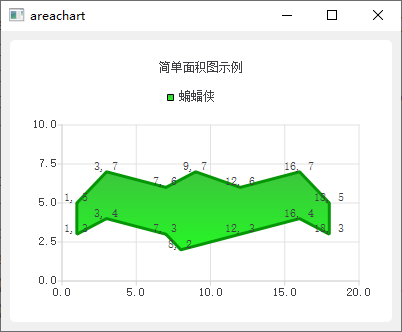
AreaChart Example
面积图,显示一个蝙蝠侠图案。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QAreaSeries>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("蝙蝠侠");
series->setPointLabelsVisible(true);// 显示点上的标签
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QLinearGradient gradient(QPointF(0, 0), QPointF(0, 1));//线性渐变
gradient.setColorAt(0.0, 0x3cc63c);
gradient.setColorAt(1.0, 0x26f626);
gradient.setCoordinateMode(QGradient::ObjectMode);
series->setBrush(gradient);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单面积图示例");
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, 20);
chart->axes(Qt::Vertical).first()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
return a.exec();
}
知识点和技巧
1、设置颜色
QPen pen(0x059605);
QPen pen("#059605");Qt更加推荐用前一种方式。
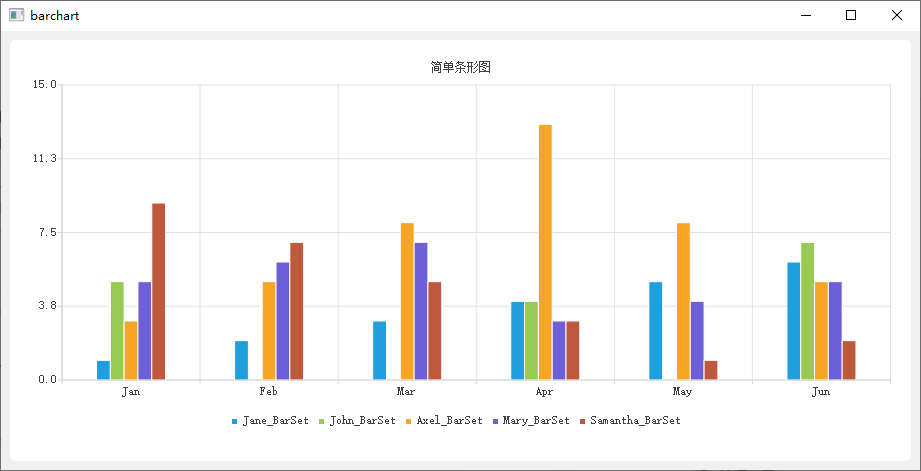
BarChart Example
简单条形图例子。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单条形图");
chart->setAnimationOptions(QChart::SeriesAnimations);
QBarCategoryAxis *axisX = new QBarCategoryAxis();//条形图坐标轴
axisX->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");//数目要和QBarSet里面的数据个数相同
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
axisY->setRange(0,15);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
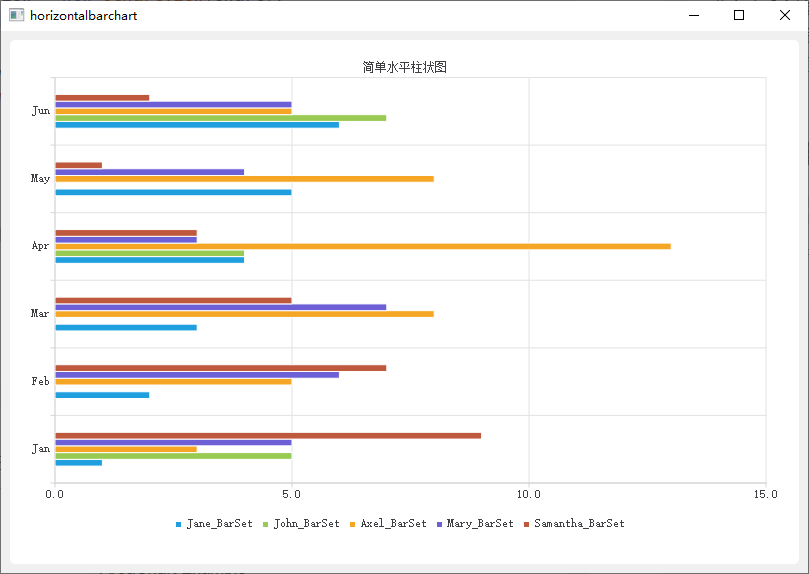
HorizontalBarChart Example
简单水平条形图例子。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
#include <QtCharts/QHorizontalBarSeries>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QHorizontalBarSeries *series = new QHorizontalBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单水平柱状图");
chart->setAnimationOptions(QChart::SeriesAnimations);
QBarCategoryAxis *axisY = new QBarCategoryAxis();//柱状图坐标轴
axisY->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QValueAxis *axisX = new QValueAxis();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
axisX->applyNiceNumbers();
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
HorizontalPercentBarChart Example
简单水平百分比条形图例子。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QHorizontalPercentBarSeries>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QHorizontalPercentBarSeries *series = new QHorizontalPercentBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单水平百分比条形图示例");
chart->setAnimationOptions(QChart::SeriesAnimations);
QBarCategoryAxis *axisY = new QBarCategoryAxis();
axisY->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QValueAxis *axisX = new QValueAxis();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
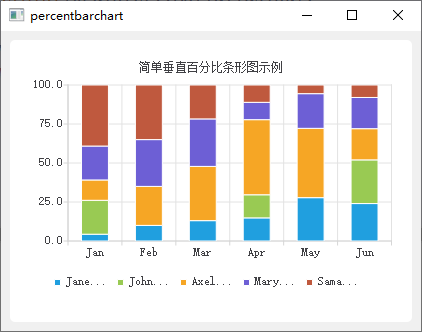
PercentBarChart Example
简单垂直百分比条形图示例。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QPercentBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QPercentBarSeries *series = new QPercentBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单垂直百分比条形图示例");
chart->setAnimationOptions(QChart::SeriesAnimations);
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
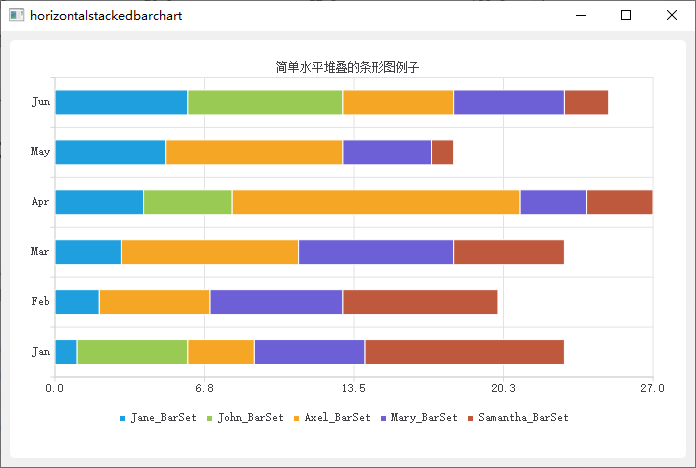
HorizontalStackedBarChart Example
简单水平堆叠的条形图例子。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QHorizontalStackedBarSeries>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QHorizontalStackedBarSeries *series = new QHorizontalStackedBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单水平堆叠的条形图例子");
chart->setAnimationOptions(QChart::SeriesAnimations);
QBarCategoryAxis *axisY = new QBarCategoryAxis();
axisY->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QValueAxis *axisX = new QValueAxis();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
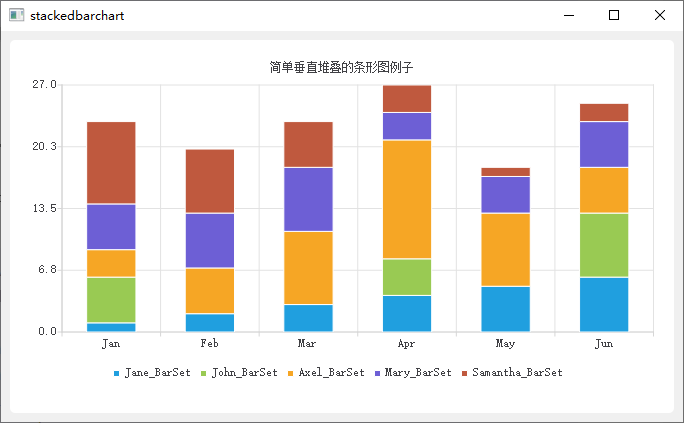
StackedBarChart Example
简单垂直堆叠的条形图例子。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QStackedBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QStackedBarSeries *series = new QStackedBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->append(set3);
series->append(set4);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单垂直堆叠的条形图例子");
chart->setAnimationOptions(QChart::SeriesAnimations);
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
Line and BarChart Example
在一个图表上同时显示一个折线图和一个条形图的例子。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLineSeries>
#include <QtCharts/QLegend>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QBarSet *set0 = new QBarSet("Jane_BarSet");
QBarSet *set1 = new QBarSet("John_BarSet");
QBarSet *set2 = new QBarSet("Axel_BarSet");
QBarSet *set3 = new QBarSet("Mary_BarSet");
QBarSet *set4 = new QBarSet("Samantha_BarSet");
*set0 << 1 << 2 << 3 << 4 << 5 << 6;
*set1 << 5 << 0 << 0 << 4 << 0 << 7;
*set2 << 3 << 5 << 8 << 13 << 8 << 5;
*set3 << 5 << 6 << 7 << 3 << 4 << 5;
*set4 << 9 << 7 << 5 << 3 << 1 << 2;
QBarSeries *barseries = new QBarSeries();
barseries->append(set0);
barseries->append(set1);
barseries->append(set2);
barseries->append(set3);
barseries->append(set4);
QLineSeries *lineseries = new QLineSeries();
lineseries->setName("trend");
lineseries->append(QPoint(0, 4));
lineseries->append(QPoint(1, 15));
lineseries->append(QPoint(2, 20));
lineseries->append(QPoint(3, 4));
lineseries->append(QPoint(4, 12));
lineseries->append(QPoint(5, 17));
QChart *chart = new QChart();
chart->addSeries(barseries);
chart->addSeries(lineseries);
chart->setTitle("折线图和条形图示例");
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(QStringList()<< "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun");
axisX->setRange(QString("Jan"), QString("Jun"));
chart->addAxis(axisX, Qt::AlignBottom);
lineseries->attachAxis(axisX);
barseries->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
axisY->setRange(0, 20);
chart->addAxis(axisY, Qt::AlignLeft);
lineseries->attachAxis(axisY);
barseries->attachAxis(axisY);
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(440, 300);
window.show();
return a.exec();
}知识点和技巧
在一个图表显示不同类型的曲线,设置坐标轴的方法和顺序可以参考这个例子。
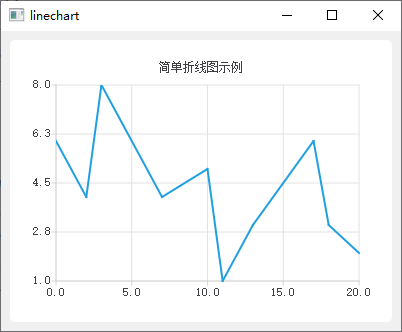
LineChart Example
简单折线图示例。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QLineSeries *series = new QLineSeries();
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
*series << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->createDefaultAxes();
chart->setTitle("简单折线图示例");
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
return a.exec();
}
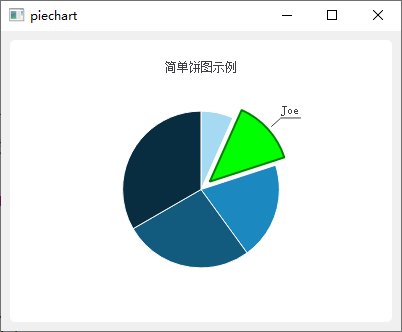
Piechart Example
简单饼图示例。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QPieSeries>
#include <QtCharts/QPieSlice>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPieSeries *series = new QPieSeries();
series->append("Jane", 1);
series->append("Joe", 2);
series->append("Andy", 3);
series->append("Barbara", 4);
series->append("Axel", 5);
QPieSlice *slice = series->slices().at(1);
slice->setExploded(true);//突出显示
slice->setLabelVisible();
slice->setPen(QPen(Qt::darkGreen, 2));
slice->setBrush(Qt::green);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("简单饼图示例");
chart->legend()->hide();
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
return a.exec();
}
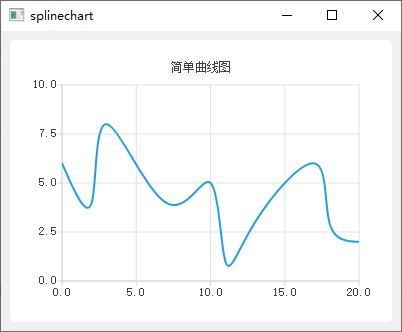
SplineChart Example
简单曲线图。
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QSplineSeries>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
*series << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
QChart *chart = new QChart();
chart->legend()->hide();
chart->addSeries(series);
chart->setTitle("简单曲线图");
chart->createDefaultAxes();
chart->axes(Qt::Vertical).first()->setRange(0, 10);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();
return a.exec();
}