首先下载mingw64或者mingw—w64这两个编译器。
下载地址:?https://sourceforge.net/projects/mingw-w64/
官网地址:?http://www.mingw-w64.org
然后配置环境变量
具体步骤:
先进入mingw-w64的bin目录复制这个地址

进入这个页面

点击高级系统设置进入这个页面

点击环境变量,找到Path

然后把刚才复制的那个路径复制到Path里面

?好了,你成功的配置了mingw-w64的环境变量!
下一步是安装VSCode,傻瓜式安装,具体就不介绍了。
直接进入安装插件环节,进入扩展页面

?在搜索栏中输入C/C++找到这个插件,安装即可

如果你想要中文页面,同理在搜索栏中搜索Chinese,找到这个插件,安装后,重启VSCode即可

?下面是创建项目环节
1.新建一个空文件夹,从VSCode打开。 (或File-->Open Folder-->新建一个空文件jia);
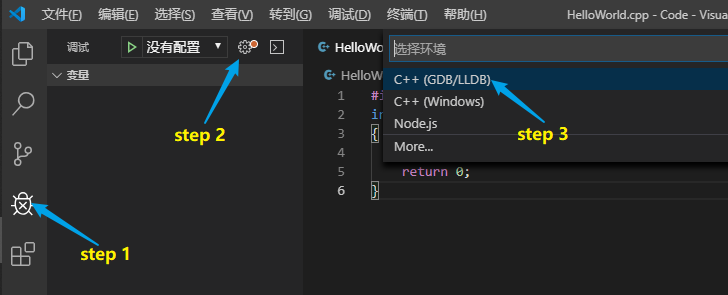
2.编写Hello.cpp文件,进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件


?编辑 launch.json 配置文件
{
2 "version": "0.2.0",
3 "configurations": [
4 {
5 "name": "g++.exe build and debug active file",
6 "type": "cppdbg",
7 "request": "launch",
8 "program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
9 "args": [],
10 "stopAtEntry": false,
11 "cwd": "${workspaceFolder}",
12 "environment": [],
13 "externalConsole": true, //修改此项,让其弹出终端
14 "MIMode": "gdb",
15 "miDebuggerPath": "D:\\2Software\\mingw64\\bin\\gdb.exe",
16 "setupCommands": [
17 {
18 "description": "Enable pretty-printing for gdb",
19 "text": "-enable-pretty-printing",
20 "ignoreFailures": true
21 }
22 ],
23 "preLaunchTask": "task g++" //修改此项
24 }
25 ]
26 }?3.返回.cpp文件,按F5进行调试,会弹出找不到任务"task g++",选择 "配置任务",会自动生成 tasks.json 文件
4.编辑 tasks.json 文件

5.运行
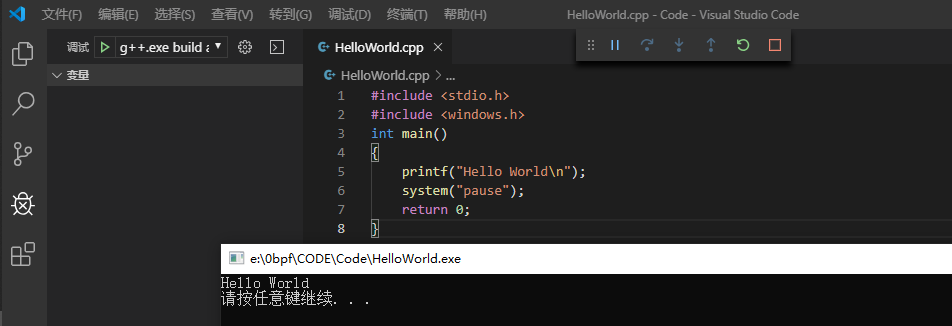
返回 HelloWorld.cpp 文件,按F5调试,发现完全OK了!

目前差不多快成功了,还差一个中文乱码的配置。
?点击右下角的UTF-8,编辑输入GBK找到这个,点击即可配置。

想要我这个背景图案吗,那就再扩展里面下载background这个插件,安装这个插件可能会造成Code损坏提示。
下载这个扩展

然后按Ctrl+Shift+P ,输入Fix Checksums: Apply,点击配置,重启VSCode重启即可。
好了,你成功搭建好了VSCode的C/C++环境。