前言
前面详细介绍过QTableWidget的用法,今天想一次性把QTable系列写完,也就是QTabelview的使用,我发现使用QTableWidget如果频繁的clean,然后又set,会很卡,哪怕你只是每次set10个数据,都会有1到2秒的卡顿,所以我又转到了QTabelview的使用,看看是否也是一样,本次使用的model并不是自定义继承QAbstractItemModel,然后实现一些必要的虚函数,如果想这要操作的额可以看我这篇博客QML 中使用 QAbstractListModel 作为 ListView 的 model 实例 2, 所以本次使用了QStandardItemModel作为数据模型来实现了对TableView初始化,以及对应的增删改查功能。
关于QStandardItemModel
QStandardItemModel 是标准的以项数据(item data)为基础的标准数据模型类,通常与 QTableView 组合成 Model/View 结构,实现通用的二维数据的管理功能。
本节介绍 QStandardltemModel 的使用,主要用到以下 3 个类:
QStandardItemModel:基于项数据的标准数据模型,可以处理二维数据。维护一个二维的项数据数组,每个项是一个 QStandardltem 类的变量,用于存储项的数据、字体格式、对齐方式等。QTableView:二维数据表视图组件,有多个行和多个列,每个基本显示单元是一个单元格,通过 setModel() 函数设置一个 QStandardItemModel 类的数据模型之后,一个单元格显示 QStandardItemModel 数据模型中的一个项。QItemSelectionModel:一个用于跟踪视图组件的单元格选择状态的类,当在QTableView选择某个单元格,或多个单元格时,通过QItemSelectionModel可以获得选中的单元格的模型索引,为单元格的选择操作提供方便。
这几个类之间的关系是:QTableView 是界面视图组件,其关联的数据模型是 QStandardItemModel,关联的项选择模型是 QItemSelectionModel,QStandardItemModel 的数据管理的基本单元是 QStandardItem。
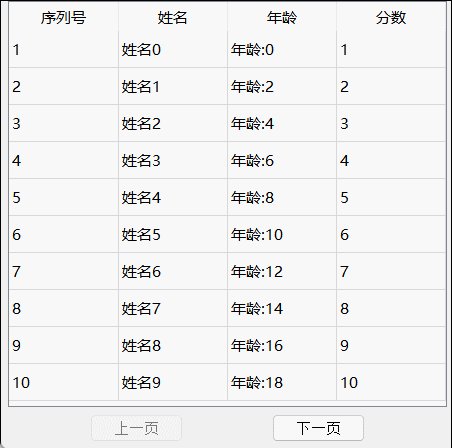
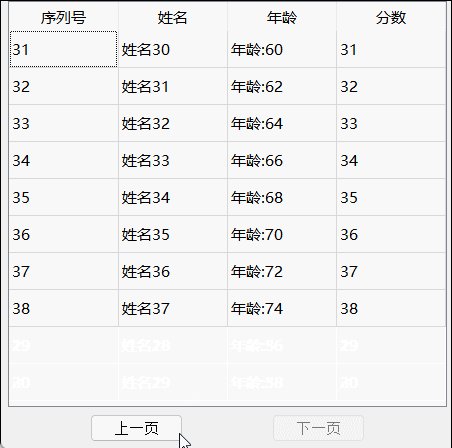
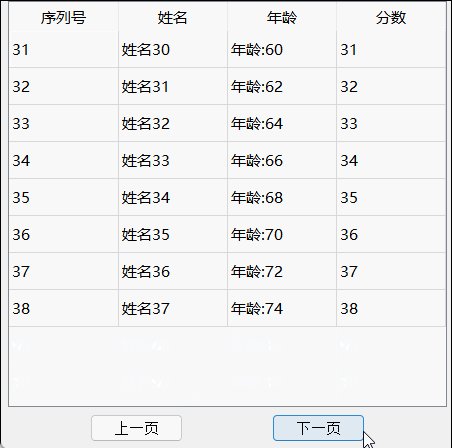
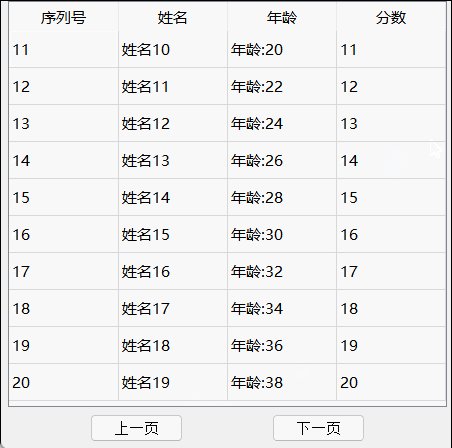
先看效果图:

上下翻页实例代码讲解
首先新建一个工程,主要功能就是上下翻页,每页显示10条数据,看看每次换页的速度会停留多久!
.h实现代码如下:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QStandardItemModel>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//每行数据显示
struct Data
{
QString name; //名称
QString age; //年纪
QString score; //分数
};
private slots:
//上一页
void on_pushButton_previousPage_clicked();
//下一页
void on_pushButton_nextPage_clicked();
private:
//更新tabelview数据
void updateTableData();
private:
Ui::Widget *ui;
QStandardItemModel * m_standard_data_model; //数据模型
QList<Data> m_data_list; //装载数据
int m_cur_page = 0; //当前页
int m_max_page_num = 10; //一页最大数量,也就是行数
};
#endif // WIDGET_H
这里定义了数据模型变量 m_standard_data_model, 一页显示的最大数量m_max_page_num以及 当前页变量m_cur_page 。
.cpp实现代码:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
m_standard_data_model= new QStandardItemModel(this);
/* 设置表格标题行(输入数据为QStringList类型) */
m_standard_data_model->setHorizontalHeaderLabels(QStringList()<<"序列号"<<"姓名"<<"年龄"<<"分数");
//不可编辑
ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
//设置model
ui->tableView->setModel(m_standard_data_model);
/* 自适应所有列,让它布满空间 */
ui->tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
//去掉自动序号列
ui->tableView->verticalHeader()->setHidden(true);
for(int i = 0; i < 38; i++)
{
Data data;
data.age = "年龄:"+QString::number(i*2);
data.name = "姓名"+QString::number(i);
data.score = QString::number(i+1);
m_data_list.append(data);
}
updateTableData();
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_previousPage_clicked()
{
if(m_cur_page >= 1)
{
m_cur_page--;
updateTableData();
ui->pushButton_nextPage->setEnabled(true);
if(m_cur_page <= 0)
{
ui->pushButton_previousPage->setEnabled(false);
}
}
else
{
ui->pushButton_previousPage->setEnabled(false);
}
}
void Widget::on_pushButton_nextPage_clicked()
{
if(m_cur_page*m_max_page_num < m_data_list.size()){
m_cur_page++;
updateTableData();
ui->pushButton_previousPage->setEnabled(true);
if(m_cur_page >= m_data_list.size()){
ui->pushButton_nextPage->setEnabled(false);
}
}
else
{
ui->pushButton_nextPage->setEnabled(false);
}
}
void Widget::updateTableData()
{
qInfo()<<" m_cur_page = "<<m_cur_page;
bool isok = m_standard_data_model->removeRows(0 , m_max_page_num);
// for(int i = 0; i < m_max_page_num; i++)
// {
// m_standard_data_model->removeRow(i);
// }
int row_index = 0;
qInfo()<<" updateTableData isok = "<< isok;
for(int i_row = m_cur_page * m_max_page_num; i_row < (m_cur_page+1) * m_max_page_num; i_row++)
{
if(m_data_list.size() > i_row)
{
//序列号
QStandardItem * index_item = new QStandardItem(QString::number(i_row+1));
//姓名
QStandardItem * name_item = new QStandardItem(m_data_list.at(i_row).name);
//年龄
QStandardItem * age_item = new QStandardItem(m_data_list.at(i_row).age);
//分数
QStandardItem * score_item = new QStandardItem(m_data_list.at(i_row).score);
m_standard_data_model->setItem(row_index, 0, index_item);
m_standard_data_model->setItem(row_index, 1, name_item);
m_standard_data_model->setItem(row_index, 2, age_item);
m_standard_data_model->setItem(row_index, 3, score_item);
row_index++;
}
}
}
经过我的测试发现使用 QTableView 比 QTableWidget 要流畅太多,所以能使用QTableview就尽量使用吧
