QT–信号与槽(3)标准对话框
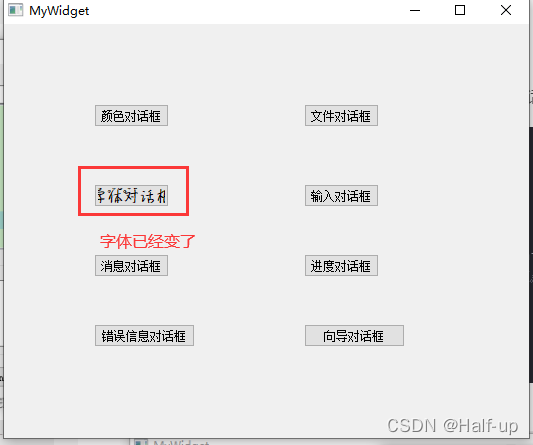
新建一个项目Qt Widgets,类选择Qwidgte,类名MyWidget。完成后ui设计

1.颜色对话框 QColorDialog
现在mywidget.cpp中添加 #include < QDebug> 和 #include< QColorDialog>头文件,然后从设计模式进入"颜色对话框“按钮的clicked()单击信号槽,更改:
void MyWidget::on_pushButton_clicked()
{
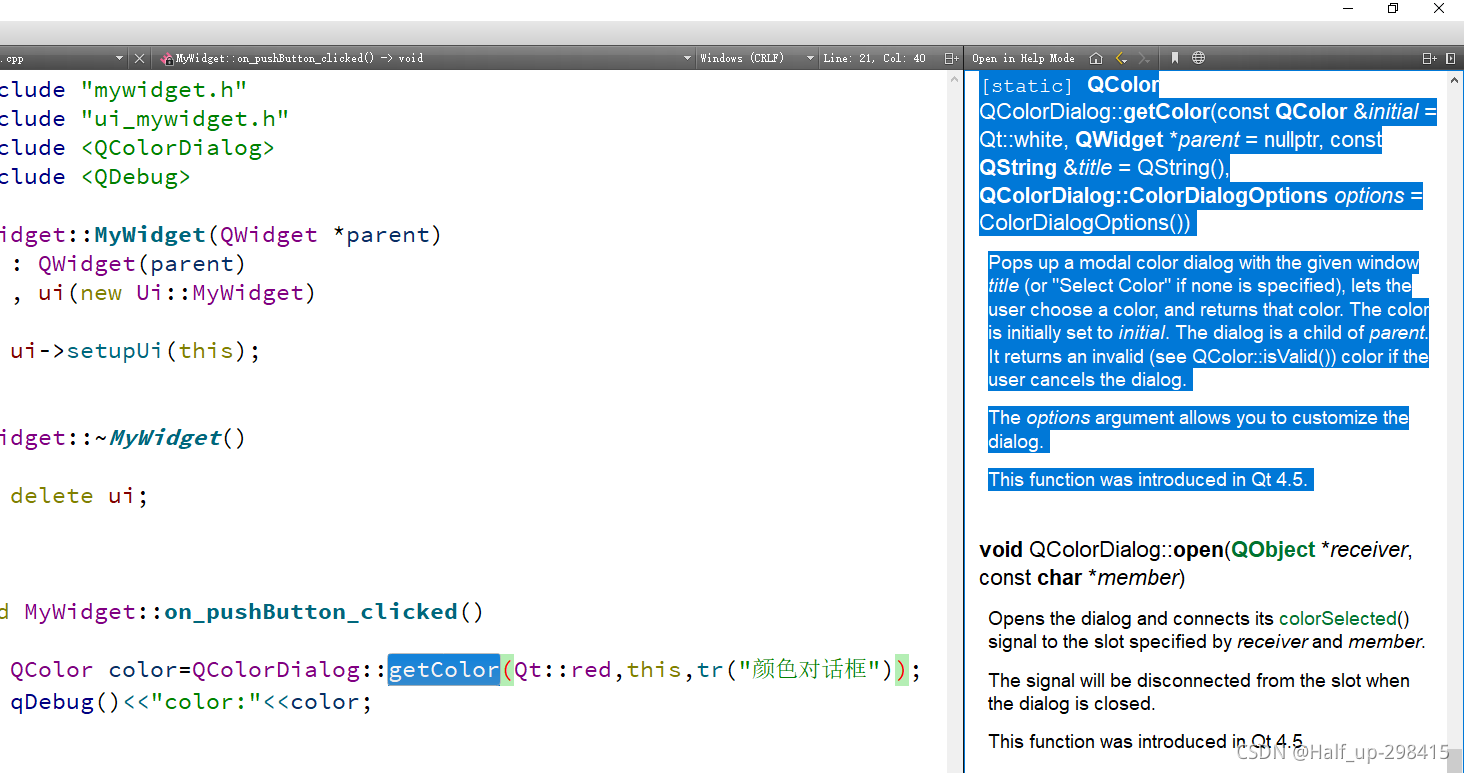
QColor color=QColorDialog::getColor(Qt::red,this,tr("颜色对话框"));
qDebug()<<"color:"<<color;
}
遇到不会的就按F1查帮助

借用QColorDialog::getColor方法
它的三个参数分别是:设置初始颜色、指定父窗口、设置对话框标题
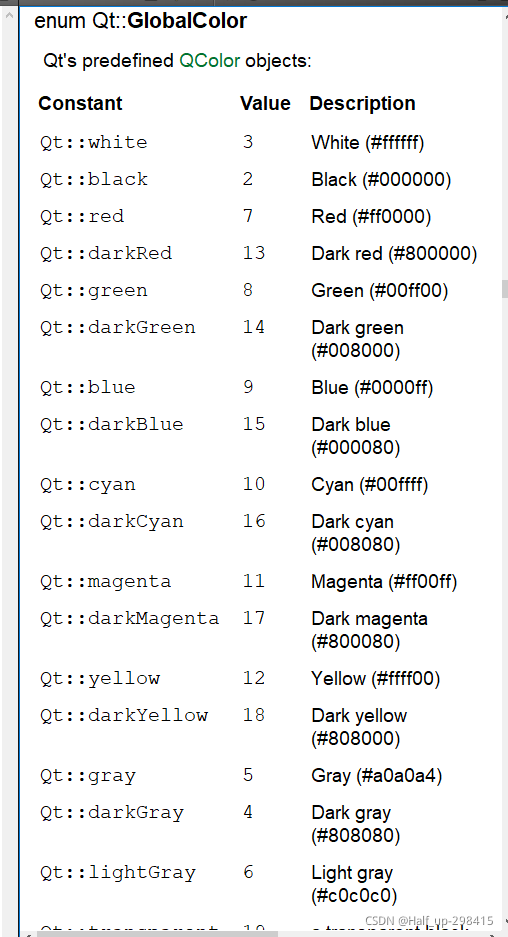
这里的Qt::red是Qt内置的颜色对象,ennum Qt::GlobalColor

getColor返回一个QColor类型数据。
qDebug输出颜色信息

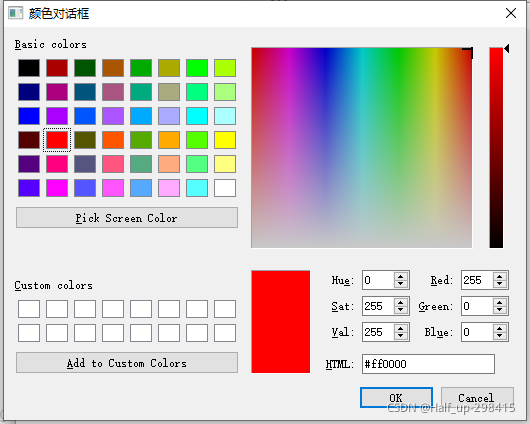
选好颜色,点击确定,qDebug输出颜色信息
color: QColor(ARGB 1, 1, 0, 0)
这里的4个值分别代表 透明度(alpha)、红色?、绿色(g)、蓝色(blue) 三原色
数值为0.0~~1.0,也可以用0 ~255来表示
这二者之间也有简单的转换
0对应0.0,255对应1.0 一个精度1/255
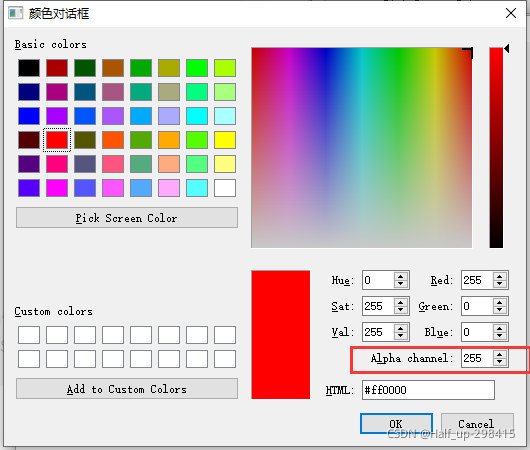
在颜色对话框中还可以添加对alpha的设置,就是在getColor()函数中再使用最后一个参数:
QColor color=QColorDialog::getColor(Qt::red,this,tr("颜色对话框"),QColorDialog::ShowAlphaChannel);
QColorDialog::ShowAlphaChannel
用来显示alpha设置。可以运行程序

多出来个alpha设置
上面的是用QColorDialog的静态函数来显示颜色对话框,如果你想创建对象,更灵活的设置,则可以先创建对象
void MyWidget::on_pushButton_clicked()
{
/*静态方法*/
//QColor color=QColorDialog::getColor(Qt::red,this,tr("颜色对话框"),QColorDialog::ShowAlphaChannel);
/*创建对象*/
QColorDialog dialog(Qt::red,this); //创建对象
dialog.setOption(QColorDialog::ShowAlphaChannel); //显示alpha选项
dialog.exec(); //以模态方式运行对话框
QColor color =dialog.currentColor(); //获取当前颜色
qDebug()<<"color:"<<color;
}
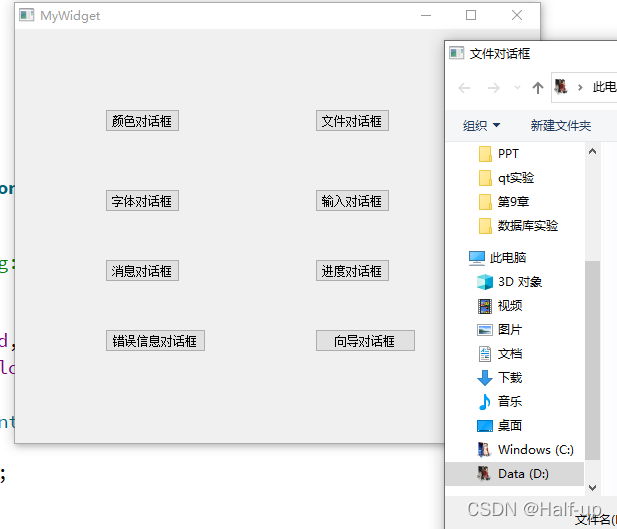
2 文件对话框 QFileDialog
文件对话框
添加头文件#include< QFileDialog>
然后从ui界面转到“文件对话框“的槽
//文件对话框的槽
void MyWidget::on_pushButton_2_clicked()
{
QString fileName=QFileDialog::getOpenFileName(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg)"));
}
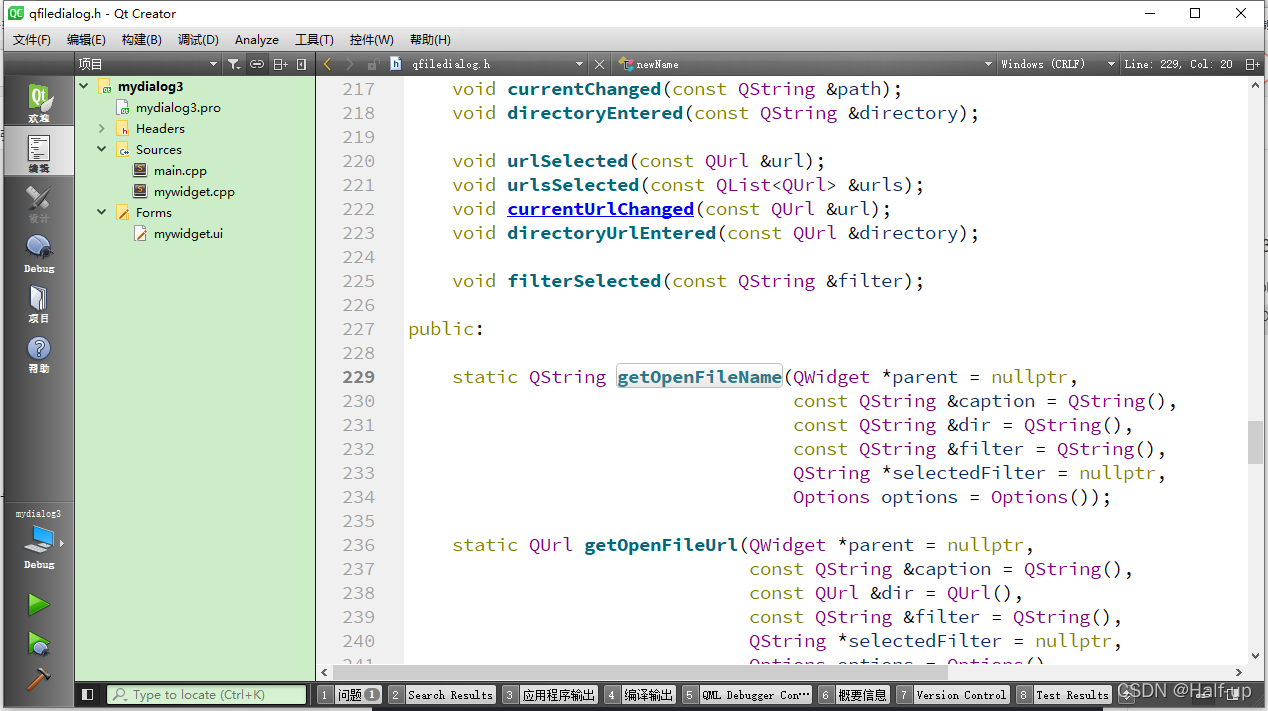
这里使用了QFileDialog的getOpenFileName函数
可以crtl点击转到那个函数,
也可以f1帮助,反正这二条都可以帮你看
随后
getOpenFileName这个函数会以模态方式运行一个文件对话框。打开后返回选择的文件名
QString fileName = QFileDialog::getOpenFileName(this, tr("Open File"),
"/home",
tr("Images (*.png *.xpm *.jpg)"));
它的四个参数的作用分别是:指定父窗口、设置对话框标题、指定默认打开的目录路径、设置文件类型过滤器
getOpenFileName(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg)"));
如果不设置过滤器,则默认选择全部类型的文件
这里只选择了png 和 jpg文件格式的
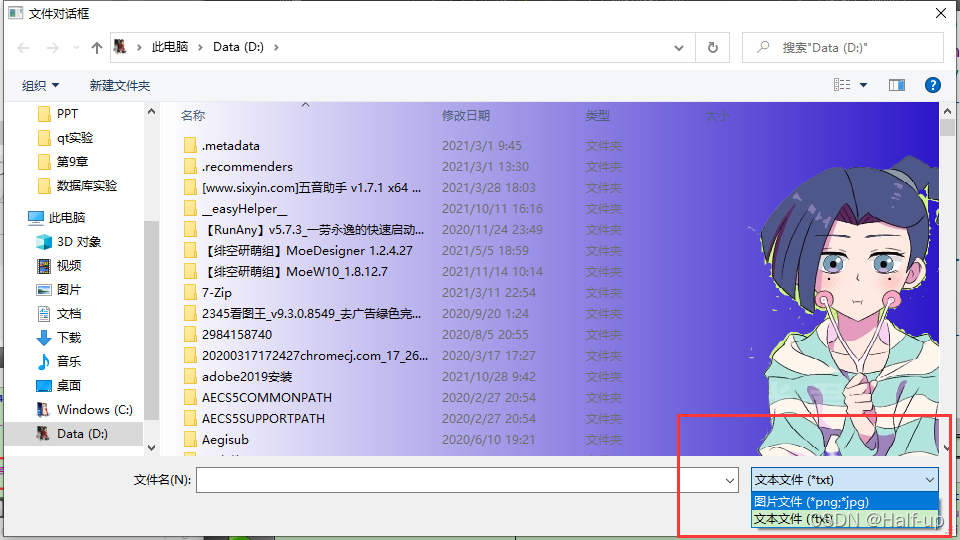
除此,还可以设置多个不同类型的过滤器,用;;隔开
例如:添加txt类型
getOpenFileName(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg);;文本文件(*txt)"));
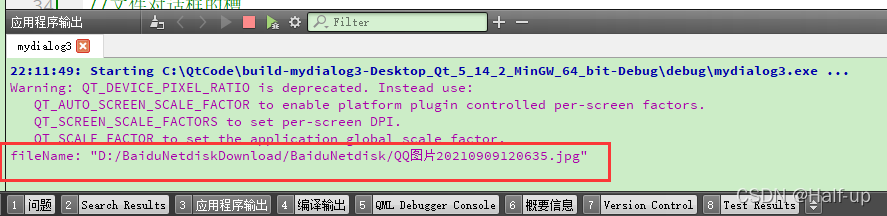
然后加上qDebug()输出信息
//文件对话框的槽
void MyWidget::on_pushButton_2_clicked()
{
QString fileName=QFileDialog::getOpenFileName
(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg);;文本文件(*txt)"));
qDebug()<< "fileName:" << fileName;
}

选择一个d盘的照片

这时候加上txt就可以选择txt文件


前面那个程序智能选择一个文件,如果要选择多个文件
就跟英语复数一样,加个s就行,用函数getOpenFileNames
//文件对话框的槽
void MyWidget::on_pushButton_2_clicked()
{
QStringList fileNames=QFileDialog::getOpenFileNames
(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg);;文本文件(*txt)"));
qDebug()<< "fileNames:" << fileNames;
}
多个文件名存放在QStringList类型变量中。
QStringList官方:https://doc.qt.io/qt-5/qstringlist.html
当然也可以不使用这些静态函数,而是建立对话框对象来操作。
//文件对话框的槽
void MyWidget::on_pushButton_2_clicked()
{
// QStringList fileNames=QFileDialog::getOpenFileNames(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg);;文本文件(*txt)"));
QFileDialog dialog1(this);
//qDebug()<< "fileNames:" << fileNames;
QStringList fileNames= dialog1.getOpenFileNames
(this,tr("文件对话框"),"D:",tr("图片文件(*png *jpg);;文本文件(*txt)"));
qDebug()<< "fileNames:" << fileNames;
}
除了getOpenFilename外还有其他的函数
QFileDialog 类还提供了getSaveFilename()函数来实现保存文件对话框和文件另存为对话框
QString fileName = QFileDialog :: getSaveFileName( this , tr( "Save File" ) ,
"/home/jana/untitled.png" ,
tr( "Images (*.png *.xpm *.jpg)" ));
dialog1.getSaveFileName(this,tr("文件保存"),"C:/QtCode",tr("图片文件(*png *jpg)"));
类似这样
还可以getExistingDirectory();//获取文件路径
类似用法都可以看帮助等,与上面的差不多
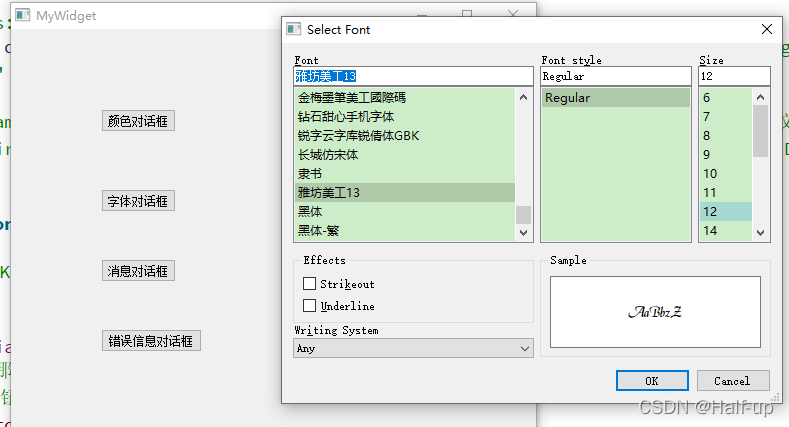
3.字体对话框 QFontDialog
先添加#include < QFontDialog>头文件,然后转到“字体对话框“按钮的转到槽,到它的槽函数
void MyWidget::on_pushButton_3_clicked()
{
// ok用于标记是否按下了“OK”按钮
bool ok;//bool类型,0或者1
QFont font = QFontDialog::getFont(&ok, this);
// 如果按下“OK”按钮,那么让“字体对话框”按钮使用新字体
// 如果按下“Cancel”按钮,那么输出信息
if (ok) ui->pushButton_3->setFont(font);
else qDebug() << tr("没有选择字体!");
}


4. 输入对话框 QInputDialog
输人对话框QInputDialog类用来提供一个对话框,可以让用户输人一个单一的数值或字符串。
先添加头文件#include < QInputDialog>,然后转到槽
void MyWidget::on_pushButton_4_clicked()
{
bool ok;
// 获取字符串
//QLineEdit::Normal是开始的默认值 tr->admin
QString string = QInputDialog::getText
(this, tr("输入字符串对话框"), tr("请输入用户名:"),
QLineEdit::Normal,tr("admin"), &ok);
if(ok) qDebug() << "string:" << string;
// 获取整数
//括号里面的值分别是:默认值,最小值,最大值,每次10个加减变化
int value1 = QInputDialog::getInt(this, tr("输入整数对话框"),
tr("请输入-1000到1000之间的数值"),
100, -1000, 1000, 10, &ok);
if(ok) qDebug() << "value1:" << value1;
// 获取浮点数
//括号里面的值分别是:默认值,最小值,最大值,2表示小数的位数为2
double value2 = QInputDialog::getDouble
(this, tr("输入浮点数对话框"),tr("请输入-1000到1000之间的数值"),
0.00, -1000, 1000, 2, &ok);
if(ok) qDebug() << "value2:" << value2;
QStringList items;
items << tr("条目1") << tr("条目2");
// 获取条目
//上面已经提供条目了,12
//0表示默认是第一个条目,参数true设置条目是否可以被更改,true就是可以被更改。
QString item = QInputDialog::getItem
(this, tr("输入条目对话框"),tr("请选择或输入一个条目"), items, 0, true, &ok);
if(ok) qDebug() << "item:" << item;
//这里使用的是静态函数,也可以把上面的换为对象
}




解释都在注释里,按f1看帮助
5. 消息对话框 QMessageBox
消息对话框QMessageBox类提供了一个模态的对话框来通知用户一些信息,或者向用户提出一个问题并且获取答案。
先添加头文件#include < QMessageBox>,然后转到槽
void MyWidget::on_pushButton_5_clicked()
{
// 问题对话框
int ret1 = QMessageBox::question(this, tr("问题对话框"),
tr("你了解Qt吗?"), QMessageBox::Yes, QMessageBox::No);
if(ret1 == QMessageBox::Yes) qDebug() << tr("问题!");
// 提示对话框
int ret2 = QMessageBox::information(this, tr("提示对话框"),
tr("这是Qt书籍!"), QMessageBox::Ok);
if(ret2 == QMessageBox::Ok) qDebug() << tr("提示!");
// 警告对话框
int ret3 = QMessageBox::warning(this, tr("警告对话框"),
tr("不能提前结束!"), QMessageBox::Abort);
if(ret3 == QMessageBox::Abort) qDebug() << tr("警告!");
// 错误对话框
int ret4 = QMessageBox::critical(this, tr("严重错误对话框"),
tr("发现一个严重错误!现在要关闭所有文件!"), QMessageBox::YesAll);
if(ret4 == QMessageBox::YesAll) qDebug() << tr("错误");
// 关于对话框
QMessageBox::about(this, tr("关于对话框"),
tr("yafeilinux致力于Qt及Qt Creator的普及工作!"));
}




这里创建了四个不同类型的消息对话框,分别拥有不同的图标和提示音(系统设置的),
几个参数分别用于设置父窗口,标题栏,显示信息和拥有的按钮。
这里使用的按钮都是QMessageBox类提供的标准按钮。
这几个静态函数的返回值就是那些标准按钮,由QMessageBox: : StandardButton枚举类型指定,可以使用返回值来判断用户按下了哪个按钮。
关于对话框—>about()函数没有返回值,因为它默认只有一个按钮,与其相似的还有一个aboutQt()函数,用来显示现在使用的Qt版本等信息。
如果想使用自定义的图标和按钮,那么可以创建QMessageBox类对象,然后使用相关函数进行操作。
6. 进度对话框 QProgressDialog
先添加 #include < QProgressDialog>头文件,然后转到槽
void MyWidget::on_pushButton_6_clicked()
{
//(对话框的显示文本,取消按钮的显示文本,最小值,最大值,父窗口
QProgressDialog dialog(tr("文件复制进度"), tr("取消"), 0, 50000, this);
dialog.setWindowTitle(tr("进度对话框")); // 设置窗口标题
dialog.setWindowModality(Qt::WindowModal); // 将对话框设置为模态 禁止父窗口
dialog.show();
for(int i=0; i<=50000; i++) { // 演示复制进度
dialog.setValue(i); // 设置进度条的当前值
QCoreApplication::processEvents(); // 避免界面冻结
if(dialog.wasCanceled()) break; // 按下取消按钮则中断
}
qDebug() << tr("复制结束!");
}

这里使用的是创造对象的方法,创建了一个QProgressDialog类对象dialog。
7. 错误信息对话框 QErrorMessage
显示错误信息的对话框
首先打开mywidget.h文件添加前置声明:
class QErrorMessage

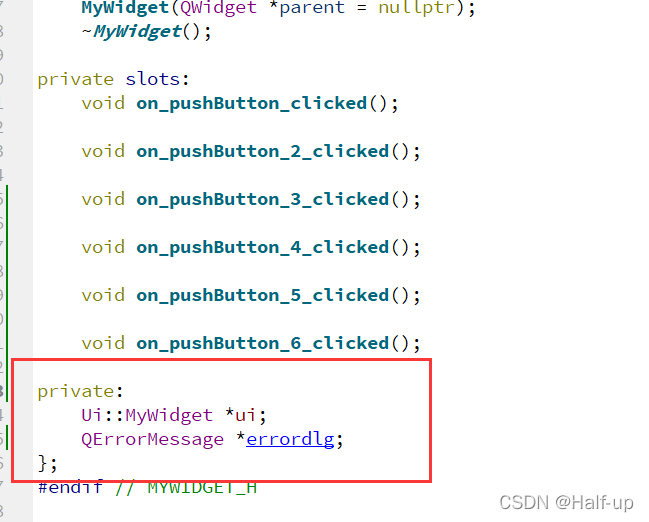
然后添加私有对象QErrorMessage *errordlg;

下面到mywidget.cpp添加头文件#include< QErrorMessage>,并在构造函数中添加:
errordlg = new QErrorMessage(this);
然后转到槽
void MyWidget::on_pushButton_7_clicked()
{
errordlg->setWindowTitle(tr("错误信息对话框"));
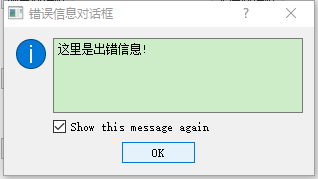
errordlg->showMessage(tr("这里是出错信息!"));
}

首先建立一个QErrorMessage对话框,并且调用它的showMessage()函数来显示错误信息,调用这个函数时对话框会以非模态的形式显示出来
它默认有一个show this message again 复选框,可以选择以后是否还要显示相同错误
8. 向导对话框 QWizard
提供了一个设计向导界面的框架。比如安装软件时候的向导。
QWizard之所以被称为框架,是因为它具有设计一个向导全部的功能函数,可以使用它来实现想要的效果。
Qt中包含了Trivial Wizard,License Wizard 和Class Wizard这三个示例程序;
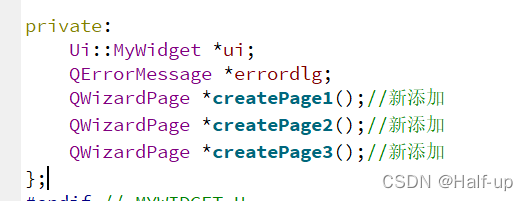
打开mywidget.h文件,然后添加头文件#include < QWizard>,在MyWidget类的声明中添加private类型函数声明:
QWizardPage *createPage1();//新添加
QWizardPage *createPage2();//新添加
QWizardPage *createPage3();//新添加

这里的三个为QWizardPage类对象的指针函数,用来生成3个向导页面。
然后在mywidget.cpp文件中对这3个函数进行定义:
/*向导对话框*/
QWizardPage * MyWidget::createPage1() // 向导页面1
{
QWizardPage *page = new QWizardPage;
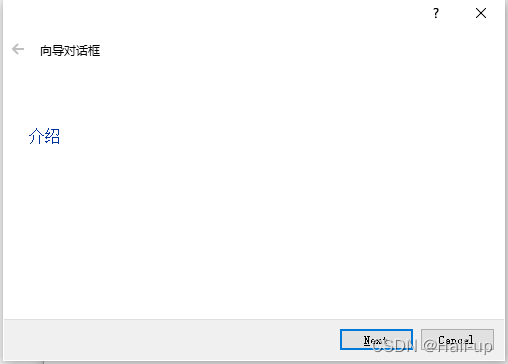
page->setTitle(tr("介绍"));
return page;
}
QWizardPage * MyWidget::createPage2() // 向导页面2
{
QWizardPage *page = new QWizardPage;
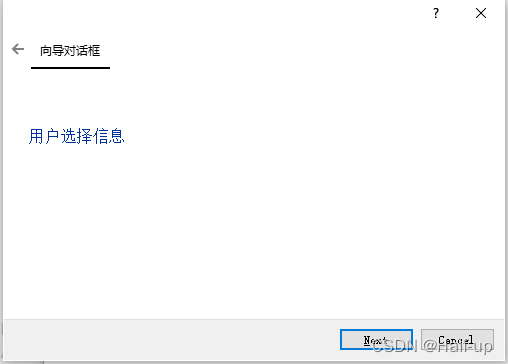
page->setTitle(tr("用户选择信息"));
return page;
}
QWizardPage * MyWidget::createPage3() // 向导页面3
{
QWizardPage *page = new QWizardPage;
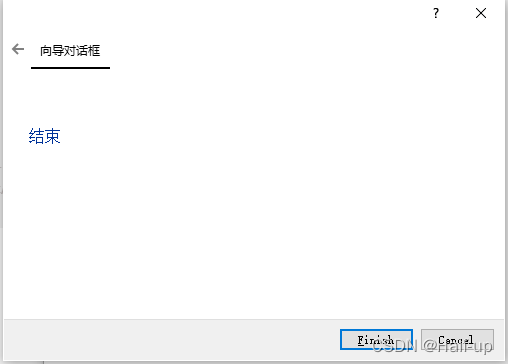
page->setTitle(tr("结束"));
return page;
}
在各个函数中分别新建了向导页面,并且设置了它们的标题。下面转到槽
void MyWidget::on_pushButton_8_clicked()
{
QWizard wizard(this);
wizard.setWindowTitle(tr("向导对话框"));
wizard.addPage(createPage1()); // 添加向导页面
wizard.addPage(createPage2());
wizard.addPage(createPage3());
wizard.exec();
}
先新建了一个QWizard对象,然后使用addPage()函数为其添加了3个页面
直接调用了三个向导生成页面函数