首先需要安装mingw-w64与cmake组件,如果是ubuntu环境下,这个过程一条命令即可完成,在windows下需要安装包来进行。vs code官网建议使用 msys2 来进行,这里不建议使用。因为在此过程中我遇到了很多问题,不是cmake问题,要么就是make问题。
安装mingw-w64
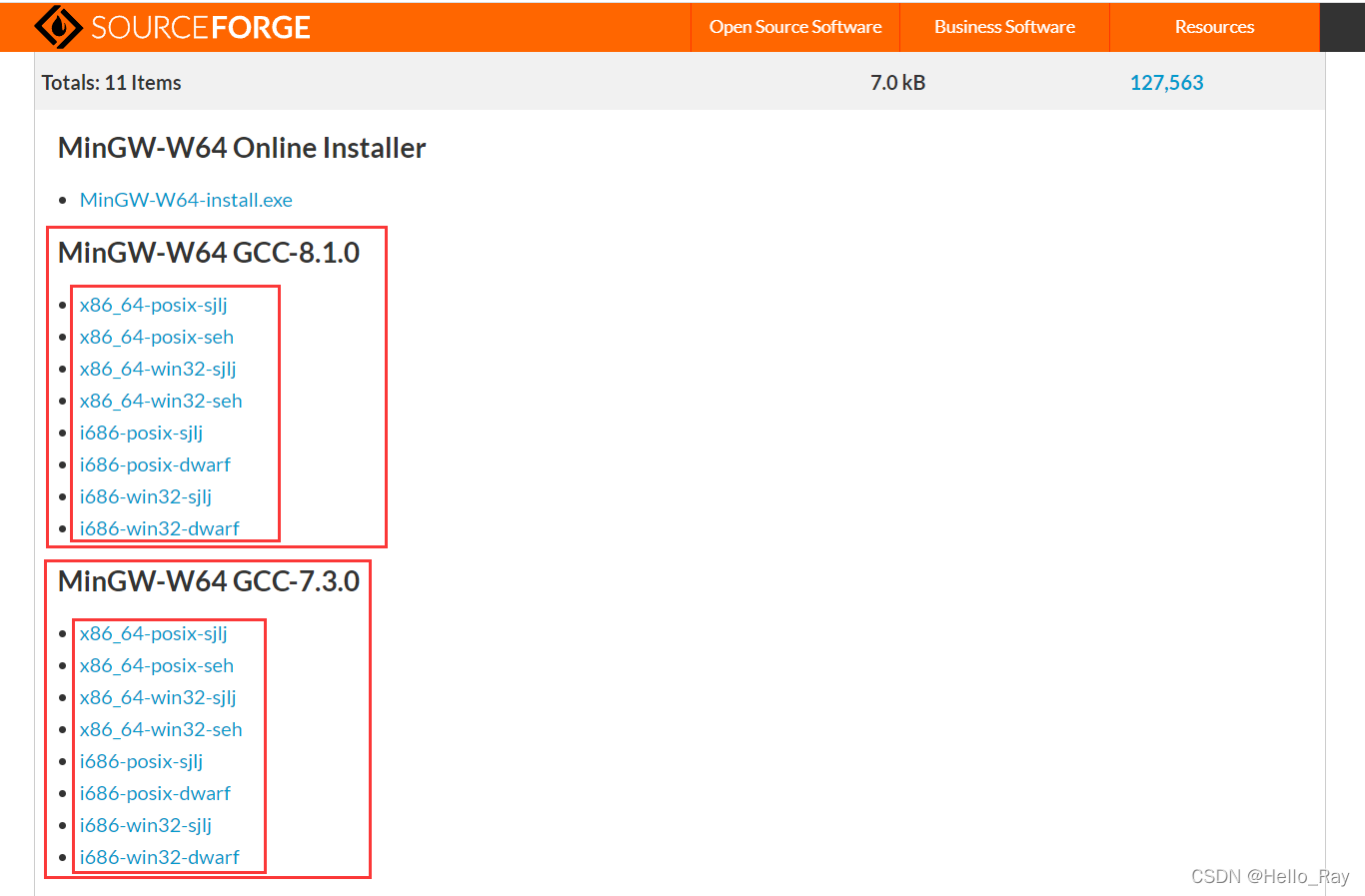
https://sourceforge.net/projects/mingw-w64/files/ 安装的时候如果安装MinGW-W64-install.exe这个文件时候会出现mingw-w64 the file has been downloaded incorrectly的问题。那么就换成压缩包的形式,如下图任选一个你需要的,我选择了是x86_64-posix-seh压缩包。然后解压缩到你所需要的目录下,我直接解压到C:\mingw64。

安装cmake
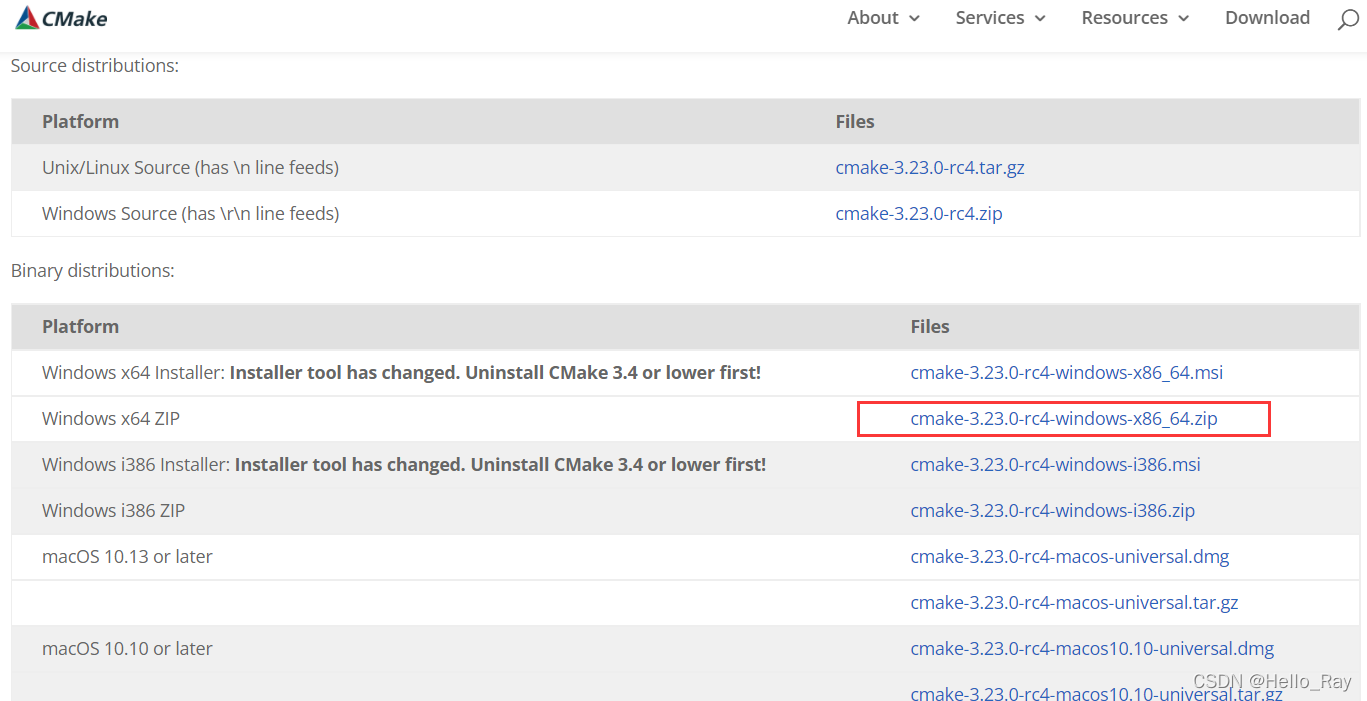
根据链接https://cmake.org/download/ 选择如下图的压缩包解压到你所需要的目录,我选择的目录在C:\cmake

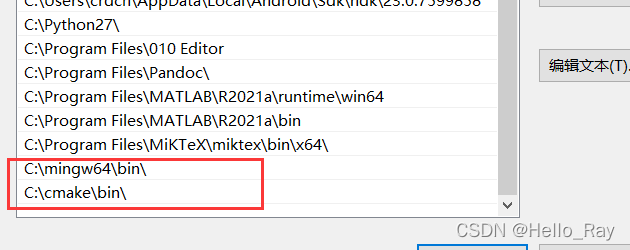
然后将cmake与mingw配置到系统的环境变量中去。

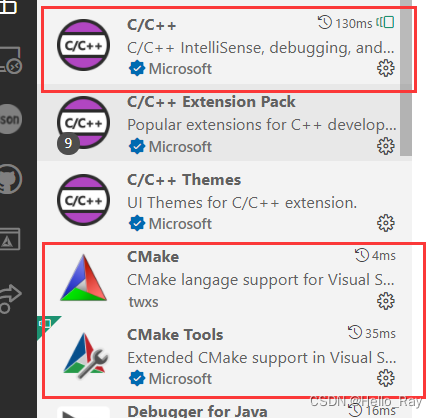
在vs code中需要安装如下图的插件,其中红框的是必须要安装的,其他两个是选择性的安装。

配置cmake的路径与编译器的路径
然后在项目中新建一个CMakeLists.txt和main.cpp文件
#CMakeList构建内容
cmake_minimum_required(VERSION 3.22.0)
project(project)
add_executable(project main.cpp)
//c++代码
#include <iostream>
int main(int, char**) {
int num = 2;
int test_num = 2;
std::cout << "你好 " << num << "\n" ;
std::cout << "chenrui " << test_num << "\n" ;
std::cout << "Hello, world!\n";
}
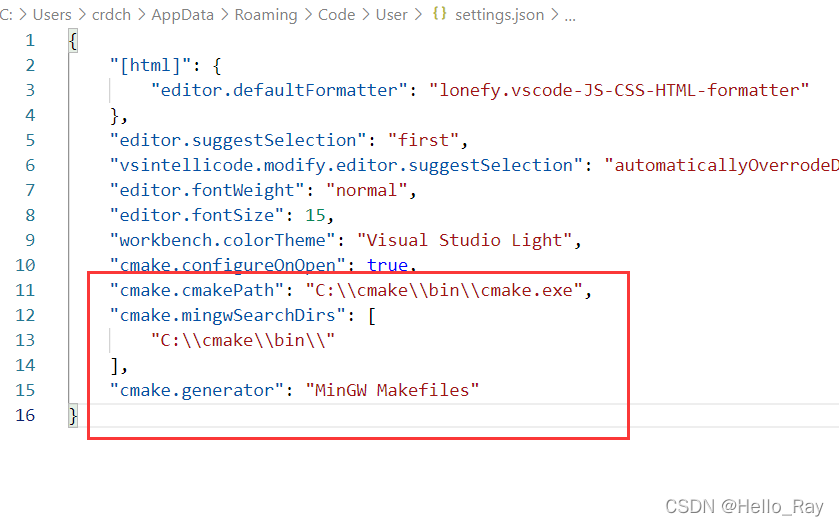
vs code中根据快捷键ctrl + shift + p输入setting,然后选择 Preferences: Open Settings(JSON)选项,然后打开,需要指定vs code中运行的cmake的命令,我这里的cmake路径就是上面配置的cmake路径。

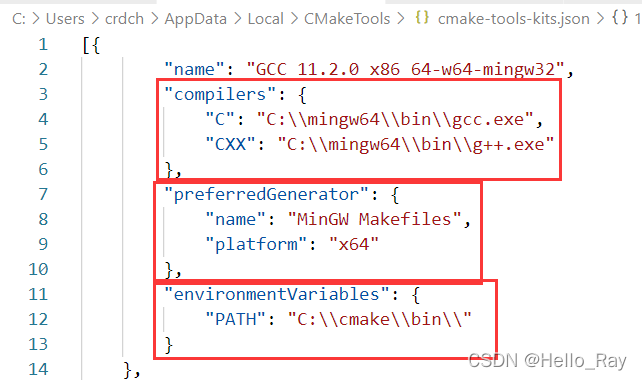
然后再在cmake-tools-kits.json文件中配置cmake的路径,配置方法:根据快捷键ctrl + shift + p输入Edit User-Local选择 Edit User-Local Cmake Kits选项,随后就打开了cmake-tools-kits.json文件。
根据如下图分别校正并填写你所配置在系统的gcc, g++, cmake这些命令的绝对路径。注意:environmentVariables那个路径是cmake的路径,因为我的cmake路径是C:\\cmake\\bin\\cmake.exe, 所以这里路径为C:\\cmake\\bin\\。

调试CMakeLists.txt
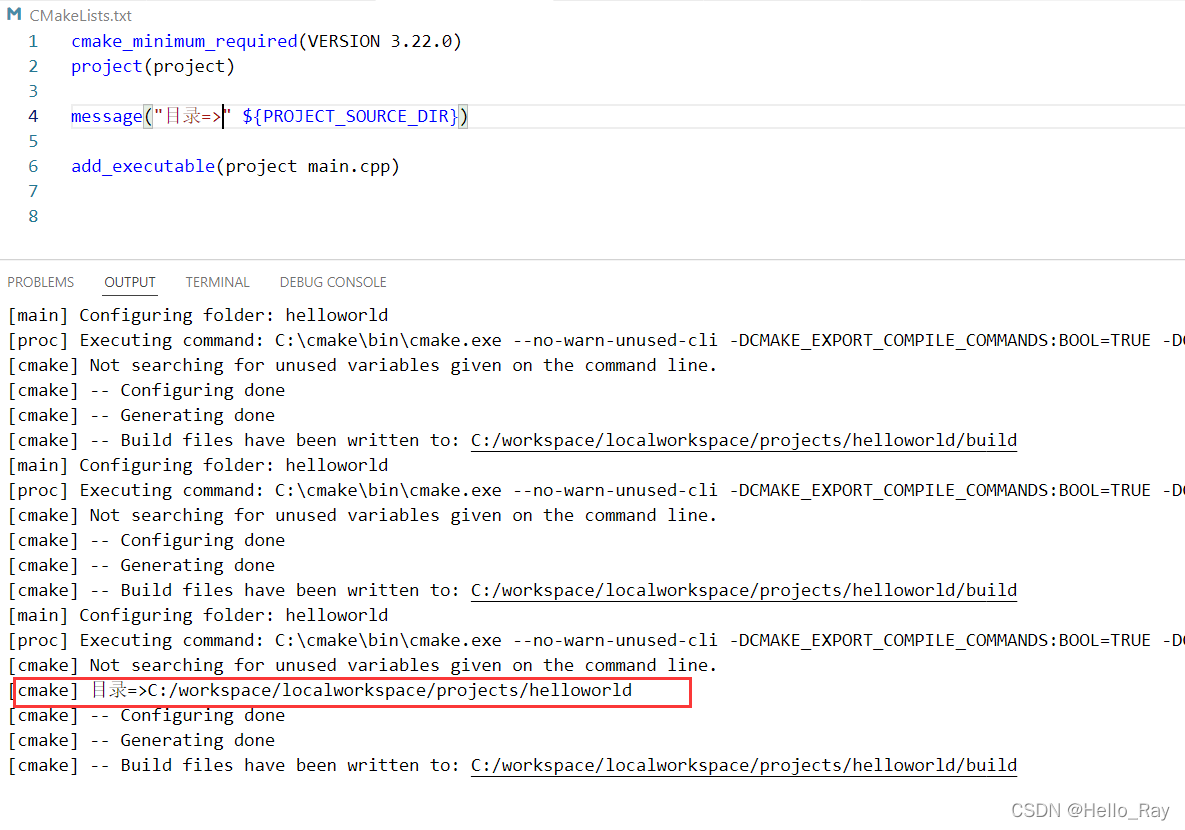
我们在编写CMakeLists.txt的文件时候,里面有些变量,在我们无法确定它的是否正确的时候,通常感到很头疼。cmake给我们提供了message的命令方式,在cmake加载的时候,就能自动输出我们所想要打印的结果。
比如输入:message(${PROJECT_SOURCE_DIR})

更多的CMakeLists.txt的学习文档https://blog.csdn.net/afei__/article/details/81201039
vs code一键编译运行调试
vs code中经常使用的两个配置文件分别是 launch.json与tasks.json文件,在类似于c/c++编译运行的项目中,理解两个文件的作用是至关重要的,直接影响到能否顺利的使用vs code进行开发工作。
tasks.json 文件是承担着 对项目进行编译的作用
launch.json 文件是项目需要调试所需要的调试的配置文件
那么此时我们也就明白了vs code的两个配置文件的工作原理了:
- 首先vs code需要读取
tasks.json文件,然后对代码进行编译构建; - 然后再读取
launch.json文件找到刚刚tasks.json编译完成的二进制文件,然后运行或者调试那个二进制文件。
tasks.json
如下的代码是完整的tasks.json文件内容,其中options的cwd是告诉tasks,我们配置的任务是运行在哪个路径下面。tasks.json的代码内容显示,这里我们可以知道是运行在项目中的build路径下。
如下的tasks.json代码中依次定义三个任务,label为cmake的任务 相当于在终端中执行 cmake .. ;label为make的任务 相当于在终端中执行 mingw32-make.exe ;其中label为Task-Build的任务是包含前两个任务,相当于对前两个任务加个顺序:执行完cmake任务后,在执行 make 。
注意: tasks中的label就相当于这个任务的id,要保证是唯一的,在多个任务中起到识别的作用。
{
"version":"2.0.0",
"options": {
"cwd": "${workspaceFolder}/build"
},
"tasks": [
{
"type": "shell",
"label": "cmake",
"command": "cmake",
"args": [
".."
],
"detail": "调试器生成的任务。"
},
{
"type":"shell",
"label": "make",
"group": {
"kind": "build",
"isDefault": true
},
"command": "mingw32-make.exe",
"args": [
]
},
{
"label": "Task-Build",
"dependsOn":[
"cmake",
"make"
]
}
],
}
launch.json
如下的代码是完整的launch.json内容,其中特别注意的是"program": "${workspaceFolder}/build/project.exe"是指定了调试运行所启动的二进制程序,在CMakeLists.txt中,我们已经指定了程序生成的是project.exe,这里我们要调试它,那么就指向它即可。
"miDebuggerPath": "C:/mingw64/bin/gdb.exe" 表示调试所有的gdb在哪个位置,需要指定绝对路径。
那么launch在启动前需要运行tasks.json进行编译构建代码,那么这个"preLaunchTask": "Task-Build"就是告诉launch在启动时先去运行这个label为Task-Build的任务,等它执行完了后再执行launch。
注:在Task-Build任务中,经过上面的配置,执行它时是依次执行cmake与make的任务(这个在前面有解释到)。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/build/project.exe",
"args": [],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "Task-Build"
}
]
}
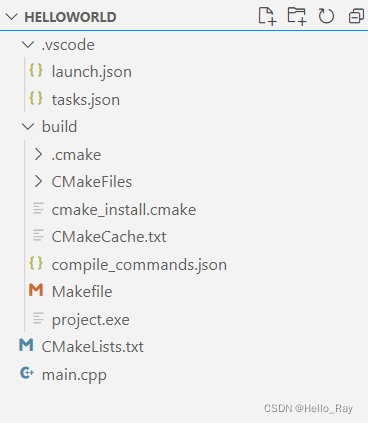
vs code目录结构