正常安装
composer require topthink/think-worker`如果出现异常 报错
?在项目根目录下面的composer.json 文件中设置
"topthink/think-worker": "^3.0",
之后?
composer install 如果还出现异常 忽略版本更新
composer install --ignore-platform-reqs 安装成功后
在项目路径下的cofing 文件下找到?config/worker_server.php
只需要动这一个文件
'protocol' => 'websocket', // 协议 支持 tcp udp unix http websocket text
'host' => '0.0.0.0', // 监听地址
'port' => 2346, // 监听端口
'socket' => '', // 完整监听地址
'context' => [], // socket 上下文选项
'worker_class' => 'app\work\Push', // 自定义Workerman服务类名 支持数组定义多个服务只需要修改worker_class 更改为我们书写的文件绝对路径但是不要后缀 也可以写数组的形式
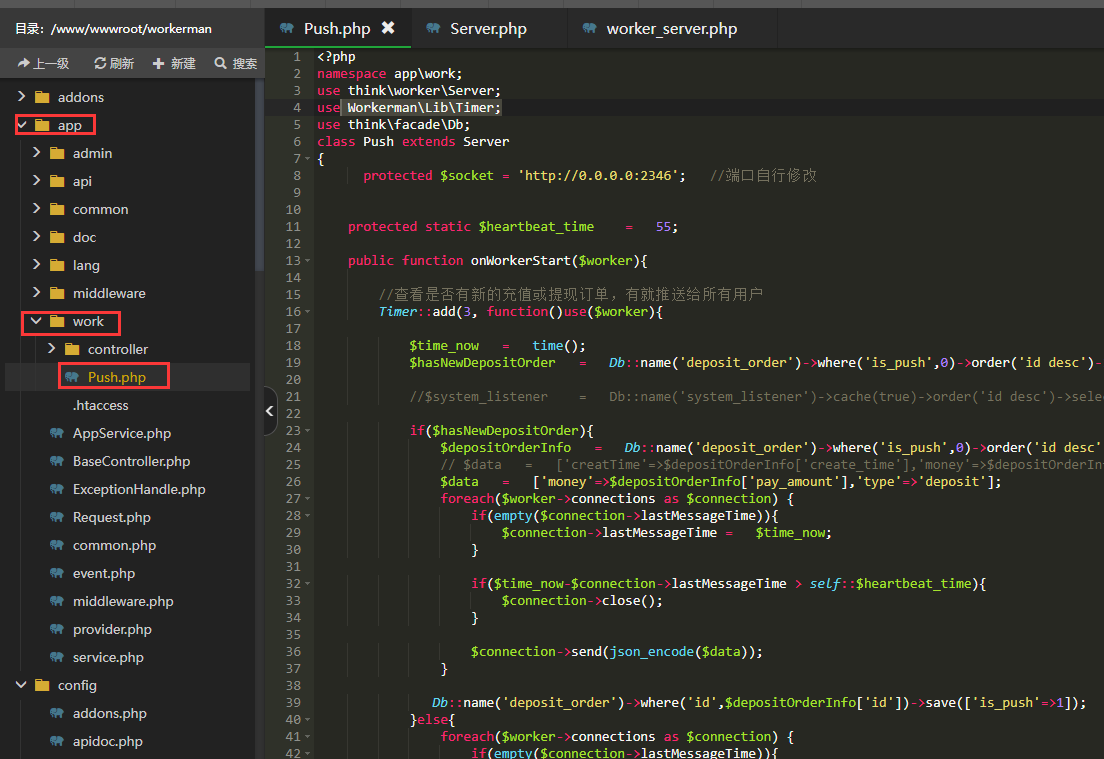
worker实现 `app/work/Push.php`

只是简单的例子练习
代码如下:
<?php
namespace app\work;
use think\worker\Server;
use Workerman\Lib\Timer;
use think\facade\Db;
class Push extends Server
{
protected $socket = 'http://0.0.0.0:2346'; //端口自行修改
protected static $heartbeat_time = 55;
public function onWorkerStart($worker){
//查看是否有新的充值或提现订单,有就推送给所有用户
Timer::add(3, function()use($worker){
$time_now = time();
$hasNewDepositOrder = Db::name('deposit_order')->where('is_push',0)->order('id desc')->count('id');
if($hasNewDepositOrder){
$depositOrderInfo = Db::name('deposit_order')->where('is_push',0)->order('id desc')->find();
$data = ['money'=>$depositOrderInfo['pay_amount'],'type'=>'deposit'];
foreach($worker->connections as $connection) {
if(empty($connection->lastMessageTime)){
$connection->lastMessageTime = $time_now;
}
if($time_now-$connection->lastMessageTime > self::$heartbeat_time){
$connection->close();
}
$connection->send(json_encode($data));
}
Db::name('deposit_order')->where('id',$depositOrderInfo['id'])->save(['is_push'=>1]);
}else{
foreach($worker->connections as $connection) {
if(empty($connection->lastMessageTime)){
$connection->lastMessageTime = $time_now;
continue;
}
if($time_now-$connection->lastMessageTime > self::$heartbeat_time){ //连接超时
$connection->close();
}
}
}
});
}
}启动 每次修改 文件后 最好是从新启动一下服务
php think worker:server start 开启php think worker:server stop 结束php think worker:server status 查看状态?js代码: 随便搞一个静态页面就可以
<script>
let ws = new WebSocket("ws://换成自己的服务器的IP:2346")
ws.onopen = function() { //绑定连接事件
console.log("连接成功");
//每30秒发送一次心跳
setInterval(function(){
ws.send('123');
console.log('发送心跳...');
},30000)
};
ws.onmessage = function (s){
console.log(s);
}
ws.onclose = function(evt) { //绑定关闭或断开连接事件
console.log("连接已关闭");
};
</script>因为上面是根据数据库的信息插入来进行判断了 所以我们通过结构去表中增加数据在前台的 onmessage 中就可以打印出来数据展示
直接通过数据库的新增数据,就可以把对应的信息展示出来 具体逻辑就是push.php中写的数据库展示逻辑
sql 随便搞的 只是为了能够实现 当数据库添加 能够把数据交互到前台
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for cm_deposit_order
-- ----------------------------
DROP TABLE IF EXISTS `cm_deposit_order`;
CREATE TABLE `cm_deposit_order` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '123',
`is_push` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '0',
`order_status` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '0',
`pay_amount` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '2',
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`create_time` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 27 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Compact;
SET FOREIGN_KEY_CHECKS = 1;转载地址 整理
https://blog.csdn.net/weixin_39378555/article/details/119057485