?前言?
? ? ? ? 作为一个小白说出标题这样的话看来是有些大言不惭,但博主有心将这个系列做好、做精。实话说博主学习C语言不过两个多月,也很能明白初学者的困惑,所以会尽肯能详细。同时作为一个系统的教程,这个系列会持续推新的,所以关注博主🍻,在学习C语言的路上结伴前行吧!
🐱?💻作者概况:? 就读南京邮电大学努力学习的大一小伙
🐱?🐉联系方式:2879377052(QQ小号)? ? ? ? ? ? ?[有问题欢迎留言讨论,作者尽力帮忙]?
🐱?👤资源推荐:C语言从入门到进阶
🐱?🚀今日书籍分享:《高质量的c++编程》? ??? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?提取码:CSDN
🐱?👓gitee码云链接:?Gitee仓库 test
📚参考书籍:《算法竞赛入门经典》
目录
一、问题引入
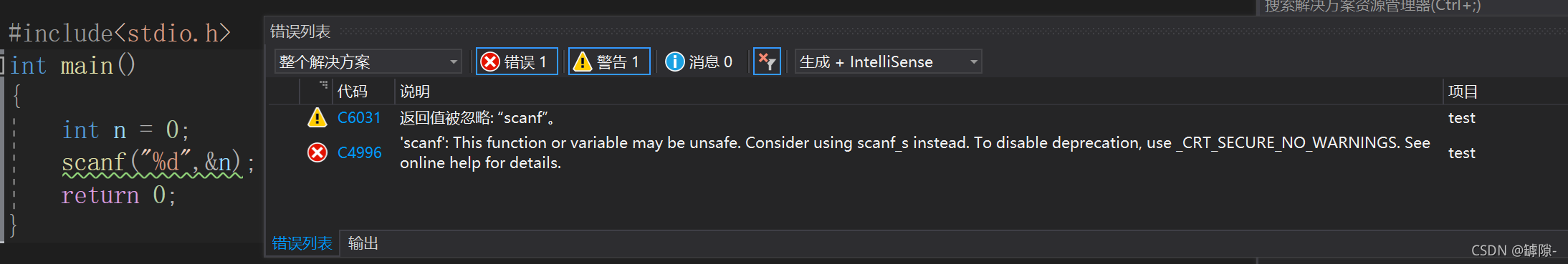
? ? ? ? ?现在我们随便写一段关于scanf的代码,为什么会出现下面的错误呢?(警告就不要管他了,scanf的返回值表示读入字符的个数,在这里我们没有创建变量去接收返回值,所以出现警告。但我们用不到这个返回值,所以就让他警告着吧😄)

分析: 在vs看来scanf函数是不安全的函数,会造成内存泄漏问题(至于具体为什么有兴趣可以去查阅资料,本文的重点是解决方法),所以推荐使用vs定义的scanf_s函数。但是scanf_s函数毕竟不是C语言的亲生儿子,并不是在所有编译器下都认可的,也就是说用scanf_s写出的代码平台移植性差。
?二、方法论
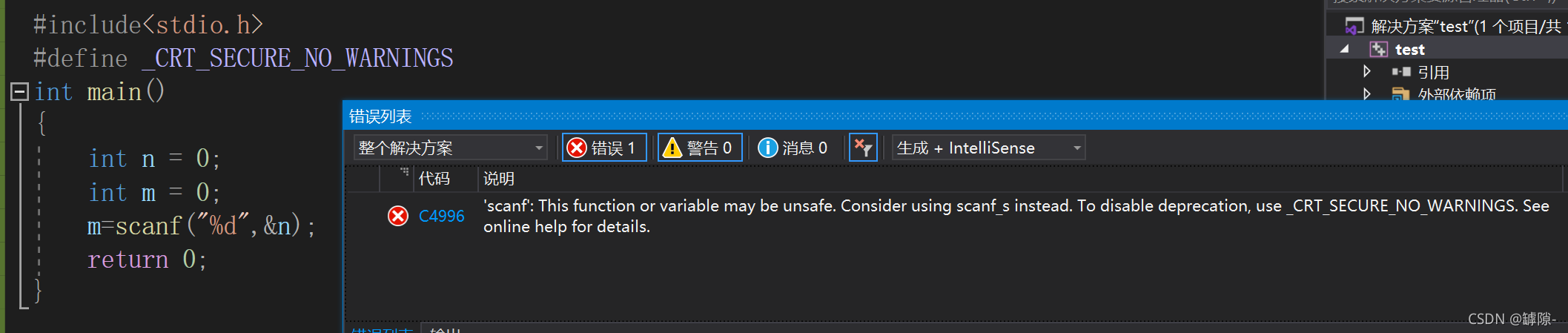
我们再来看一下编译器所给的提示。
红框里的话翻译过来就是使用”define _CRT_SECURE_NO_WARNINGS”避免报错。既然编译器都这么说了,那我们就照做吧。
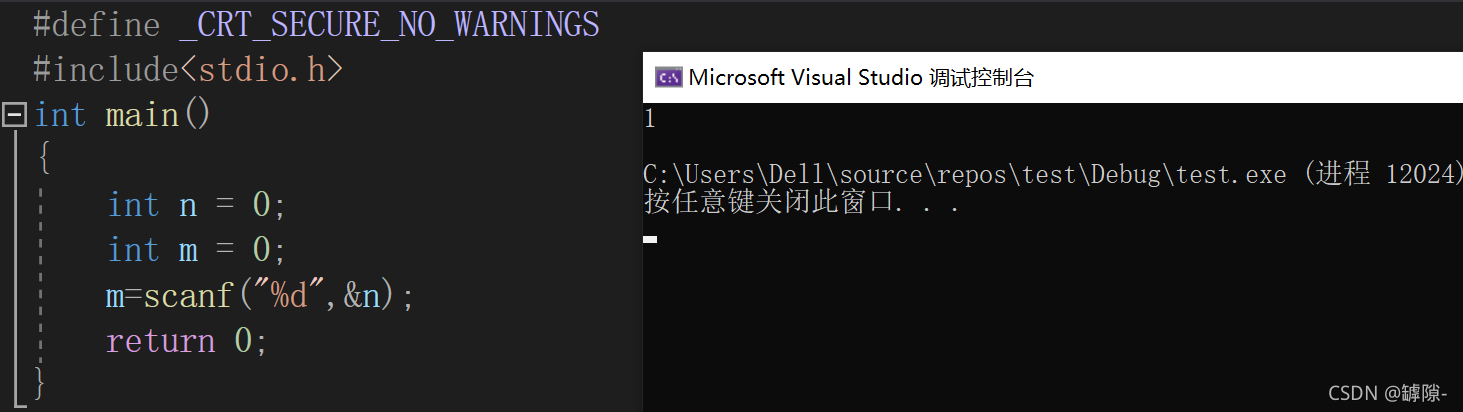
 ?加上这段话后程序就可以正常运行了
?加上这段话后程序就可以正常运行了

?但注意这句话必须放在最上面,不行你试试看

?三、方法改进
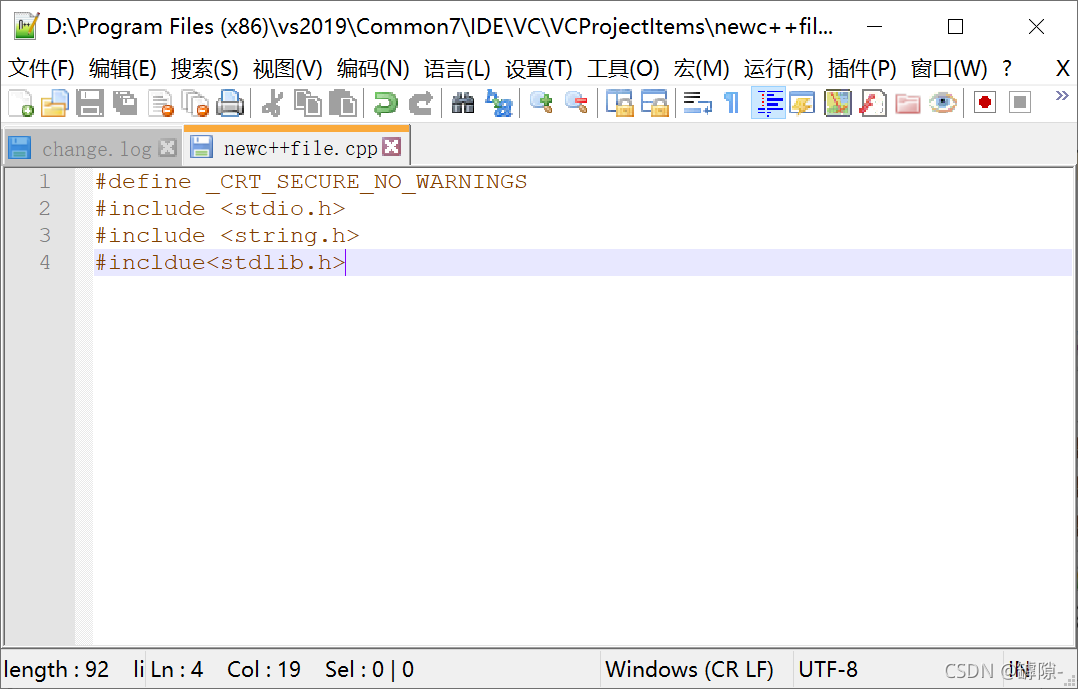
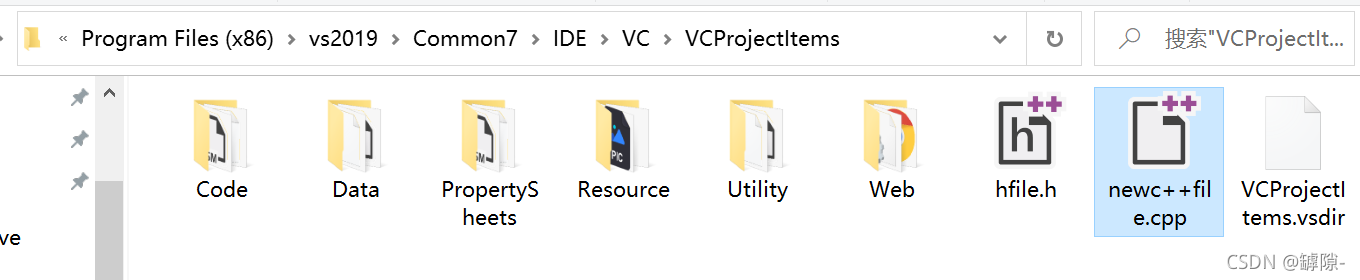
? ? ? ? 每次都要加这一段代码岂不是很麻烦,有没有一劳永逸的做法呢?还真有,vs里有这么一个文件,在这里写入的代码会自动添加到新创建的.c? ?.h文件中去。我们来试试

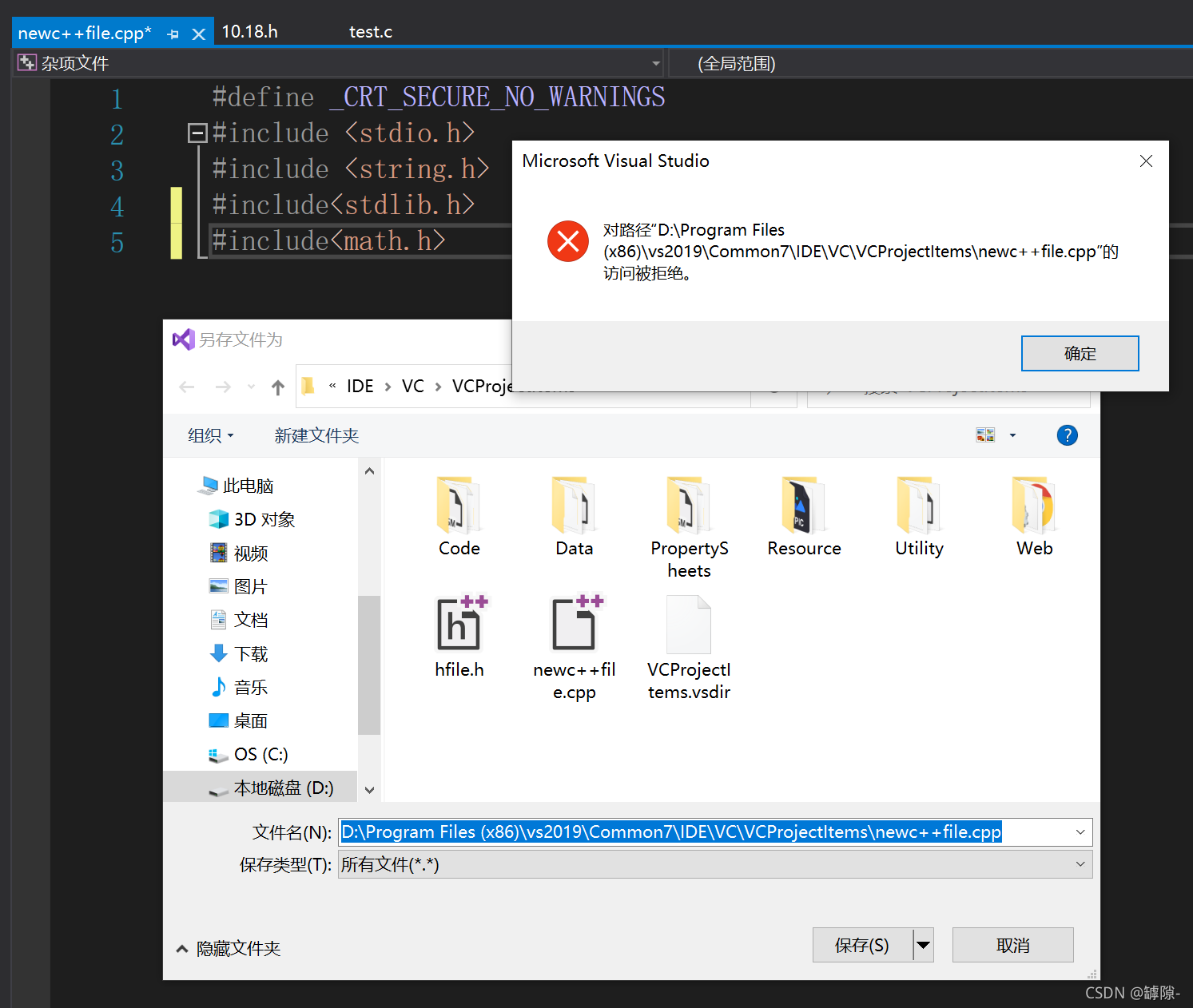
?首先我们尝试在编译器下编辑,结果是被拒绝访问

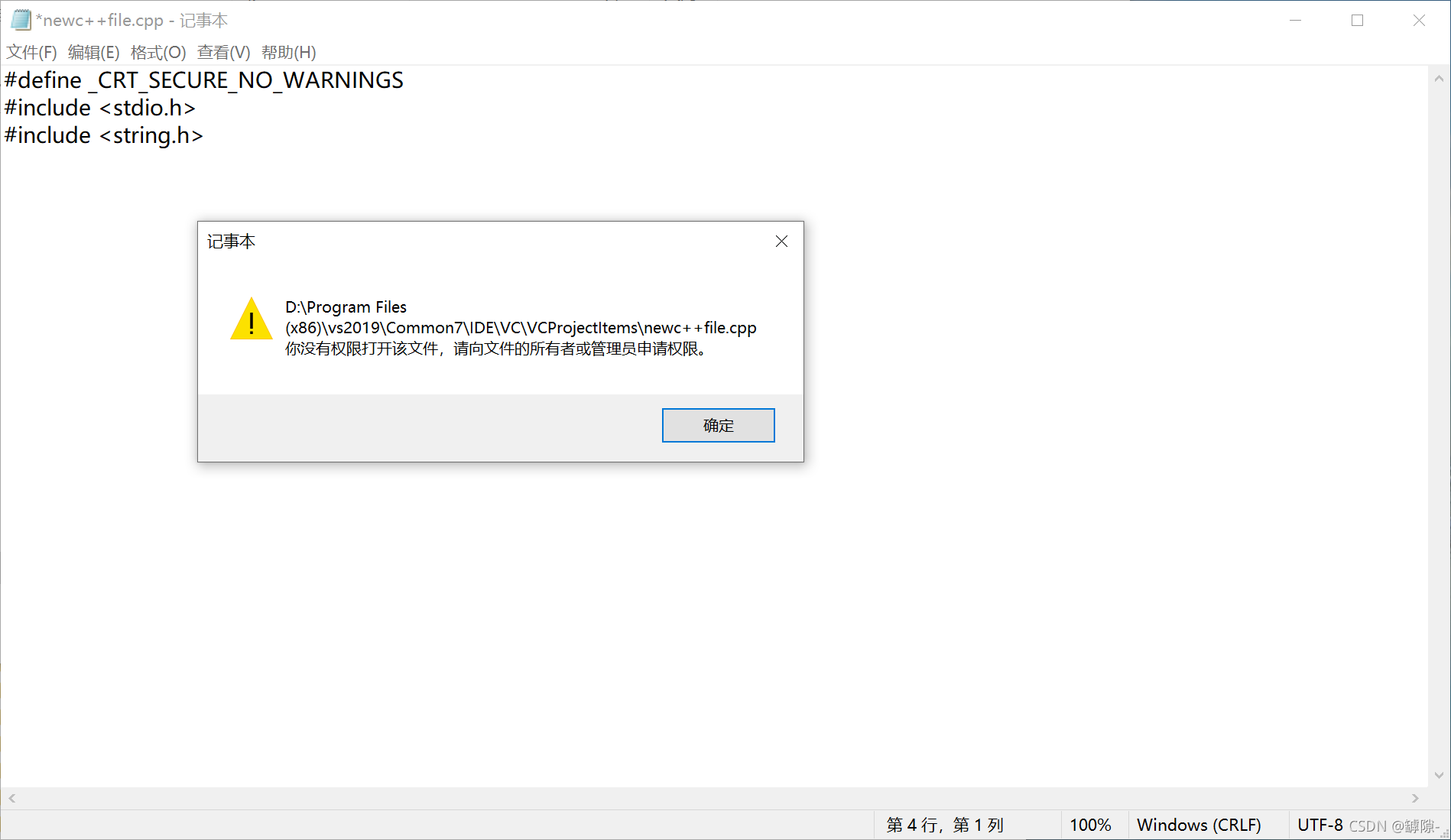
?那我们试试看在记事本下编译
?结果是没有权限
?所以到底该怎么修改这个文件呢

?首先找到这个文件(要记住这个路径,之后要移回来),将这个文件移动到桌面。在桌面上无论是通过VS编辑还是通过文本编辑都可以(有了修改权限)。修改完之后一定要移回原路径下,否则vs编译器无法识别,也就是说没有效果。经过修改后,在新创建的文件开头自动加入我们需要的#define语句和函数的头文件(以后偷懒就可以不用再打了)。

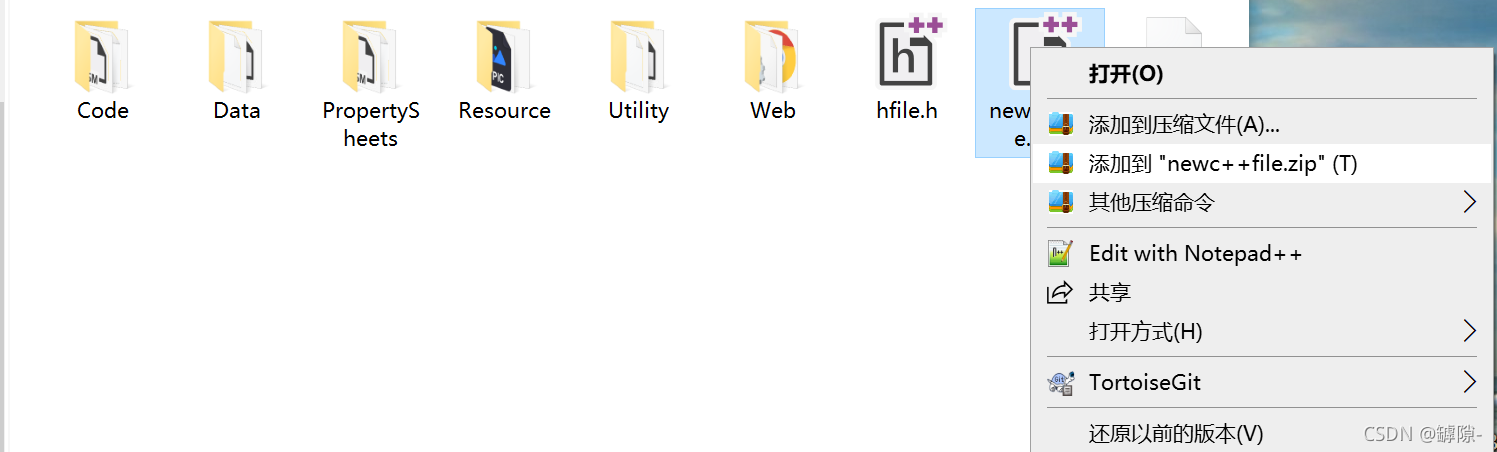
?其实对于上面的问题还有另外的解决办法,只不过稍微麻烦些,需要下载notepad++
(提取码:CSDN)

?选择Edit? with Notepad++,使用他直接编辑即可。一样的效果