作者:虚幻私塾
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!😄
一、换肤功能的后台实现
定义changeBackground函数,让qml去调用这个函数来实现换肤功能,

函数的实现调用了setBackGround函数:
//改变并储存背景
void MYPlay::changeBackground(QString url)
{
setBackGround(url);
}
setBackGround函数实现如下:
void MYPlay::setBackGround(QString url)
{
QSettings *settingIni = new QSettings("setting.ini",QSettings::IniFormat);
QString backGroundpath = settingIni->value("Path/Background").toString();
if(url == NULL)
{
if(backGroundpath == NULL)
{
delete settingIni;
return;
}
else
{
m_strBackgroundPath = backGroundpath;
QFileInfo fileInfo(backGroundpath);
m_strBackGroundChoosePath = fileInfo.path();
qDebug()<<m_strBackGroundChoosePath<<endl;
delete settingIni;
emit backGroundChanged(m_strBackgroundPath);
emit backGroundChooseChanged(m_strBackGroundChoosePath);
return;
}
}
if(m_strBackgroundPath != url)
{
settingIni->setValue("Path/Background",url);
m_strBackgroundPath = url;
QFileInfo fileInfo(url);
//qDebug()<<fileInfo.suffix();
m_strBackGroundChoosePath = fileInfo.path();
emit backGroundChanged(m_strBackgroundPath);
emit backGroundChooseChanged(m_strBackGroundChoosePath);
}
delete settingIni;
}
QSetting函数写一个setting.ini的文件来设置路径。
每一次传递过来的路径我们都将它保存下来,
QSettings *settingIni = new QSettings("setting.ini",QSettings::IniFormat);
从配置文件读取数据:
QString backGroundpath = settingIni->value("Path/Background").toString();

如果传递过来的url为空
- 如果读取到的数据为空,那么只需要直接将内存释放掉然后return,、
- 如果读取到内容,就将图片加载过来,通过emit,发送信号到ui层改变数值
if(url == NULL) { if(backGroundpath == NULL) { delete settingIni; return; } else { m_strBackgroundPath = backGroundpath; QFileInfo fileInfo(backGroundpath); m_strBackGroundChoosePath = fileInfo.path(); qDebug()<<m_strBackGroundChoosePath<<endl; delete settingIni; emit backGroundChanged(m_strBackgroundPath); emit backGroundChooseChanged(m_strBackGroundChoosePath); return; } }
如果传递过来的url不为空,并且和当前路径不一样,就需要设置setting.ini的文件数据, 成员变量都设置为传递过来的url,最后,同样 发送修改的信号
if(m_strBackgroundPath != url)
{
settingIni->setValue("Path/Background",url);
m_strBackgroundPath = url;
QFileInfo fileInfo(url);
//qDebug()<<fileInfo.suffix();
m_strBackGroundChoosePath = fileInfo.path();
emit backGroundChanged(m_strBackgroundPath);
emit backGroundChooseChanged(m_strBackGroundChoosePath);
}
怎么会调用到这里的设置代码呢,上节课已经讲解过了,在qml的onAccepted中调用了:
onAccepted: {
console.log(backGround.source)
backGround.source = chooseSkin.fileUrl;
myplay.changeBackground(chooseSkin.fileUrl.toString().substring(8,chooseSkin.fileUrl.length))
console.log("You chose: " + chooseSkin.fileUrl);
}
通过调用substring提取字符串,去除前缀"file:///"
substring(8,chooseSkin.fileUrl.length))
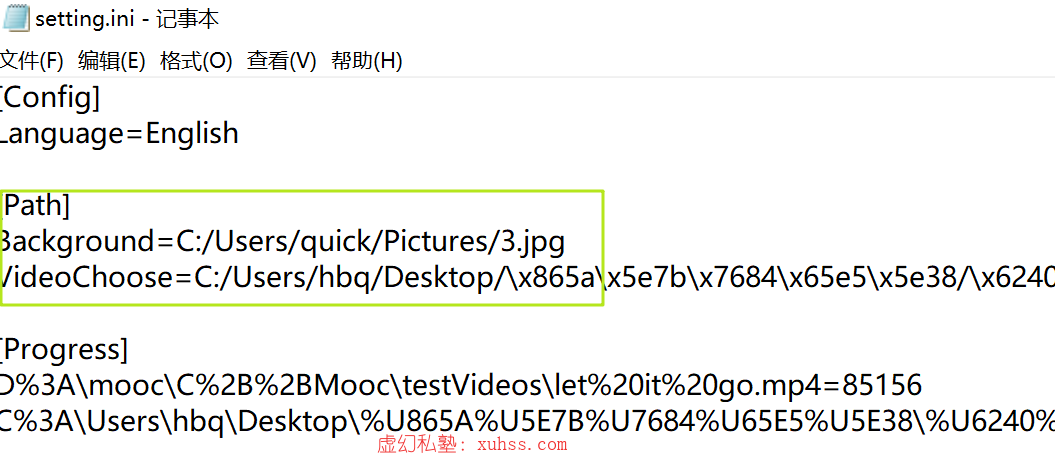
运行程序可以发现换肤功能可以正常运行,并且我们看到配置文件setting.ini也被修改了。
二、总结
- 关于换肤功能的前台和后台都已经完全实现了。
- QT的ui部分有很多地方要处理,后面我们可能就会讲解一些关键知识点,大家有时间自己研究ui这一块的源码。
- 如果觉得文章对你有用处,记得
点赞收藏转发一波哦~
💬 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
🚀 优质教程分享 🚀
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ?? C++ QT结合FFmpeg实战开发视频播放器?? | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| 💚 游戏爱好者九万人社区💚 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
🚀 资料白嫖,温馨提示 🚀
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种小程序、Web、客户端项目源码等等资料。更多内容可自行查看哦!

