安装WSL
在“Microsoft Store”搜索“windows terminal”,点击安装。想要进行其他操作,可以在window终端运行以下代码。
wsl --help #查看wsl帮助手册。
VScode安装
VSCode是微软又一款良心软件,是一个轻量级功能超强大的,使用超方便的源代码编译器IDE,支持windows、linux和mac三个系统,同时支持目前主流的各大语言,如C、C++、Java、Python、PHP、Golang,有很多功能强大且完善的插件,UI又非常友好。
1. 安装链接:vscode software
2. 安装远程连接WSL插件。快捷键Shift+Ctrl+X,搜索“wsl”,点击“Remote-WSL”。

配置Linux 环境下的GCC和GDB环境
1. 打开WSL的Bash shell
安装完成ubuntu系统后,在windows搜索框或者WIN+S快捷键调出windows搜索框,输入ubuntu或者wsl即可打开WSL的bash shell。
2. 更新Ubuntu软件
sudo apt update
3. 安装GCC和GDB
sudo apt install build-essential gdb
或者
sudo apt install build-essential
sudo apt install gdb
4. 检查g++和gdb是否成功。
whereis g++
whereis gdb
运行结果截图:

key: 如果你直接在Linux机器上而不是在WSL工作,则安装g++编译器和GDB调试器的安装步骤适用。在helloworld项目中运行VS代码以及编辑、构建和调试步骤是相同的。
在WSL中运行vscode 代码
1. 在WSL中,创建c++运行目录,然后进入目录中,然后运行“code .”,调用vscode编辑器进行代码编辑。
cd $HOME/projects/helloworld
code . #尝试打开VS Code Server,跳出vscode编辑器。
效果截图:

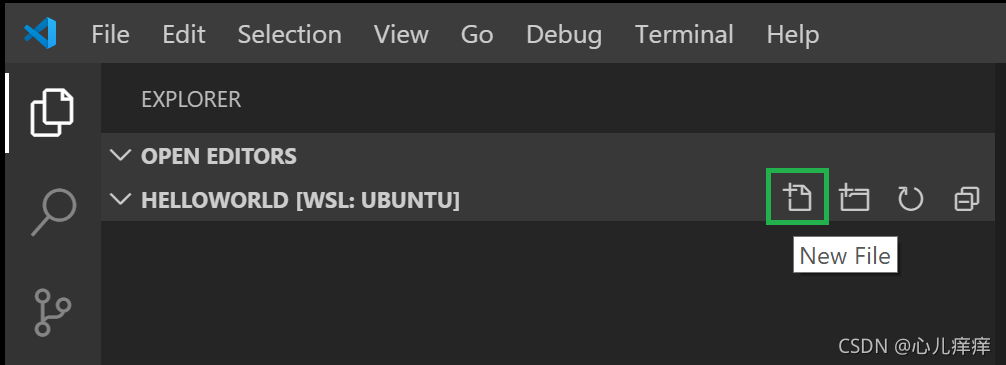
2. 创建一个源代码程序test.cpp

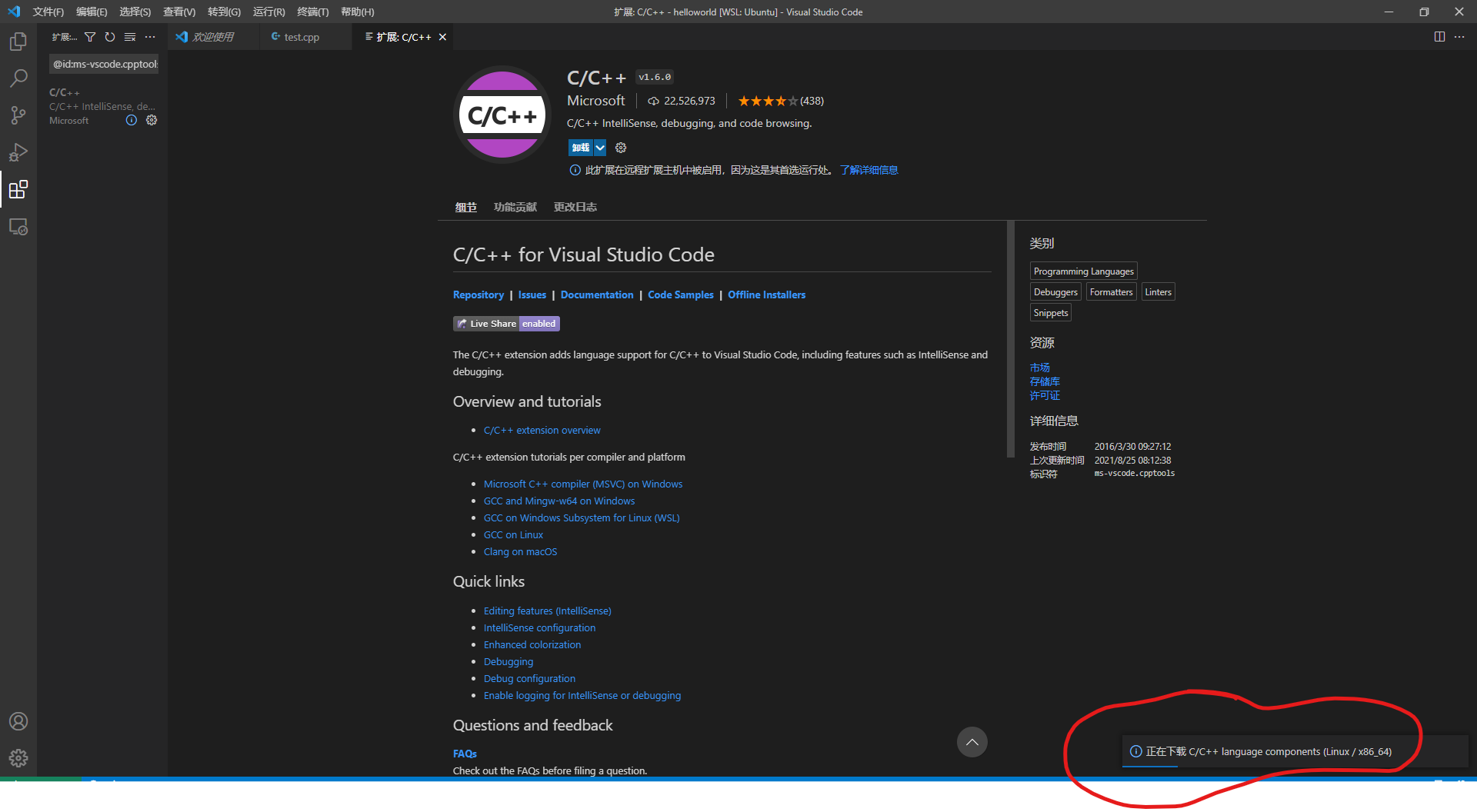
3. 安装C/C++扩展插件
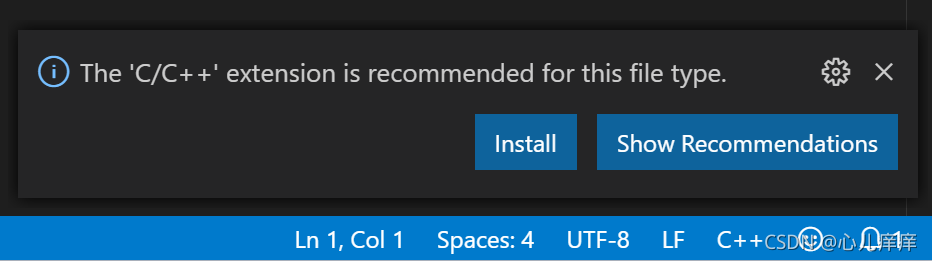
一旦您创建了该文件,并且VS代码检测到它是C语言文件,如果尚未安装Microsoft C/C扩展名,则可能会提示您安装该扩展名。

安装效果截图:

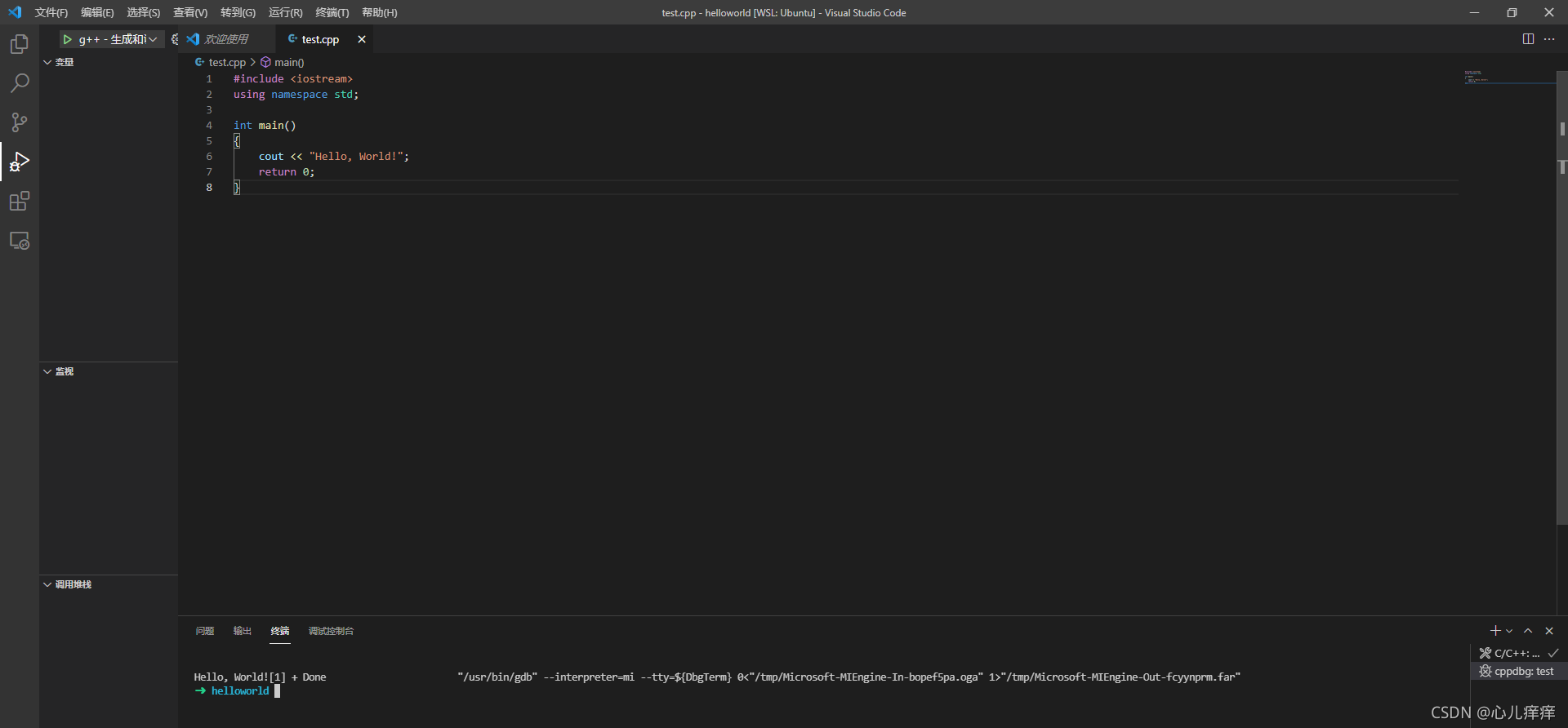
4. 编写helloworld测试源程序,然后运行。
最终运行效果图:

参考资料