PyQt5开发之路(2)— Label控件和布局管理
一、前言
参考:https://www.bilibili.com/video/BV1ot411d748?p=5
二、Label控件
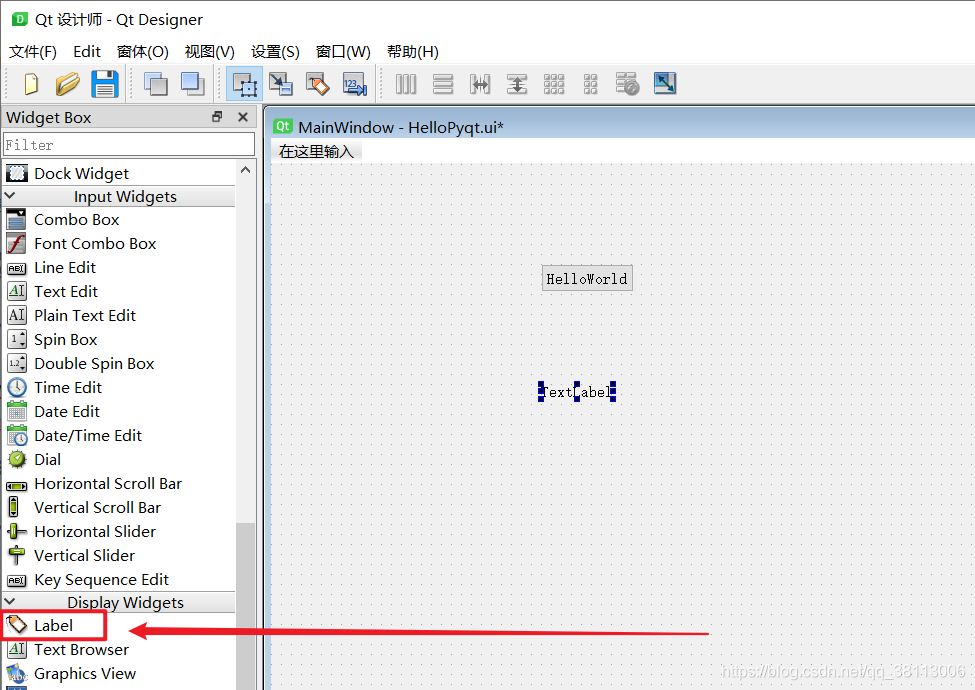
Label控件可以说是最简单的控件了,因为他只做显示作用,我们可以在【Qt Designer】中的Display Widgets下找到他,

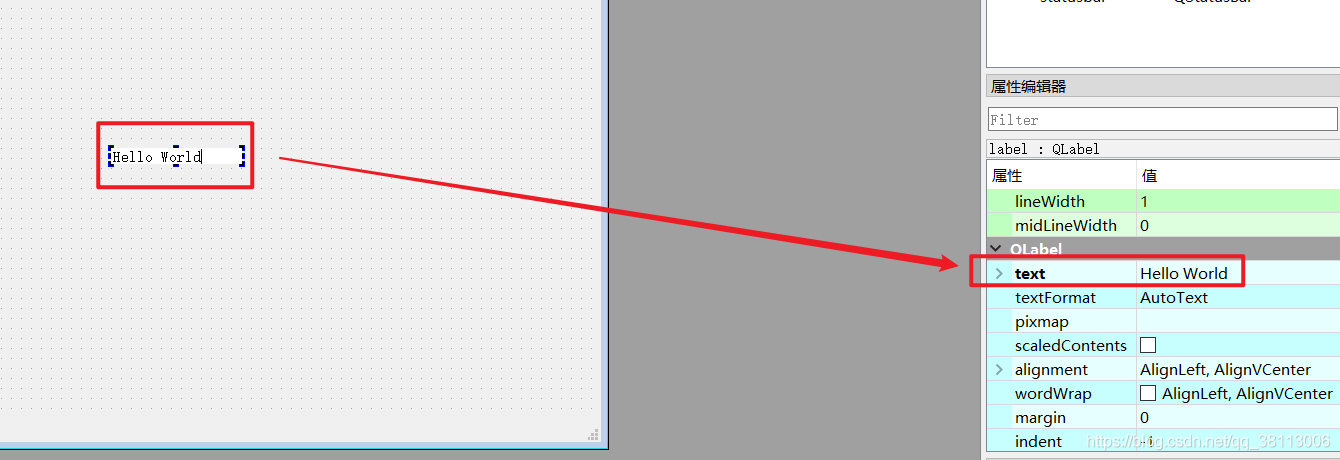
然后其显示的内容我们可以双击其修改,也可以在右侧属性栏下的text属性下修改

三、布局管理器
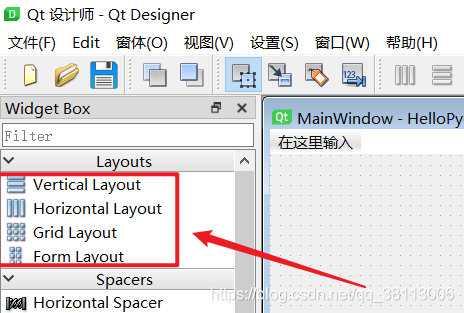
Qt Designer提供了4种窗口布局方式,分别如下所示
Vertical Layout:垂直布局
Horizontal Layout:水平布局
Grid Layout:栅格布局
Form Layout:表单布局
他们都在Qt Designer左侧的Layouts栏中

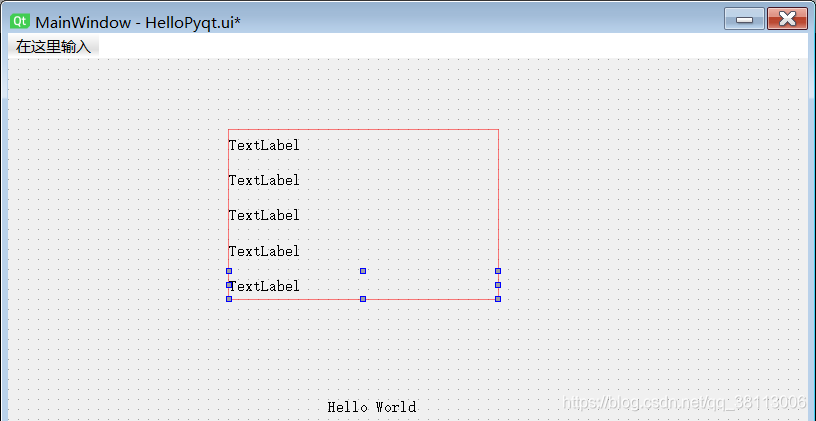
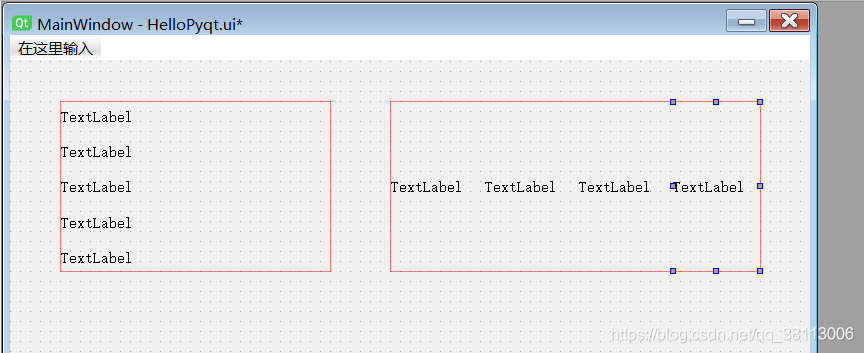
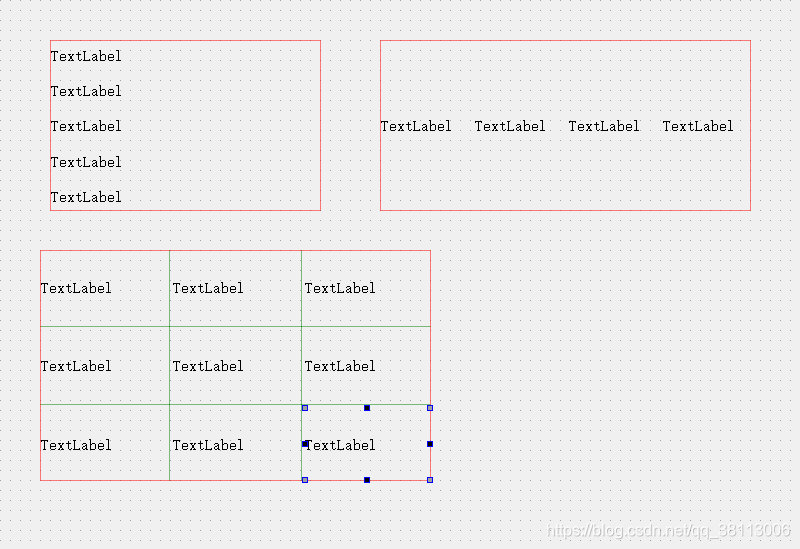
同样的,我们同样以拖拽的方式将第一项Vertical Layout垂直布局拉到窗口中,接着可以在布局中放入Label控件,如下所示,可以看出,垂直布局即是将控件默认按照从上到下的顺序进行纵向添加。

接着我们将Horizontal Layout水平布局拉到窗口中,接着在布局中放入Label控件,如下所示,可以看出,水平布局即是将控件默认按照从左到右的顺序进行横向添加。

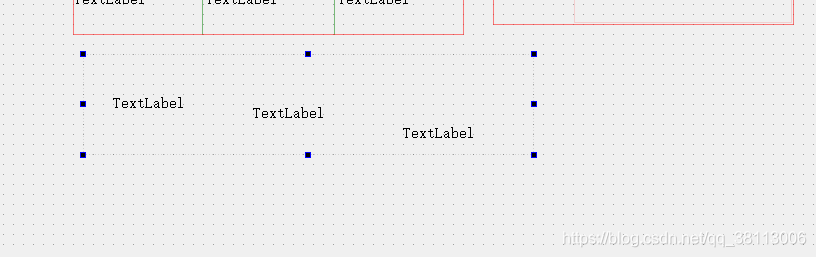
那么Grid Layout栅格布局又是怎样的呢,同样的方法,我们放入Label控件,如下所示,可以看出,栅格布局即是将该空间合理地划分成若干行和列,并把其中的每个窗口控件放置在合适的单元中;

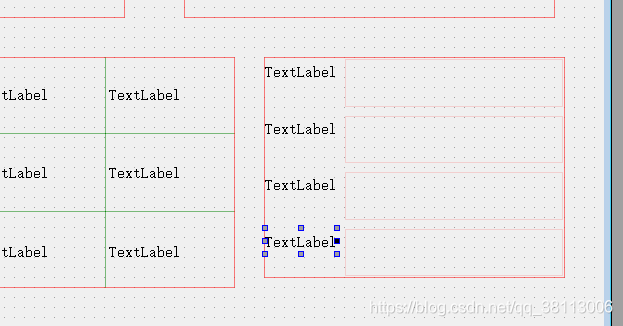
最后是Form Layout表单布局,表单布局是一个比较少用的布局,该布局中控件以两列的形式布局在表单中,其中左列包含标签,右列包含输入控件,如下所示

四、容器
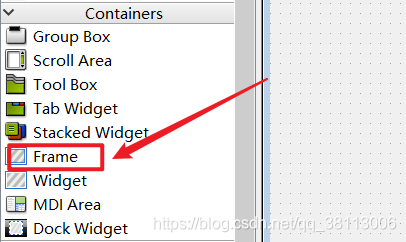
容器控件就是指能够容纳子控件的控件,使用容器控件的目的是将容器控件中的控件归为一类,来区别其他的控件。在左侧的【Containers】栏下可以将【Frame】拖拽出来

同样的,可以在其中放入Label控件

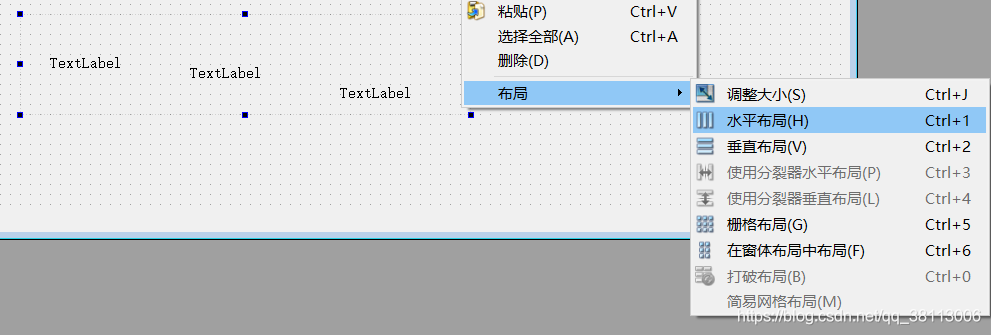
然后我们可以选中【Form】控件右击选择布局

五、附录
上一篇:PyQt5开发之路(1)— PyQt5开发环境的搭建
下一篇: