一、mfc创建工具条的两种方式
根据MSDN,在MFC中有两种添加工具条的方式,
一、利用资源编辑器创建工具条:
- 创建工具条资源
- 构建CToolBar对象
- 调用Create(或者CreateEx)函数创建Windows工具条并且将它与CToolBar对象绑定。
- 调用LoadToolBar加载工具条资源。
二、不利用资源编辑器创建工具条:
- 构建CToolBar对象
- 调用Create(或者CreateEx)函数创建Windows工具条并且将它与CToolBar对象绑定。
- 调用LoadBitmap加载位图资源,此位图包含工具条所有按钮。
- 调用SetButtons设置按钮样式,将每个按钮与位图某个图像关联。
二、代码实现(利用方式一)
以下,基于MFC对话框程序,利用方式一,创建一个工具条。
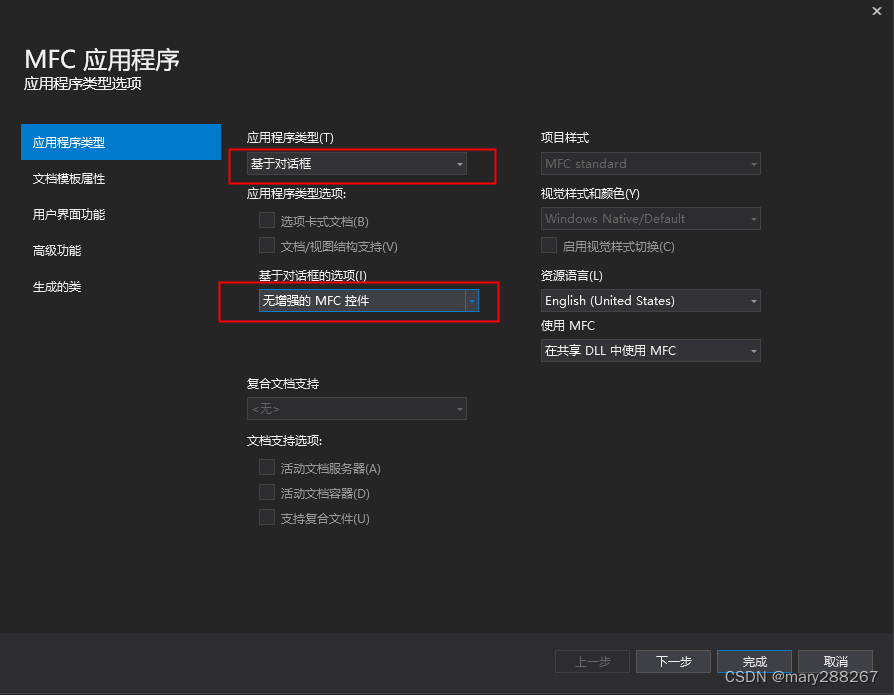
1.新建一个基于对话框的MFC工程 AddToolBar

2.新建一个工具条资源
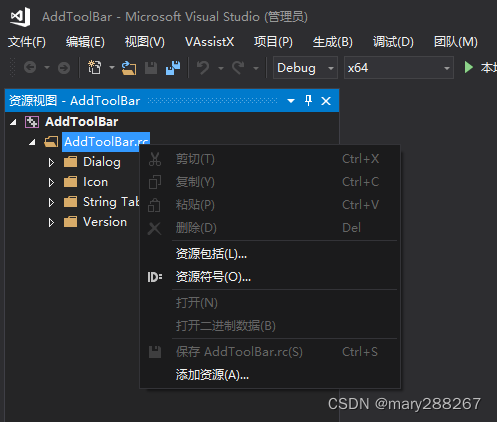
在资源视图中,右击.rc文件,选择【添加资源】

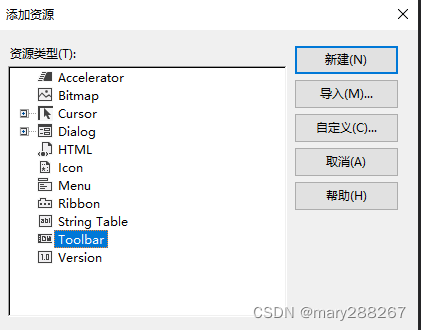
弹出如下对话框,选择【Toolbar】,然后点击【新建】。

好了,现在已经新建了一个Toolbar资源。但是,这个资源还需要编辑调整。
3.调整工具条
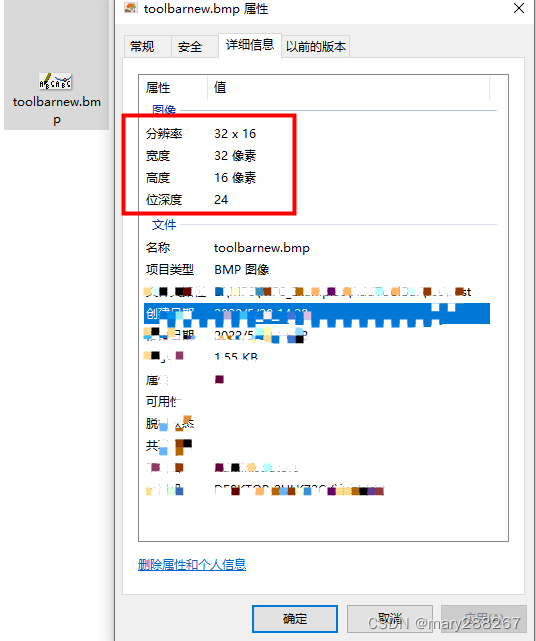
首先,我们需要知道要导入工具条的位图有多大(严格的说,是像素值),以下图为例,这张位图分辨率是32×16的,也就是说宽度有32像素,高度有16像素,并且位深度是24(这说明是真彩色的位图)。

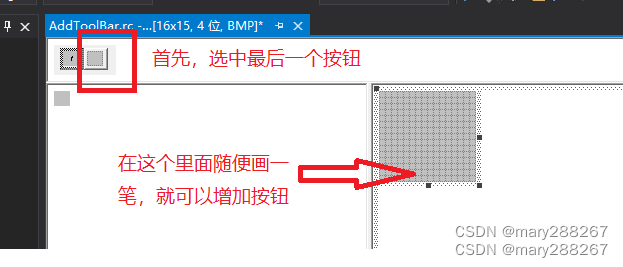
我们导入这张位图,并且假定这个位图上有两个按钮,首先我们在编辑器中增加一个按钮:

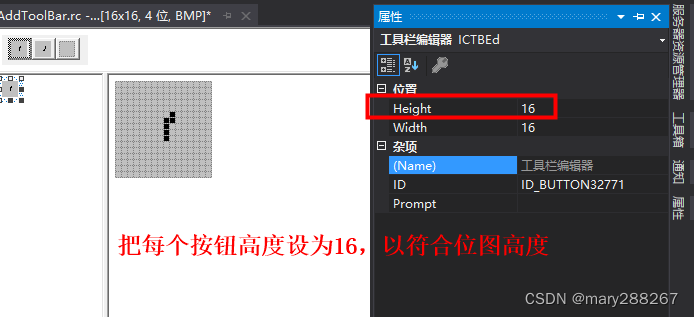
然后,我们需要把每个按钮的高度设为16,宽度设为16,这样两个按钮的总尺寸就是32×16,和我们的位图尺寸完全一致。

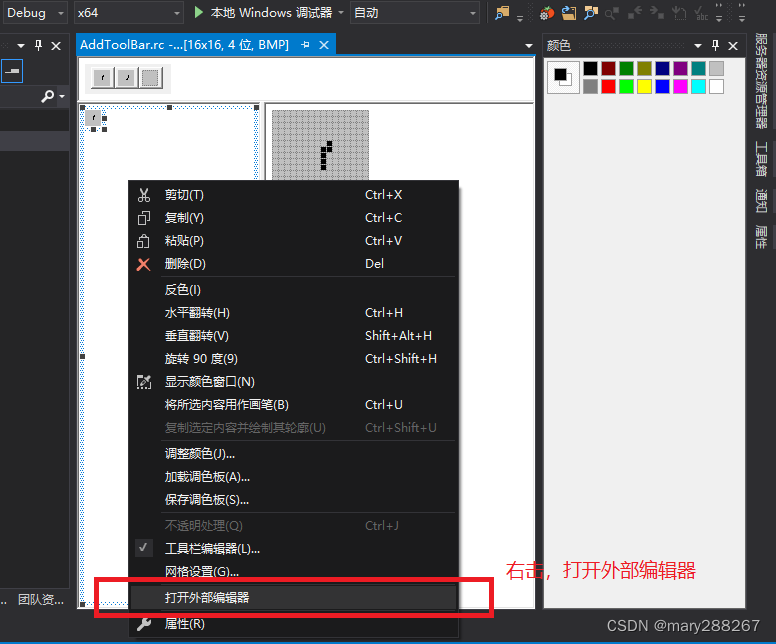
下一步,在资源编辑器中右击,打开外部编辑器。

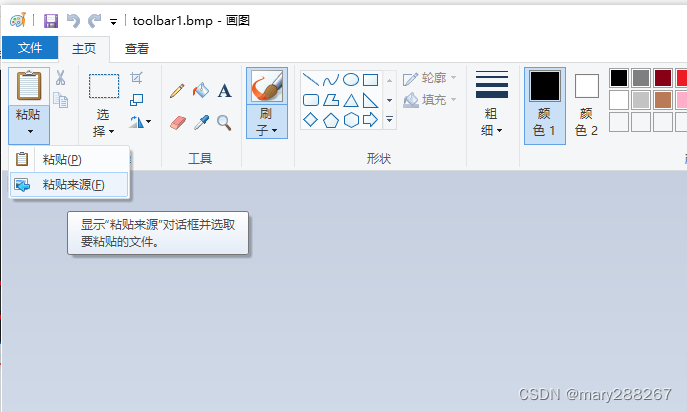
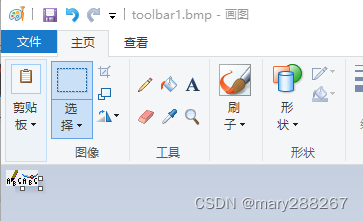
然后,在画图程序中,选择粘贴来源,把那张尺寸为32×16的位图选进来

这是选完后的效果,保存,关闭画图程序。

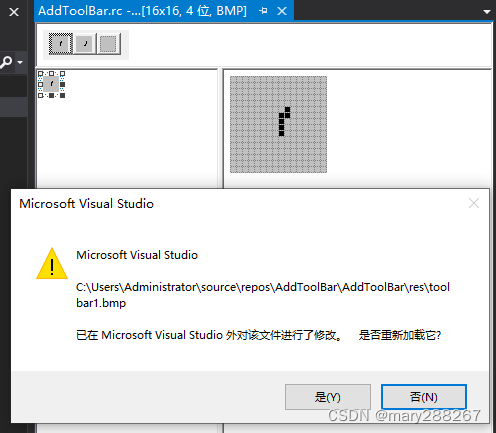
回到VS2017,提示是否重新加载,选择是。

然后发现位图已经导入成功,并且色深度已经变为4。请注意,这个色深度是VS自动调整的,如果色深度比4高,程序运行时可能会崩溃。
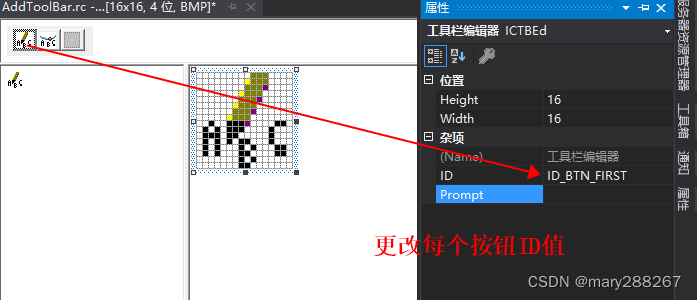
然后,更改每个按钮的ID值,分别改为ID_BTN_FIRST和ID_BTN_SECOND。

4.增加代码
在头文件中增加CToolBar对象,并且增加按钮响应函数的声明,这个函数原型也不需要记住,通过ON_COMMAND就能看出来。
afx_msg void OnBtn1(void); //响应工具条第一个按钮
afx_msg void OnBtn2(void); //响应工具条第二个按钮
CToolBar m_wndToolBar;
在OnInitDialog函数中加入下面代码,这里面说明两点:
- CreateEx的作用是创建一个工具条窗口,并把这个窗口和CToolBar对象关联起来(Call this function to create a Windows toolbar (a child window) and associate it with the CToolBar object.)。而LoadToolBar则是将工具条资源加载到这个窗口里面(Call this member function to load the toolbar specified by lpszResourceName or nIDResource. )。
- RepositionBars函数的作用是重新布置窗口中的各个条状控件,使他们合理的分布在窗口客户区。如果不调用这个函数的话,工具条可能无法显示。
BOOL CAddToolBarDlg::OnInitDialog()
{
... ....省略
// TODO: 在此添加额外的初始化代码
if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_ALIGN_TOP | CBRS_TOOLTIPS) ||
!m_wndToolBar.LoadToolBar(IDR_TOOLBAR1))
{
TRACE0("Failed to create toolbar\n");
return -1; // fail to create
}
//调整工具栏
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0);
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
在实现文件的消息映射宏之间加入
BEGIN_MESSAGE_MAP(CAddToolBarDlg, CDialog)
... ....省略
ON_COMMAND(ID_BTN_FIRST, &OnBtn1) //消息映射
ON_COMMAND(ID_BTN_SECOND, &OnBtn2) //消息映射
END_MESSAGE_MAP()
在实现文件中再加入消息响应函数的实现
void CAddToolBarDlg::OnBtn1(void)
{
MessageBox(_T("Press the first button"));
}
void CAddToolBarDlg::OnBtn2(void)
{
MessageBox(_T("Press the second button"));
}
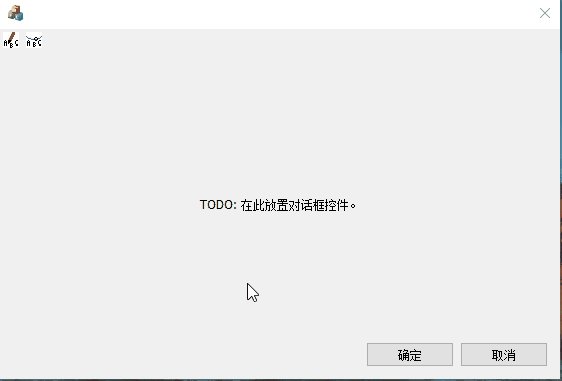
看下最后效果吧:

另一种创建工具条的方式与之类似,大家可以自行研究。
