windows10 vs2019配置OPENGL
下载GLFW并解压
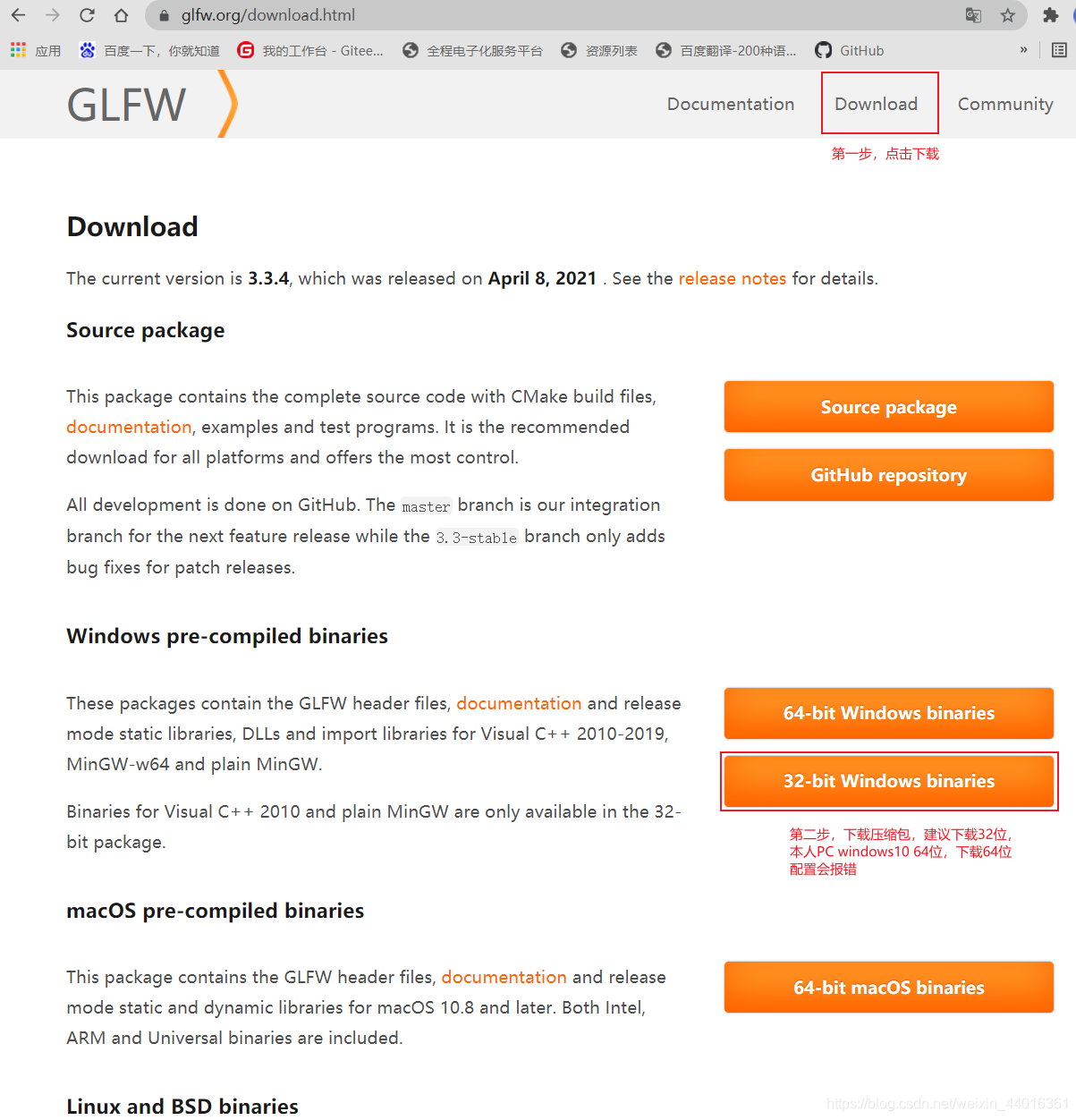
下载GLFW,下载链接: https://www.glfw.org/download.html

下载好压缩包后,将该压缩包解压,解压路径随意


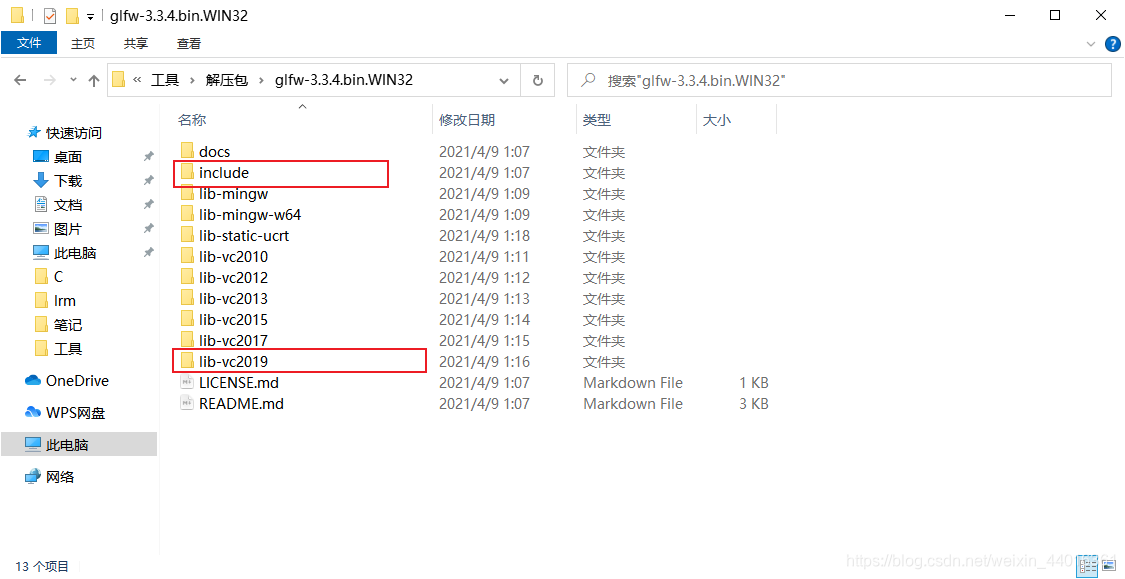
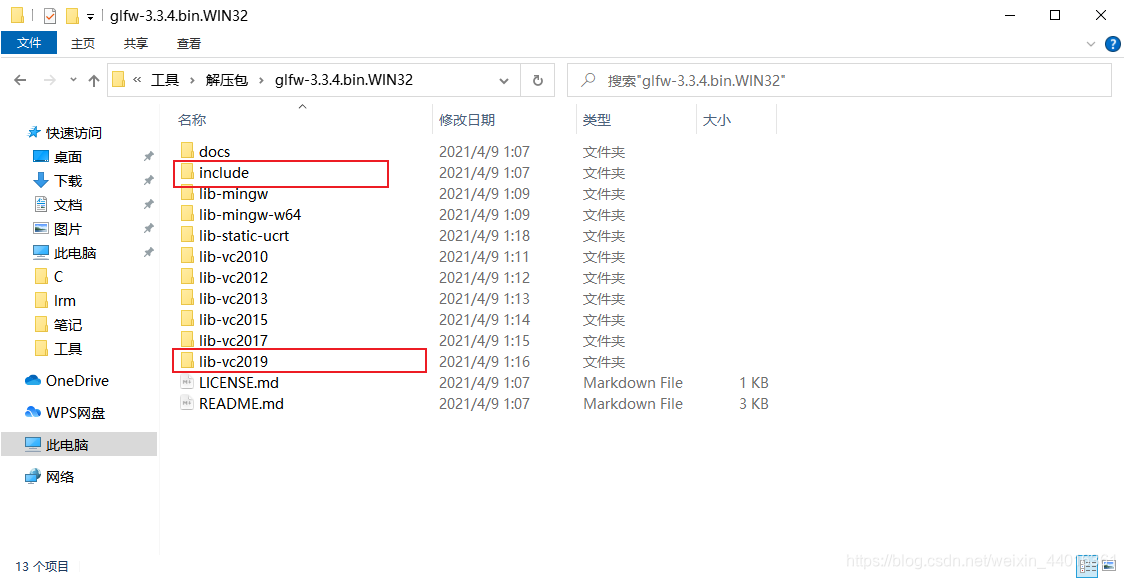
然后进入 glfw-3.3.4.bin.WIN32 文件夹是这样的,标红框的两个文件夹是我们需要用到的

在vs2019中配置GLFW
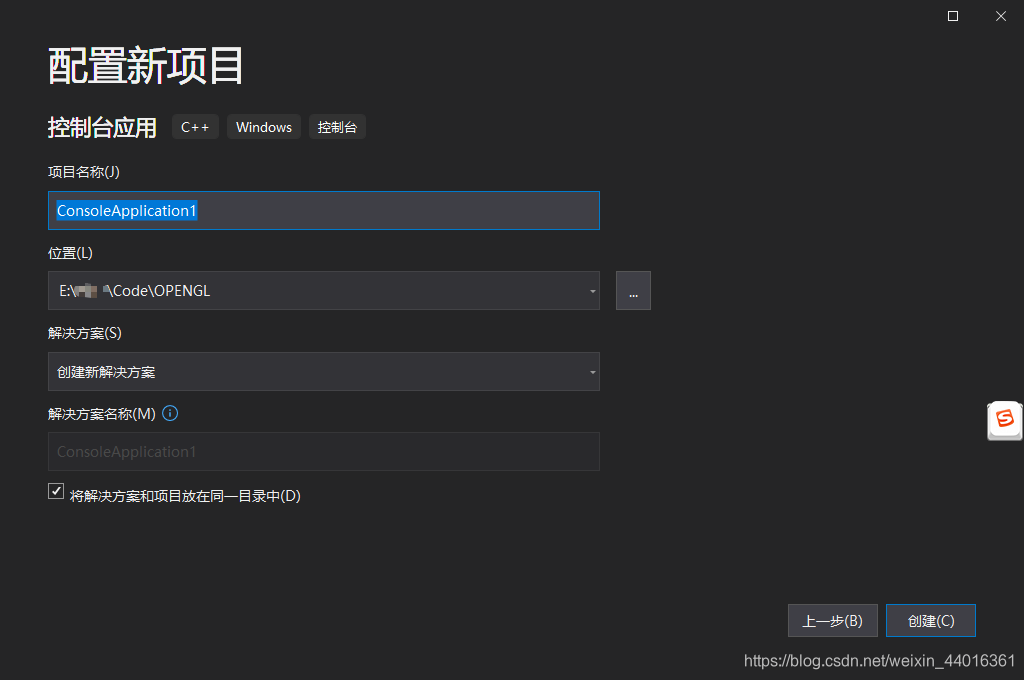
第一步,打开VS2019,新建C++控制台项目

项目名称随意

第二步,将鼠标放在项目名处右键属性进入

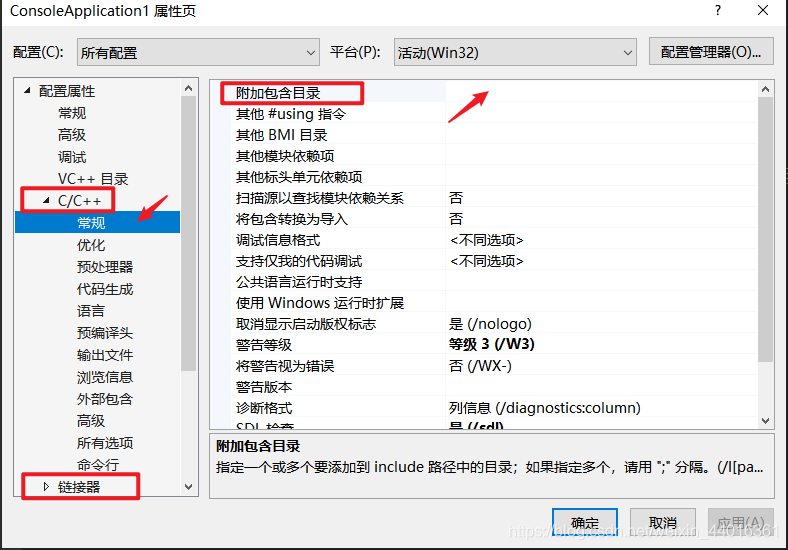
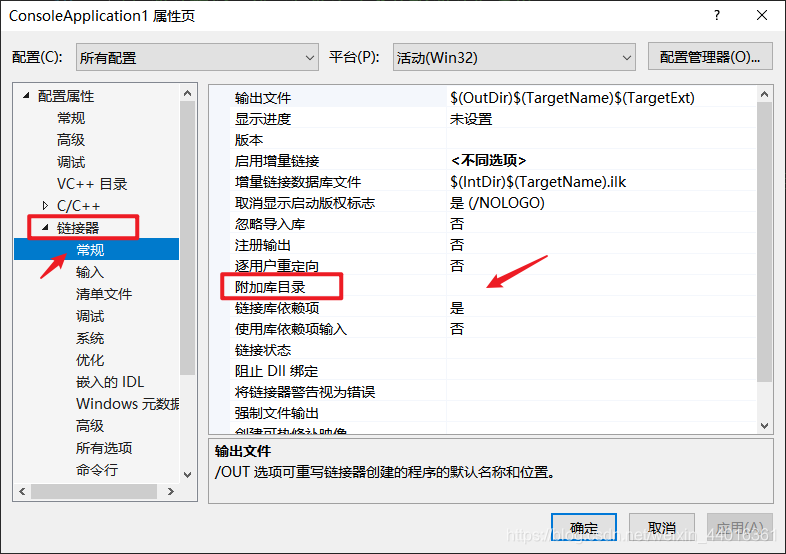
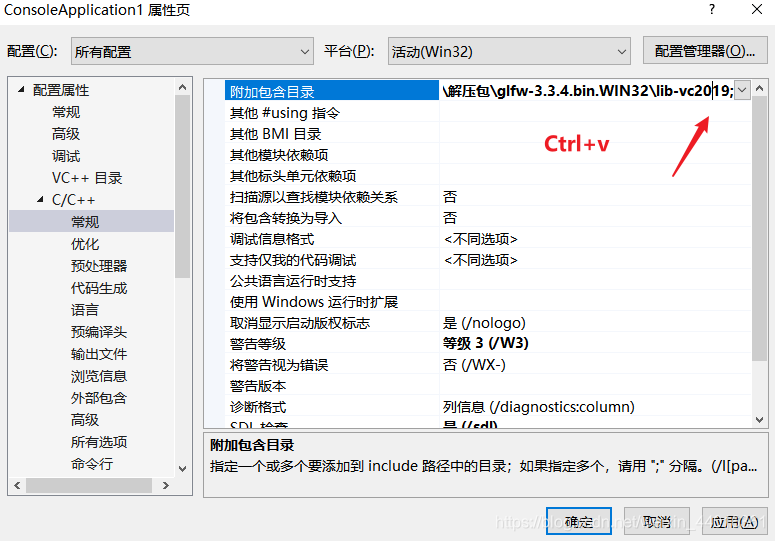
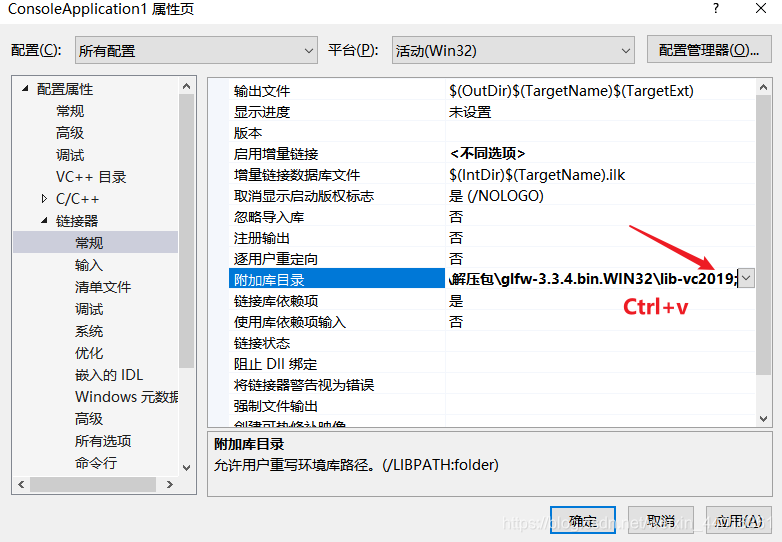
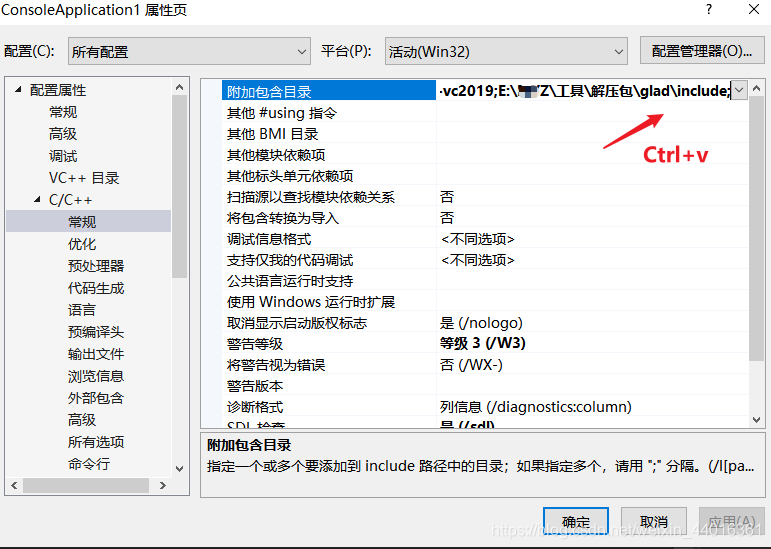
第三步,属性配置,在这个步骤中我们会对以下三个图片位置进行配置。提示:如果创建项目没有选择控制台项目而是选择空项目的话这里会没有C/C++的选项。



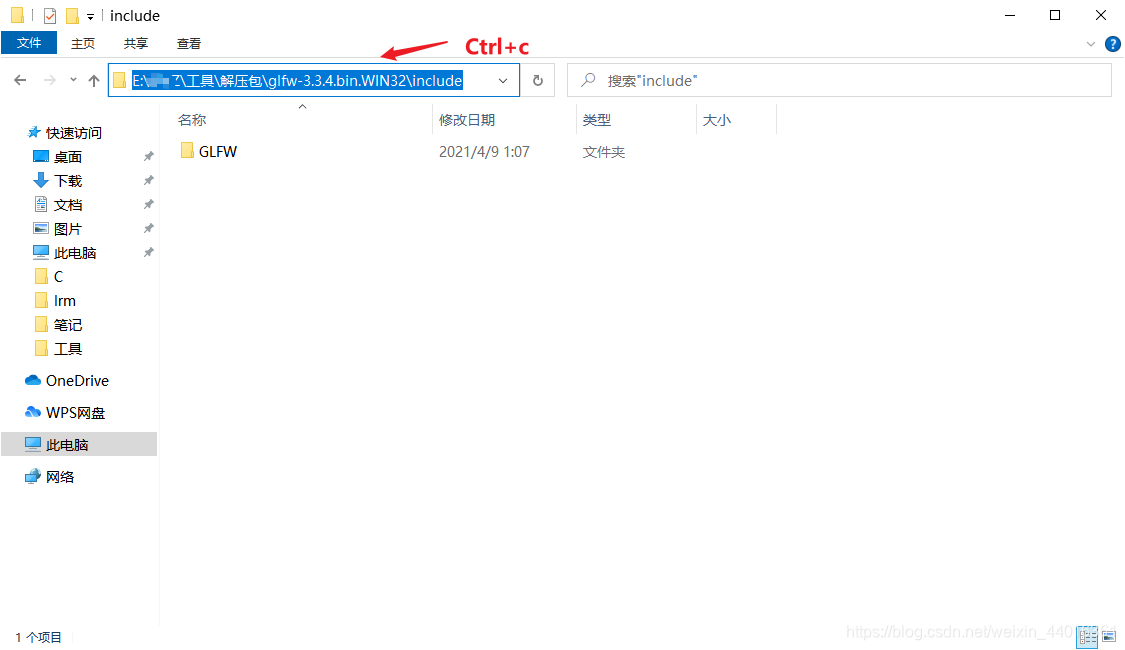
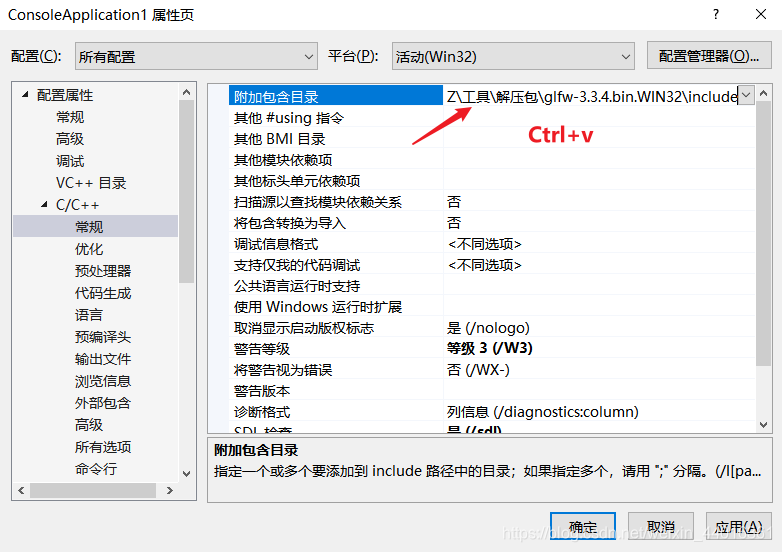
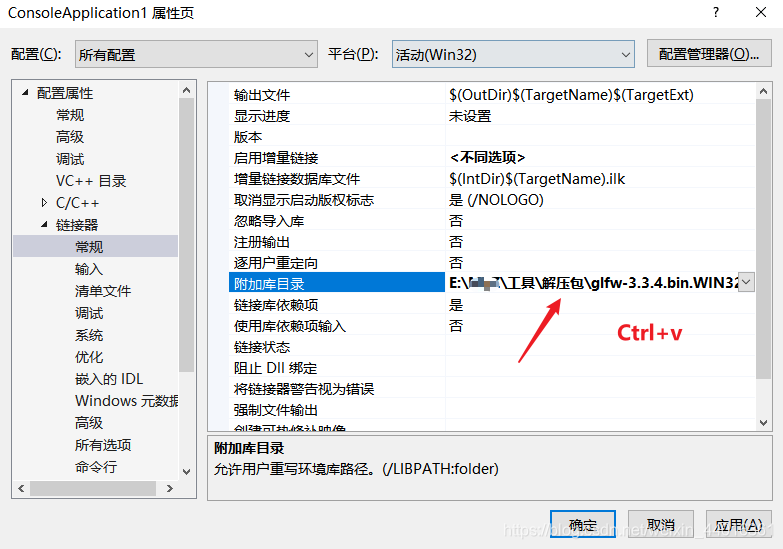
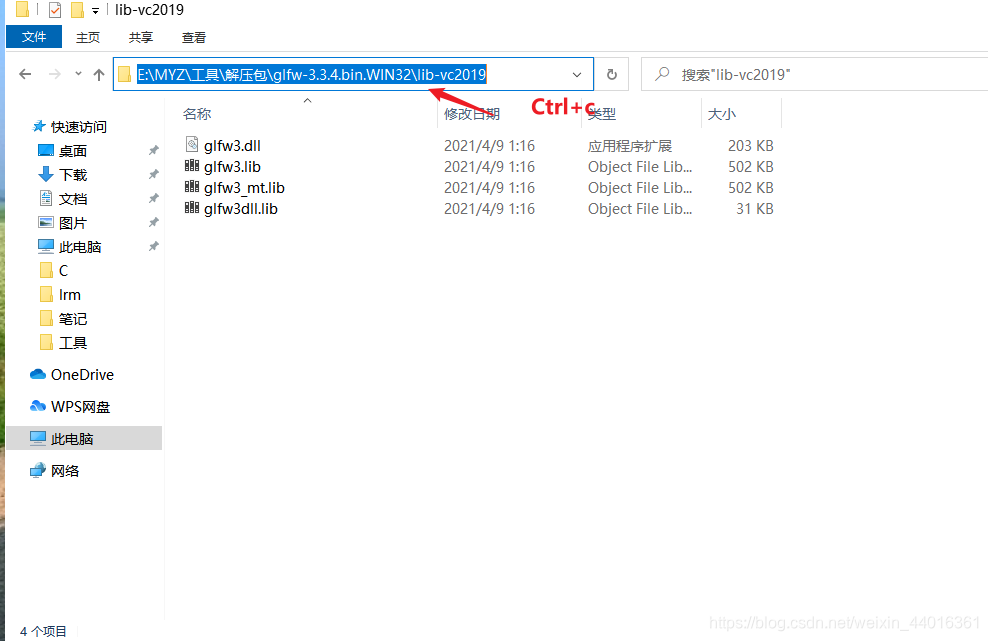
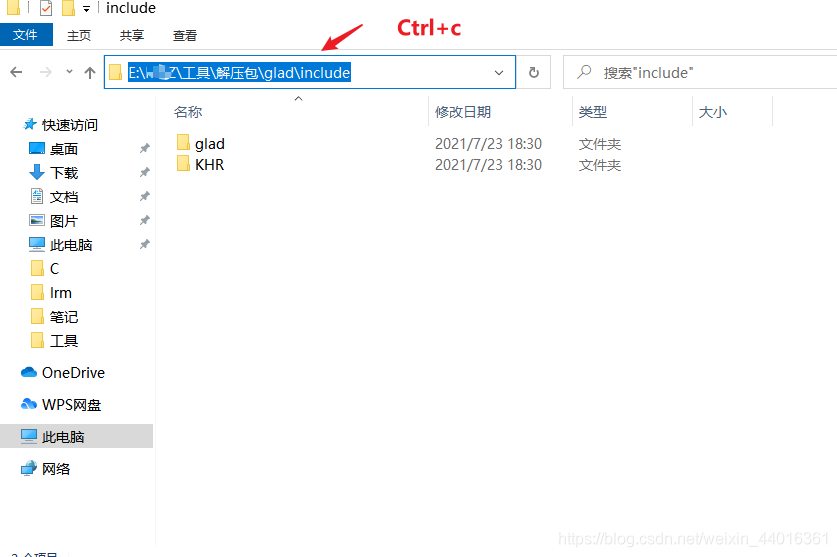
1、此时我们需要回到我们存放GLFW解压文件的目录。进入include文件夹和lib-vc2019文件夹,将这两个文件夹的路径复制到附加包含目录和附加库目录中。接下来我们演示一下

我们首先配置include文件夹的路径



然后配置lib-vc2019文件夹的路径,一样的操作一个Ctrl+c,两个Ctrl+v



注意:附加包含目录和附加库目录的路径都需要使用分号隔开。
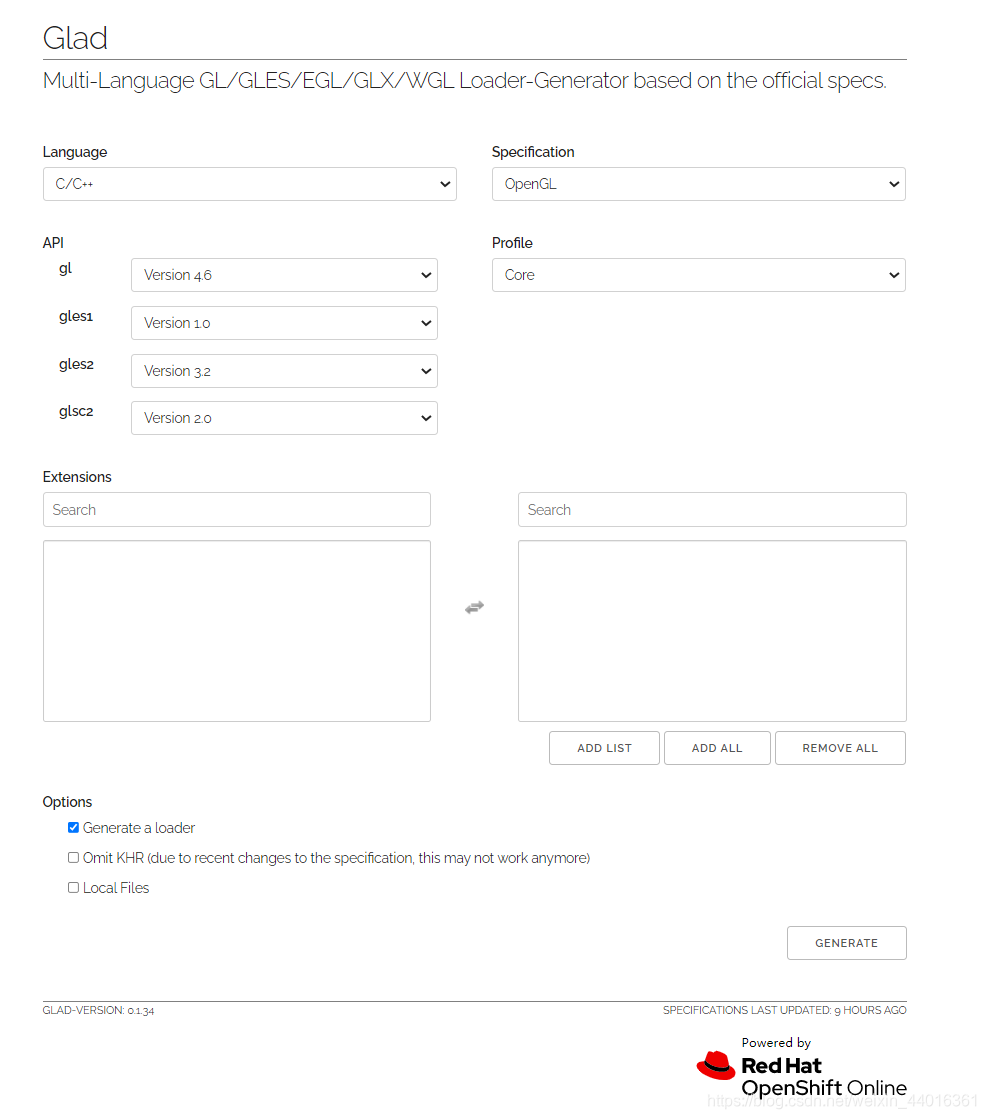
2、下载glad文件
此时我们还需要进行配置glad文件,进入链接:https://glad.dav1d.de/ 按照图片选项配置,点击GENERATE

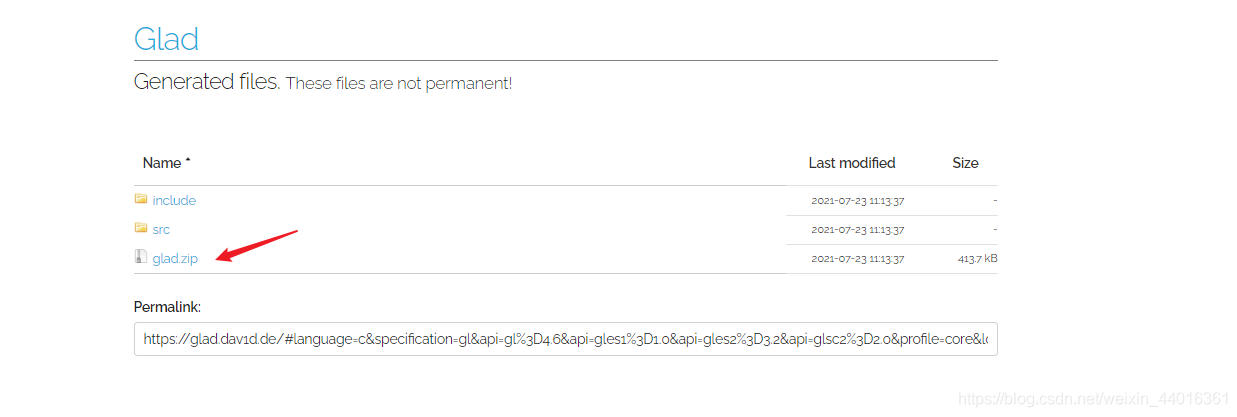
然后下载glad的压缩包并解压,路径随意


接下来我们要做的就是将glad文件夹下的include文件夹的路径添加到C/C++ > 常规 > 附加包含目录中去


3、在链接器常规的附加依赖项里添加:opengl32.lib和glfw3.lib 两项内容。注意别忘了添加分号。

添加glad.c文件
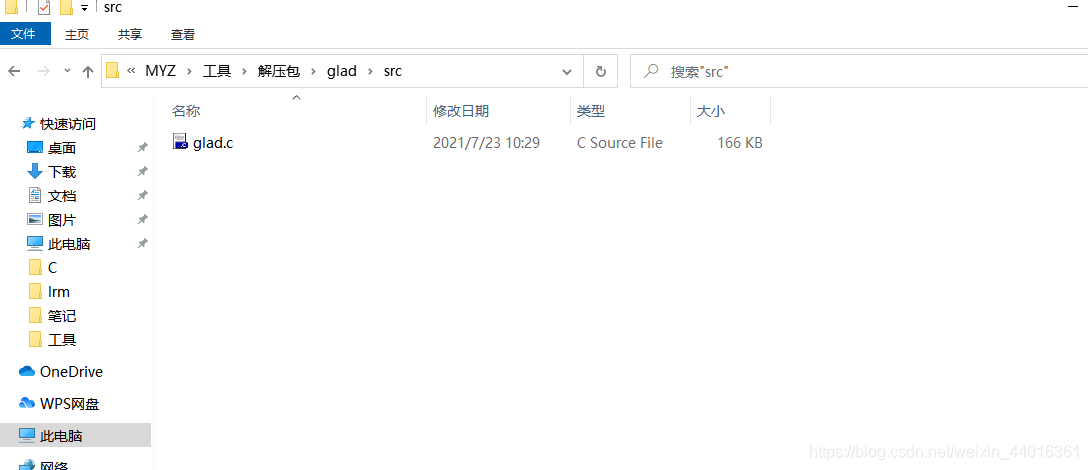
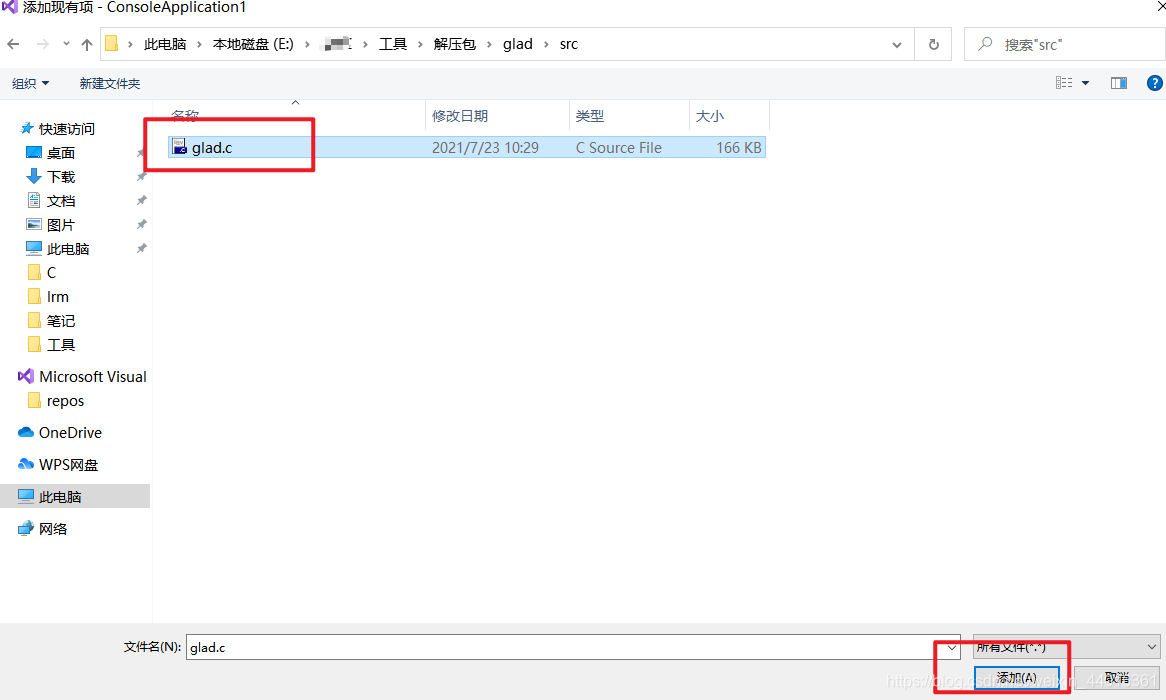
首先进入glad/src文件夹

找到glad.c文件,这个就是我们下一步要在vs中添加的文件

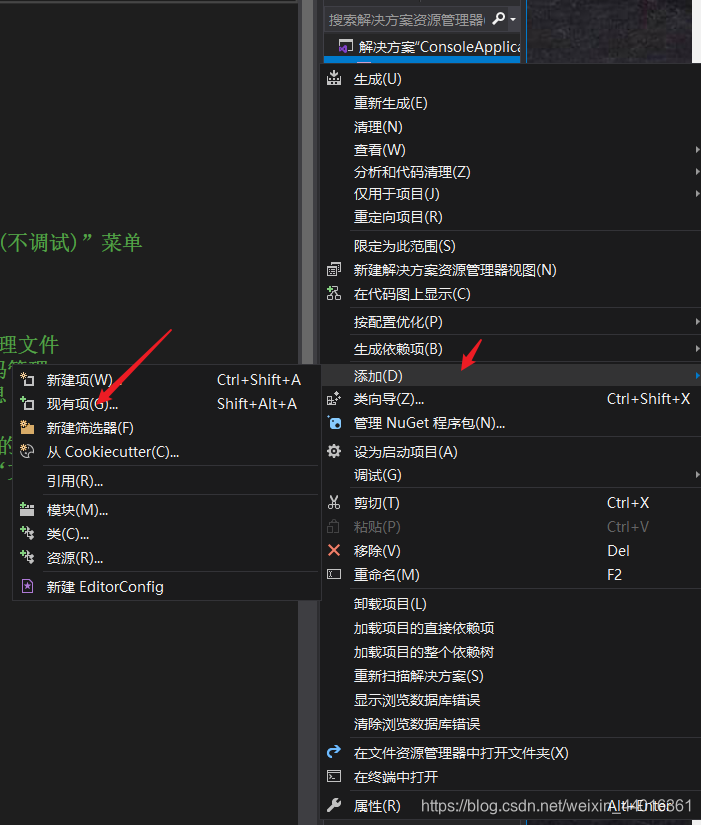
我们回到vs项目右键>添加>现有项

然后找到glad.c文件点击添加

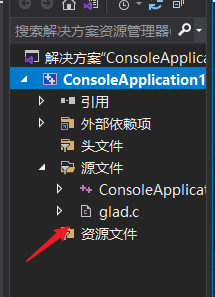
添加成功

创建测试用例
// OPENGL_TEST03.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。
//
#include <iostream>
#include <glad/glad.h>
#include <GLFW/glfw3.h>
void error_callback(int error, const char* description); //声明
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mods);
void bufferresize_callback(GLFWwindow* window, int width, int height);
int main()
{
if (!glfwInit()) {
return -1; //初始化GLFW库失败
}
//注册错误回调,大多数事件都是通过回调报告的
glfwSetErrorCallback(error_callback);
//设置最低主版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
//设置最低次版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
//设置为核心模式
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); //mac系统加这一句
//创建窗口对象,如果要销毁窗口则glfwDestroyWindow(window)
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
//创建失败则返回NULL,退出程序
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
//窗口位置,试了下不包含标题栏
glfwSetWindowPos(window, 100, 100);
//注册按键按下的回调
glfwSetKeyCallback(window, key_callback);
//注册帧缓冲区大小改变的回调
glfwSetFramebufferSizeCallback(window, bufferresize_callback);
//通知GLFW将我们窗口的上下文设置为当前线程的主上下文
//必须先具有当前的OpenGL上下文,然后才能使用OpenGL API,加载程序需要当前上下文才能加载
glfwMakeContextCurrent(window);
//在调用任何OpenGL的函数之前我们需要初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
glfwTerminate();
return -1;
}
//检查GLFW是否被要求退出
while (!glfwWindowShouldClose(window))
{
//设置清空屏幕所用的颜色
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
//清空颜色缓冲
glClear(GL_COLOR_BUFFER_BIT);
//交换颜色缓冲
//默认情况下,GLFW窗口使用双缓冲。这意味着每个窗口都有两个渲染缓冲区。
//前缓冲区和后缓冲区。前缓冲区是要显示的缓冲区,后缓冲区是要渲染的缓冲区。
//渲染完整个帧后,需要相互交换缓冲区,因此后缓冲区将变为前缓冲区,反之亦然。
glfwSwapBuffers(window);
//检查有没有触发什么事件(比如键盘输入、鼠标移动等)
//并调用对应的回调函数(可以通过回调方法手动设置)
glfwPollEvents();
}
//销毁窗口
glfwDestroyWindow(window);
//使用GLFW的操作后,需要终止GLFW
glfwTerminate();
return 0;
}
void error_callback(int error, const char* description)
{
std::cout << "error:" << error << std::endl;
std::cout << "description:" << description << std::endl;
}
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mods)
{
//Esc按下则触发WindowShouldClose为true
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)
glfwSetWindowShouldClose(window, GLFW_TRUE);
}
void bufferresize_callback(GLFWwindow* window, int width, int height)
{
//glViewport函数前两个参数控制渲染窗口左下角的位置
glViewport(0, 0, width, height);
}
// 运行程序: Ctrl + F5 或调试 >“开始执行(不调试)”菜单
// 调试程序: F5 或调试 >“开始调试”菜单
// 入门使用技巧:
// 1. 使用解决方案资源管理器窗口添加/管理文件
// 2. 使用团队资源管理器窗口连接到源代码管理
// 3. 使用输出窗口查看生成输出和其他消息
// 4. 使用错误列表窗口查看错误
// 5. 转到“项目”>“添加新项”以创建新的代码文件,或转到“项目”>“添加现有项”以将现有代码文件添加到项目
// 6. 将来,若要再次打开此项目,请转到“文件”>“打开”>“项目”并选择 .sln 文件
f5运行

配置成功。
参考
https://blog.csdn.net/gongjianbo1992/article/details/102881196