策略打错了。将错就错吧。记录一下这个按钮弹起效果的实现,以方便自己以后的使用
创建一个Qt项目,不写了。
(设置屏幕的大小、标题、标题图片)
//设置固定的大小
this->setFixedSize(320,588);
//设置标题
this->setWindowTitle("疯疯翻金币");
//设置图片
this->setWindowIcon(QIcon("://Image/Coin0001.png"));重写paintEvent事件(加背景图片,写在mainwindow.h,实现在这个的cpp)
定义
void paintEvent(QPaintEvent *event);实现
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap pix;
pix.load("://Image/PlayLevelSceneBg.png");
painter.drawPixmap(0,0,this->width(),this->height(),pix);
//添加标题
pix.load("://Image/Title.png");
pix = pix.scaled(pix.width()*0.5,pix.height()*0.5);
painter.drawPixmap(10,10,pix);
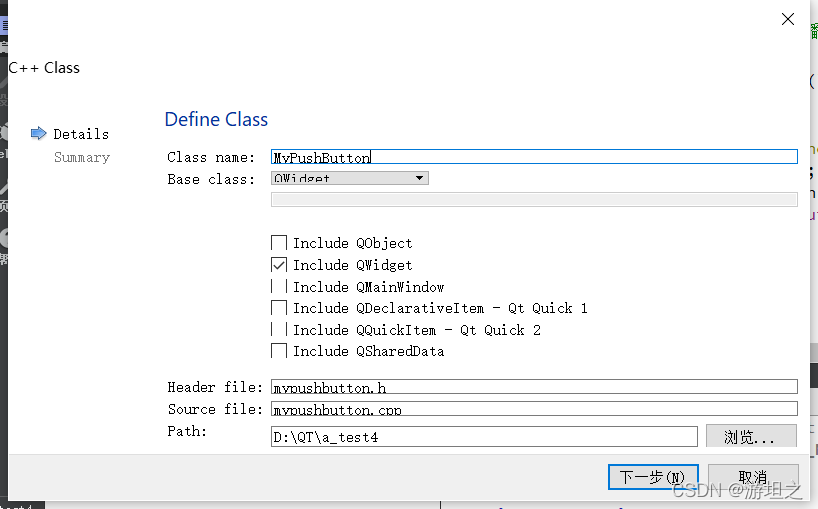
}创建MyPushButton类

MyPushButoon.h(最终)
#ifndef MYPUSHBUTTON_H
#define MYPUSHBUTTON_H
#include <QPushButton>
#include <QDebug>
class MyPushButton : public QPushButton
{
Q_OBJECT
public:
// explicit MyPushButton(QWidget *parent = nullptr);
MyPushButton(QString normalImg,QString pressImg = "");
QString normalImgPath;
QString pressImgPath;
//向下跳跃
void Zoom1();
//向上跳跃
void Zoom2();
signals:
public slots:
};
#endif // MYPUSHBUTTON_HMyPushButton.cpp(最终)
#include "mypushbutton.h"
#include <QPropertyAnimation>
MyPushButton::MyPushButton(QString normalImg, QString pressImg)
{
this->normalImgPath = normalImg;
this->pressImgPath = pressImg;
QPixmap pix;
bool ret = pix.load(this->normalImgPath);
if(!ret)
{
qDebug()<<"图片加载失败"<<this->normalImgPath;
return ;
}
//设置图片的大小
this->setFixedSize(pix.width(),pix.height());
//样式
this->setStyleSheet("QPushButton{border:0px;}");
//设置图标
this->setIcon(pix);
//设置图片的大小
this->setIconSize(QSize(pix.width(),pix.height()));
}
void MyPushButton::Zoom1()
{
QPropertyAnimation *animation = new QPropertyAnimation(this,"geometry");
//设置动画时间间隔
animation->setCurrentTime(200);
//设置动画对象起始位置
animation->setStartValue(QRect(this->x(),this->y(),this->width(),this->height()));
//设置动画对象结束位置
animation->setEndValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
//设置曲线
animation->setEasingCurve(QEasingCurve::OutBounce);
//执行动画
animation->start();
}
void MyPushButton::Zoom2()
{
QPropertyAnimation *animation = new QPropertyAnimation(this,"geometry");
//设置动画时间间隔
animation->setCurrentTime(200);
//设置动画对象起始位置
animation->setStartValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
//设置动画对象结束位置
animation->setEndValue(QRect(this->x(),this->y(),this->width(),this->height()));
//设置曲线
animation->setEasingCurve(QEasingCurve::OutBounce);
//执行动画
animation->start();
}
在MainWindow里面追加信号槽,调用弹起的两个函数
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置固定的大小
this->setFixedSize(320,588);
//设置标题
this->setWindowTitle("疯疯翻金币");
//设置图片
this->setWindowIcon(QIcon("://Image/Coin0001.png"));
//设置固定的大小
this->setFixedSize(320,588);
//设置标题
this->setWindowTitle("疯疯翻金币");
//设置图片
this->setWindowIcon(QIcon("://Image/Coin0001.png"));
//开始按钮的创建
MyPushButton *startBtn = new MyPushButton("://Image/MenuSceneStartButton.png");
startBtn->setParent(this);
startBtn->move(this->width()*0.5-startBtn->width()*0.5,this->height()*0.7);
connect(startBtn,&MyPushButton::clicked,[=](){
//点击按钮有弹跳效果
startBtn->Zoom1();
startBtn->Zoom2();
});
}