注意本篇文适用于:
- 零基础小白想要了解一下php开发或者网站开发的同学(但是注意,零基础你可以通过本篇完成,但是由于是速成会有一些难度,本篇内容由于是速成,有一些额外知识点,不会可以来问我1_bit)
- 学过php的同学,但是懵懵懂懂做不出东西的
- 有一些web开发经验的同学,可能看一下就会了
demo 效果演示如下:

一、环境
语言:php7.+、html
服务器:华为云
环境:lnmp1.7
1.1 为什么选择php
那是因为php有一个非常棒的库 Grafika,可以让你进行图片合成、裁剪、九宫格裁剪、gif压缩等;那些很多网上的图片工具箱功能都可以实现,甚至可以对比相似度。
Grafika 可以到官网下载:https://kosinix.github.io/grafika/,最后解压到目录中即可,搞不懂的到文末找我拿或者问我怎么用都行。
Grafika还提供了各种滤镜,美化图片。
1.2 为什么选择华为云
怎么说呢这个,有以下几个点:
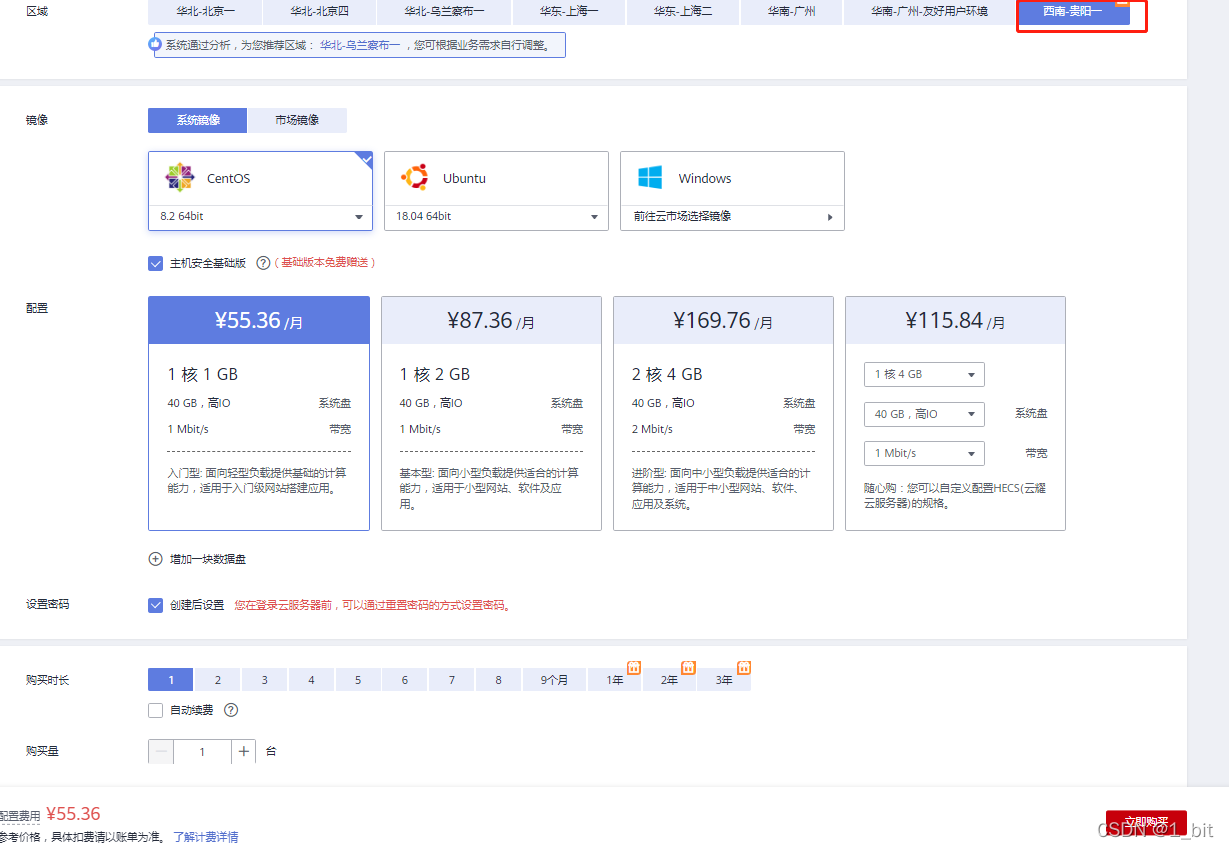
1.毕竟这一篇是初级文,作为新手选择我比较懒,在华为云中直接可以介绍当前服务器的性能偏向,挺好的,对于新手来说直接看自己的选择就可以了,你不信你看下面这个(因为买这个服务器几个月之后发现我亏钱了,不信你们接着往下看):

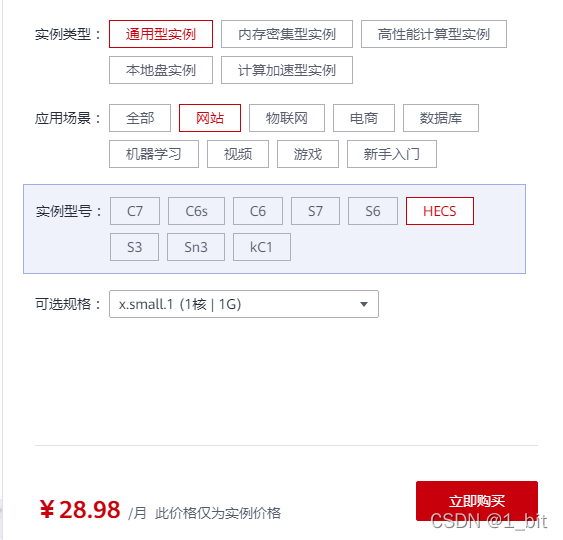
第二点还有啥?当然是价格了,对于其他服务器来说华为云是比较优惠的,我就买了一个通用的HECS才60块钱一个月,拿起来做测试非常方便:

我不是说是60的吗,怎么是28块钱了?
这是单个服务器的价钱,进去后还会有其他付费的:

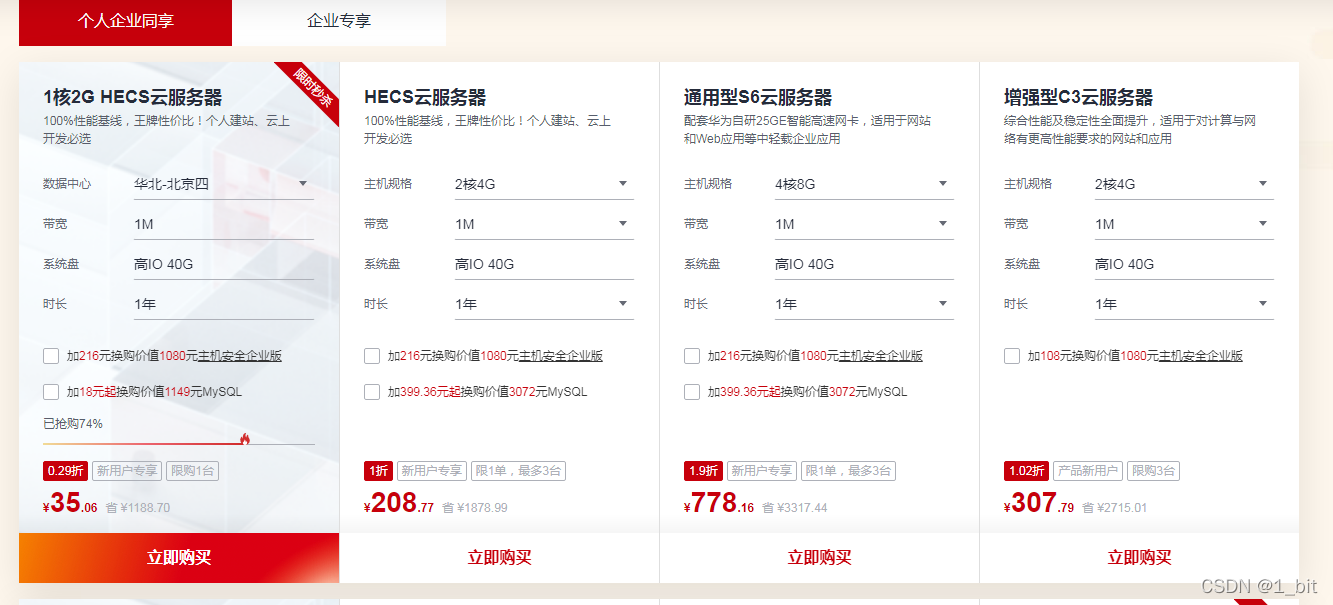
好了,你们以为这价钱够便宜了?!不不,事情还没完,因为我这篇文章写了一直没发,结果现在进去发现 35 可以买一年!原来我之前买亏了呀…

这是活动界面:

给你们链接:点这里进活动页
赶紧去买吧,不然都被抢完了。
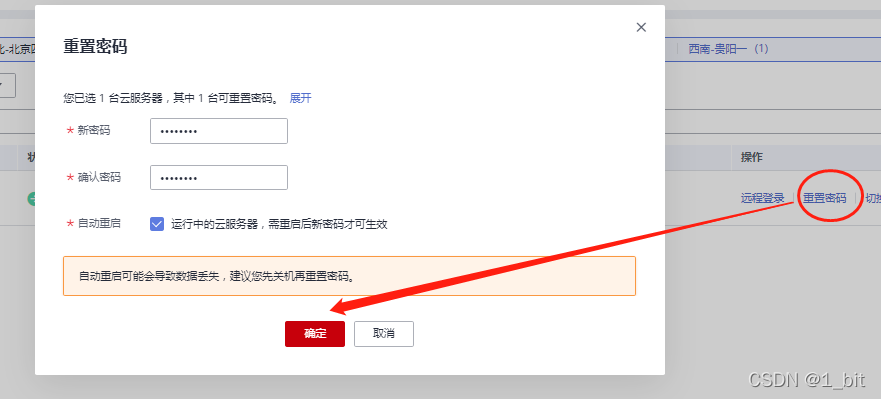
最后购买之后重置密码:

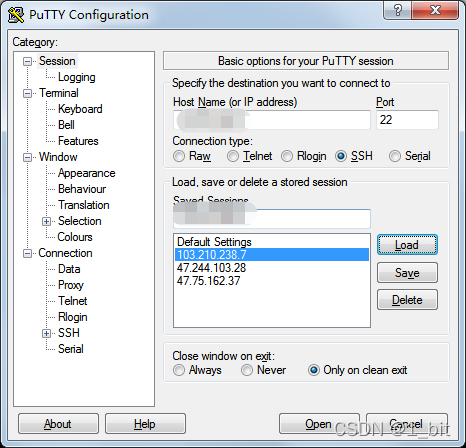
接下来使用putty登录到服务器,点击open:


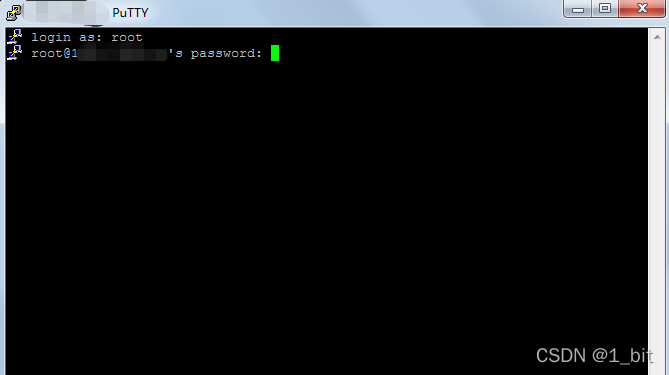
接着输入帐号密码:

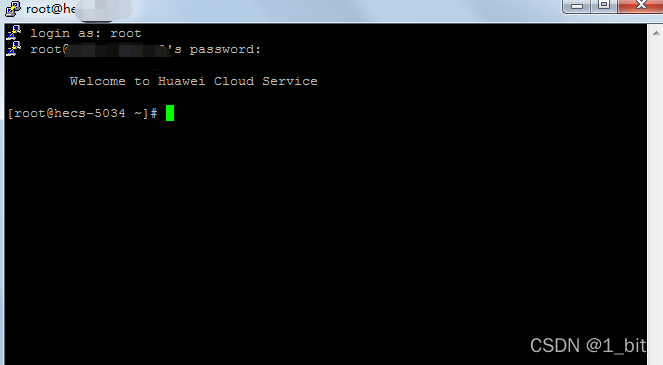
此时将会进入到控制台:

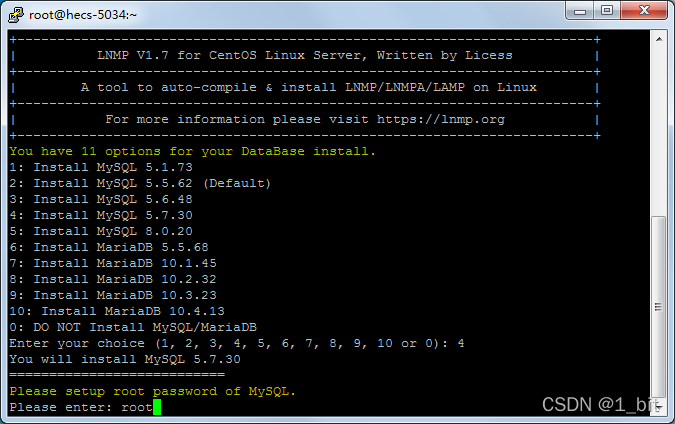
接下来使用以下命令安装php环境:
wget http://soft.vpser.net/lnmp/lnmp1.7.tar.gz -cO lnmp1.7.tar.gz && tar zxf lnmp1.7.tar.gz && cd lnmp1.7 && ./install.sh lnmp
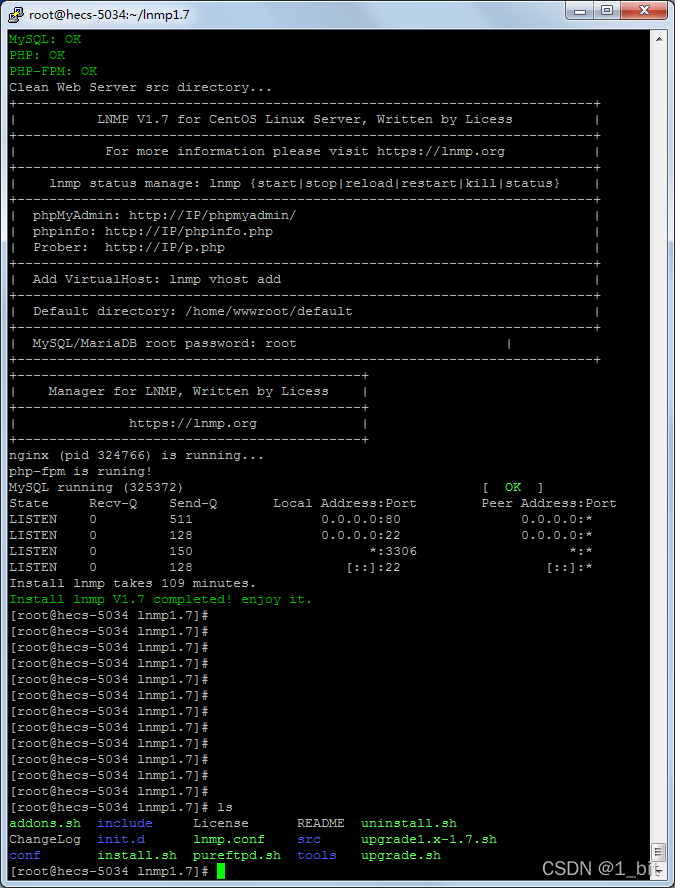
复制确认后将会自动开始安装,安装完成后将会出现如下内容:

安装完毕后 enjoy it:

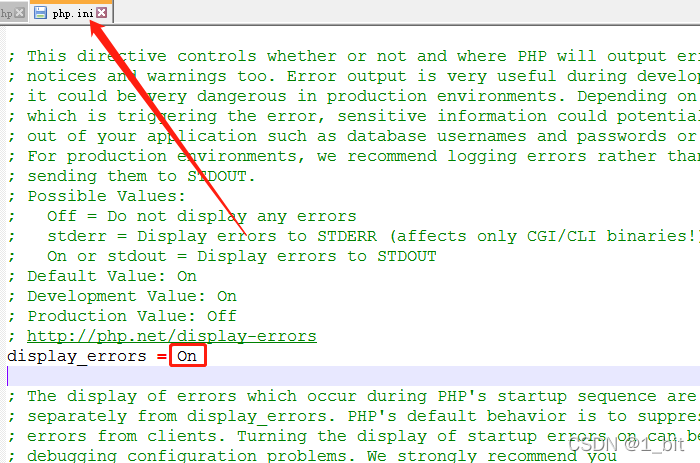
此时php是默认不报错的,咱们找到 php.ini,将 display_errors 改成 On 开启报错:

此时还需要开启一些权限,否者在进行一些操作时会提示 “Permission denied”。
二、php 入门
注意:以下知识点不代表所有 php 知识点,该知识点只基本出现于示例所需。
2.1 php 基本
php 以 <?php 开始 ?> 结束,意思是 php 代码需要写在这一堆符号之内:
<?php
php 代码写在这
?>
2.2 输出
php 语言输出很简单,只需要 echo 后面接一段字符串就ok。在php 中字符串使用单引号或者双引号标记,但是单引号和双引号有区别,基础过一遍知识点的话就不在赘述不同。
例如 字符串可以写成 “这是个字符串” 或 ‘这是个字符串’。代码示例如下:
<?php
echo "这是个字符串";
?>
2.3 变量
php变量很简单,只需要使用一个美元符 “$” 后面写变量名即可创建一个变量,例如:
$a=10;
同样,变量也可以进行相加减:
$a=10;
$a=$a+10;
在php 中字符串连接使用“.”,例如:
$a="你好";
$b="小明";
echo $a.$b;
此时将会显示 “你好小明”。
2.4 判断
在php 中 if 语句表示判断,例如如下示例:
$a="你好";
$b="小明";
if($a=="小明"){
echo '变量a为小明';
}
同样 php 支持 else 与 elseif 语句,如下所示:
$a="你好";
$b="小明";
if($a=="小明"){
echo '变量a为小明';
}elseif($a=="小绿"){
echo '变量a为小绿';
}else{
echo '我也不懂变量a是什么';
}
2.5 数组
php 中的数组使用 array 创建,例如:
$a=array();
php中的数组赋值也很简单,可以在创建的时候给予:
$a=array('小明',10,'小绿');
也可以使用下标给予:
$a=array();
$a[0]='小明';
$a[1]='小绿';
2.6 循环
php 中循环一般可以使用 for 或者 foreach。
for 可以给予一个循环控制变量控制,例如如下:
$a;
for($a=0;$a<10;$a++){
echo $a;
}
以上就是一个基本 for 循环的代码示例。创建变量 a 后并没有赋值,随后使用 for 循环在括号内赋值为0,使用分号进行间隔,随后一个条件是变量a小于10,接着是 a++。此循环只有满足条件 a不大于10才能循环,每次循环变量a都加1,每次循环内容为输出显示变量 a 的内容。
第二个循环是 foreach,foreach 一般用于遍历,例如有一个数组:
$a=array('小明',10,'小绿');
foreach($a as $v){
echo $v;
}
此时foreach括号内的内容表示从数组a 中进行取值,每次使用 foreach 进行变量,第一次取值到变量v 为小明,接下来为10,组后为小绿,并且将他们进行输出显示。
2.7 类的使用方法
在本节中我们将会使用两个冒号“::”创建一个对象,这是一种创建对应类对象的方式,在此处不赘述过多内容,例如咱们接下来将会看到的代码:
$editor = Grafika::createEditor();
在这里你可以理解成 Grafika::createEditor() 是一个美化图片的工具箱,在这里这代码表示创建,创建完毕后给予到 $editor 进行存着,这样 $editor 就等于是一个工具箱了。
接下来这个工具箱有很多功能,例如像让图片压缩,那么图片压缩在日常中用软件需要点击一个按钮,在此咱们只需要将这个功能按钮变成代码,这个功能有一个名称,例如如下代码:
$editor->resizeFit($image , $_GET['width'] , $_GET['height']);
以上代码中 resizeFit 就是这个功能,$editor 就是工具箱,-> 就等于是你按下这个按钮的动作;我们还可以发现在 resizeFit 之后的圆括号中还有一些内容 $image , $_GET['width'] , $_GET['height'],这些内容指的就会参数,例如在这里 $image 就表示你要操作的那张图片, $_GET['width'] 就是需要操作(变换)的宽度,$_GET['height']则是高度。
三、实现流程
3.1、首页制作
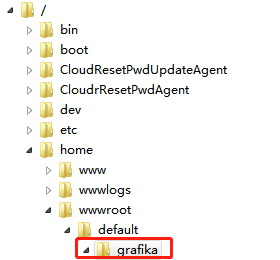
首先我们在赋值 grafika 第三方到目录 /home/wwwroot/default 目录之下:

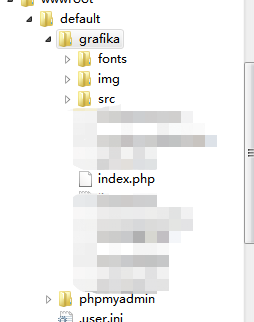
其中 wwwroot 目录就是 lnmp php 环境安装包默认的目录。我们在 grafika 目录下新建一个文件名为 index.php:

接着在 index.php 中编写 html 代码作为首页。由于首页都是 html 内容,在此不再过渡赘述,只简要讲解。想学 html 的后期我再写相关文章即可。
首先在 index.php 中编写一个 head 头:
<head>
<style type="text/css">
.title{
width:100%;
height:80px;
line-height:80px;
text-align:center;
background: -webkit-linear-gradient(top, #FF99CC, #CCFF66);
}
.font{
font-color:#FFFFFF;
font-size:20px;
}
</style>
</head>
这个头中有一个 style 节点,在 style 中主要有两个内容,一个是定义了一个 class 为 title,给title 类编写了一个渐变色样式,接着后面 font 类,font 类主要是设置字体宽高和字体颜色。
接着我们看我们的 body 部分:
<body>
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<div class="title">
<h1 style="color:#FFFFFF;">图片处理工具箱</h1>
</div>
</body>
首先引入一个 jq,因为接下来需要使用 ajax 在无刷新时上传文件。然后创建了一个 div,使用了 title 类,在这个 div 下,使用了一个 h1,作为头,此时这个页面如下:

接下来咱们创建一个 div,使其宽度占满整个屏幕,在这个 div 中创建一个 form 表单,用于选择需要上传的图片:
<div style="width=100%">
<form enctype="multipart/form-data">
<input type="file" name="file" >
</form>
<button onclick="upload()">提交</button>
</div>
以上 form 中并不使用 submit 做为提交,在此使用了 一个 button,对应一个 JavaScript(以下简称js)函数 upload,这个函数我们之后再进行编写。
接着我们创建接下来我们需要的功能操作UI。因为我们的操作大多数需要用户指定宽高,这个时候我们需要两个 input 作为输入,一个作为宽一个作为高,并且需要使用一个 button 作为确认按钮,并且将这3个元素使用一个 div 进行包裹,放到另一个 div 中;接着给包裹着3个元素的 div 设定style,并且使用左浮动,使其呈一行显示:
<div style="width:100%;">
<div style="width:19%;float:left;margin-left:1%">
<input placeholder="宽" style="width:100%;" id="resizeFit_Width">
<input placeholder="高" style="width:100%;" id="resizeFit_Height">
<button style="width:100%;" onclick="resizeFit()">等比缩放</button>
</div>
</div>
接下来再添加几个 div ,使其对应其功能,这部分完整代码如下:
<div style="width:100%;">
<div style="width:19%;float:left;margin-left:1%">
<input placeholder="宽" style="width:100%;" id="resizeFit_Width">
<input placeholder="高" style="width:100%;" id="resizeFit_Height">
<button style="width:100%;" onclick="resizeFit()">等比缩放</button>
</div>
<div style="width:19%;float:left;margin-left:1%">
<input placeholder="宽" style="width:100%;" id="resizeExact_Width">
<input placeholder="高" style="width:100%;" id="resizeExact_Height">
<button style="width:100%;" onclick="resizeExact()">固定缩放</button>
</div>
<div style="width:19%;float:left;margin-left:1%">
<input placeholder="宽" style="width:100%;" id="resizeFill_Width">
<input placeholder="高" style="width:100%;" id="resizeFill_Height">
<button style="width:100%;" onclick="resizeFill()">居中剪裁</button>
</div>
<div style="width:19%;float:left;margin-left:1%">
<input placeholder="宽" style="width:100%;" id="resizeFill_ExactWidth">
<input placeholder="高" style="width:100%;" id="resizeFill_ExactHeight">
<button style="width:100%;" onclick="Grids()">九宫格裁剪</button>
</div>
<div style="width:19%;float:left;margin-left:1%">
<form enctype="multipart/form-data" action="/grafika/compressedgif.php" method="POST">
<input style="width:100%;" type="file" name="file" >
<input placeholder="宽" style="width:100%;" name="Width">
<input placeholder="高" style="width:100%;" name="Height">
<input type="submit" value="gif压缩">
</form>
</div>
</div>
<div class="picDis">
<img src="" alt="">
</div>
接下来编写所需的 js 函数,首先从 upload 函数开始:
var imgPath=''
//上传
function upload (){
var formData = new FormData($('form')[0]);
formData.append('file',$(':file')[0].files[0]);
$.ajax({
url:'update.php',
type: 'POST',
data: formData,
contentType: false,
processData: false,
success:function(data){
console.log(data)
var srcPath = data;
console.log();
$('.pic img').attr('src', '..'+srcPath);
imgPath=srcPath
}
})
}
该函数使用了一个 ajax,响应当前目录下的 update.php(打错了英文,不过不要在意),该函数主要是上传对应的图片到服务器之中。
该部分的其他 js 代码如下,在此不再过多赘述,想学的可以到文章末找我提想学js,人多我后面就开教程了。
该部分的其他 js 代码如下:
<script>
var imgPath=''
//gif压缩
function compressedGif(){
if(imgPath==''){
alert("请上传图片");
return;
}
window.open('/grafika/compressedgif.php');
}
//九宫格裁剪
function Grids(){
if(imgPath==''){
alert("请上传图片");
return;
}
var resizeFill_ExactWidth=document.getElementById('resizeFill_ExactWidth');
var resizeFill_ExactHeight=document.getElementById('resizeFill_ExactHeight');
var parameter='?width='+resizeFill_ExactWidth.value+'&height='+resizeFill_ExactHeight.value
window.open('/grafika/grids.php'+parameter);
}
//居中剪裁
function resizeFill(){
if(imgPath==''){
alert("请上传图片");
return;
}
var resizeFill_Width=document.getElementById('resizeFill_Width');
var resizeFill_Height=document.getElementById('resizeFill_Height');
var parameter='?width='+resizeFill_Width.value+'&height='+resizeFill_Height.value
window.open('/grafika/resizefill.php'+parameter);
}
//固定缩放
function resizeExact(){
if(imgPath==''){
alert("请上传图片");
return;
}
var resizeExact_Width=document.getElementById('resizeExact_Width');
var resizeExact_Height=document.getElementById('resizeExact_Height');
var parameter='?width='+resizeExact_Width.value+'&height='+resizeExact_Height.value
window.open('/grafika/resizeexact.php'+parameter);
}
//等比例缩放
function resizeFit(){
if(imgPath==''){
alert("请上传图片");
return;
}
var resizeFit_Width=document.getElementById('resizeFit_Width');
var resizeFit_Height=document.getElementById('resizeFit_Height');
var parameter='?width='+resizeFit_Width.value+'&height='+resizeFit_Height.value
window.open('/grafika/resizefit.php'+parameter);
}
//上传
function upload (){
var formData = new FormData($('form')[0]);
formData.append('file',$(':file')[0].files[0]);
$.ajax({
url:'update.php',
type: 'POST',
data: formData,
contentType: false,
processData: false,
success:function(data){
console.log(data)
var srcPath = data;
console.log();
$('.pic img').attr('src', '..'+srcPath);
imgPath=srcPath
}
})
}
</script>
这样一个首页的代码就完成了。在此我们得知我们需要编写 update.php、resizefit.php、resizefill.php、resizeexact.php、grids.php 这5个 php 代码。
3.2 update.php 上传编写
编写 update.php 文件代码很简单,首先咱们要开启 seesion。
为啥要开启 seesion 呢?这是因为保存了seesion 后我们就知道了用户上传的图片位置,之后用户直接输入宽高即可进行裁剪等操作。代码如下:
session_start();
接着咱们得给这个图片一个名字。那么在起名的时候我们需要防止重名,那如何防止重名呢?咱们可以使用时间戳,时间戳就是当前时间从一个起始时间节点的描述,当然这样做并不是很严谨,不过咱们初级文就简单为主就这样就ok了。代码如下:
$filename=time().$_FILES["file"]["name"];
$filename 是我们的变量名,time() 是获得时间戳,并且在此又加上了本来上传文件的 filename 也就是文件名,这个时候就组成了 当前时间戳+文件名 的组合,这样就初步完成了这个防止重名的操作。
接下来我们的下一步要给当前图片的一个保存位置,这个也较为简单,直接路径加文件名就好(记得在此创建一个文件夹名称为 img):
$path ="./img/".$filename;
接下来咱们可以拼接当前页面的访问 url(当然只是用作返回,用处说大不大):
$fileurl='/grafika/img/'.$filename;
接着使用 move_uploaded_file 方法使当场上传的文件存入到 $path 这个路径下:
move_uploaded_file($_FILES["file"]["tmp_name"],$path);
再使用 seesion 存储到当前图片:
$_SESSION['path']=$path;
接着使用 echo 进行输出,就等于是当前 php 文件返回的文本内容:
echo $fileurl;
这部分的完整代码如下:
<?php
session_start();
$filename=time().$_FILES["file"]["name"];
$path ="./img/".$filename;
$fileurl='/grafika/img/'.$filename;
move_uploaded_file($_FILES["file"]["tmp_name"],$path);
$_SESSION['path']=$path;
echo $fileurl;
超简单吧,我们继续做下一个吧。
3.3 resizefit.php 等比例缩放编写
等比例缩放编写很简单,首先 require_once 和 src 目录下的 autoloader.php 文件,随后 use Grafika\Grafika 即可引入Grafika :
require_once 'src/autoloader.php';
use Grafika\Grafika;
接着开启seesion:
session_start();
随后创建一个 Grafika 的 createEditor:
$editor = Grafika::createEditor();
接下来使用 Grafika 打开一张图片,由于之前上传已经把一张图片存入到 seesion 之中,那么接下来只需要使用创建的 $editor 对象使用 open 方法传入一个变量与一个图片路径即可打开:
$editor->open($image , $_SESSION['path']);
接着使用 resizeFit 方法进行等比例缩放,传入图片以及缩放长宽进行比例缩放:
$editor->resizeFit($image , $_GET['width'] , $_GET['height']);
接着组合一个路径作为存储路径:
$newPath='./img/'.time().'.jpg';
最后使用 save 方法传入编辑后的图片与保存路径即可保存:
$editor->save($image , $newPath);
接着直接输出即可:
echo '<img src="'.$newPath.'" />';
此部分完整代码如下:
<?php
require_once 'src/autoloader.php';
use Grafika\Grafika;
session_start();
$editor = Grafika::createEditor();
$editor->open($image , $_SESSION['path']);
$editor->resizeFit($image , $_GET['width'] , $_GET['height']);
$newPath='./img/'.time().'.jpg';
$editor->save($image , $newPath);
echo '<img src="'.$newPath.'" />';
3.4 resizefill.php 居中剪裁编写
居中裁剪也非常简单,咱们直接看代码:
<?php
require_once 'src/autoloader.php';
use Grafika\Grafika;
session_start();
$editor = Grafika::createEditor();
$editor->open($image , $_SESSION['path']); // 打开yanying.jpg并且存放到$image1
$editor->resizeFill($image , $_GET['width'] , $_GET['height']);
$newPath='./img/'.time().'.jpg';
$editor->save($image , $newPath);
echo '<img src="'.$newPath.'" />';
该部分代码与之前的等比裁剪类似,只是更改了一个方法 resizeFill。
3.5 resizeexact.php 固定缩放编写
固定缩放也类似,更改方法为 resizeExact 即可:
<?php
require_once 'src/autoloader.php';
use Grafika\Grafika;
session_start();
$editor = Grafika::createEditor();
$editor->open($image , $_SESSION['path']); // 打开yanying.jpg并且存放到$image1
$editor->resizeExact($image , $_GET['width'] , $_GET['height']);
$newPath='./img/'.time().'.jpg';
$editor->save($image , $newPath);
echo '<img src="'.$newPath.'" />';
3.6 grids.php 固定缩放编写
九宫格裁剪不同,九宫格裁剪需要在使用 crop 方法时传入位置的不同参数:'top-left','top-center','top-right','center-left','center','center-right','bottom-left','bottom-center','bottom-right',这些参数指定裁剪位置,指定裁剪位置大小需要传入宽高。
咱们可以将位置参数使用一个数组进行存储,随后使用一个 for 循环循环9次即可:
<?php
require_once 'src/autoloader.php';
use Grafika\Grafika;
session_start();
$editor = Grafika::createEditor();
$i=0;
$imgs=array();
$location=array('top-left','top-center','top-right','center-left','center','center-right','bottom-left','bottom-center','bottom-right');
for(;$i<9;$i++){
$editor->open($image , $_SESSION['path']);
$editor->crop( $image, $_GET['width'] , $_GET['height'], $location[$i]);
$newPath='./img/'.time().$i.'.jpg';
$editor->save( $image, $newPath );
$editor->free( $image );
$imgs[$i]=$newPath;
}
在循环时,每次打开 seesion 中存储的图片信息,随后使用 crop 进行固定位置裁剪, $location[$i] 则表示传入的裁剪位置,随后通过变量 i 的不同值创建不同的图片,并且使用 imgs 数组存储值。
最后使用 imgs 循环输出即可,为了保证实现九宫格效果,可以直接使图片占据 32% 宽度,距离左边1%宽度即可:
foreach($imgs as $v){
echo '<img style="width:30%;margin-left:1%;margin-top:1%" src="'.$v.'" />';
}
3. compressedgif.php gif图片压缩编写
gif 图片压缩也非常简单,直接接收一个图片值,保存到服务器本地后进行操作,操作完毕后使用 resizeFit 方法进行裁剪即可:
<?php
require_once 'src/autoloader.php';
use Grafika\Grafika;
session_start();
$filename=time().$_FILES["file"]["name"];
$path ="./img/".$filename;
$fileurl='/grafika/img/'.$filename;
move_uploaded_file($_FILES["file"]["tmp_name"],$path);
$editor = Grafika::createEditor();
$editor->open( $image, $path );
$editor->resizeFit( $image, $_POST['Width'], $_POST['Height'] );
$newPath='./img/'.time().'.gif';
$editor->save( $image, $newPath);
echo '<img src="'.$newPath.'" />';
这样就完成了这个站点的制作,不难吧,有疑问可以看文末加我。