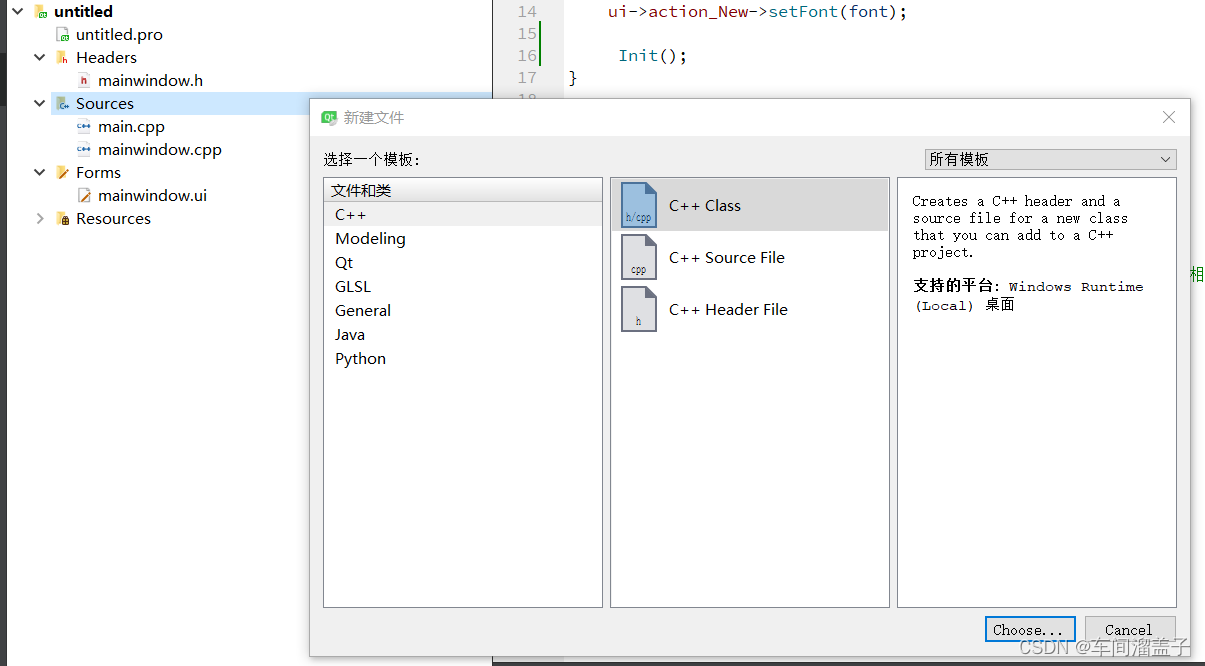
1、添加子类


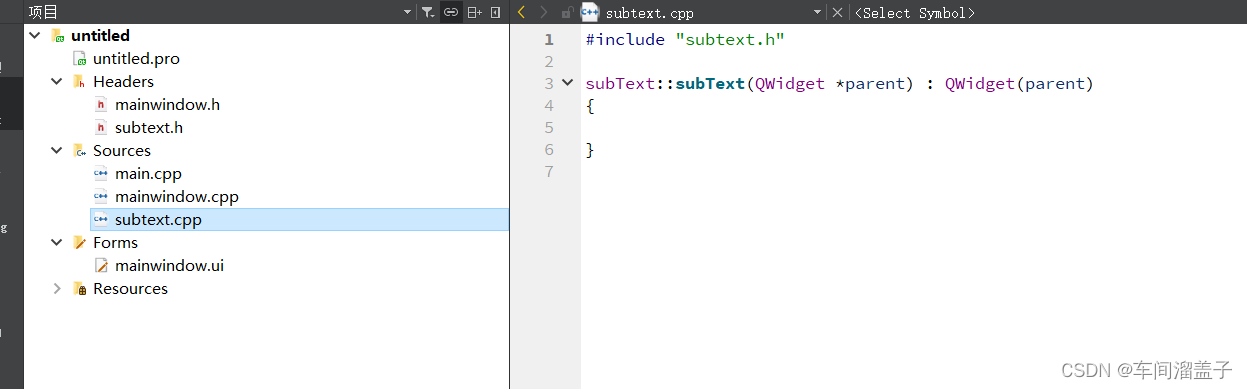
效果如下:

subtext.cpp
#include "subtext.h"
subText::subText(QWidget *parent) : QTextEdit(parent)
{
}
subtext.h
#ifndef SUBTEXT_H
#define SUBTEXT_H
#include <QWidget>
#include <QTextEdit>
class subText : public QTextEdit
{
Q_OBJECT
public:
explicit subText(QWidget *parent = nullptr);
signals:
public slots:
};
#endif // SUBTEXT_H
2、添加MID Area容器
目的是将新建的text框显示在此容器里

3、功能显示
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//改变字体
QFont font;
font.setBold(true);//(加粗)
font.setStyle(QFont::StyleOblique);//斜体
ui->action_New->setFont(font);
Init();
}
MainWindow::~MainWindow()
{
delete ui;
}
/*function*/
void MainWindow::Init(){
connect(ui->action_New,SIGNAL(triggered(bool)),//triggered相当于单击新建事件
this,SLOT(doProcessTriggeredByNew(bool)));
}
/*function end*/
/*event*/
/*event end*/
/*slots*/
void MainWindow::doProcessTriggeredByNew(bool){
qDebug()<<"triggered New action"<<endl;
subText *sub = new subText(); //创建子类
ui->mdiArea->addSubWindow(sub); //在mdiArea里显示
sub->show(); //显示子类(子界面,继承文本输入框)
}
/*slots end*/
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <subtext.h> //子界面,继承文本输入框
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void doProcessTriggeredByNew(bool);
private:
Ui::MainWindow *ui;
void Init();
};
#endif // MAINWINDOW_H
4、最终效果
