因为原有边框比较难看所以我把原有的的边框去除,并添加鼠标拖拽使其移动的事件
首先在widget.cpp文件下输入如下的代码
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//把窗口边框去除 这是去除原来的关闭边框
setWindowFlags(Qt::FramelessWindowHint | windowFlags());
//把窗口背景设置为透明;
setAttribute(Qt::WA_TranslucentBackground);
}
因为把边框去除之后,无法进行移动,因此添加了一个鼠标点击移动事件,在widget.h文件中进行声明
public:
Widget(QWidget *parent = nullptr);
~Widget();
bool bPressFlag;//判度鼠标是否点击
QPoint beginDrag;
private slots:
void mousePressEvent(QMouseEvent *event);//鼠标点击
void mouseReleaseEvent(QMouseEvent *event);//鼠标释放
void mouseMoveEvent(QMouseEvent *event);//鼠标移动
然后进行定义写了一个声明之后可以 用alt+enter快捷键 快速转到.cpp文件中追加定义,这样就实现了界面的拖拽
void Widget::mousePressEvent(QMouseEvent *event)
{
bPressFlag = true;
beginDrag = event->pos();
QWidget::mousePressEvent(event);
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
bPressFlag = false;
QWidget::mouseReleaseEvent(event);
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
if(bPressFlag)
{
QPoint relaPos(QCursor::pos() - beginDrag);
move(relaPos);
}
QWidget::mouseMoveEvent(event);
}
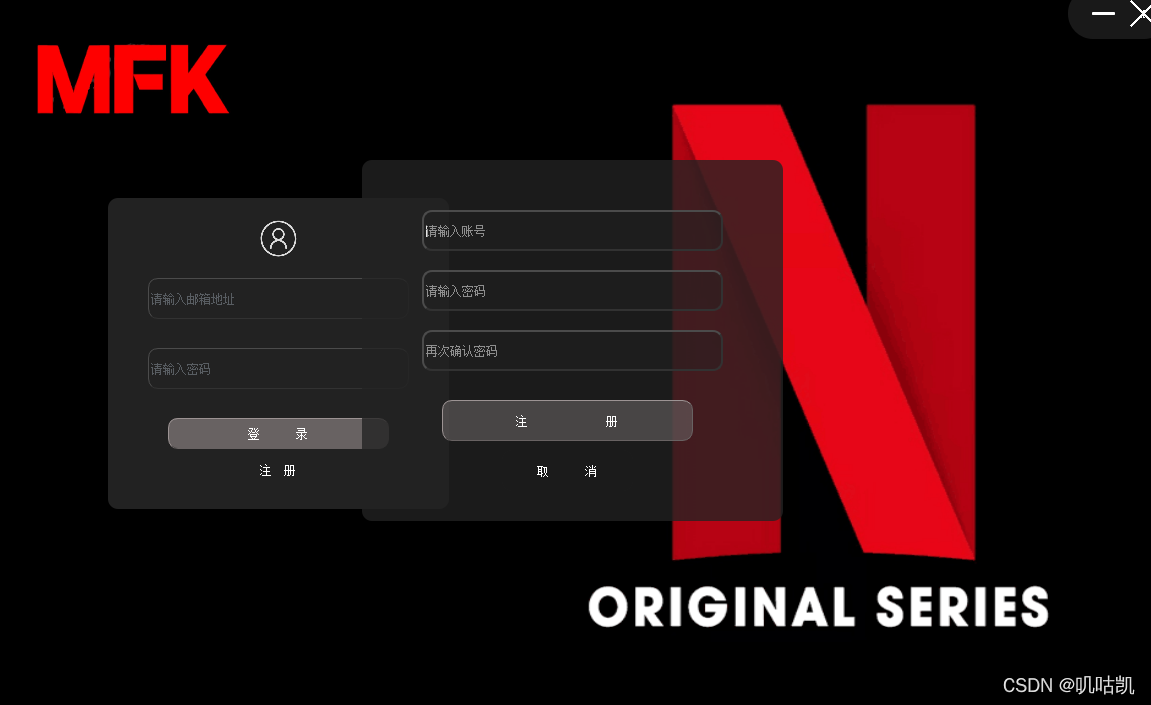
我比较懒所以ui界面就比较随意了也没有栅格化,所以我直接固定大小,也就用了几个QLabel控件、QLineEdit和按钮;
推荐一个网站里面的好多矢量图真心好用哈哈哈忘记是哪位大佬推荐了我在小小推荐一手“https://www.iconfont.cn/”;还有一个文件转换的网站“https://www.aconvert.com/cn/”

最重要的就是QSS的样式,我是如下设置的
QLineEdit{
color:#8d98a1;
background-color: rgba(34, 34, 34, 255);
border: 1px solid rgb(50, 50, 50);
font-size:12px;
border-style:outset;
border-radius:10px;
font-style:MingLiU-ExtB;
}
QLabel{
border-radius:10px;
}
QPushButton{
color: white;
border: 1px solid rgb(104, 98, 98);
background-color: rgb(104, 98, 98);
border-style:outset;
border-radius:10px;
font-style:MingLiU-ExtB;
}
.QFrame{
border-image: url(:/Netflix X/img/h.jpg);
border:0px;
}
#label
{background-color: rgba(34, 34, 34, 255);}
#reg_btn
{background-color: rgba(34, 34, 34, 255);
border:0px;}
#pushButton_2
{border-image: url(:/img/mini.png);
background-color: rgb(25, 25, 25);
border:0px;}
#pushButton_3
{border-image: url(:/img/close.png);
background-color: rgb(25, 25, 25);
border:0px;}
#pushButton
{background-color: rgba(34, 34, 34, 255);
border:none;
border-image: url(:/img/log.png);}
记得添加资源文件并把需要用到的图片视频等文件放在项目文件里,前缀也可以修改为“/”



然后就是窗口的跳转,点击注册按钮跳转到注册窗口
首先就是创建一个新的widget


输入名称

然后点击完成就可以了,重复之前的窗体边框去除和鼠标拖拽的工作,在新的ui界面,对按钮和输入框的样式进行设置,并且设置输入框的类型和提示

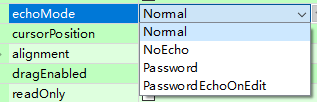
选择的类型(Nomal: 就是输入啥显示啥;NoEcho:不回应文字显示;Password:密码显示;Password EchoOnEdit:就是输入时可见,输入结束密码显示)

提示。

现在我们进行跳转的核心代码
在widget.h文件中添加注册界面的头文件,因为我们要点击注册按钮然后跳转到注册界面而且本来的登录界面不消失所以对注册按钮的点击信号进行声明和定义
#include<reg.h>
...
private slots:
...
void on_reg_btn_clicked();//注册按钮
private:
Ui::Widget *ui;
reg *reg1=new reg;
在widget.cpp文件
void Widget::on_reg_btn_clicked()
{
ui->nameEdit->clear();//让登录界面的输入框都清空
ui->pwdEdit->clear();
reg1->show();//显示注册界面
}
然后在reg.h文件中对关闭此界面的取消按钮进行声明和定义
private slots:
void on_pushButton_2_clicked();//取消按钮
在reg.cpp文件中
void reg::on_pushButton_2_clicked()
{
this->close();
}
这样就完成了登陆注册界面的跳转
效果如下: