目录
Qt Designer提供了4种窗口布局的方式:

?一般布局有两种方式:
- 布局管理器进行布局
- 容器控件进行布局
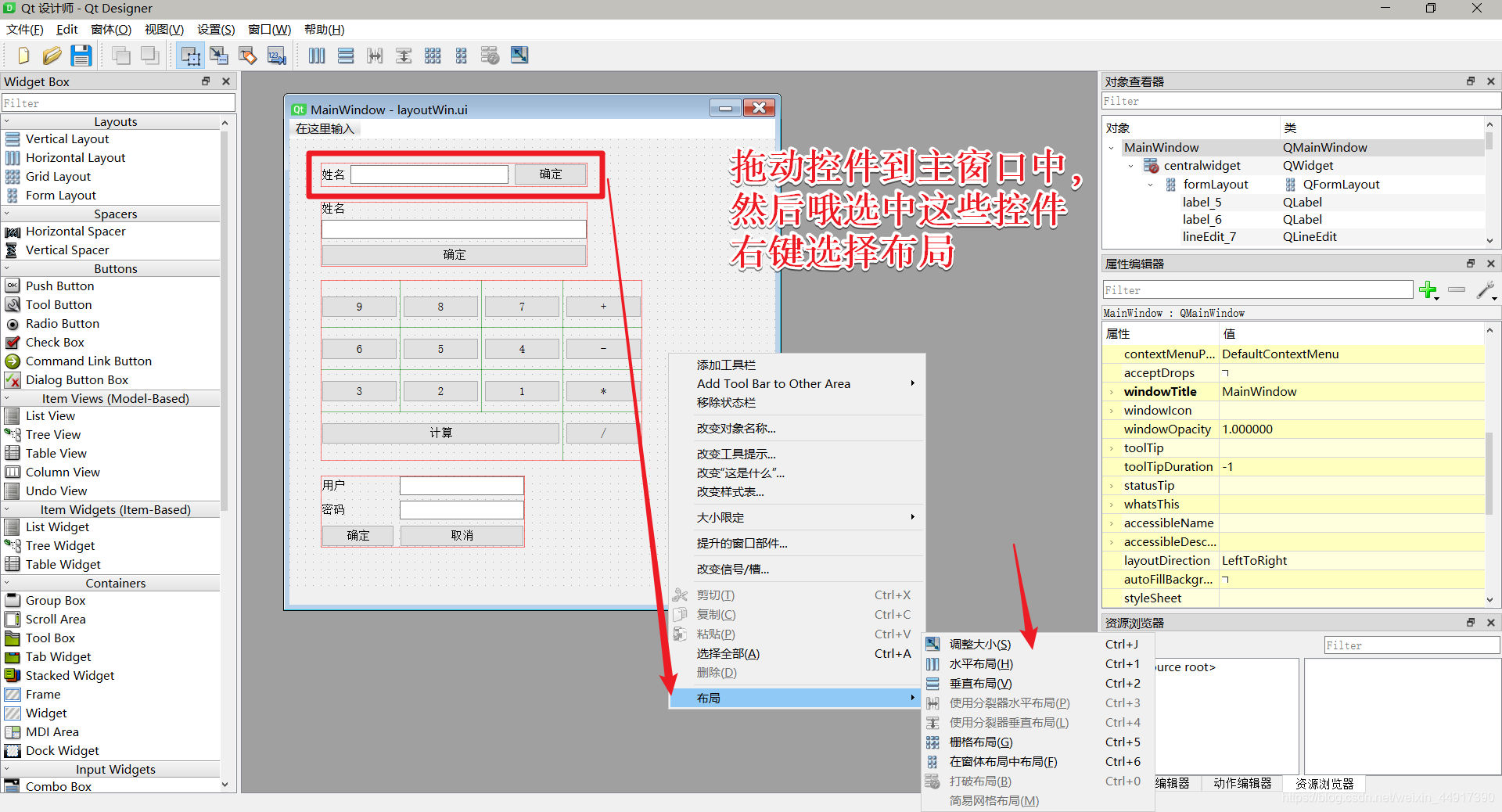
1.使用布局管理器进行布局

# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'layoutWin.ui'
#
# Created by: PyQt5 UI code generator 5.8.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(621, 621)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(40, 30, 341, 31))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(self.horizontalLayoutWidget)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout.addWidget(self.lineEdit)
self.pushButton = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(40, 80, 341, 80))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label_2 = QtWidgets.QLabel(self.verticalLayoutWidget)
self.label_2.setObjectName("label_2")
self.verticalLayout.addWidget(self.label_2)
self.lineEdit_2 = QtWidgets.QLineEdit(self.verticalLayoutWidget)
self.lineEdit_2.setObjectName("lineEdit_2")
self.verticalLayout.addWidget(self.lineEdit_2)
self.pushButton_2 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
self.formLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.formLayoutWidget.setGeometry(QtCore.QRect(40, 430, 261, 91))
self.formLayoutWidget.setObjectName("formLayoutWidget")
self.formLayout = QtWidgets.QFormLayout(self.formLayoutWidget)
self.formLayout.setContentsMargins(0, 0, 0, 0)
self.formLayout.setObjectName("formLayout")
self.label_5 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_5.setObjectName("label_5")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label_5)
self.lineEdit_7 = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit_7.setObjectName("lineEdit_7")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.lineEdit_7)
self.label_6 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_6.setObjectName("label_6")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_6)
self.lineEdit_8 = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit_8.setObjectName("lineEdit_8")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.lineEdit_8)
self.pushButton_3 = QtWidgets.QPushButton(self.formLayoutWidget)
self.pushButton_3.setObjectName("pushButton_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.pushButton_3)
self.pushButton_4 = QtWidgets.QPushButton(self.formLayoutWidget)
self.pushButton_4.setObjectName("pushButton_4")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.pushButton_4)
self.gridLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.gridLayoutWidget.setGeometry(QtCore.QRect(40, 180, 411, 231))
self.gridLayoutWidget.setObjectName("gridLayoutWidget")
self.gridLayout = QtWidgets.QGridLayout(self.gridLayoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.pushButton_11 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_11.setObjectName("pushButton_11")
self.gridLayout.addWidget(self.pushButton_11, 2, 0, 1, 1)
self.pushButton_12 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_12.setObjectName("pushButton_12")
self.gridLayout.addWidget(self.pushButton_12, 2, 1, 1, 1)
self.pushButton_13 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_13.setObjectName("pushButton_13")
self.gridLayout.addWidget(self.pushButton_13, 2, 2, 1, 1)
self.pushButton_9 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_9.setObjectName("pushButton_9")
self.gridLayout.addWidget(self.pushButton_9, 1, 1, 1, 1)
self.pushButton_6 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_6.setObjectName("pushButton_6")
self.gridLayout.addWidget(self.pushButton_6, 0, 1, 1, 1)
self.pushButton_8 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_8.setObjectName("pushButton_8")
self.gridLayout.addWidget(self.pushButton_8, 1, 0, 1, 1)
self.pushButton_7 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_7.setObjectName("pushButton_7")
self.gridLayout.addWidget(self.pushButton_7, 0, 2, 1, 1)
self.pushButton_15 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_15.setObjectName("pushButton_15")
self.gridLayout.addWidget(self.pushButton_15, 1, 3, 1, 1)
self.pushButton_16 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_16.setObjectName("pushButton_16")
self.gridLayout.addWidget(self.pushButton_16, 2, 3, 1, 1)
self.pushButton_14 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_14.setObjectName("pushButton_14")
self.gridLayout.addWidget(self.pushButton_14, 0, 3, 1, 1)
self.pushButton_5 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_5.setObjectName("pushButton_5")
self.gridLayout.addWidget(self.pushButton_5, 0, 0, 1, 1)
self.pushButton_10 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_10.setObjectName("pushButton_10")
self.gridLayout.addWidget(self.pushButton_10, 1, 2, 1, 1)
self.pushButton_18 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_18.setObjectName("pushButton_18")
self.gridLayout.addWidget(self.pushButton_18, 3, 3, 1, 1)
self.pushButton_17 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_17.setObjectName("pushButton_17")
self.gridLayout.addWidget(self.pushButton_17, 3, 0, 1, 3)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 621, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "姓名"))
self.pushButton.setText(_translate("MainWindow", "确定"))
self.label_2.setText(_translate("MainWindow", "姓名"))
self.pushButton_2.setText(_translate("MainWindow", "确定"))
self.label_5.setText(_translate("MainWindow", "用户"))
self.label_6.setText(_translate("MainWindow", "密码"))
self.pushButton_3.setText(_translate("MainWindow", "确定"))
self.pushButton_4.setText(_translate("MainWindow", "取消"))
self.pushButton_11.setText(_translate("MainWindow", "3"))
self.pushButton_12.setText(_translate("MainWindow", "2"))
self.pushButton_13.setText(_translate("MainWindow", "1"))
self.pushButton_9.setText(_translate("MainWindow", "5"))
self.pushButton_6.setText(_translate("MainWindow", "8"))
self.pushButton_8.setText(_translate("MainWindow", "6"))
self.pushButton_7.setText(_translate("MainWindow", "7"))
self.pushButton_15.setText(_translate("MainWindow", "-"))
self.pushButton_16.setText(_translate("MainWindow", "*"))
self.pushButton_14.setText(_translate("MainWindow", "+"))
self.pushButton_5.setText(_translate("MainWindow", "9"))
self.pushButton_10.setText(_translate("MainWindow", "4"))
self.pushButton_18.setText(_translate("MainWindow", "/"))
self.pushButton_17.setText(_translate("MainWindow", "计算"))
2.使用容器进行布局

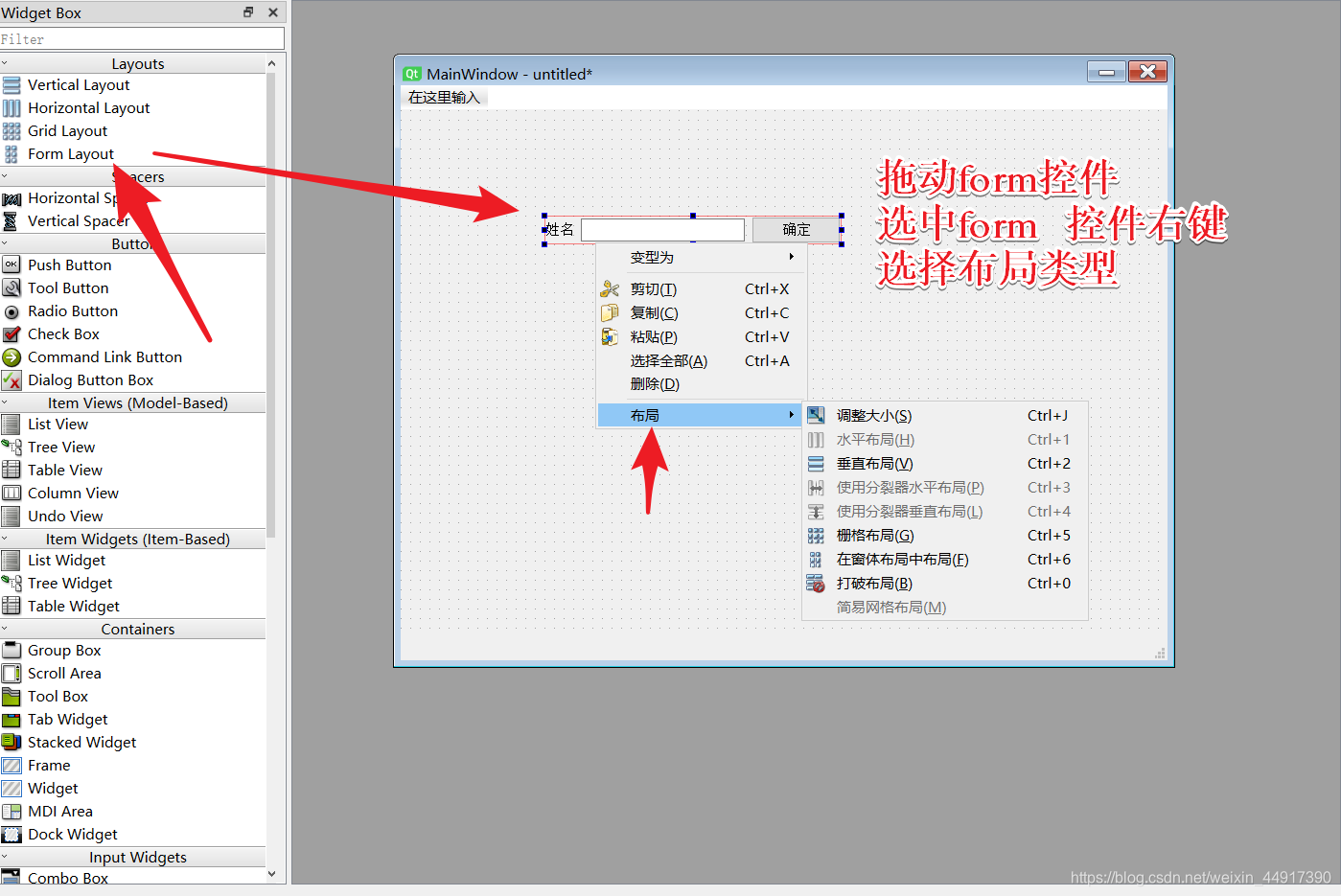
?使用容器进行控件布局本质上还是调用布局管理器进行的
3.Qt Designer实战应用
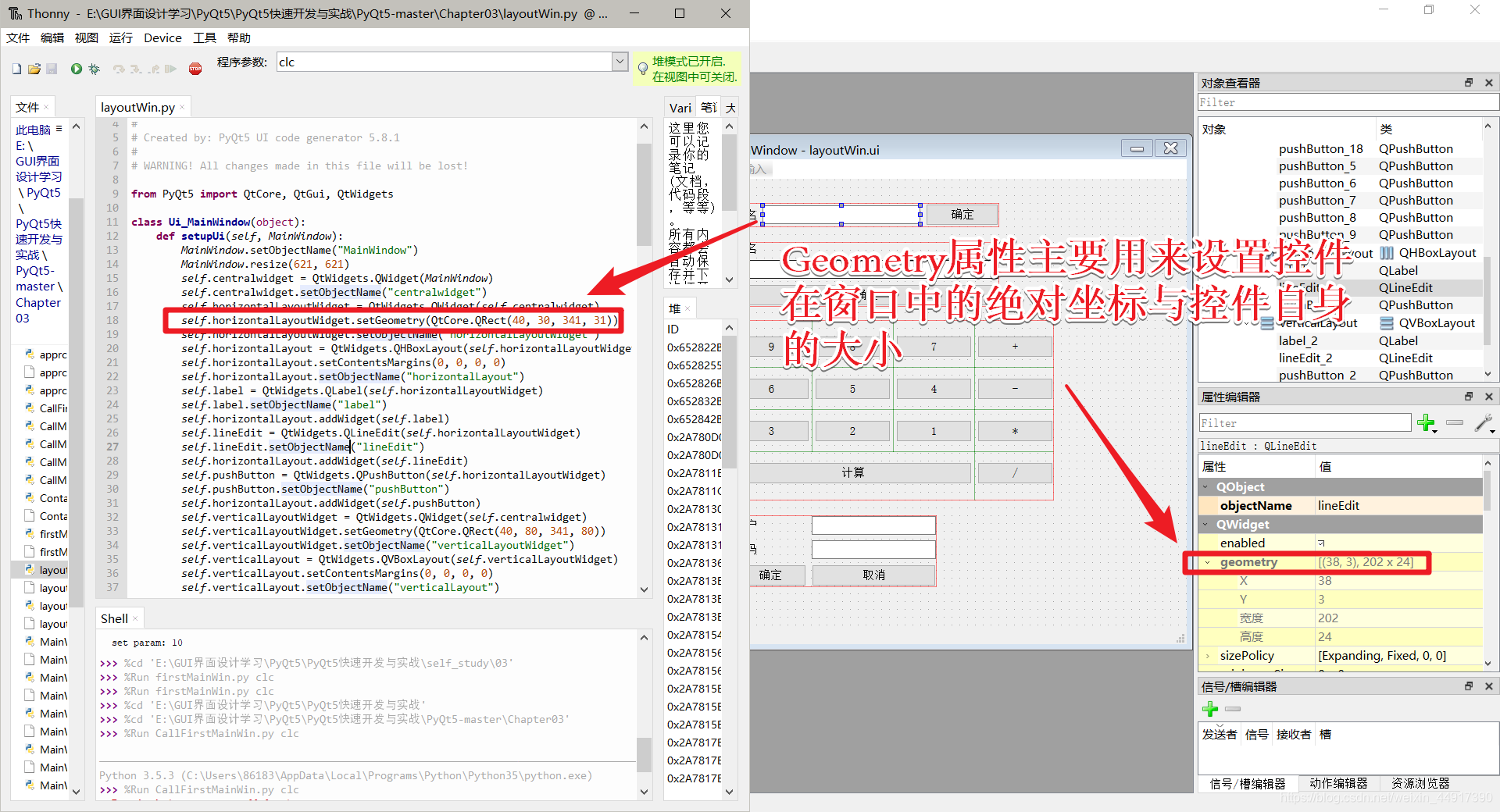
① 绝对布局与布局管理器布局

在使用布局管理器之后,在属性编辑器中看到标签里面的geometry属性变成了灰色不可用,这说明这些标签的位置和大小已经由垂直布局管理器接管,与geometry无关了。
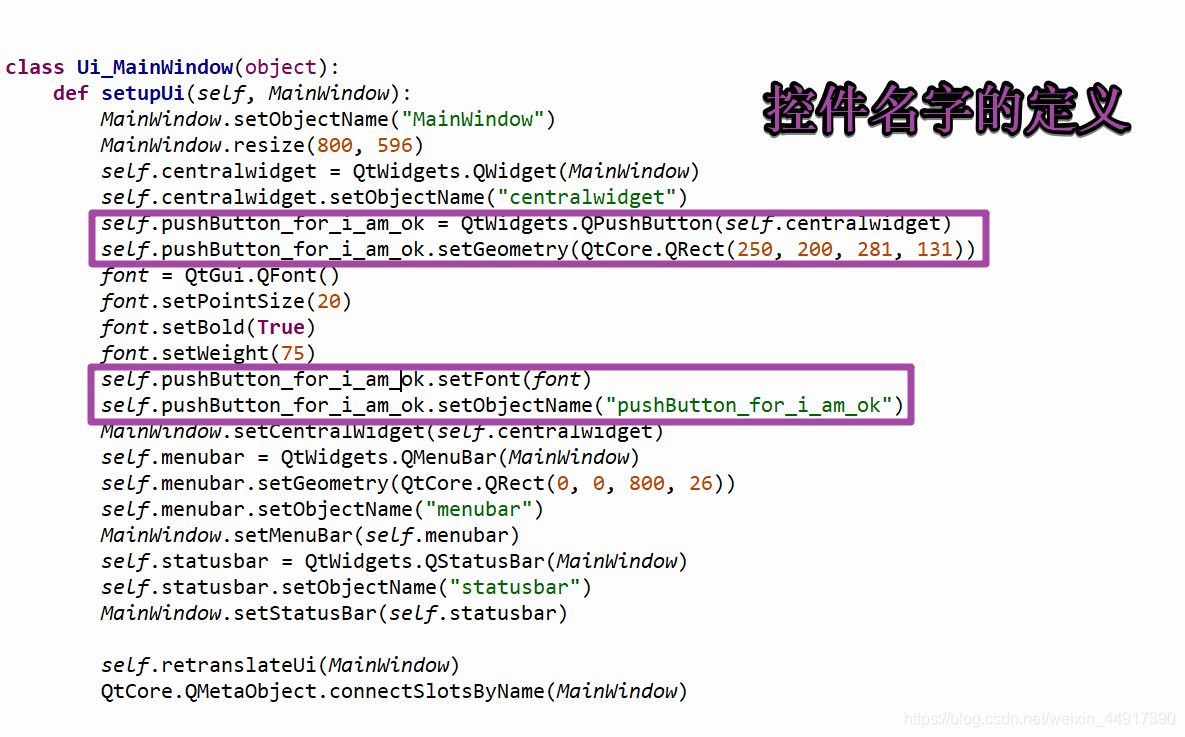
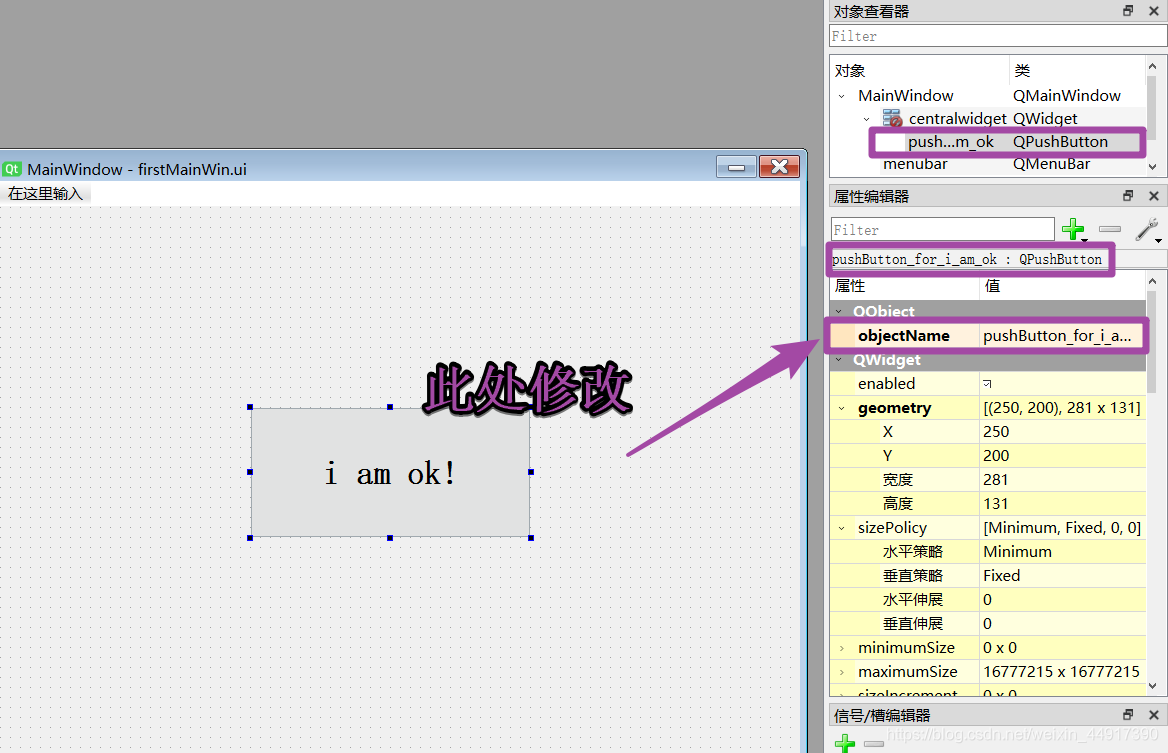
?②控件在布局管理器中的位置管理与控件名字自定义




③布局顺序
-
将窗口控件拖入窗口中并放置在大致正确的位置上进行布局
-
对于要用代码引用的窗口控件,应指定一个名字
-
在适当的地方为内置的信号和槽建立信号和槽的连接
-
预览窗口,并检查所有的内容能否按照设想进行工作
-
设置窗口的对象名(在类中会用到这个名字)、窗口的标题并进行保存
-
编译窗口,生成对话框代码
-
编写业务逻辑文件
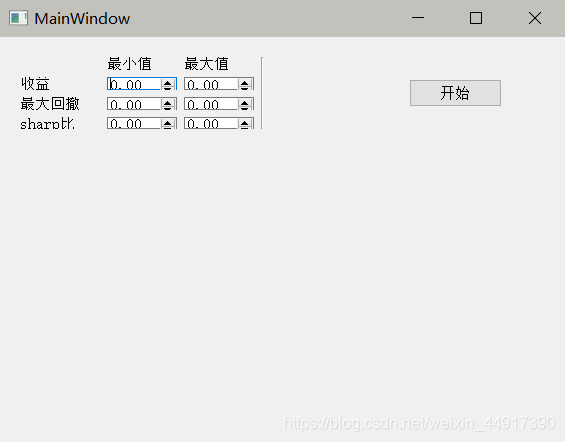
?④测试程序

# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'D:\zw_own\PyQt\Python3\testPyQt5_7\my_pyqt_book\layout_demo_LayoutManage.ui'
#
# Created by: PyQt5 UI code generator 5.5.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_LayoutDemo(object):
def setupUi(self, LayoutDemo):
LayoutDemo.setObjectName("LayoutDemo")
LayoutDemo.resize(565, 430)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(3)
sizePolicy.setVerticalStretch(6)
sizePolicy.setHeightForWidth(LayoutDemo.sizePolicy().hasHeightForWidth())
LayoutDemo.setSizePolicy(sizePolicy)
self.centralwidget = QtWidgets.QWidget(LayoutDemo)
self.centralwidget.setObjectName("centralwidget")
self.layoutWidget = QtWidgets.QWidget(self.centralwidget)
self.layoutWidget.setGeometry(QtCore.QRect(9, 9, 504, 94))
self.layoutWidget.setObjectName("layoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.layoutWidget)
self.horizontalLayout.setSizeConstraint(QtWidgets.QLayout.SetDefaultConstraint)
self.horizontalLayout.setObjectName("horizontalLayout")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label_6 = QtWidgets.QLabel(self.layoutWidget)
self.label_6.setText("")
self.label_6.setObjectName("label_6")
self.verticalLayout.addWidget(self.label_6)
self.label_3 = QtWidgets.QLabel(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_3.sizePolicy().hasHeightForWidth())
self.label_3.setSizePolicy(sizePolicy)
self.label_3.setObjectName("label_3")
self.verticalLayout.addWidget(self.label_3)
self.label_4 = QtWidgets.QLabel(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_4.sizePolicy().hasHeightForWidth())
self.label_4.setSizePolicy(sizePolicy)
self.label_4.setObjectName("label_4")
self.verticalLayout.addWidget(self.label_4)
self.label_5 = QtWidgets.QLabel(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_5.sizePolicy().hasHeightForWidth())
self.label_5.setSizePolicy(sizePolicy)
self.label_5.setObjectName("label_5")
self.verticalLayout.addWidget(self.label_5)
self.horizontalLayout.addLayout(self.verticalLayout)
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.horizontalLayout.addItem(spacerItem)
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.label = QtWidgets.QLabel(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label.sizePolicy().hasHeightForWidth())
self.label.setSizePolicy(sizePolicy)
self.label.setObjectName("label")
self.gridLayout.addWidget(self.label, 0, 0, 1, 1)
self.label_2 = QtWidgets.QLabel(self.layoutWidget)
self.label_2.setObjectName("label_2")
self.gridLayout.addWidget(self.label_2, 0, 1, 1, 1)
self.doubleSpinBox_returns_min = QtWidgets.QDoubleSpinBox(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(1)
sizePolicy.setHeightForWidth(self.doubleSpinBox_returns_min.sizePolicy().hasHeightForWidth())
self.doubleSpinBox_returns_min.setSizePolicy(sizePolicy)
self.doubleSpinBox_returns_min.setMaximum(0.8)
self.doubleSpinBox_returns_min.setSingleStep(0.01)
self.doubleSpinBox_returns_min.setObjectName("doubleSpinBox_returns_min")
self.gridLayout.addWidget(self.doubleSpinBox_returns_min, 1, 0, 1, 1)
self.doubleSpinBox_returns_max = QtWidgets.QDoubleSpinBox(self.layoutWidget)
self.doubleSpinBox_returns_max.setObjectName("doubleSpinBox_returns_max")
self.gridLayout.addWidget(self.doubleSpinBox_returns_max, 1, 1, 1, 1)
self.doubleSpinBox_maxdrawdown_min = QtWidgets.QDoubleSpinBox(self.layoutWidget)
self.doubleSpinBox_maxdrawdown_min.setObjectName("doubleSpinBox_maxdrawdown_min")
self.gridLayout.addWidget(self.doubleSpinBox_maxdrawdown_min, 2, 0, 1, 1)
self.doubleSpinBox_maxdrawdown_max = QtWidgets.QDoubleSpinBox(self.layoutWidget)
self.doubleSpinBox_maxdrawdown_max.setObjectName("doubleSpinBox_maxdrawdown_max")
self.gridLayout.addWidget(self.doubleSpinBox_maxdrawdown_max, 2, 1, 1, 1)
self.doubleSpinBox_sharp_min = QtWidgets.QDoubleSpinBox(self.layoutWidget)
self.doubleSpinBox_sharp_min.setObjectName("doubleSpinBox_sharp_min")
self.gridLayout.addWidget(self.doubleSpinBox_sharp_min, 3, 0, 1, 1)
self.doubleSpinBox_sharp_max = QtWidgets.QDoubleSpinBox(self.layoutWidget)
self.doubleSpinBox_sharp_max.setObjectName("doubleSpinBox_sharp_max")
self.gridLayout.addWidget(self.doubleSpinBox_sharp_max, 3, 1, 1, 1)
self.horizontalLayout.addLayout(self.gridLayout)
self.line = QtWidgets.QFrame(self.layoutWidget)
self.line.setFrameShape(QtWidgets.QFrame.VLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.horizontalLayout.addWidget(self.line)
spacerItem1 = QtWidgets.QSpacerItem(200, 20, QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout.addItem(spacerItem1)
self.pushButton = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Maximum)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton.sizePolicy().hasHeightForWidth())
self.pushButton.setSizePolicy(sizePolicy)
self.pushButton.setMinimumSize(QtCore.QSize(0, 0))
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
LayoutDemo.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(LayoutDemo)
self.menubar.setGeometry(QtCore.QRect(0, 0, 565, 23))
self.menubar.setObjectName("menubar")
LayoutDemo.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(LayoutDemo)
self.statusbar.setObjectName("statusbar")
LayoutDemo.setStatusBar(self.statusbar)
self.label_5.setBuddy(self.doubleSpinBox_sharp_min)
self.retranslateUi(LayoutDemo)
QtCore.QMetaObject.connectSlotsByName(LayoutDemo)
def retranslateUi(self, LayoutDemo):
_translate = QtCore.QCoreApplication.translate
LayoutDemo.setWindowTitle(_translate("LayoutDemo", "MainWindow"))
self.label_3.setText(_translate("LayoutDemo", "收益"))
self.label_4.setText(_translate("LayoutDemo", "最大回撤"))
self.label_5.setText(_translate("LayoutDemo", "&sharp比"))
self.label.setText(_translate("LayoutDemo", "最小值"))
self.label_2.setText(_translate("LayoutDemo", "最大值"))
self.pushButton.setText(_translate("LayoutDemo", "开始"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
LayoutDemo = QtWidgets.QMainWindow()
ui = Ui_LayoutDemo()
ui.setupUi(LayoutDemo)
LayoutDemo.show()
sys.exit(app.exec_())
# -*- coding: utf-8 -*-
"""
Module implementing LayoutDemo.
"""
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow, QApplication
from Ui_layout_demo_LayoutManage import Ui_LayoutDemo
class LayoutDemo(QMainWindow, Ui_LayoutDemo):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
super(LayoutDemo, self).__init__(parent)
self.setupUi(self)
@pyqtSlot()
def on_pushButton_clicked(self):
"""
Slot documentation goes here.
"""
print('收益_min:',self.doubleSpinBox_returns_min.text())
print('收益_max:',self.doubleSpinBox_returns_max.text())
print('最大回撤_min:',self.doubleSpinBox_maxdrawdown_min.text())
print('最大回撤_max:',self.doubleSpinBox_maxdrawdown_max.text())
print('sharp比_min:',self.doubleSpinBox_sharp_min.text())
print('sharp比_max:',self.doubleSpinBox_sharp_max.text())
print('*****************************************************')
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
ui = LayoutDemo()
ui.show()
sys.exit(app.exec_())

这里实际上利用了Eric的 “ 生成对话框代码 ” 的功能,它是Eric在逻辑文件上建立信号与槽连接的方式?