
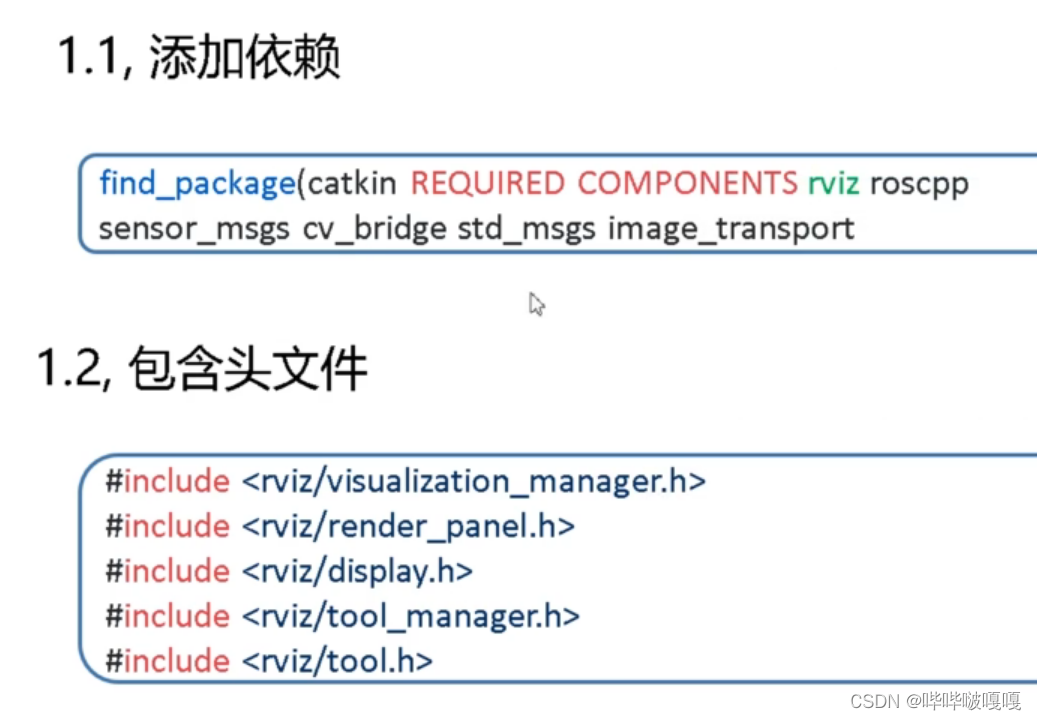
?

?
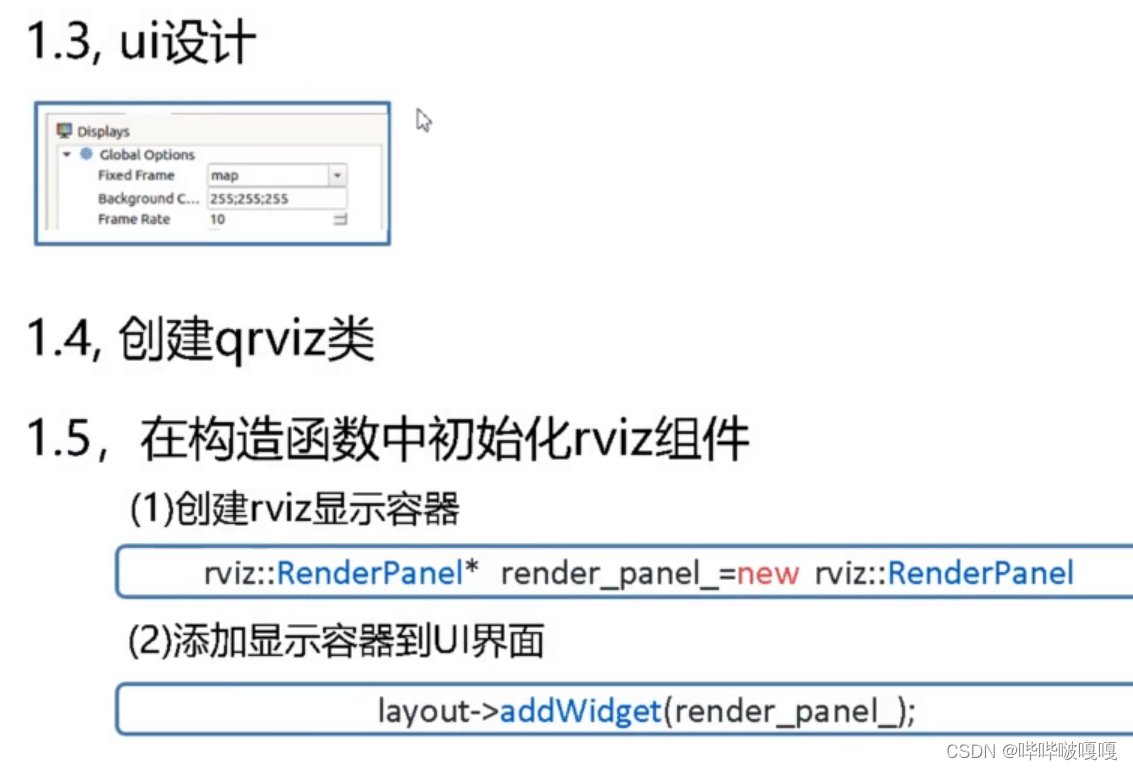
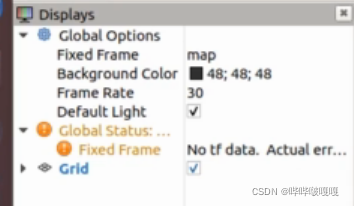
在界面上添加layout来显示rviz的panel, 还需要设置下拉框
table Widget:
ui.treeWidget->setWindowTitle("Display");
ui.treeWidget->setWindowIcon(QIcon("://images/classes/Displays.svg"));
//设置头为两列:
ui.treeWidget->setHeaderLabels(QStringList()<<"key"<<"value");
QTreeWidgetItem* Global=new QTreeWidgetItem(QStringList()<<"Global Options");
Global->setIcon(0,QIcon("://images/options.png"));
ui.treeWidget->addTopLevelItem(Global);
Global->setExpanded(true);
//FixFrame
QTreeWidgetItem* Fixed_frame=new QTreeWidgetItem(QStringList()<<"Fixed Frame");
fixed_box=new QComboBox();
fixed_box->addItem("map");
fixed_box->setMaximumWidth(150);
fixed_box->setEditable(true);
connect(fixed_box,SIGNAL(currentTextChanged(QString)),this,SLOT(slot_treewidget_value_change(QString)));
Global->addChild(Fixed_frame);
?