Eclipse插件(RCP)引用 C/C++ 编辑器
文章目录
前言
RCP 已发展多年,业界已存在很多不同类型的编辑器,当我们需要开发一个编辑器时,通常会使用已存在的比较优秀的编辑器作为基础来二次开发,引用这些编辑器就是首要任务。
一、CDT
CDT(Eclipse Embedded C/C++) 是Eclipse 官方提供的一个C/C++开发工具包插件,官方网站 https://www.eclipse.org/cdt/。详情省略,请访问官方网站。
二、安装CDT
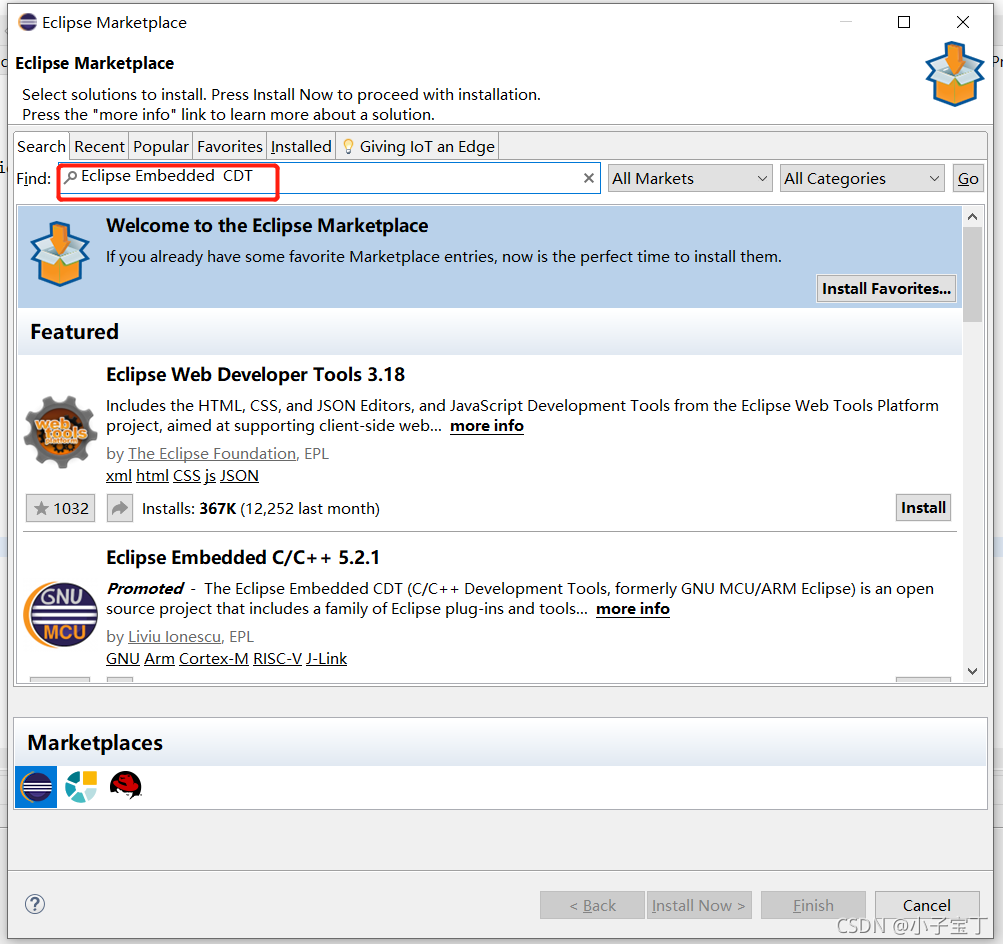
1.打开 Eclipse Marketplace
- Help -> Eclipse Marketplace

- 输入
CDT或Eclipse Embedded CDT - 回车

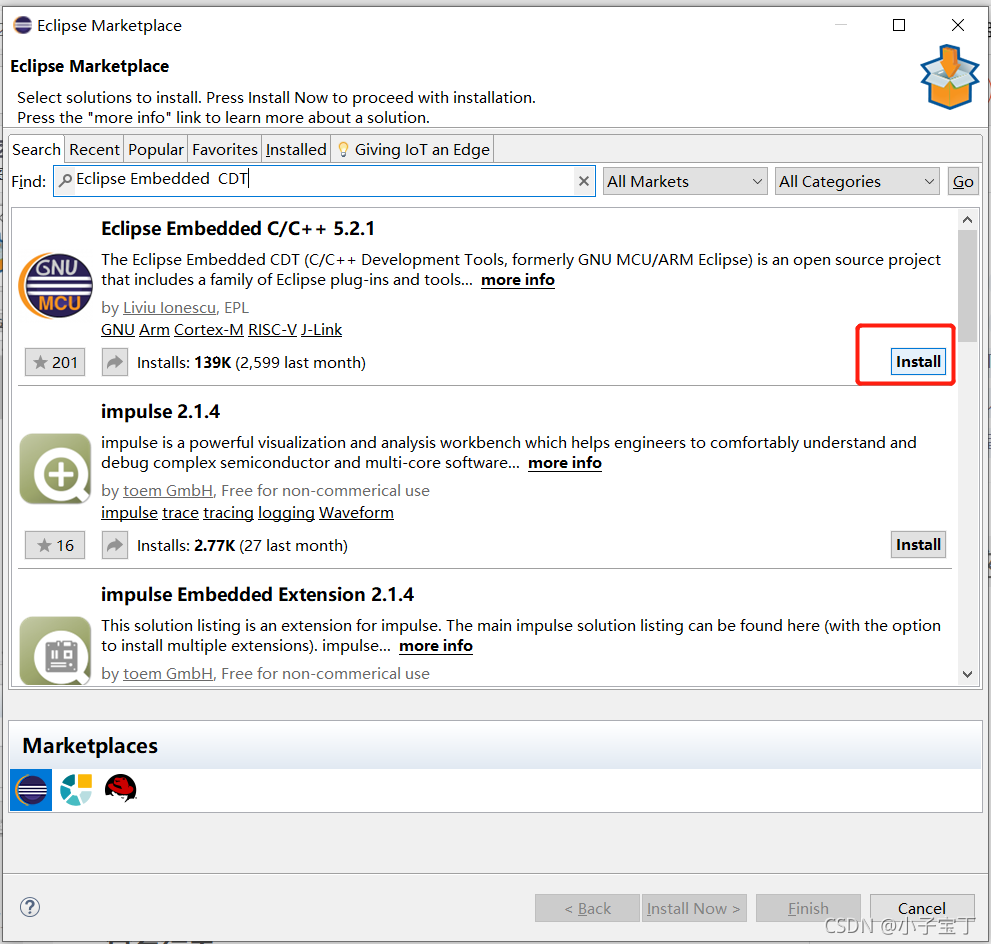
- 点击
Install

- 点击
Confirm,等待安装前处理完成。 - 同意协议

- 点击
Finish,等待安装完成

- 重启 Eclipse
2. 检查结果
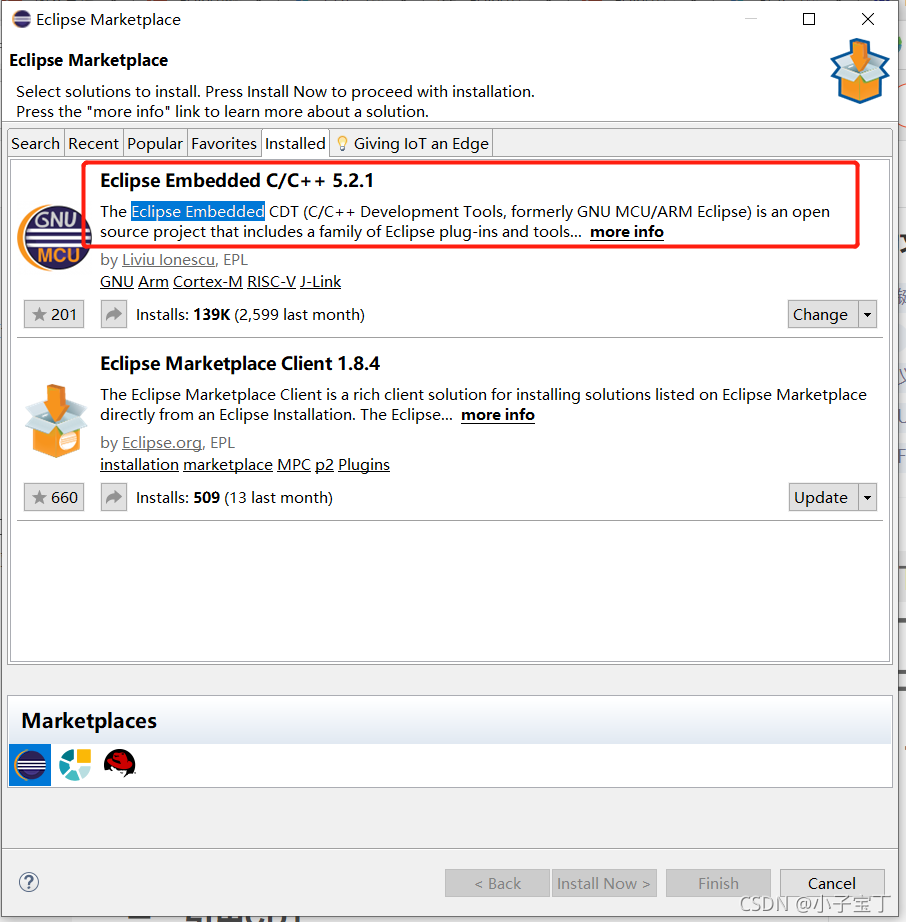
- 点击 Help -> Eclipse Marketplace 进入 Eclipse Marketplace
- 切换到 Installed 的页签。如下图所示,表示 CDT安装成功

三、引用CDT
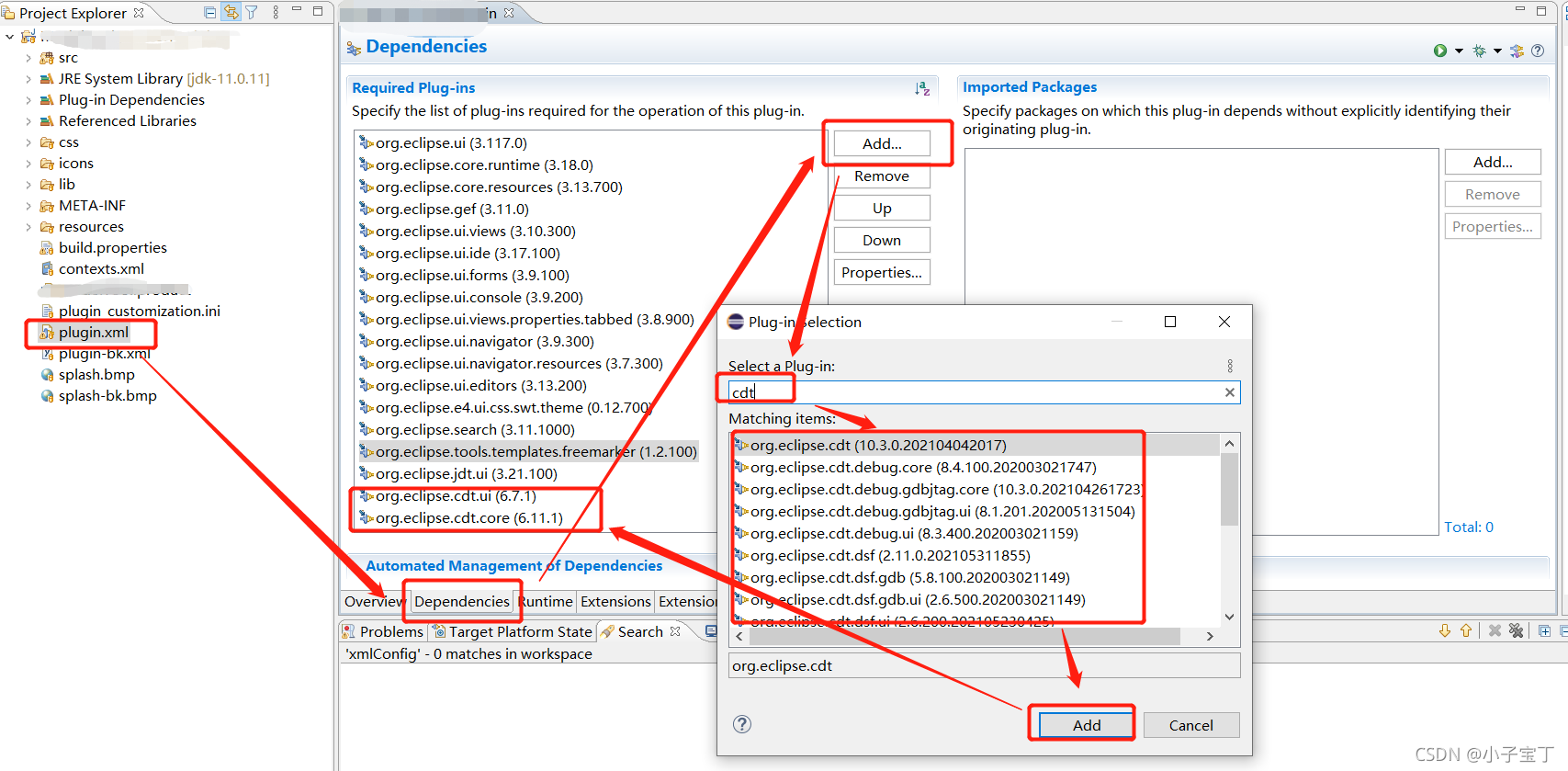
1.引入CDT依赖

引入过程如上图所示,具体步骤:
- 打开
plugin.xml; - 切换到
Dependencies视图; - 点击
Add打开新增依赖对话框; - 输入
cdt; - 选择
org.eclipse.jdt.ui,点击对话框中的Add,依赖org.eclipse.jdt.core可选;
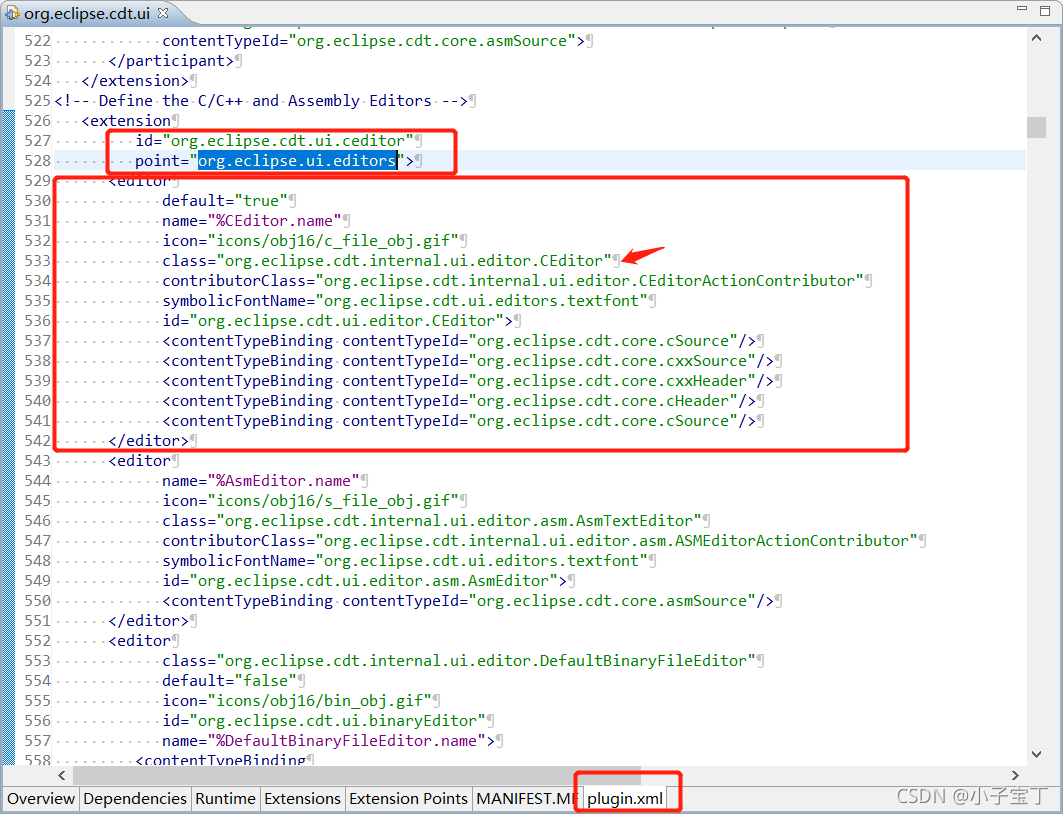
2.引入C/C++编辑器
- 点击上图中引入的依赖
org.eclipse.jdt.ui,查看插件org.eclipse.jdt.ui的plugin.xml - 切换到
plugin.xml视图,查看对扩展点org.eclipse.ui.editors的扩展,如下图id为org.eclipse.cdt.ui.editor.CEditor的扩展点就是C/C++编辑器。

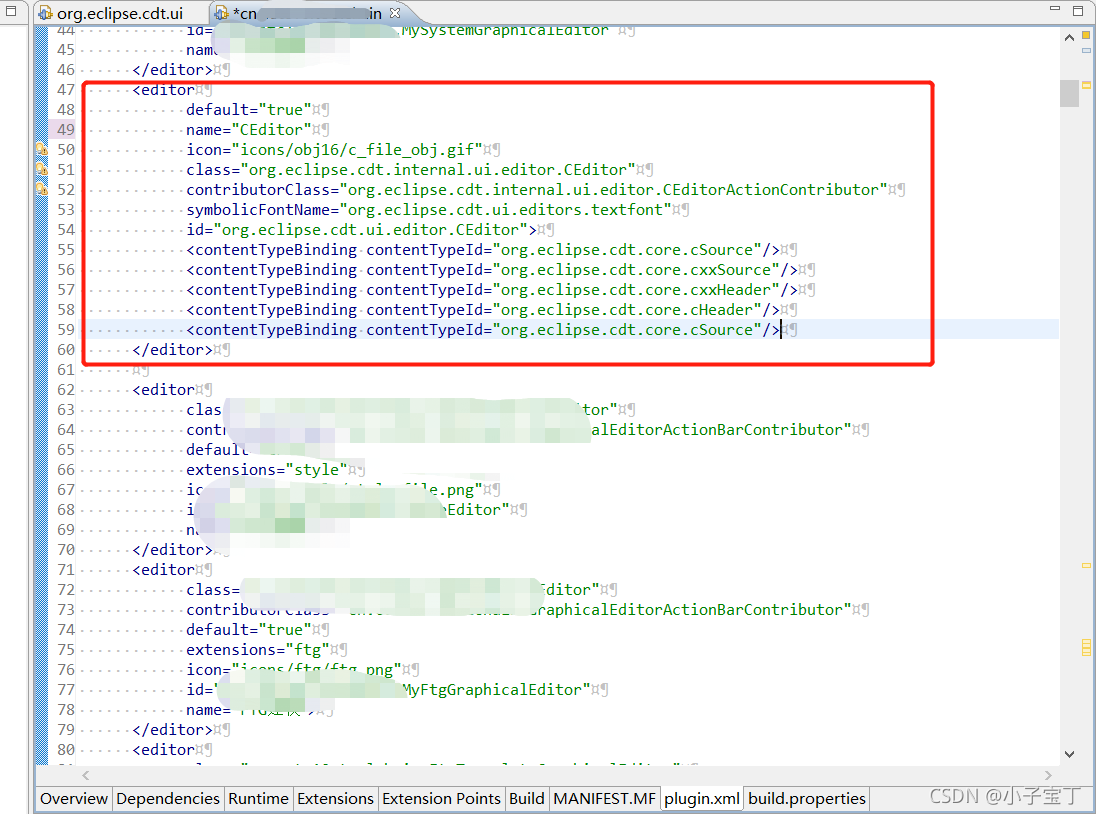
- 打开本项目有的
plugin.xml,将代码上图编辑器粘入,并修改name属性,如下图所示。

代码如下:
<editor
default="true"
name="CEditor"
icon="icons/obj16/c_file_obj.gif"
class="org.eclipse.cdt.internal.ui.editor.CEditor"
contributorClass="org.eclipse.cdt.internal.ui.editor.CEditorActionContributor"
symbolicFontName="org.eclipse.cdt.ui.editors.textfont"
id="org.eclipse.cdt.ui.editor.CEditor">
<contentTypeBinding contentTypeId="org.eclipse.cdt.core.cSource"/>
<contentTypeBinding contentTypeId="org.eclipse.cdt.core.cxxSource"/>
<contentTypeBinding contentTypeId="org.eclipse.cdt.core.cxxHeader"/>
<contentTypeBinding contentTypeId="org.eclipse.cdt.core.cHeader"/>
<contentTypeBinding contentTypeId="org.eclipse.cdt.core.cSource"/>
</editor>
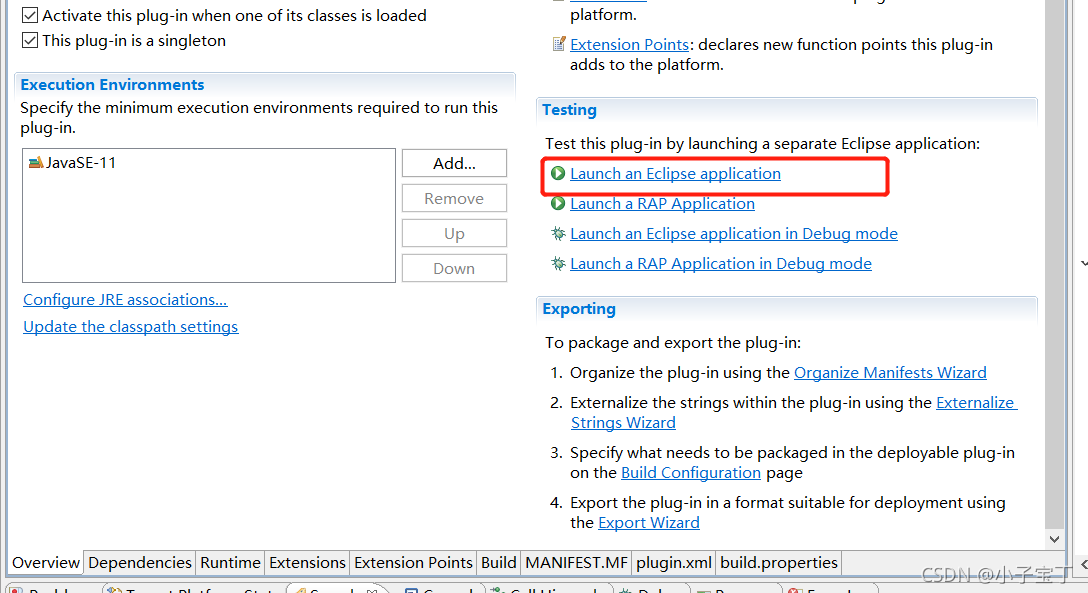
3.启动
此处介绍两种启动方式:
-
点击
plugin.xml的Overview视图中的Launch an Eclipse application

-
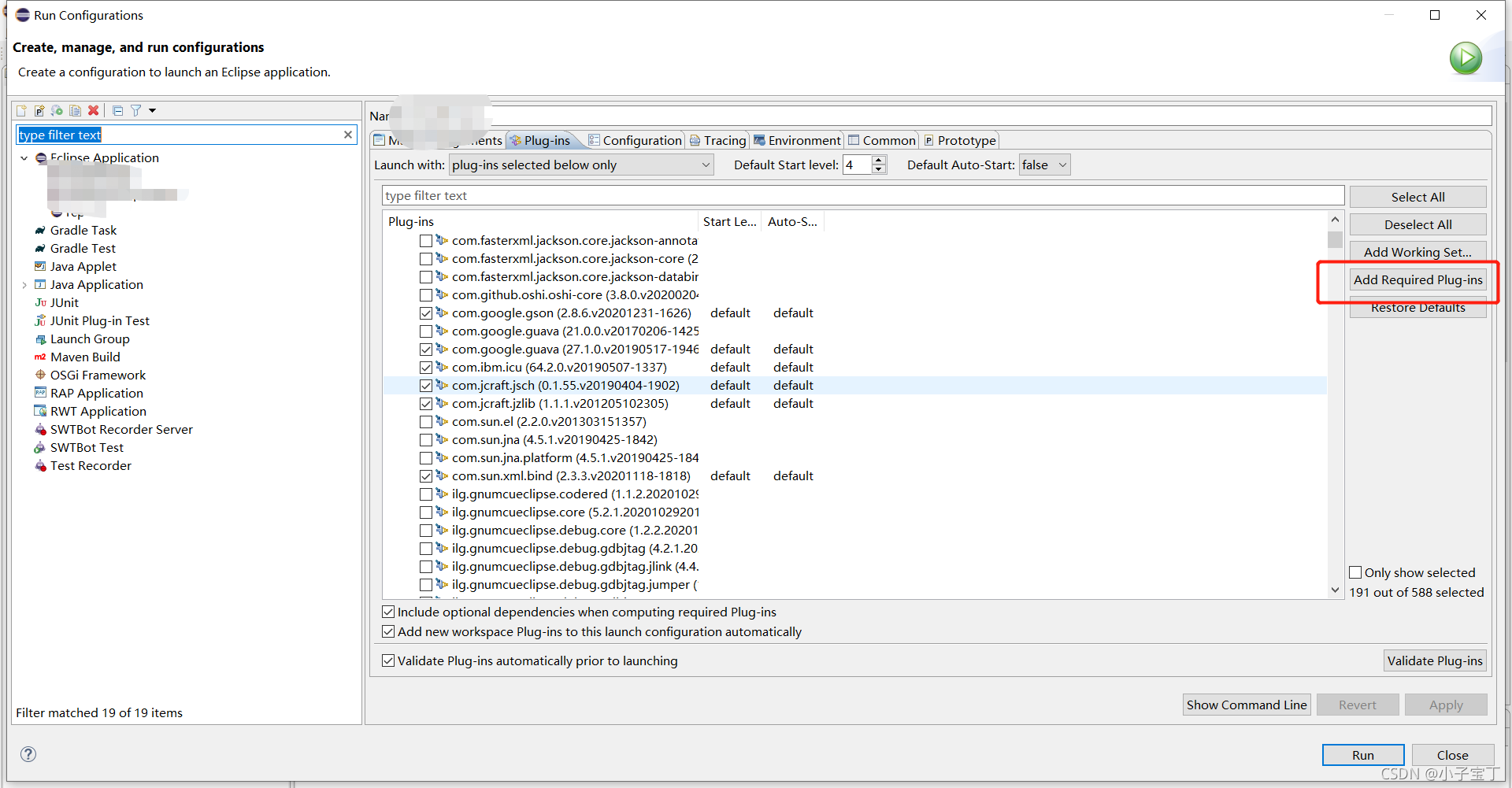
通过
Run configuration或Debug Configuration启动,这种方式启动时,请注意两点:清空缓存和添加依赖。添加依赖如下图所示

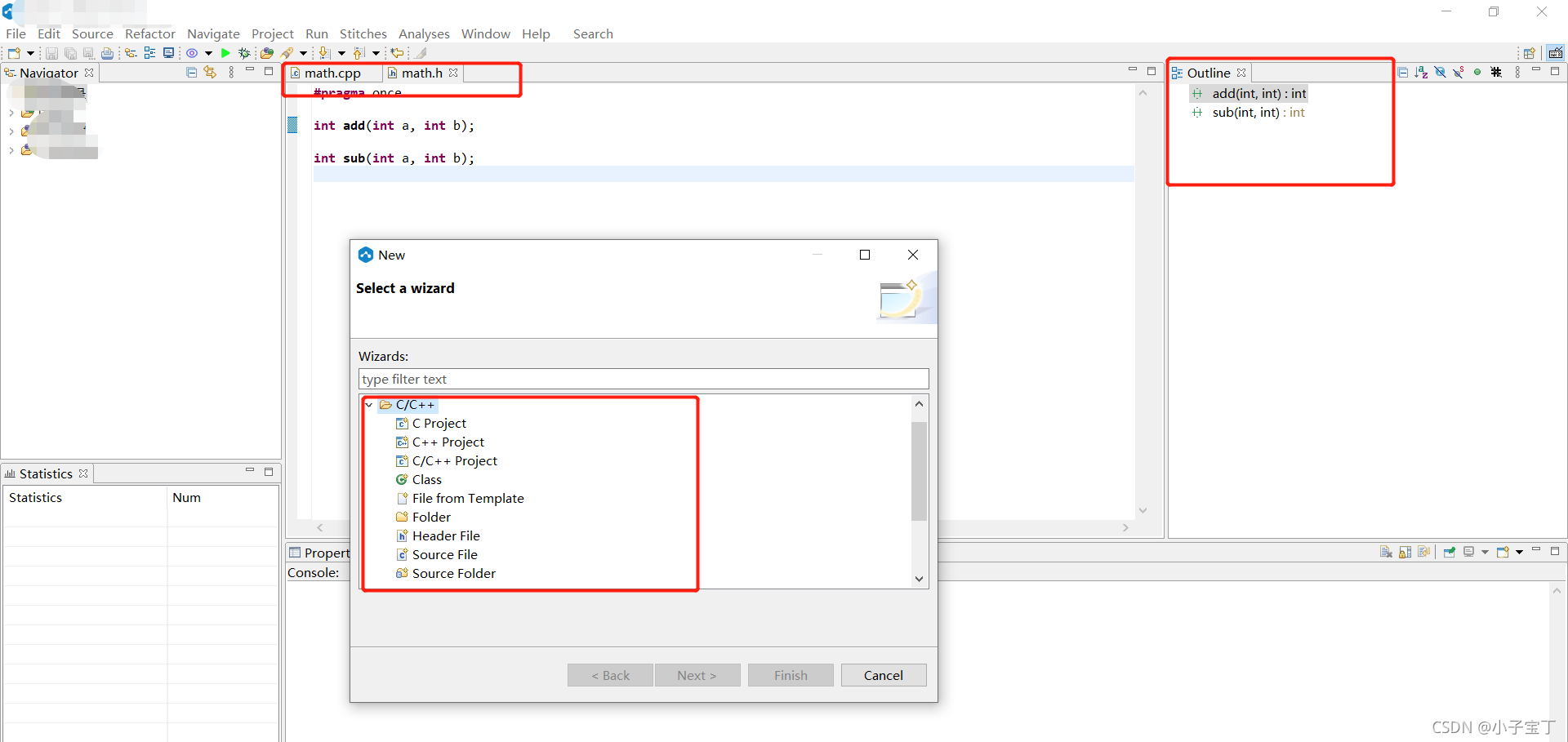
4.检查效果

总结
为什么能这么引用?这与Eclipse设计有关,Eclipse 是基于 OSGi(Open Service Gateway Initiative) 构建插件化系统的典型优秀实践。我们引入的CDT也是基于OSGI实现的一个插件,我们的RCP系统更是OSGI的一个实现。他们之间具有天然的同构特征,所以引用就别的相对简单。
通过此案例,举一反三,如果愿意,其他Eclipse插件我们也很容易引用进自己的RCP应用。