一、参考
二、简介
Qt Charts 提供了一系列使用图表功能的简单方法。它使用Qt Graphics View Framework 图形视图框架,因此可以很容易集成到用户界面。可以使用Qt Charts作为QWidgets, QGraphicsWidget, 或者 QML类型。
使用Qt Charts时:需要在.pro文件中添加 QT += charts。
① 当把Qt Charts作为QML类型时,需要在qml文件中
import QtCharts 2.3
② 当把Qt Charts作为C++类时,需要在cpp/h文件中
#include <QtCharts>
using namespace QtCharts;
Qt Charts提供了如下图表类型:
① 折线图和曲线图
② 面积图和散点图
③ 柱状图
④ 饼状图
⑤ 箱形图
⑥ 蜡烛图
⑦ 极坐标图
三、静态绘制曲线图
创建 Qt Quick Application - Empty项目。
① pro文件:
QT += quick
CONFIG += c++11
QT += charts
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Refer to the documentation for the
# deprecated API to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
② main.cpp文件:
#include <QApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
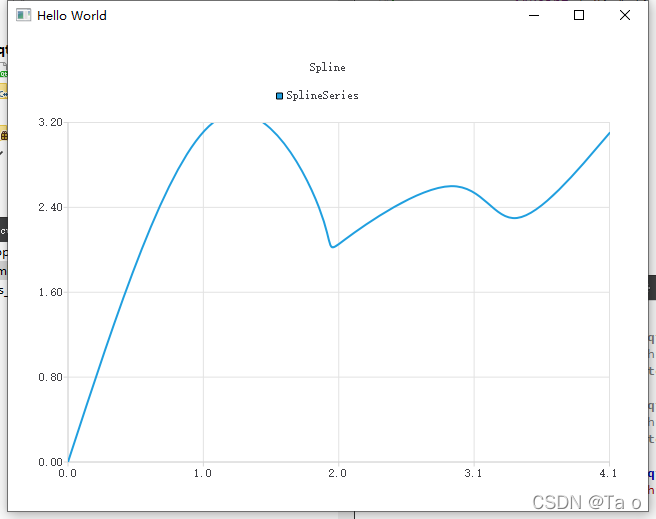
③ main.qml文件:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtCharts 2.3
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
ChartView {
title: "Spline"
anchors.fill: parent
antialiasing: true
SplineSeries {
name: "SplineSeries"
XYPoint { x: 0; y: 0.0 }
XYPoint { x: 1.1; y: 3.2 }
XYPoint { x: 1.9; y: 2.4 }
XYPoint { x: 2.1; y: 2.1 }
XYPoint { x: 2.9; y: 2.6 }
XYPoint { x: 3.4; y: 2.3 }
XYPoint { x: 4.1; y: 3.1 }
}
}
}

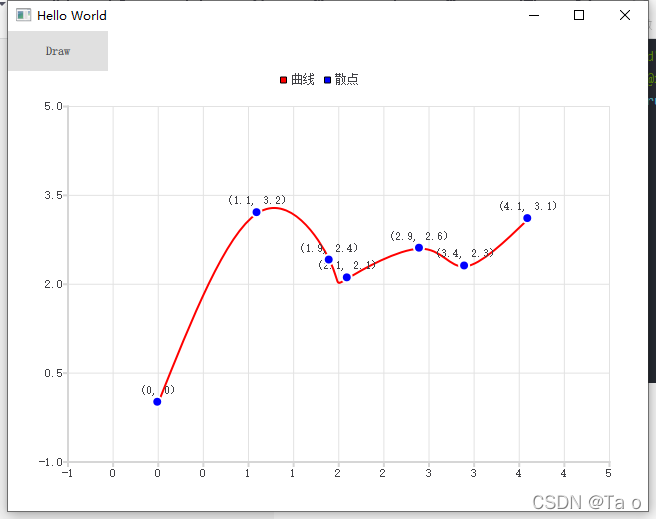
四、动态绘制曲线图和散点图
pro文件和main.cpp文件与上面相同,修改main.qml如下:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtCharts 2.3
import QtQuick.Controls 2.5
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
ChartView {
id: mychart
anchors.fill: parent
antialiasing: true
theme:ChartView.ChartThemeBlueNcs
}
Button {
text: "Draw"
onClicked:
{
var spline = mychart.createSeries(ChartView.SeriesTypeSpline, "曲线");
spline.color = 'red';
spline.axisX.max=5;
spline.axisX.min=-1;
spline.axisY.max=5;
spline.axisY.min=-1;
spline.axisX.tickType = ValueAxis.TicksDynamic;
spline.axisX.tickInterval = 0.5;
spline.axisX.labelFormat = "%d";
spline.append(0, 0);
spline.append(1.1, 3.2);
spline.append(1.9, 2.4);
spline.append(2.1, 2.1);
spline.append(2.9, 2.6);
spline.append(3.4, 2.3);
spline.append(4.1, 3.1);
var scatter = mychart.createSeries(ChartView.SeriesTypeScatter, "散点");
scatter.markerSize = 10;
scatter.color = 'blue';
scatter.axisX.max=5;
scatter.axisX.min=-1;
scatter.axisY.max=5;
scatter.axisY.min=-1;
scatter.axisX.tickType = ValueAxis.TicksDynamic;
scatter.axisX.tickInterval = 0.5;
scatter.axisX.labelFormat = "%d";
scatter.pointLabelsFormat = "(@xPoint, @yPoint)";
scatter.pointLabelsVisible = true;
scatter.append(0, 0);
scatter.append(1.1, 3.2);
scatter.append(1.9, 2.4);
scatter.append(2.1, 2.1);
scatter.append(2.9, 2.6);
scatter.append(3.4, 2.3);
scatter.append(4.1, 3.1);
}
}
}

五、如何确定哪些QML对象属性可以被JS调用
① 在 ChartView QML Type 中可以找到其提供了:
AbstractSeries createSeries(enumeration type, string name, AbstractAxis axisX, AbstractAxis axisY)
来创建绘制各种图线。根据type来选择图线类型,如ChartView.SeriesTypeSpline。方法返回 AbstractSeries 类型。
② 在AbstractSeries QML Type 中可以得知它被AbstractBarSeries, AreaSeries, BoxPlotSeries, CandlestickSeries, PieSeries, and XYSeries 继承。
③ 在 XYSeries QML Type 中可以得知它被LineSeries, ScatterSeries, and SplineSeries 继承。
④ 在 SplineSeries QML Type 中可以查看SplineSeries提供的全部成员。例如设置颜色、坐标轴、数据标签等。
⑤ 可以推测当type为ChartView.SeriesTypeSpline时,createSeries 方法返回的对象类型就是SplineSeries QML Type。那这样的话就可以对曲线进行相关设置。
六、如何确定某些QML属性赋值的格式
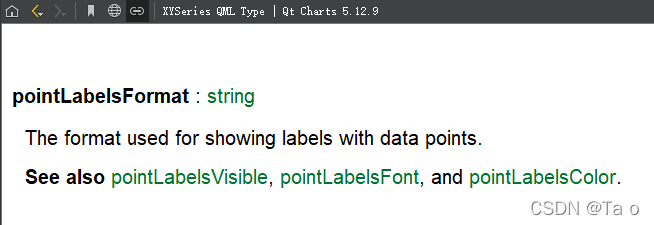
如 XYSeries QML Type 中的 pointLabelsFormat (设置数据点标签)只介绍了是string类型,如下图,但具体的格式是什么样的?

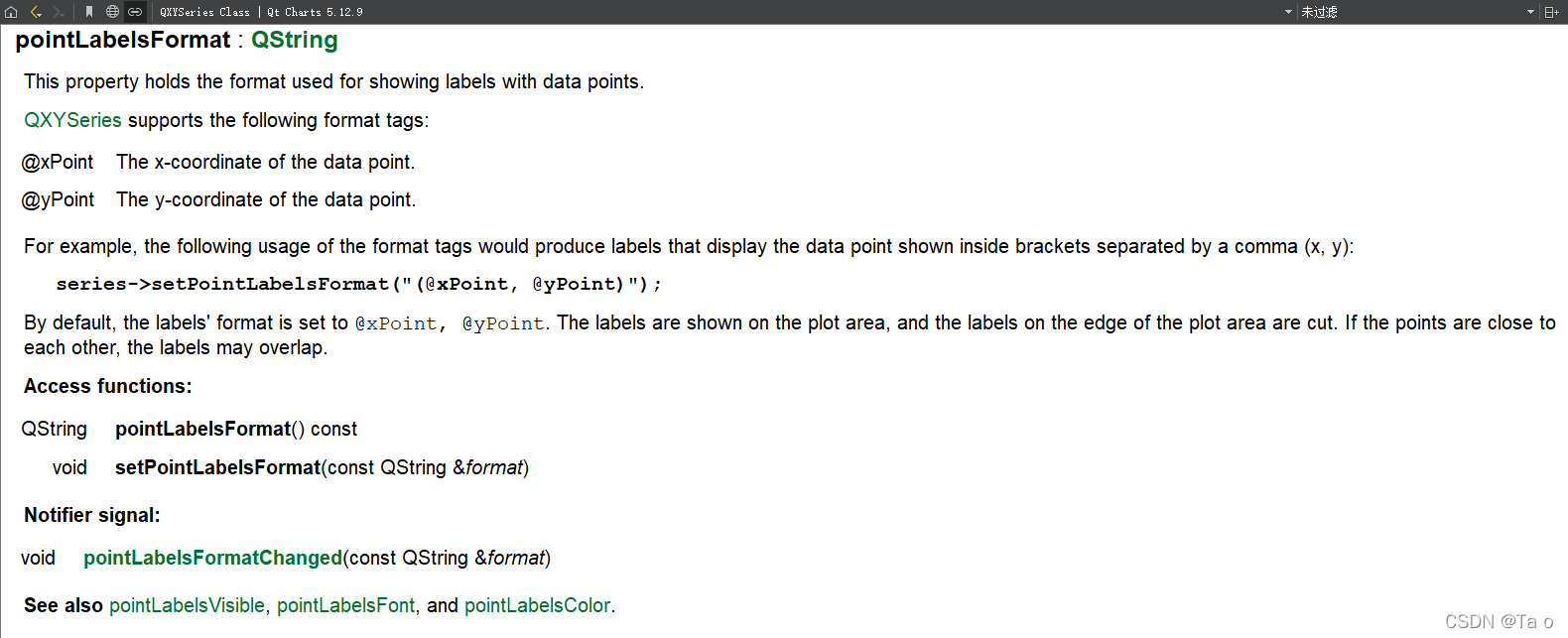
可以在qt creator的帮助页面查找关键词pointLabelsFormat ,发现qt在 QXYSeries Class中介绍了 pointLabelsFormat的具体格式如下:

感觉还是Qt的文档不是很全。QML相关的文档没有QWidgets文档完整。