一、概述
用到两个类:QTime 和 QTimer 类,其中
QTime :QT的时间类,用于存储时间的各个参数(比如小时,分钟,秒等)。
QTimer:QT的定时类。
1、在QTime 类中用到的函数:
| 函数 | 功能 |
|---|---|
| setHMS(int h, int m, int s, int ms = 0) | 设置时间中小时、分钟、秒、毫秒的初始值 |
| addMSecs(int ms) | 在时间初始值的基础上加多少毫秒 |
| addSecs(int s) | 在时间初始值的基础上加多少秒 |
| toString(QStringView format) | 以字符串形式返回时间。format参数确定结果字符串的格式。 |
2、在QTimer类中用到的函数:
| 函数 | 功能 |
|---|---|
| start(int msec) | 设置定时时间大小,以毫秒为单位 |
| stop() | 停止定时器 |
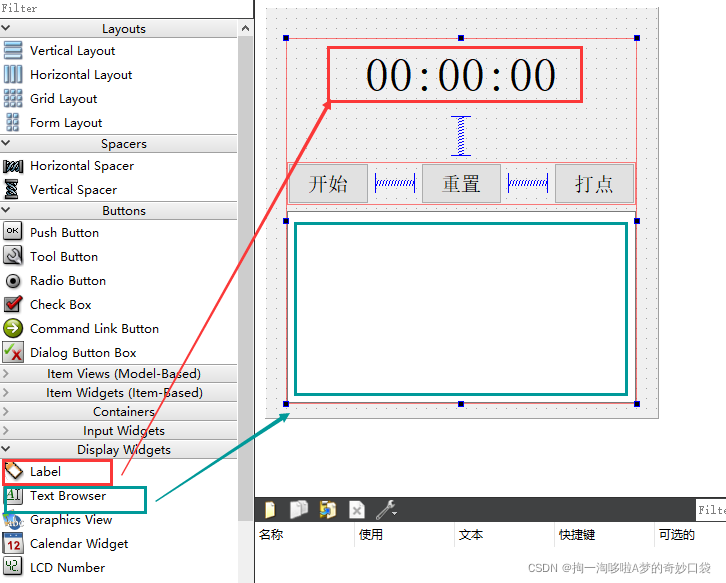
二、定时器UI界面设计

三、功能实现逻辑
1、用定时类QTimer中的start()方法,定时 一个时间。
2、定时时间到了后,会产生timeout信号,所以需要将此信号绑定一个槽函数。
3、在定时时间到的槽函数中,进行相关操作。
4、用定时类QTimer中的stop方法停止定时器。
四、代码展示
1、在widget.h中引入头文件,并引入两个时间类。
#include "QTimer"
#include "QTime"
#include "QDebug"
#include "QString"
QTimer timer;
QTime time;
2、widget构造函数编写
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
i=1; //用于计算名次的一个标志位
time.setHMS(0,0,0,0); //设置时间类的小时、分钟、秒、毫秒参数初值,为后面累加做准备,开始时各个参数为0
ui->label_time->setText("00:00:00"); //设置标签默认显示
connect(&timer,SIGNAL(timeout()),this,SLOT(timeout_slot())); //定时器类QTimer计时到了后会产生timeout信号
}
3、开始或者暂停按钮的槽函数实现
实现点击按钮,定时器以1s的时间定时,再次点击,定时器停止。
void Widget::on_pushButton_startOrStop_clicked()
{
if(ui->pushButton_startOrStop->text() == "开始")
{
timer.start(1000); //定时1000ms,时间到了会触发timeout信号。
ui->pushButton_startOrStop->setText("暂停");
}
else
{
timer.stop(); //定时器停止计数
ui->pushButton_startOrStop->setText("开始");
}
}
4、定时器定时时间到了产生timeout信号,这里实现此信号对应的槽函数
void Widget::timeout_slot()
{
time=time.addMSecs(1000); //表示计时1s,时间类的值上加1000ms数
ui->label_time->setText(time.toString("hh:mm:ss")); //设置时间类的显示格式,并显示在标签中
//两种方法显示系统的时间:第一种可以显示日期时间;第二种只能显示时间
ui->labe_systime->setText("系统时间:"+QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss dddd"));
//ui->labe_systime->setText("系统时间:"+QTime::currentTime().toString("hh:mm:ss"));
}
5、实现重置按钮的点击槽函数
主要是停止定时器,并重置时间对象的值
void Widget::on_pushButton_reset_clicked()
{
timer.stop();
time.setHMS(0,0,0,0); //重置时间初值
ui->label_time->setText("00:00:00"); //重置标签显示的信息
ui->pushButton_startOrStop->setText("开始"); //重置按钮的提示字
ui->textBrowser_saveTime->clear(); //清空文本框的内容
i=1; //重置名次标志位
}
6、最后一个是打点按钮的点击槽函数功能
每按下一次,就在在文本框中显示当前计数时间
void Widget::on_pushButton_point_clicked()
{
QString string;
string = "第【" + string.setNum(i++) + "】名:" + time.toString("hh:mm:ss");
ui->textBrowser_saveTime->append(string);
}
五、源代码下载
QT定时器源代码下载
完结!!!!