数据在内存中的存储相关内容
我们已经知道,c语言中有以下这么几种变量类型,分别为:>
char //字符类型
short //短整型
int //整型
long //长整型
long long //更长的整型
float //单精度浮点数
double //双精度浮点数
本文将介绍整型数据在内存中的存储。
首先就是将整型类型归一下类啦,要注意的是,char 类型也归结到整型类型里面,因为字符类型在内存中是以ascii码值进行存储的.
也即整型家族里面一共有这几位成员:>

我们知道,在创建一个变量的时候,会相应的在内存中开辟一块空间,那么这个变量的数据是如何存储在内存当中的?,我们需要先了解以下几个内容:>
一.原码反码补码
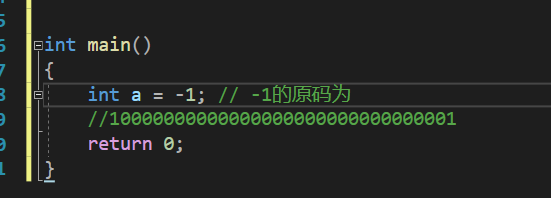
1.原码:
按照该数据直接写出的二进制位就是该数的补码,举个栗子:

我们通过-1直接写出来该二进制序列即为该数的原码,要注意的是,该二进制序列最高位为符号为,负数为1,正数为0
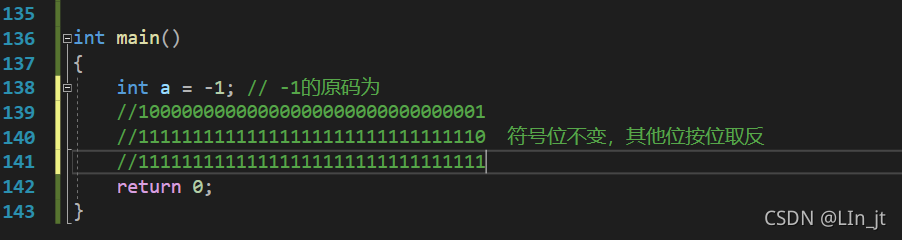
2.反码:
反码在原码的基础上,符号位不变,其他位按位取反,还是上面的例子,我们看一下-1的反码:>
![**[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rHAuNVSj-1637644746297)(C:\Users\MSI-NB\AppData\Roaming\Typora\typora-user-images\image-20211122232506362.png)]**](https://img-blog.csdnimg.cn/9cd4b3950de24be69ca415da92786e3f.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBATEluX2p0,size_20,color_FFFFFF,t_70,g_se,x_16)
3.补码:
补码在原码的基础上+1即可:

这就是我们那个熟悉的全1二进制序列了
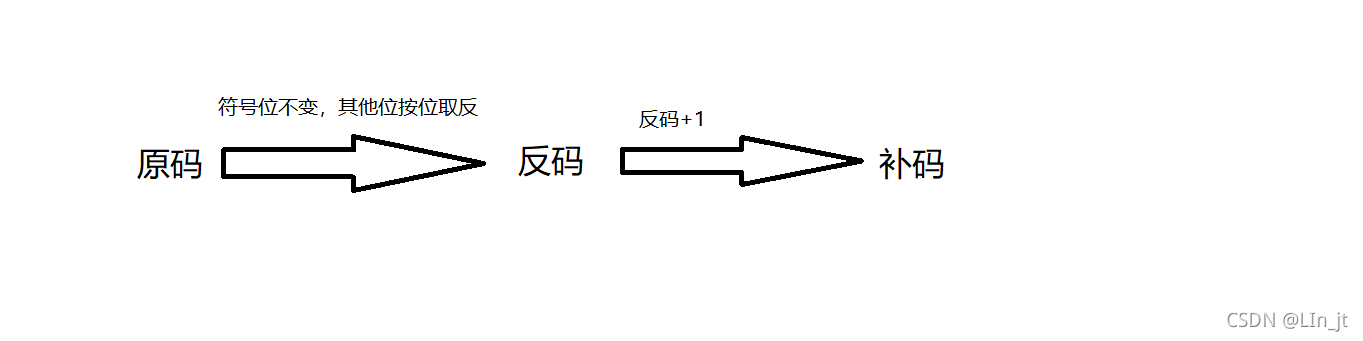
因此,原反补的计算规则为:

补码想转化到原码也即以上的逆过程,即补码-1得到反码,然后反码符号位不变,其他位按位取反即可.
上述讨论是基于该数据是负数的情况下,实际上,若数据为正数,其原码反码补码都是一样的,举个栗子

原码反码补码都为该二进制序列。
而内存中存储的都为补码。可以用原码计算一下-1+1,你会发现结果等于-2,常识告诉我们这是不可能的:

二.大小端存储
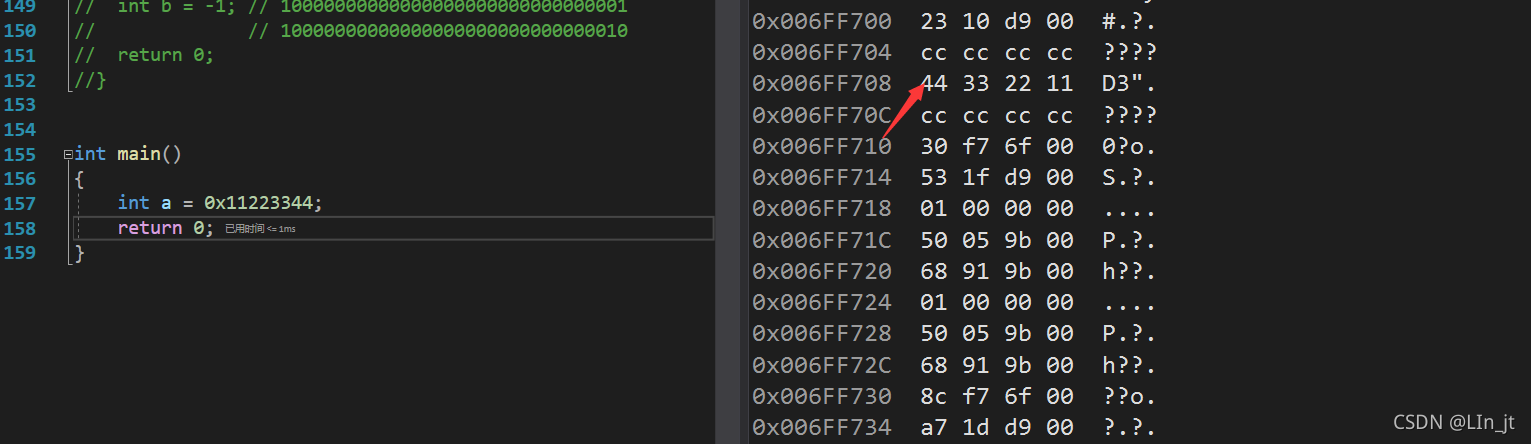
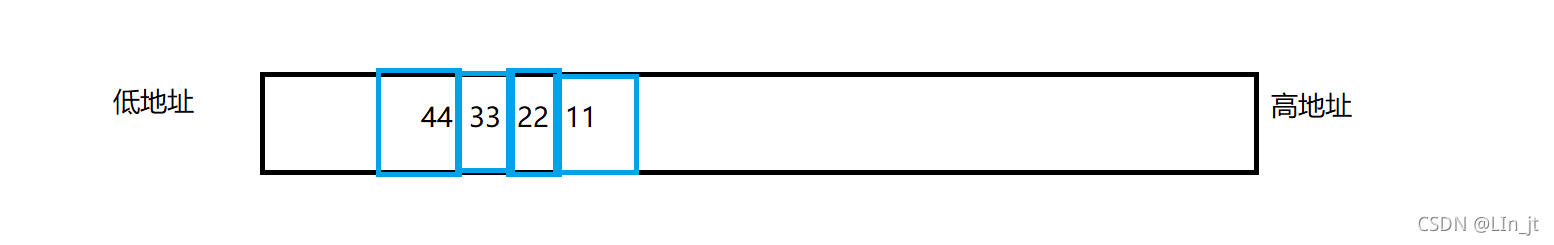
我们先来看一下一个变量在内存中的存储情况:

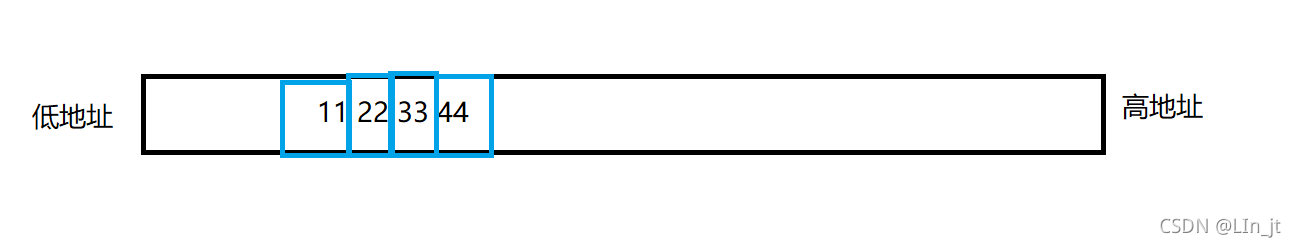
我们发现,这个变量在内存中是倒着存储的,即44332211以此存储,实际上,变量在内存中的存储有两种情况:

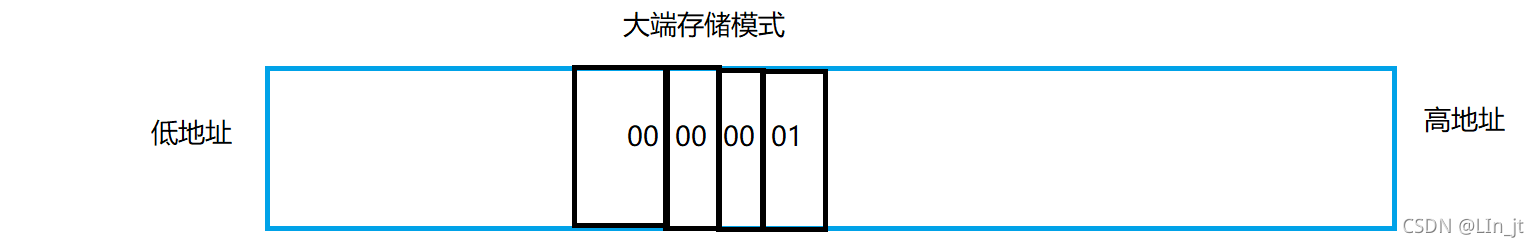
我们知道,44是a的低位字节序,如果低位字节序存放在高地址处,高位字节序放在低地址处,则称为大端存储。
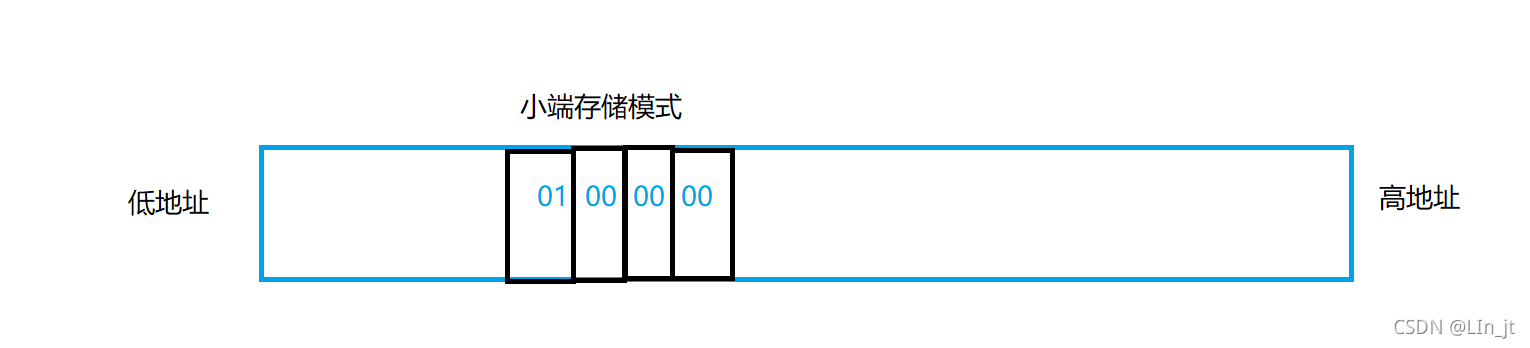
而以下

则称其为小端存储,即将低位字节序的内容存放在低地址处,高位字节序的内容存放在高地址处。
现在我们给出大端小端的概念:
大端存储:指将数据的低位字节序的内容存放在高地址处,高位字节序的内容存放在低地址处。
小端存储:指将数据的低位字节序的内容存放在低地址处,高位字节序的内容存放在高地址处。
现在我们设计一个程序来判断vs环境下是大端存储还是小端存储,我们只需要看一个数据第一个字节中的内容即可,即


因此,我们只需要访问到第一个字节的内容即可,那我们就需要用到一个char类型的指针变量。
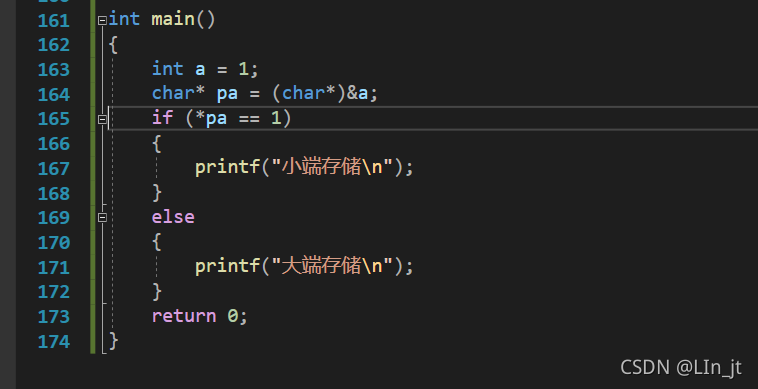
我们设计出以下程序:>

结果是:>

因此,vs编译器底下整型数据存储为小端存储。