-
wordpress新建自定义页面
-
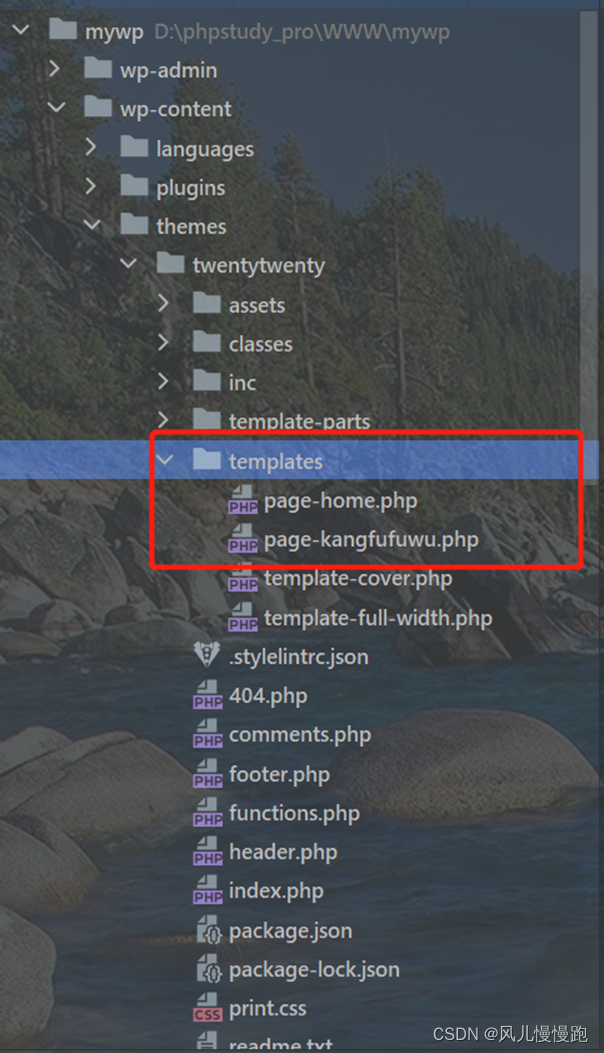
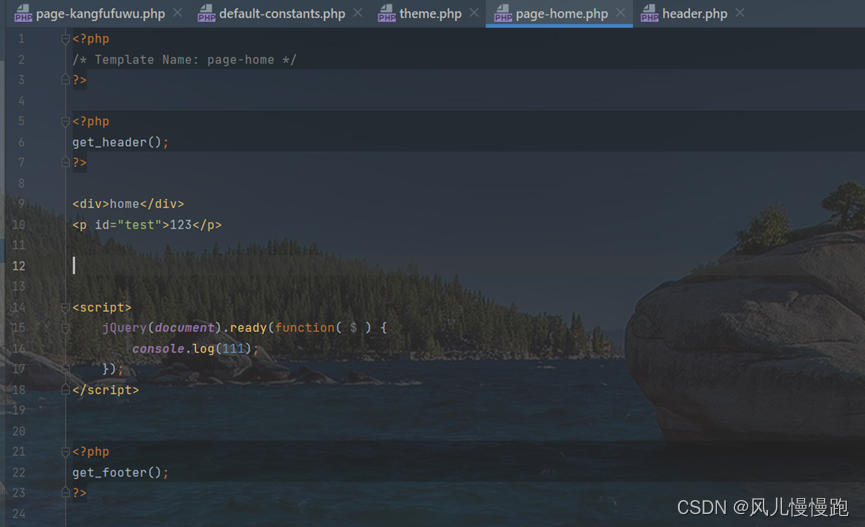
新建自定义页面的php文件,文件放在themes/主题名/templates/下,文件头部加段注释,标识模板名称


1.2.新建页面

1.3.选择模板,

-
wordpress引用jQuery
在themes/主题名/下找到header.php,加入以下代码,即可使用jQuery.


-
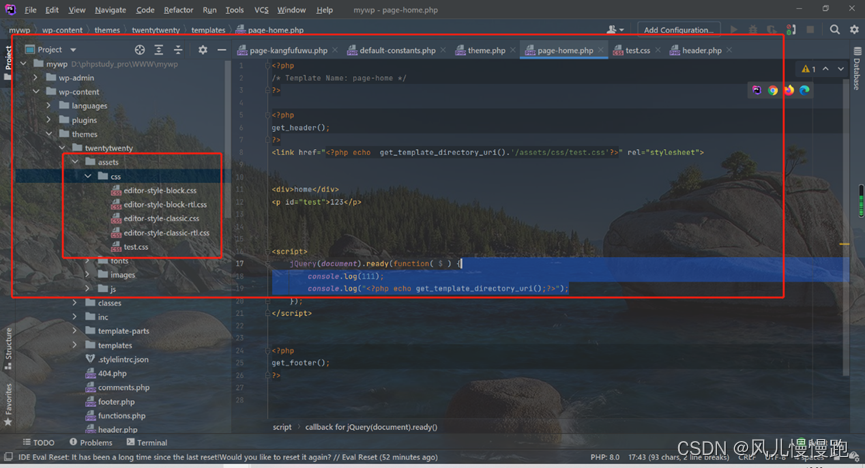
wordpress调用自定义js,css文件
get_template_directory_uri():指向当前的主题文件夹
示例:http://localhost/mywp/wp-content/themes/twentytwenty


-
隐藏前台站点头部管理栏
4.1.下载Role User Editor用户权限插件

4.2.进入设置,选择用户角色编辑时管理员也可编辑

4.3.进入用户-》用户角色编辑-》改变管理者权限

-
显示文章列表下文章的分类
<?php
$categories = get_the_category();
$separator = ", "; $output = '';
if($categories){
foreach($categories as $category){
$output .= '<a href="'.get_category_link($category->term_id).'">'.
$category->cat_name.'</a>'.$separator;
}
}
echo trim($output, $separator);
?>
//文章页调用分类名称
<?php foreach((get_the_category()) as $category){echo $category->cat_name;} ?>
//调用分类别名:
<?php $cat = get_category($cid);echo $cat->slug;?>
//文章页调用分类链接
<?php
$category = get_the_category();
if($category[0]){
echo ''.get_category_link($category[0]->term_id ).'';
}
?>
6.显示文章列表(get_posts())
//案例:获取页面上那篇文章的分类,然后显示这个分类下最新的5篇文章,获取到文章的篇数以及确定该文章所属的分类
<?php/*single page?show current category articles*/?>
<?phpif ( is_single() ) :global $post;
$categories = get_the_category();
foreach ($categories as $category) : ?>
<li class="widget widget_recent_entries" id="<?php $category->term_id;?>-posts">
<h2 class="widgettitle"><?php echo $category->name; ?></h2>
<ul>
<?php $posts = get_posts('numberposts=5&category='. $category->term_id);
foreach($posts as $post) : ?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> </li>
<?php endforeach; ?> </ul> </li>
<?phpendforeach; endif ; ?>
<?php/*end show current category articles*/?>
get_posts()函数详解
<?php
$args = array(
'numberposts' => 5,
'offset' => 0,
'category' => ,
'orderby' => 'post_date',
'order' => 'DESC',
'include' => ,
'exclude' => ,
'meta_key' => ,
'meta_value' => ,
'post_type' => 'post',
'post_mime_type' => ,
'post_parent' => ,
'post_status' => 'publish' );
$posts_array = get_posts( $args );
?>
// $args是函数必要的变量,这个函数将返回数组型的变量
<?php
$args = array(
//需要提取的文章数
'numberposts' => 10,
//以第几篇文章为起始位置
'offset' => 0,
//分类的ID,多个用逗号将分类编号隔开,或传递编号数组,可指定多个分类编号。
//大部分 CMS 使用该函数的重点。
'category' => ,
//排序规则(注1)
'orderby' => 'post_date',
//升序、降序 'ASC' —— 升序 (低到高) 'DESC' —— 降序 (高到底)
'order' => 'DESC',
//要显示文章的ID
'include' => ,
//要排除文章的ID
'exclude' => ,
//自定义字段名称
'meta_key' => ,
//自定义字段的值,配合上一个参数,来选择显示符合自定义字段数值的文章。
'meta_value' => ,
//post(日志)——默认,page(页面),
//attachment(附件),any —— (所有)
'post_type' => 'post',
//文章的 mime 类型
'post_mime_type' => ,
//要显示文章的父级 ID
'post_parent' => ,
//文章状态
'post_status' => 'publish' );
?>
其中最主要的orderby参数有以下值
‘author’ —— 按作者数值编号排序
‘category’ —— 按类别数值编号排序
‘content’ —— 按内容排序
‘date’ —— 按创建日期排序
‘ID’ —— 按文章编号排序
‘menu_order’ —— 按菜单顺序排序。仅页面可用。
‘mime_type’ —— 按MIME类型排序。仅附件可用。
‘modified’ —— 按最后修改时间排序。
‘name’ —— 按存根排序。
‘parent’ —— 按父级ID排序
‘password’ —— 按密码排序
‘rand’ —— 任意排序结果
‘status’ —— 按状态排序
‘title’ —— 按标题排序
‘type’ —— 按类型排序
7.获取前一篇文章和后一篇文章
//获取前一篇文章
get_previous_post($in_same_term, $excluded_categories, $taxonomy)
//获取后一篇文章
get_next_post($in_same_term, $excluded_categories, $taxonomy)
参数1:$in_same_term (布尔类型)(可选)
含义:指定文章是否在同一分类目录或标签下
默认:false
参数2:$excluded_terms (数组或字符串)(可选)
含义:指定文章不要在这些目录id下查询(id用数组传递或者用逗号分隔开的字符串)
默认:''
参数3:$taxonomy (字符串)(可选)
分类法,如果 $in_same_term 设置为 true,可设置此项。WordPress 3.8 版本加入此项。
默认: 'category'。 也可以设为分类类型为标签。
函数返回值
若成功则返回 Post 对象;
如果全局变量 $post 没有被设置,则返回Null;
如果没有找到任何文档,则返回一个空的字符串 。
//代码示例
<?php //前一篇文章和后一篇文章
$prev_post = get_previous_post(true);
$pre_url = get_permalink( $prev_post->ID );
$prev_title = $prev_post->post_title;
$next_post = get_next_post(true);
$next_url = get_permalink( $next_post->ID );
$next_title = $next_post->post_title;
?>
8.获取文章的相关内容
//文章链接
<?php the_permalink() ?>
//判断是否有缩略图
has_post_thumbnail()
//缩略图
<?php the_post_thumbnail(); ?>
//文章标题
<?php the_title(); ?>
//文章摘要
<?php the_excerpt();?>
//文章发布时间
<?php the_time('Y-m-d'); ?>
//作者姓名
<?php the_author(); ?>
//文章内容
<?php the_content(); ?>