PyQt5 - QSS
QSS概念
QSS:QT STYLE SHEET QT样式表
使用方式
1、setStylesheet 接口 使用这个接口可以实现 qss样式表的
2、.qss 文件 然后用 以下方式实现:
with open(".qss","r") as f:
content = f.read()
self.setStyleSheet(content)
QSS 范围
QPushbutton.setStylesheet("background-color: red ") #只针对这个按钮
self.setStylesheet("QPushButton {background-color : black}") #当前对象所有
app.setStylesheet("QPushButton {background-color : black}") # app 的所有控件
lable1 = QLable("111")
lable1.setObjectName("l1")
self.setStylesheet("QLable#l1 {background-color : black}")
# QLable#l1 可以定位到lable1 单独修改样式表
QSS组成
QSS选择器
QSS伪状态
QSS声明
选择器 [:伪状态] {
声明
}
QSS 选择器
作用:指明哪些控件会受到样式的作用
分类:
通配符选择器
* {background-color : black } #匹配所有
类型选择器
QWedget QPushButton QLable
类选择器
.QPushButton {
background-color:red;
}
前面这个 ‘.’ 表示 只包含 QPushButton 这个类 而不包含其子类
ID选择器
lable.setObjectName("pink")
btn.setObjectName("pink")
#pink {
background-color:red;
}
#所有用setObjectName 接口 设置了 ID名称的 都会生效
属性选择器
通过 objectName 来 匹配控件
label.setProperty("notice_level","error")
.QLabel[notice_level = "error"] {
border: 3px solid red;
}
.QLabel[notice_level = "warning"] {
border: 3px solid yellow;
}
后代选择器
通过父控件(间接或者直接)子控件来筛选控件

QWidget#box2 QLabel {
background-color:pink;
}
子选择器
通过父控件(直接)子控件来筛选
QWidget#box2 > QLabel {
background-color:pink;
}
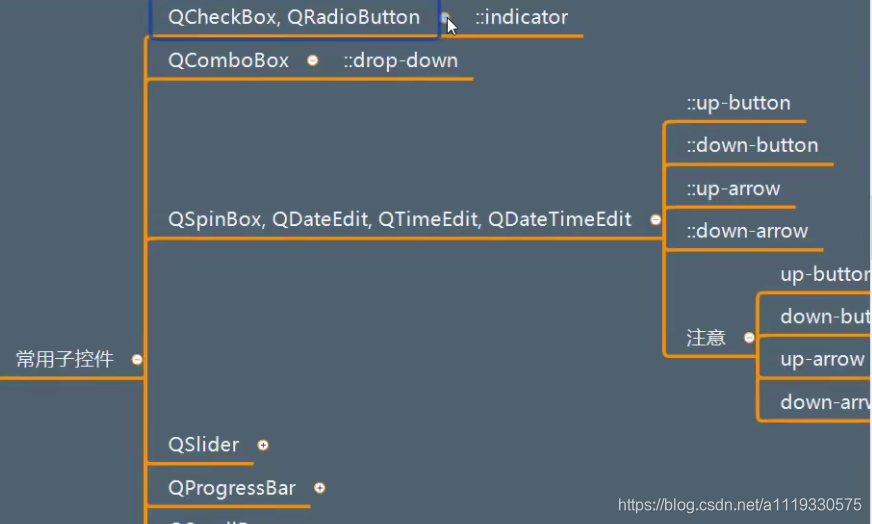
子控件选择器
筛选复合控件上的子控件
QCheckBox QRadioButton ::indicator
QComboBox :: drop-down
....

###选中状态下显示的图片
QCheckBox::indicator:Checked {
img:url(xxx.png);
width: 20px;
height:20px;
}
#未选中状态下显示的图片
QCheckBox::indicator:unChecked {
img:url(abc.png);
}
|