一、安装Nginx
问题:Mac 在安装nginx之前记得把原本的apache2给卸载删除了,要不然后期会出现端口号被占用,或者有时候nginx用不了
要停止apache服务:
sudo?apachectl stop
删除如下apache目录:
/etc/apache2
/usr/include/apahce2
/usr/libexec/apache2
安装nginx
brew install nginx
sudo nginx // 启动nginx服务 默认127.0.0.1:8080端口
sudo nginx -s reload|reopen|quit //重新加载|重启|退出
二、安装PHP7.4
Mac升级之后php被删除了,可通过下面方式安装
1、brew search php 查找PHP版本
2、brew install php@7.4 安装PHP
3、brew services start php@7.4 启动PHP服务
4、brew link --overwrite php@7.4 建立链接
5、php -v 检查是否成功
三、配置站点域名
文件路径:/opt/homebrew/etc/nginx/servers
在这下面新建文件如:localhost.conf
server {
listen 80;
server_name localhost;
location / {
root /Users/lishuo/Code/php;
index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ \.php$ {
root /Users/lishuo/Code/php;
fastcgi_pass 127.0.0.1:9000; #转发给php-fpm
fastcgi_index index.php;
#fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
#/scripts 改为$document_root 要不然不解析php文件
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
四、安装mysql
brew install mysql #安装msyql
mysql.server start #启动mysql
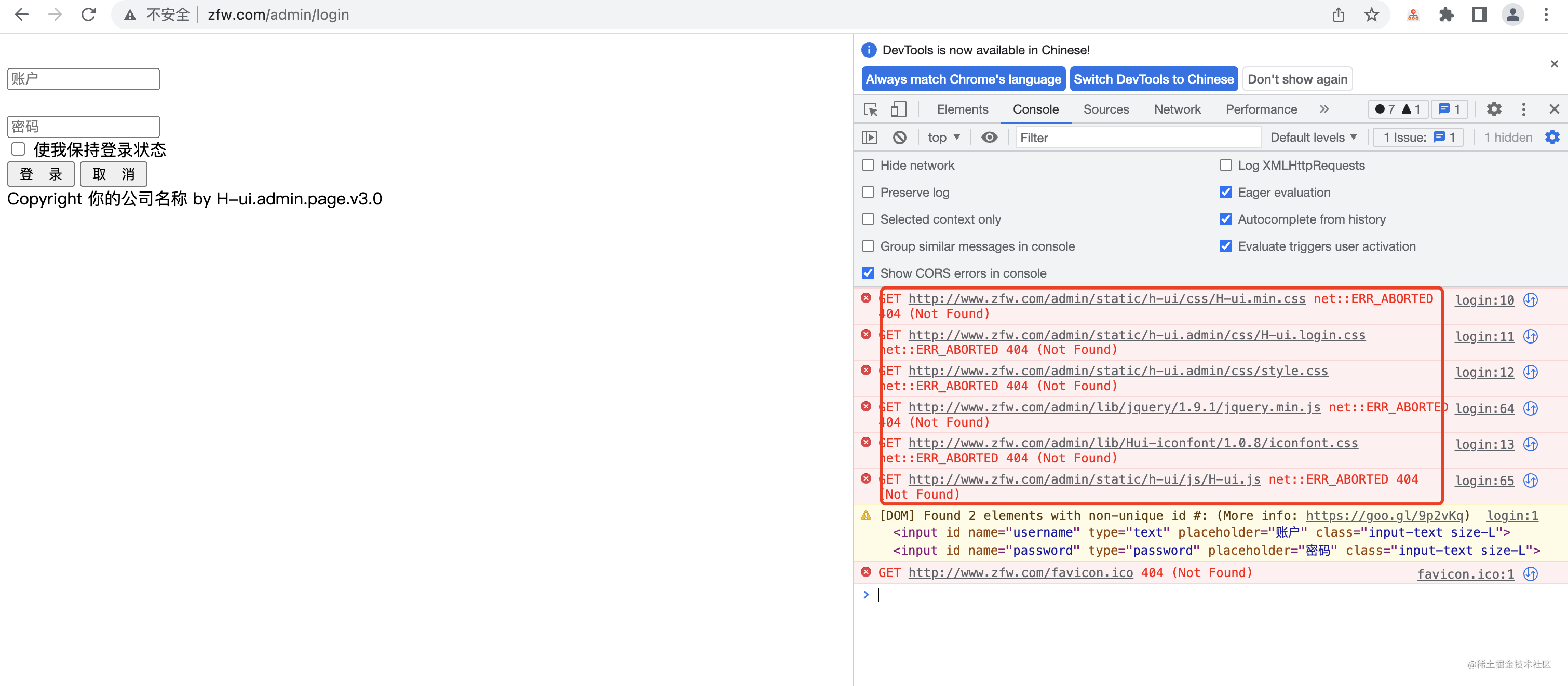
四、问题:配置好站点域名,好多js,css,图片都出现404问题或者403问题
本地开发有时候需要调试静态文件资源,无法直接访问,可以通过配置本地Nginx服务的方式来进行,顺便记录一下Nginx的配置步骤

文件地址:/opt/homebrew/etc/nginx/nginx.conf
# 此处配置为root owner才能访问root的静态文件,否则会报403
user root owner;
worker_processes 1;