WordPress 中的插件是添加或扩展功能的组件,可根据需要启用或禁用,并且不会干扰核心程序/软件及其代码。WordPress 被设计为轻量级和流畅的,以增加灵活性并减少对基本网站功能可能不重要的代码。然后插件添加自定义特性和功能,允许用户根据他们的特定要求设计站点。
在本指南中,将学习如何开发的第一个 WordPress 插件。
先决条件:
- WordPress 安装
- PHP 基础知识
制作插件的步骤——
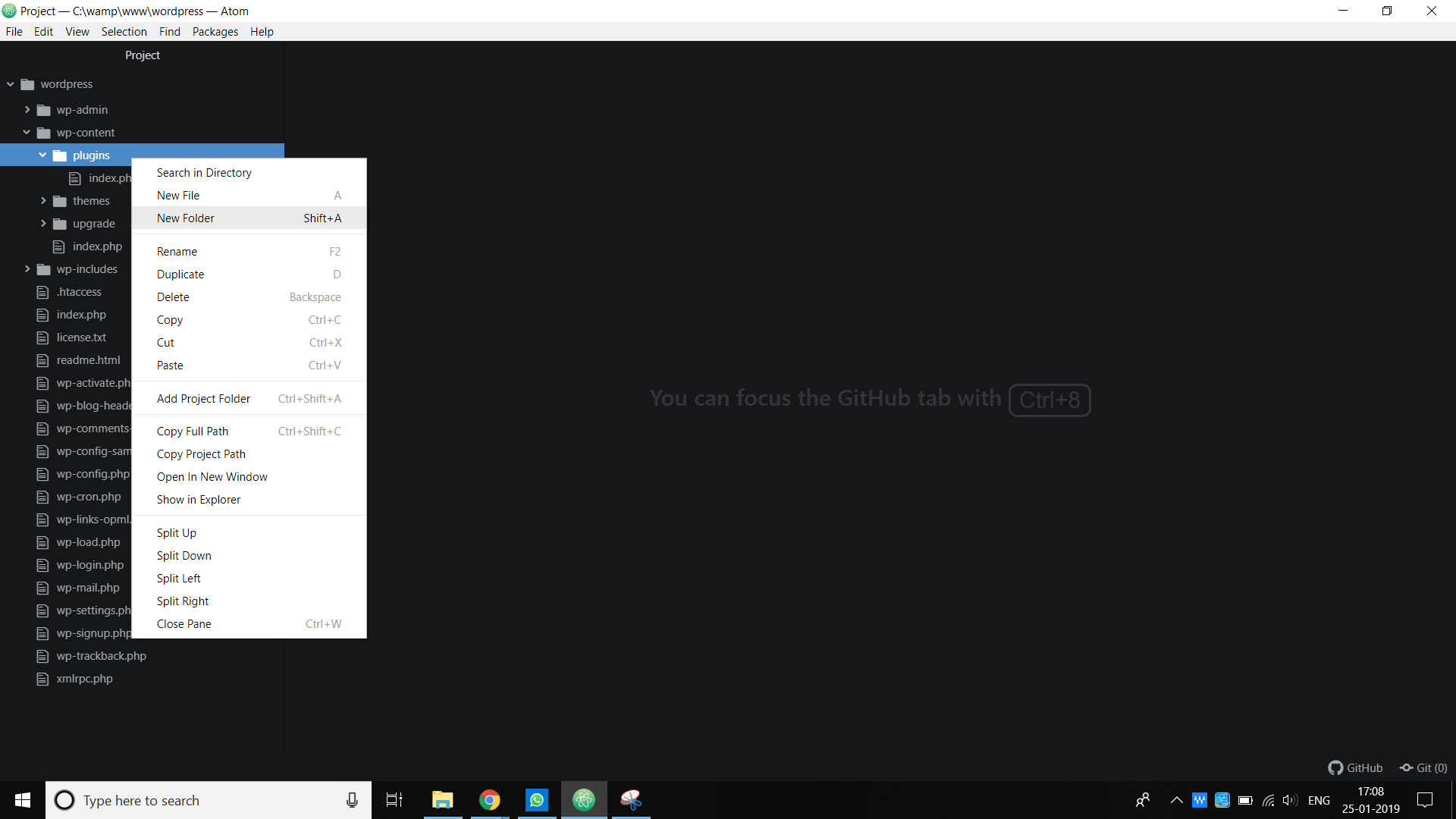
1.转到 WordPress 安装 -> WordPress/wp-content/plugins

2.在此处创建一个新文件夹并将其命名为“插件名称”,在本例中为 First-Plugin

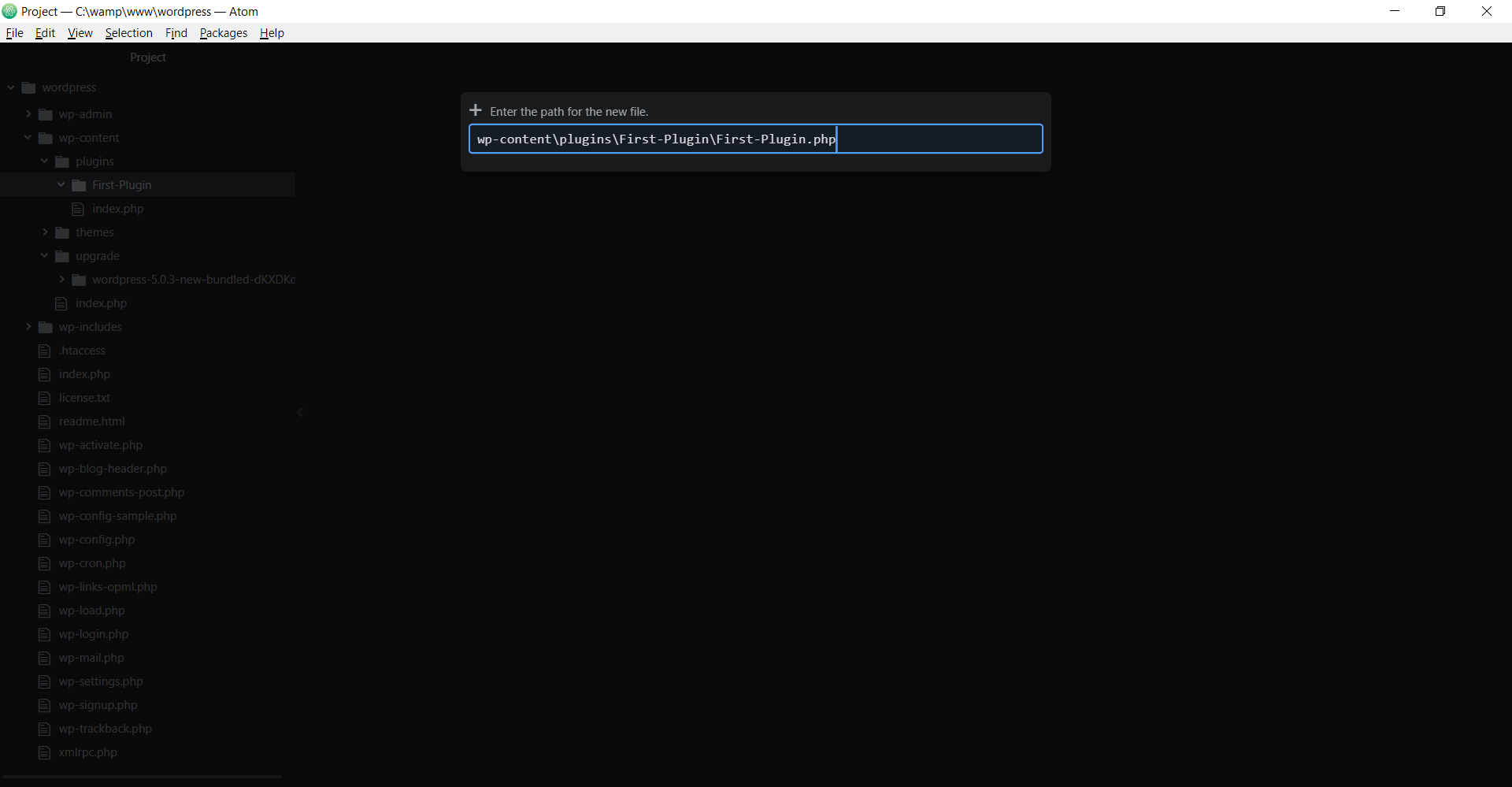
3.接下来,在此文件夹中创建一个新的 PHP 文件,并将其命名为与本例中的文件夹相同的名称 First-Plugin.php

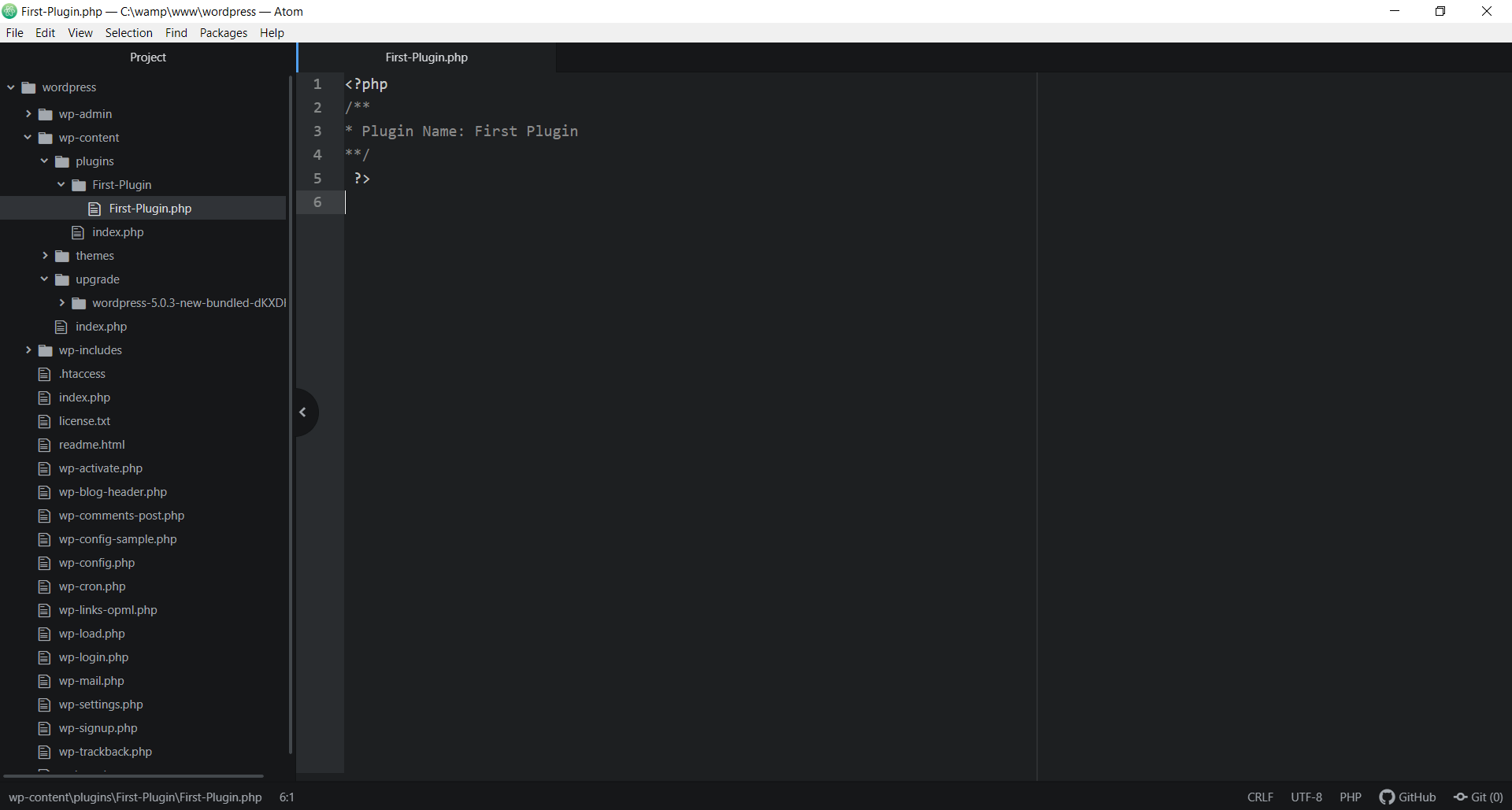
4.现在,我们添加插件的名称。添加包含在文件中的 PHP 注释中的插件名称。
PHP 文件 First-Plugin.php 的代码 –
<?php
/**
* Plugin Name: First Plugin
**/
?>

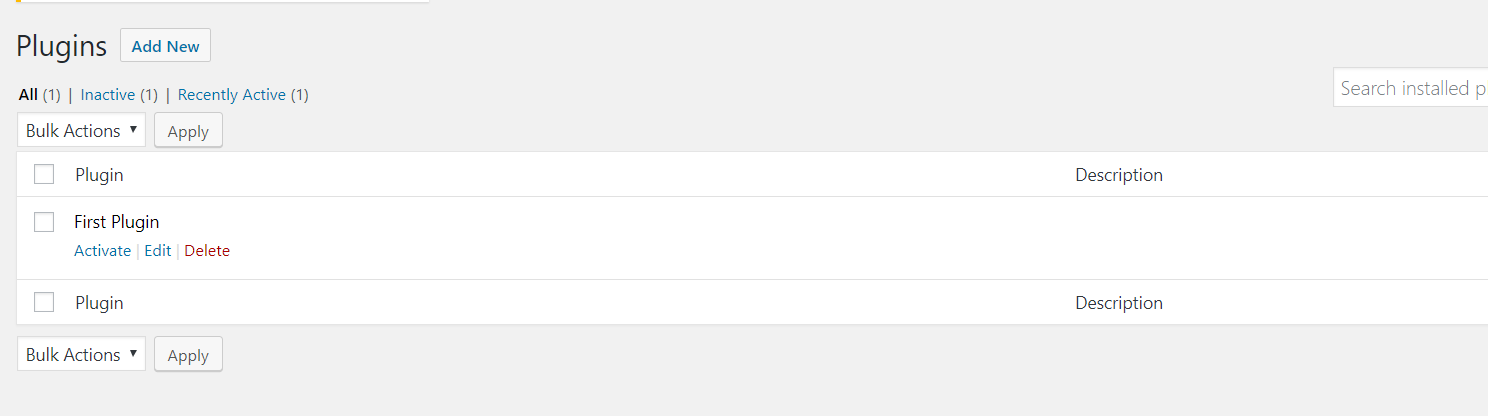
5.现在,转到 WordPress Dashboard->Plugins,在这里可以看到我们新创建的插件及其名称。

6.我们不应该将描述留空,因为它可以帮助用户了解插件的用途。所以让我们通过在“Plugin Name:”之后添加一个新的注释行来添加我们插件的描述,标题为“Description”并保存它。PHP 文件 First-Plugin.php 的代码 –
<?php
/**
* Plugin Name: First Plugin
* Description: This is my first Plugin.
**/
?>

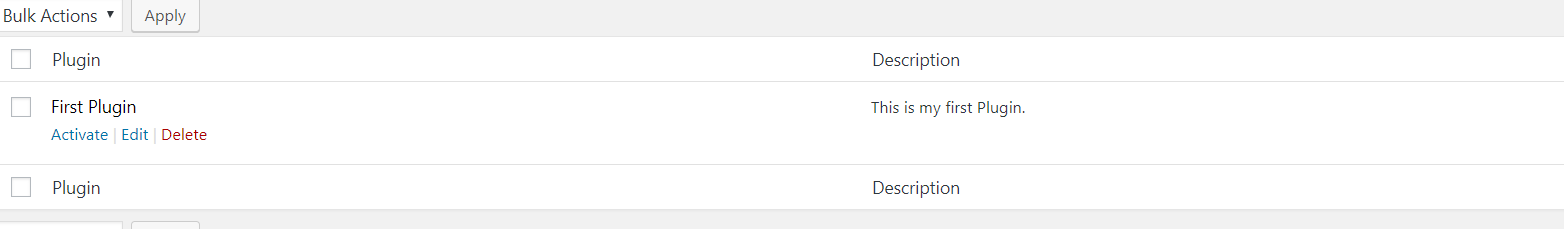
7.我们成功添加了我们插件的描述现在转到 Dashboard->plugin 看看它的样子。

8.接下来,我们为我们的第一个插件添加一些功能。我们将添加一个名为 first_plugin() 的基本函数,它会打印“HELLO This is my first Plugin”。及其短代码允许将其放置在 WordPress 帖子或页面上。
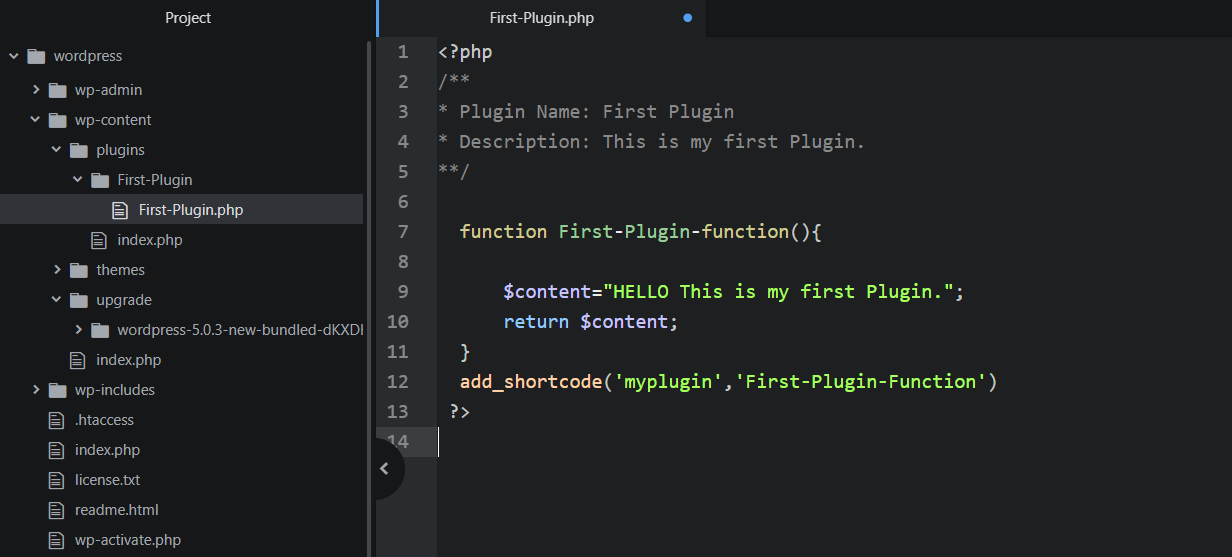
代码 -
<?php
/**
* Plugin Name: First Plugin
* Description: This is my first Plugin.
**/
function First_Plugin()
{
$content="HELLO This is my first Plugin.";
return $content;
}
add_shortcode('myplugin', 'First_Plugin')
?>

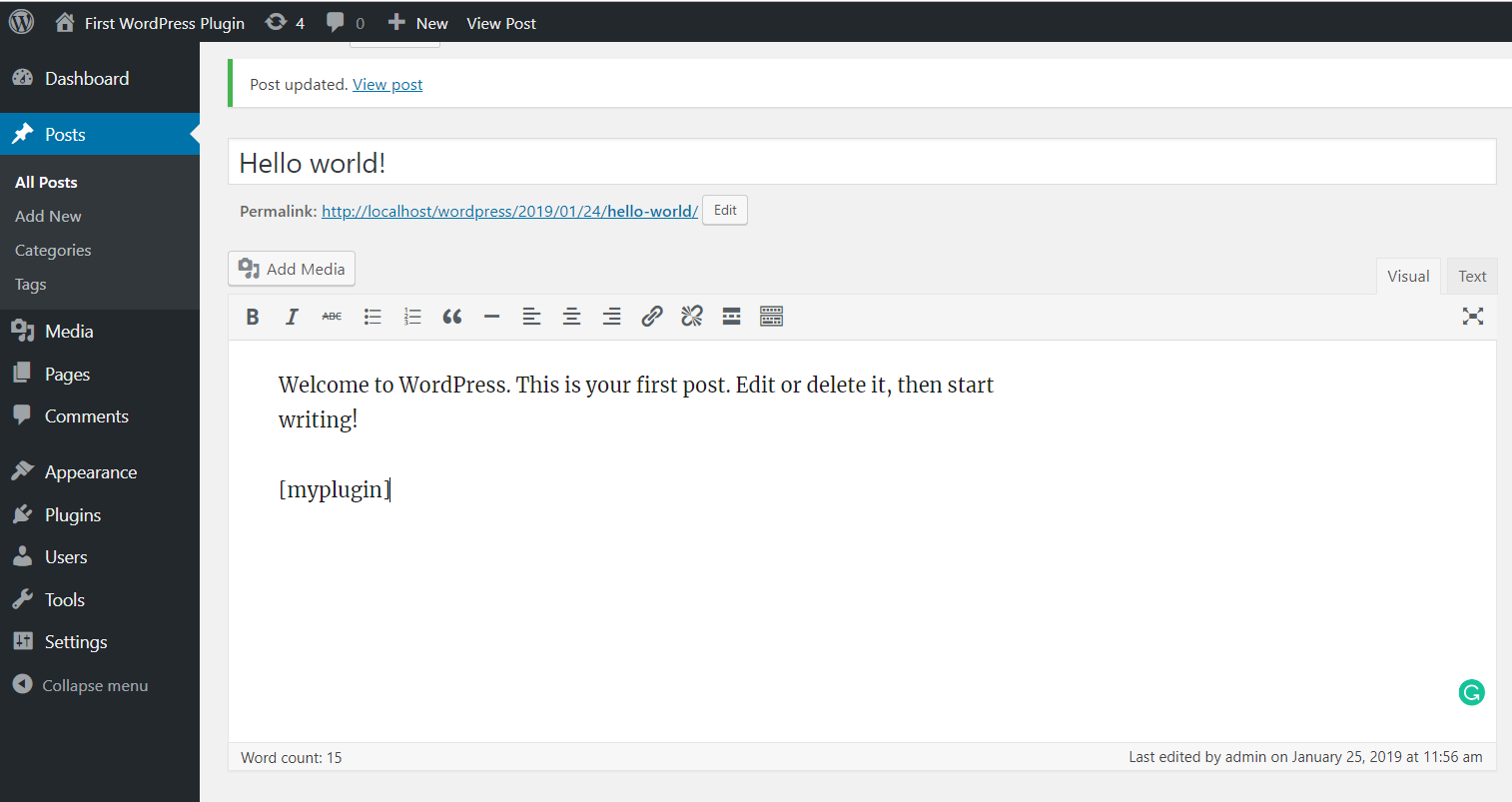
9.为了显示这个函数的输出值,我们使用了 WordPress 的简码特性。转到帖子->编辑或创建新帖子。在那里添加我们刚刚制作的插件的简码。
简码 - [myplugin]

10.要查看插件输出,请浏览网站并打开我们添加插件短代码的帖子。
这是它的样子 -

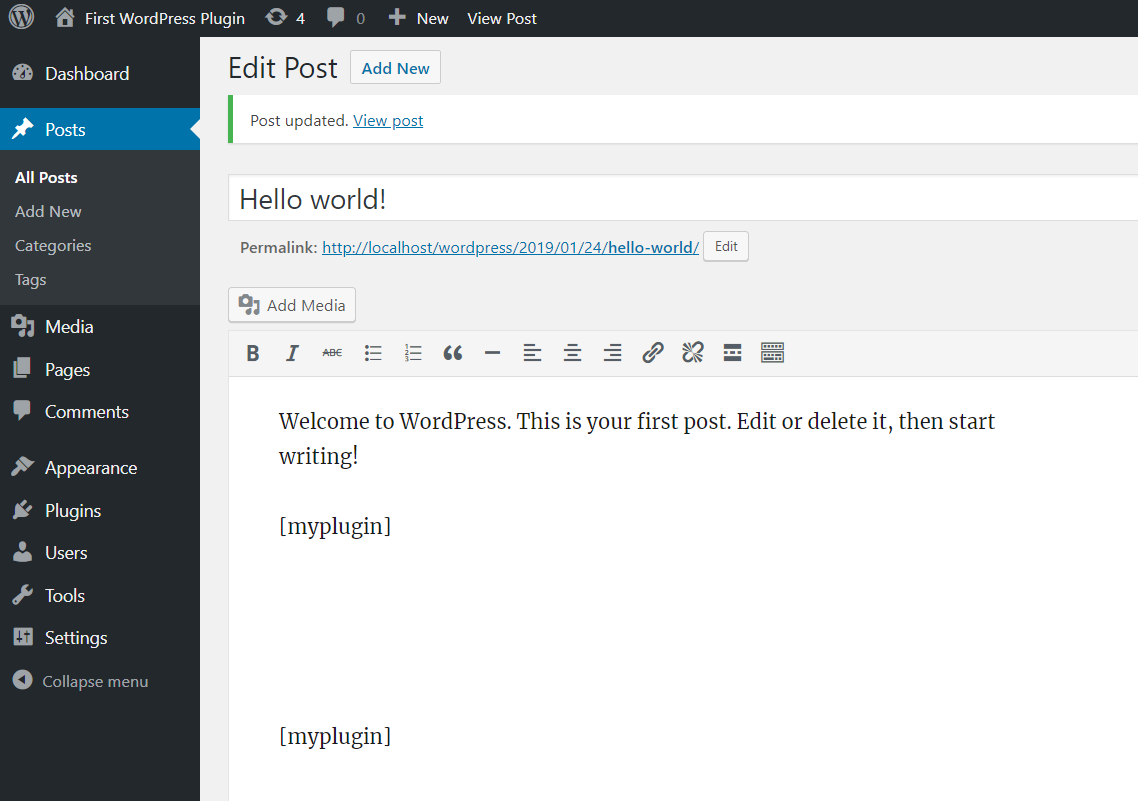
11.现在,要多次使用此插件功能,我们可以多次使用此短代码。只需在我们需要此输出的任何地方添加简码。

12.检查帖子以获取更新的输出,我们得到两个相同的句子,因为我们在这篇帖子中使用了两次短代码。

现在我们有了我们的插件,它返回一个值,可以通过使用简码在任何我们想要的地方使用它。
