5 面向对象编程风格
5.5 运用继承体系
基类num_sequence和6个派生类,如何使用继承体系呢?

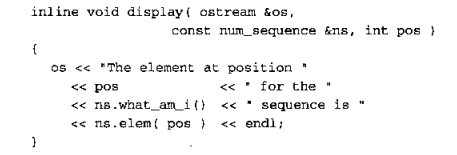
display中调用两个虚函数what_am_i和elem。ns并非指向num_sequence对象,而是指向它的派生类,就是那个what_am_i和elem被调用,要在执行器依据ns所指对象决定。
派生类对象及派生类向基类的类型转换
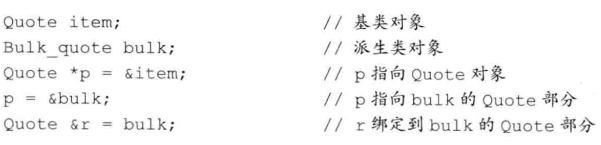
因为派生类对象中含有与其基类对应的组成部分,所以能把派生类对象当成基类对象来使用,也能将基类的指针或引用绑定到派生类对象中的基类部分上。

5.6基类应该多么抽象
将所有派生类共有的内容抽离出来,移至基类中,重新定义的num_sequence定义:

reference 无法代表空对象(null object),pointer可能是null。
referenc的data members 必须在constructor初始化,一旦初始化后无法指向另一个对象。pointer无此限制。
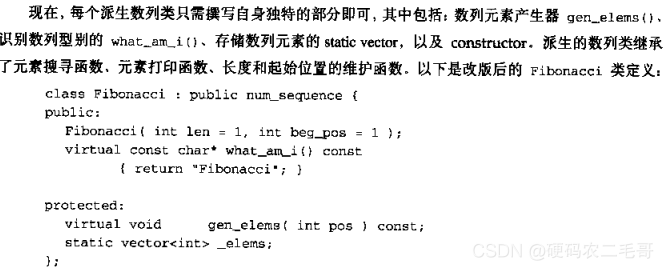
接下来每个派生类只需要编写自身独特的部分。

5.8 初始化、析构、赋值
基类现在有data members,需要进行初始化为基类提供constructor。
抽象基类无法定义任何对象。
派生类对象的初始化,包含调用其基类的constructor,然后再调用派生类自己的constructor。
派生类的constructor,不仅必须为派生类的data members进行初始化操作,还需要为其基类data members提供适当的值。

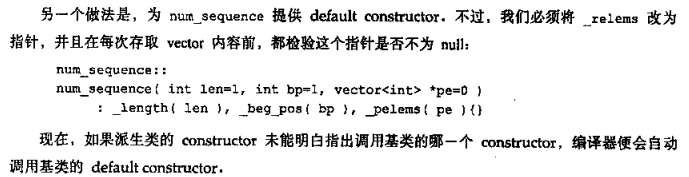
另一种做法,为num_sequence提供default constructor,但不能使用reference,要用指针。

遵循基类接口
派生类对象不能直接初始化基类的成员,尽管从语法上来说可以在派生类构造函数体内给它的公有或受保护的基类成员赋值,但最好不要这么做。派生类应该遵循基类接口,通过调用基类的构造函数来初始化基类中继承的成员。
5.9派生类中定义一个虚拟函数
派生类中继承了纯虚拟函数,派生类也被视为抽象类,也无法定义任何对象。
派生类改写基类虚拟函数时,函数型别必须完全符合基类所声明的函数原型。包括:参数列表、返回类型、常量性(const-ness)。
使用override关键字来说明派生类中的虚函数。这么做的好处是在使得程序员的意图更加清晰的同时让编译器可以为我们发现一些错误。(C++11)
final
在类名后跟一个关键字final可以放置继承发生。
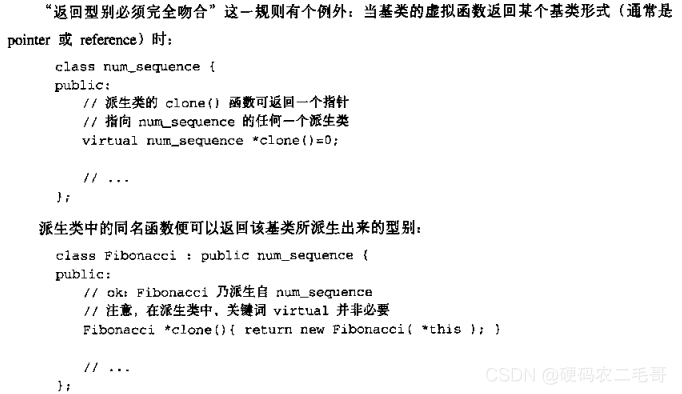
返回类型必须完全符合这一个规则有个例外:

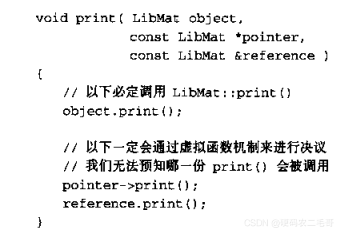
虚拟函数的静态决议:
只有pointer或reference才能使用多态。
有两种情况,虚函数机制不会出现预期行为:
1、在基类的constructor或destructor内
2、当使用基类对象,而非基类对象的pointer和reference时