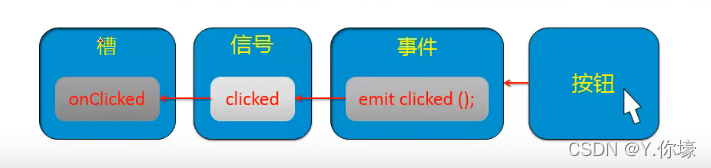
信号和槽就是依赖于Qt的事件处理机制,通常事件是由窗口系统或者Qt自身产生的,用以响应所发生的各类事情,比如用户按下并释放了键盘或者鼠标、窗口因缩放而需要重绘、定时器到期而应有所动作。如下图可以看到事件比信号更原始,一个下压式按钮首先感受到的是鼠标事件,在进行必要的处理以产生按钮下沉继而弹起的视觉效果之后,才会发射clicked()信号。

鼠标事件、键盘事件、画图事件、定时器事件等等。
Qt已经写好了鼠标、键盘、画图、定时器等事件,这些事件的对象类型都是继承QEvent抽象类,在C++中:抽象类的子类要重写父类的虚函数,不然就无法实例化对象。其实在UI界面,Qt一直在捕捉我的操作,这些捕捉的操作就是事件,只是Qt中这些事件如果我们不写其实现,那么它就是空实现,不会执行任何处理。
以画图事件为例:void paintEvent(QPaintEvent *);可以看到这个函数的参数,QPaintEvent ,这个可以理解为当前画图事件,然后多态的中有一点父类指针指向子类对象,QPaintEvent *就是父类指针,void paintEvent(QPaintEvent *)函数为其成员函数,由于多态,所以我们就需要重写这个函数。
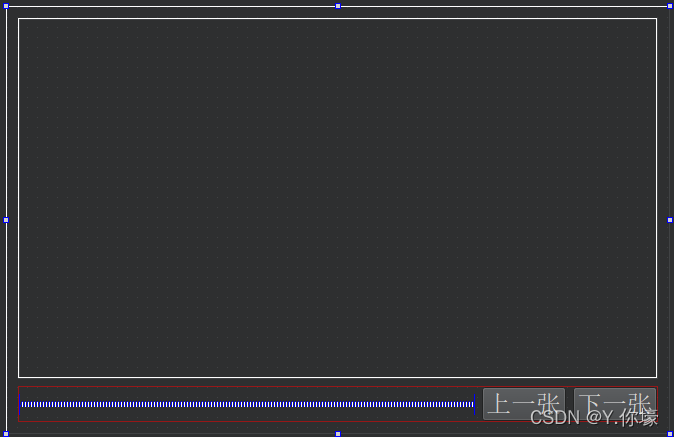
UI界面实现

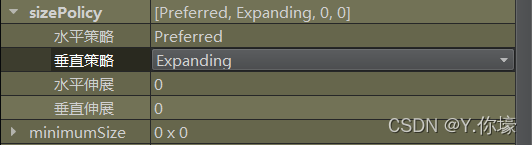
?较为简单,除了照片框frame组件的大小需要在

下图的垂直策略调整一些,其他的都没什么。?
代码
showImageDialog::showImageDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::showImageDialog)
{
ui->setupUi(this);
index=1;//图片索引,一共有4张图片,序号为01至04
}
showImageDialog::~showImageDialog()
{
delete ui;
}
//上一张
void showImageDialog::on_pushButton_clicked()
{
index--;//索引自减
if(index==0)
index=4;
update();//更新事件
}
//下一张
void showImageDialog::on_pushButton_2_clicked()
{
index++;//索引自加
if(index==5)
index=1;
update();//更新事件
}
//重写画图事件
void showImageDialog::paintEvent(QPaintEvent *)
{
QPainter painter;//定义画家类对象,也可以这样定义:QPainter painter(this),那么就可以将下面的
//painter.begin(this);和painter.end();去掉,可以查阅帮助手册
QRect rect=ui->frame->frameRect();//获取frame组件矩形框的大小
//虽然获取的frame组件矩形框的大小,但是我们画图需要在矩形框的左上角开始画,所以需要坐标偏移
//translate为坐标偏移函数,然后pos()为坐标函数
rect.translate(ui->frame->pos());
painter.begin(this);//开始画图
//构建要绘制的图片对象image,也就是要先加载图片
QImage image(":/Saved Pictures/qt0"+QString::number(index)+".jpg");//当前工程目录
//将加载的图片image绘制到rect区域中
painter.drawImage(rect,image);
painter.end();//结束画图
}
总结
1、Qt中像画图、鼠标键盘和定时器等事件是不需要绑定信号与槽,如果绑定了,那如果信号发出去,就相当于执行了2此该事件函数,这个要注意。
2、其次是资源文件,即图片文件,这个较为容易,需要注意加载图片是在当前工程目录还是电脑的系统目录下,区分符号为:号。