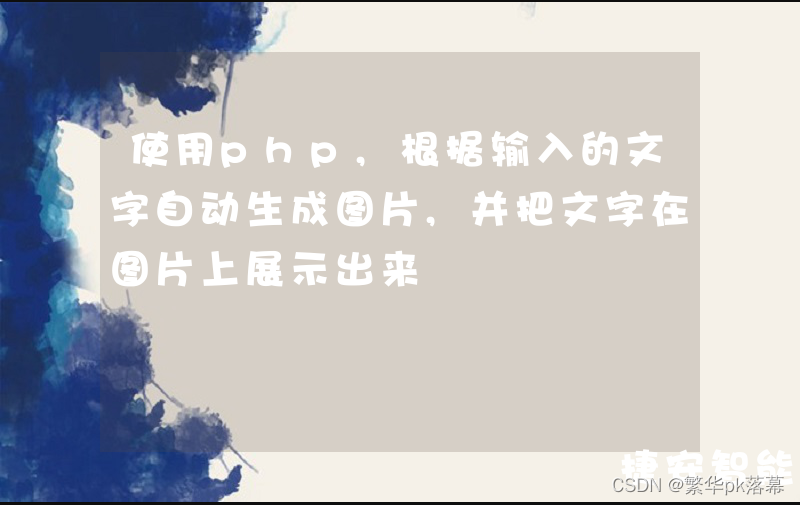
背景:
为了减少服务器内图片的数量,采用了同事介绍的这种图片展示方式,用着还不错

需要准备的东西:
字体库(.ttf的文件)存放在font文件夹下
样式图片(.jpg是背景图规格大小是800*500,.png是用于放输出文字的地方600*400)存放在image文件夹下
php版本(5.6X左右就好,不建议到7.X因为之前用过7.3的版本出问题了),并且php开启gd库.

代码很简单,就一个文件就好 url.php(这个文件是要与伪静态中的配置对应起来)
<?php
$numrand=rand(1,2);
$bgimg ='./image/'.$numrand.'.jpg';
$bg_info = getimagesize($bgimg);
//获取图片的后缀
$bg_type = image_type_to_extension($bg_info[2], false);
//拼接图片资源句柄函数
$func = 'imagecreatefrom' . $bg_type;
//创建图片资源句柄
$bg_image = $func($bgimg);
//图1处理
$numrand2=rand(1,2);
$tu1 ='./image/'.$numrand2.'.png';
$tu1_info = getimagesize($tu1);
$tu1_type = image_type_to_extension($tu1_info[2], false);
//创建图片资源句柄
$tu1_func = 'imagecreatefrom' . $tu1_type;
$tu1_image = $tu1_func($tu1);
//合并背景图+图1
imagecopy($bg_image, $tu1_image, 100, 50, 0, 0, 600, 400); //图1 200距左边距 50距顶边距 301 299图1大小 背景图 0 0
//图2处理 二维码
$tu2 = './image/'.$numrand2.'.png';
$tu2_mark = getimagesize($tu2);
$tu2_type = image_type_to_extension($tu2_mark[2], false);
//创建图片资源句柄
$tu2_func = 'imagecreatefrom' . $tu2_type;
$tu2_image = $tu2_func($tu2);
//合并背景图+二维码
imagecopy($bg_image, $tu2_image, 583, 1193, 0, 0, 258, 261);
//文字
$get=$_GET['title'];
$len = mb_strlen($get,'utf-8');
$gettxtone=mb_substr($get,0,12,'utf-8');
$gettxttwo=mb_substr($get,12,13,'utf-8');
$gettxtsan=mb_substr($get,25,13,'utf-8');
$text1 = preg_split('/(?<!^)(?!$)/u', $gettxtone);
$text2 = preg_split('/(?<!^)(?!$)/u', $gettxttwo);
$text3 = preg_split('/(?<!^)(?!$)/u', $gettxtsan);
//水印开关
$waterturn=1; //1是水印开,否则是关
if($waterturn==1){
//添加水印
$waterfont="捷安智能";
$waterfont = preg_split('/(?<!^)(?!$)/u', $waterfont);
//水印的x轴
$waterx=620;
//水印的y轴
$watery=480;
//水印结束
}
$color = imagecolorallocate($bg_image, 255,255,255);//字体颜色
//随机字体
$fontrand=rand(1,8);
$font = "./font/".$fontrand.".ttf"; //字体文件
$font_lposition = [110, 60]; //距左边距
$font_tposition = [220, 120]; //距上边距
$height=500;
$width=800;
$height =$height + $h*$size;
//这里根据是否有第三行文字,设置第一行的高度
$num_size = 2;
if(count($text3) > 1){
$num_size = 3;
}
$size = 30;//字体大小
$x=130;//第一行定位
$y=($height-imagefontheight($size))/$num_size;
$x2=110;//第二行定位
$y2=$y+60;
$x3=110;//第二行定位
$y3=$y2+60;
foreach ($text1 as $k => $v) {
#imagettftext(参数A:背景图路径,参数B:字体大小,参数C:文字角度0标识从左到右读的文本,参数D:首个文字在背景图上的横坐标,参数E:首个文字在背景图上的纵坐标,参数F:文字的颜色值,参数G:字体库路径,参数H:需要写在图上的文字,)
imagettftext($bg_image, $size, 0, $x, $y, $color, $font, $v);//在背景图上循环添加文字
$x = $x + 45;//增加横坐标来做到间距的效果,没有这个参数打印出来的字会重叠在一起!
}
foreach ($text2 as $k => $v) {
#imagettftext(参数A:背景图路径,参数B:字体大小,参数C:文字角度0标识从左到右读的文本,参数D:首个文字在背景图上的横坐标,参数E:首个文字在背景图上的纵坐标,参数F:文字的颜色值,参数G:字体库路径,参数H:需要写在图上的文字,)
imagettftext($bg_image, $size, 0, $x2, $y2, $color, $font, $v);//在背景图上循环添加文字
$x2 = $x2+ 45;//增加横坐标来做到间距的效果,没有这个参数打印出来的字会重叠在一起!
}
foreach ($text3 as $k => $v) {
#imagettftext(参数A:背景图路径,参数B:字体大小,参数C:文字角度0标识从左到右读的文本,参数D:首个文字在背景图上的横坐标,参数E:首个文字在背景图上的纵坐标,参数F:文字的颜色值,参数G:字体库路径,参数H:需要写在图上的文字,)
imagettftext($bg_image, $size, 0, $x3, $y3, $color, $font, $v);//在背景图上循环添加文字
$x3 = $x3+ 45;//增加横坐标来做到间距的效果,没有这个参数打印出来的字会重叠在一起!
}
//判断是否存在水印
if($waterfont){
foreach ($waterfont as $k => $v) {
#imagettftext(参数A:背景图路径,参数B:字体大小,参数C:文字角度0标识从左到右读的文本,参数D:首个文字在背景图上的横坐标,参数E:首个文字在背景图上的纵坐标,参数F:文字的颜色值,参数G:字体库路径,参数H:需要写在图上的文字,)
imagettftext($bg_image, $size, 0, $waterx, $watery, $color, $font, $v);//在背景图上循环添加文字
$waterx =$waterx+ 45;//增加横坐标来做到间距的效果,没有这个参数打印出来的字会重叠在一起!
}
}
//保存图片
header("Content-type:image/png");
imagepng($bg_image);
imagedestroy($bg_image);
//销毁内存
imagedestroy($bg_image);
imagedestroy($tu1_image);
imagedestroy($tu2_image);
//开启缓存
session_start();
header("Cache-Control: private, max-age=10800, pre-check=10800");
header("Pragma: private");
header("Expires: " . date(DATE_RFC822,strtotime(" 2 day")));
?>伪静态配置:
apache的伪静态
RewriteRule ^(aiimage)/(.*).png$ $1/url.php?title=$2
ngnix的伪静态
location /aiimage {
rewrite ^/(aiimage)/(.*).png$ /$1/url.php?title=$2;
}
或者:
rewrite ^/(aiimage)/(.*).png$ /$1/url.php?title=$2;我的是apache的?.htaccess文件
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*).png$ /url.php?title=$1
</IfModule>示例代码:_根据上面来的基本上可以不用下载.如果看不明白的可以下载参考一下
示例网址:最下方的图片就是这样生成的
?=======================分割线========================
还有就是结合之前的一篇文章就可以在pbootcms中根据文章标题自动生成图片