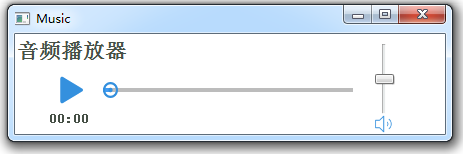
?? ?应用前提:只需要从阿里云数据库中读取选定的某一条实验数据的音频(.wav),现在的测试版本只是播放本地音频,所以做的这个音频播放器只有6个功能:播放、暂停、音量条、静音、进度条、显示当前播放进度的时间,丑是丑了点但能满足需求。

?? ?接下来详细说一下是怎么实现的。
? ? 先创建新的项目,选择Qt Widget Application,名称我的是AudioDemo4,选择MSVC2017 32bit编译(实验室项目需求),类名我的是Music,基类选择QWidget,界面创不创建都可以,我创建了。至于上图中的播放、暂停、滑块、静音图标都是从阿里巴巴矢量图标库(iconfont-阿里巴巴矢量图标库)下载的。右键AudioDemo4项目,添加新文件,选择Qt的Qt Resource File,起名为my,先添加前缀(我改为了/),再添加图标,整个项目目录如下图所示。

在Qt中实现音频播放器需要用到QMediaPlayer,因此需要在AudioDemo4.cpp里加上这句代码:

?music.h:
#ifndef MUSIC_H
#define MUSIC_H
#include <QWidget>
#include <QDebug>
#include <QCursor>
#include <QPushButton>
#include <QSlider>
#include <QMediaPlayer>
#include <QTimer>
#include <QMessageBox>
#include <QSqlDatabase>
#include <QLabel>
#include <QTime>
#include <QMediaPlaylist>
#define HOSTNAME "自己云数据库的地址"
#define DATABASE_NAME "数据库名"
#define USERNAME "用户名"
#define PASSWORD "密码"
namespace Ui {
class Music;
}
class Music : public QWidget
{
Q_OBJECT
public:
explicit Music(QWidget *parent = 0);
~Music();
QPushButton *playBtn; //播放按钮
QPushButton *volumeBtn; //音量按钮
QSlider *seekSlider; //进度条
QSlider *volumeSlider; //音量条
QMediaPlayer *player; //播放器
QLabel *showPro; //展示进度
QPalette pac; //小部件的调色板
int moved;
void DatabaseConnection();
void init_styleSheet();
private:
Ui::Music *ui;
QSqlDatabase db;
public slots:
void playControl(); //播放控制
void muteControl(); //静音控制
void VolumeChange(int); //音量控制
void positionChange(qint64 position); //滑块位置随音频进度改变
void seekChange(int position); //滑块位置控制音频进度
};
#endif // MUSIC_H
?music.cpp:
#include "music.h"
#include "ui_music.h"
Music::Music(QWidget *parent) :
QWidget(parent),
ui(new Ui::Music)
{
ui->setupUi(this);
DatabaseConnection();
moved = 0;
player = new QMediaPlayer(this); //QMediaplayer用于解析音频文件和视频文件
init_styleSheet();
connect(playBtn, SIGNAL(clicked(bool)), this, SLOT(playControl()));
connect(volumeBtn, SIGNAL(clicked(bool)), this, SLOT(muteControl()));
connect(volumeSlider, SIGNAL(sliderMoved(int)), SLOT(VolumeChange(int)));
connect(player,SIGNAL(positionChanged(qint64)),this,SLOT(positionChange(qint64)));
connect(seekSlider,SIGNAL(sliderMoved(int)), this,SLOT(seekChange(int)));
}
Music::~Music()
{
delete ui;
}
//连接数据库
void Music::DatabaseConnection(){
db = QSqlDatabase::addDatabase("QMYSQL");
db.setHostName(HOSTNAME);
db.setDatabaseName(DATABASE_NAME);
db.setUserName(USERNAME);
db.setPassword(PASSWORD);
if(!db.open()){
QMessageBox messageBox(QMessageBox::Information, QString::fromUtf8("数据库异常"), QString::fromUtf8("连接远程数据库失败"), QMessageBox::Yes, NULL);
switch (messageBox.exec()) {
case QMessageBox::Yes:
messageBox.close();
break;
default:
break;
}
}
else
qDebug()<<"database connection success!";
}
//设置基本样式
void Music::init_styleSheet(){
//播放按钮
playBtn = new QPushButton(this); //创建对象
playBtn->setObjectName(tr("playBtn")); //对象名(要改变样式表必须先设置对象名)
playBtn->setGeometry(30,34,32,32); //坐标、宽高
playBtn->setCursor(Qt::PointingHandCursor); //鼠标悬浮时为手型
playBtn->setStyleSheet(
"QPushButton:hover{border-image: url(:/images/play.png)}"
"QPushButton:!hover{border-image: url(:/images/play.png)}"
);
//音量按钮
volumeBtn = new QPushButton(this);
volumeBtn->setObjectName(tr("volumeBtn"));
volumeBtn->setGeometry(360,80,20,20);
volumeBtn->setCursor(Qt::PointingHandCursor);
volumeBtn->setStyleSheet(
"QPushButton:hover{border-image: url(:/images/sound.png)}"
"QPushButton:!hover{border-image: url(:/images/sound.png)}"
);
//进度条
seekSlider = new QSlider(Qt::Horizontal,this); //水平进度条
seekSlider->setObjectName(tr("seekSlider"));
seekSlider->setGeometry(80,36,250,30);
seekSlider->setCursor(Qt::PointingHandCursor);
seekSlider->setStyleSheet(
"QSlider::groove:horizontal{border: 1px solid #999999; height: 2px;}" //进度条
"QSlider::handle:horizontal{border: 0px; border-image: url(:/images/circle.png); width: 15px; margin: -7px -7px -7px -1px;}" //进度条上的滑动轮
"QSlider::add-page:horizontal{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #bcbcbc, stop:0.25 #bcbcbc, stop:0.5 #bcbcbc, stop:1 #bcbcbc);}" //还没划过的地方
"QSlider::sub-page:horizontal{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #439cf3, stop:0.25 #439cf3, stop:0.5 #439cf3, stop:1 #439cf3);}" //已经划过的地方
);
//音量条
volumeSlider = new QSlider(Qt::Vertical,this); //垂直进度条
volumeSlider->setObjectName(tr("seekSlider"));
volumeSlider->setGeometry(360,10,20,70);
volumeSlider->setCursor(Qt::PointingHandCursor);
volumeSlider->setRange(0,100); //上下限
volumeSlider->setValue(50); //初始值
//进度时间展示
showPro = new QLabel(this);
showPro->setGeometry(0,0,50,20);
showPro->setFont(QFont("Times",10,QFont::Bold));
pac.setColor(QPalette::WindowText,QColor(70,80,70));
showPro -> setPalette(pac);
QTime mov(0,0,0);
showPro ->setText(mov.toString("mm:ss"));
}
//播放控制
void Music::playControl(){
if(player->state() == QMediaPlayer::PlayingState){ //当前为播放模式
player->pause(); //设置播放模式为暂停
playBtn->setStyleSheet("QPushButton:!hover{border-image: url(:/images/play.png)}" //改变播放按钮背景图
"QPushButton:hover{border-image: url(:/images/play.png)}"
"QPushButton:pressed{border-image: url(:/images/play.png)}"
);
}else{ //当前为暂停模式
player->setMedia(QUrl::fromLocalFile("C:/Users/admin/Desktop/test/01.wav"));
player->setVolume(50);
player->play(); //播放
playBtn->setStyleSheet("QPushButton:!hover{border-image: url(:/images/pause.png)}"
"QPushButton:hover{border-image: url(:/images/pause.png)}"
"QPushButton:pressed{border-image: url(:/images/pause.png)}"
);
}
}
//静音控制
void Music::muteControl(){
static bool flag = true; //判断是否已点击
if(flag){
volumeBtn->setStyleSheet("QPushButton:!hover{border-image: url(:/images/sound_close.png)}"
"QPushButton:hover{border-image: url(:/images/sound_close.png)}"
"QPushButton:pressed{border-image: url(:/images/sound_close.png)}"
);
player -> setMuted(true);
}else{
volumeBtn->setStyleSheet("QPushButton:!hover{border-image: url(:/images/sound.png)}"
"QPushButton:hover{border-image: url(:/images/sound.png)}"
"QPushButton:pressed{border-image: url(:/images/sound.png)}"
);
player -> setMuted(false);
}
flag=!flag;
}
//音量控制
void Music::VolumeChange(int vol){
player -> setVolume(vol); //将滑块移动值设置为音量
}
//滑块位置随音频进度改变
void Music::positionChange(qint64 position){
seekSlider->setMaximum(player->duration()); //设置滑块长度
seekSlider->setValue(position); //滑块位置随音频进度改变
moved = position;
QTime moveTime(0,(moved/60000) % 60,(moved / 1000) % 60);
showPro ->setText(moveTime.toString("mm:ss"));
if(seekSlider->value() == player->duration()){ //当滑块的当前值等于音频总时长时改变播放按钮图标
playBtn->setStyleSheet("QPushButton:!hover{border-image: url(:/images/play.png)}" //改变播放按钮背景图
"QPushButton:hover{border-image: url(:/images/play.png)}"
"QPushButton:pressed{border-image: url(:/images/play.png)}"
);
seekSlider->setValue(0); //播完后滑块回位0
}
}
//滑块位置控制音频进度
void Music::seekChange(int position){
player -> setPosition(position);
moved = position;
QTime moveTime(0,(moved/60000) % 60,(moved / 1000) % 60);
showPro ->setText(moveTime.toString("mm:ss"));
}