目录
引言
VM SDK开发又称为VM二次开发,自VisionMaster4.0问世之后,VM二次开发逐渐成熟。通过这种开发方式,视觉算法的内部逻辑由VM平台完成,开发者仅需要通过很少的代码,就能完成一个视觉软件的开发。
VM二次开发常用于机器视觉应用中对界面、日志、产品管理、通讯或数据库等有特定需求的场合。相比于直接使用VM软件,VM二次开发更加灵活;相比于使用算子包开发,VM二次开发具有开发简单、开发效率高等优势,故成为视觉开发人员的首选开发方式。
第一章 VisionMaster下载与安装
1.1 VisionMaster下载与安装
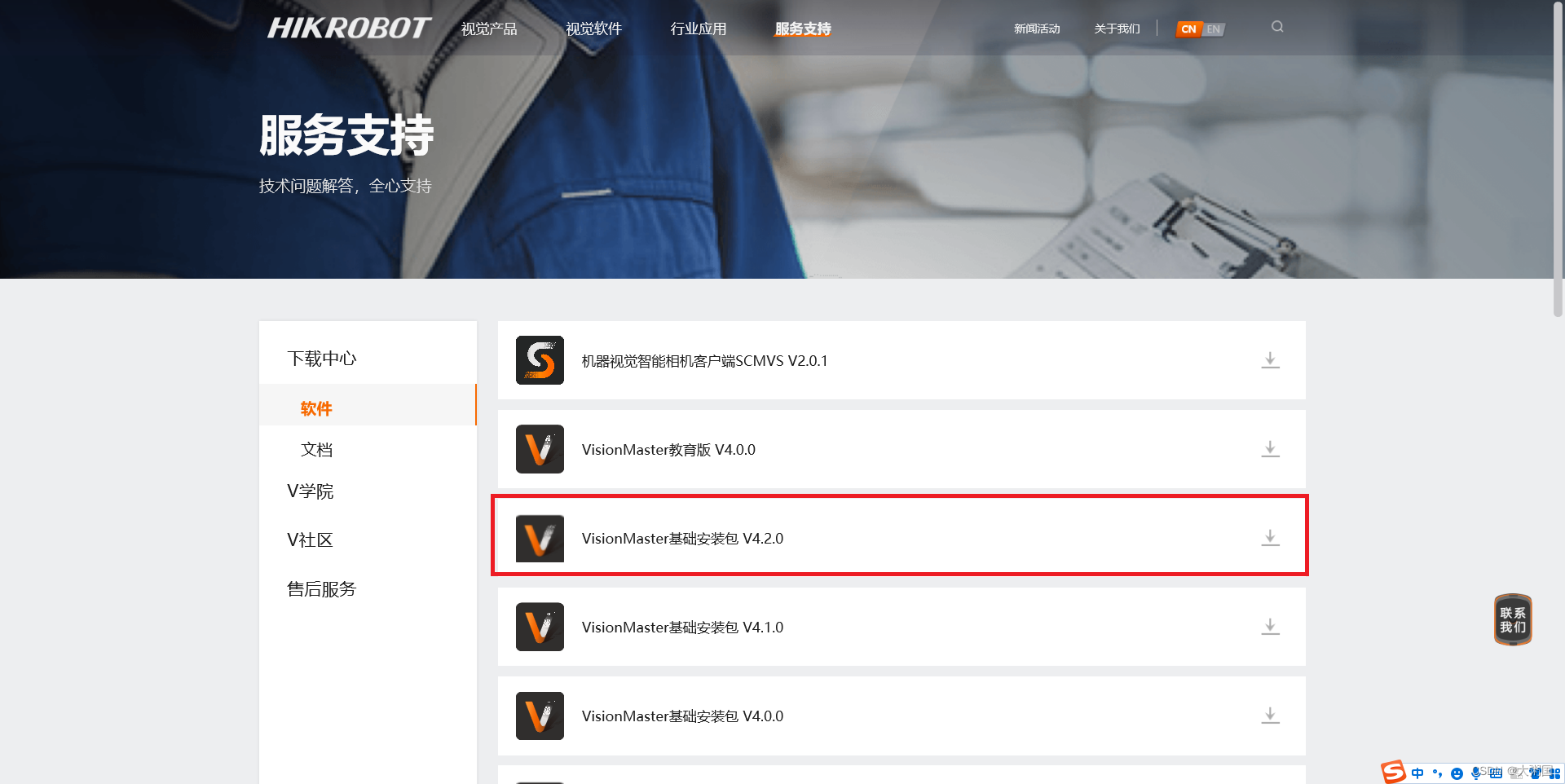
首先登录海康机器人官网 选择机器视觉,然后选择算法平台

点击软件下载

选择V4.2.0下载(此处为基础安装包,如需使用深度学习还需要下载深度学习包)
??
安装VisionMaster,默认是硬件加密狗加密

安装完成,测试可正常打开使用。

第二章 集成开发环境(IDE)下载与安装
2.1 Visual Studio下载
C#(WinForm、WPF),C++(MFC)开发需要下载Visual Studio 2017,前往官网Visual Studio: 面向软件开发人员和 Teams 的 IDE 和代码编辑器 选择2015以上版本(一般推荐VS2017)进行下载。

打开下载器后出现以下界面,选择.Net桌面开发相关以及MFC相关的安装包下载并安装

2.2 Qt Creator下载
C++(Qt)开发需要下载qtcreator 5.14.2,前往官网Index of /archive/qt 选择qtcreator5.9及以上版本(这里以5.14.2为例)进行下载。

解压缩后进行安装。

第三章 VM SDK开发环境配置
3.1 WinForm环境配置(C#)
3.1.1 打开VS2017,新建Windows窗体应用(.Net Framework),框架需要选择.Net Framework4.6.1及以上(这里以.Net Framework4.6.1为例),点击确定。

点击项目->VMTest属性

生成页面,去掉勾选【首选32位】。

生成->重新生成解决方案。

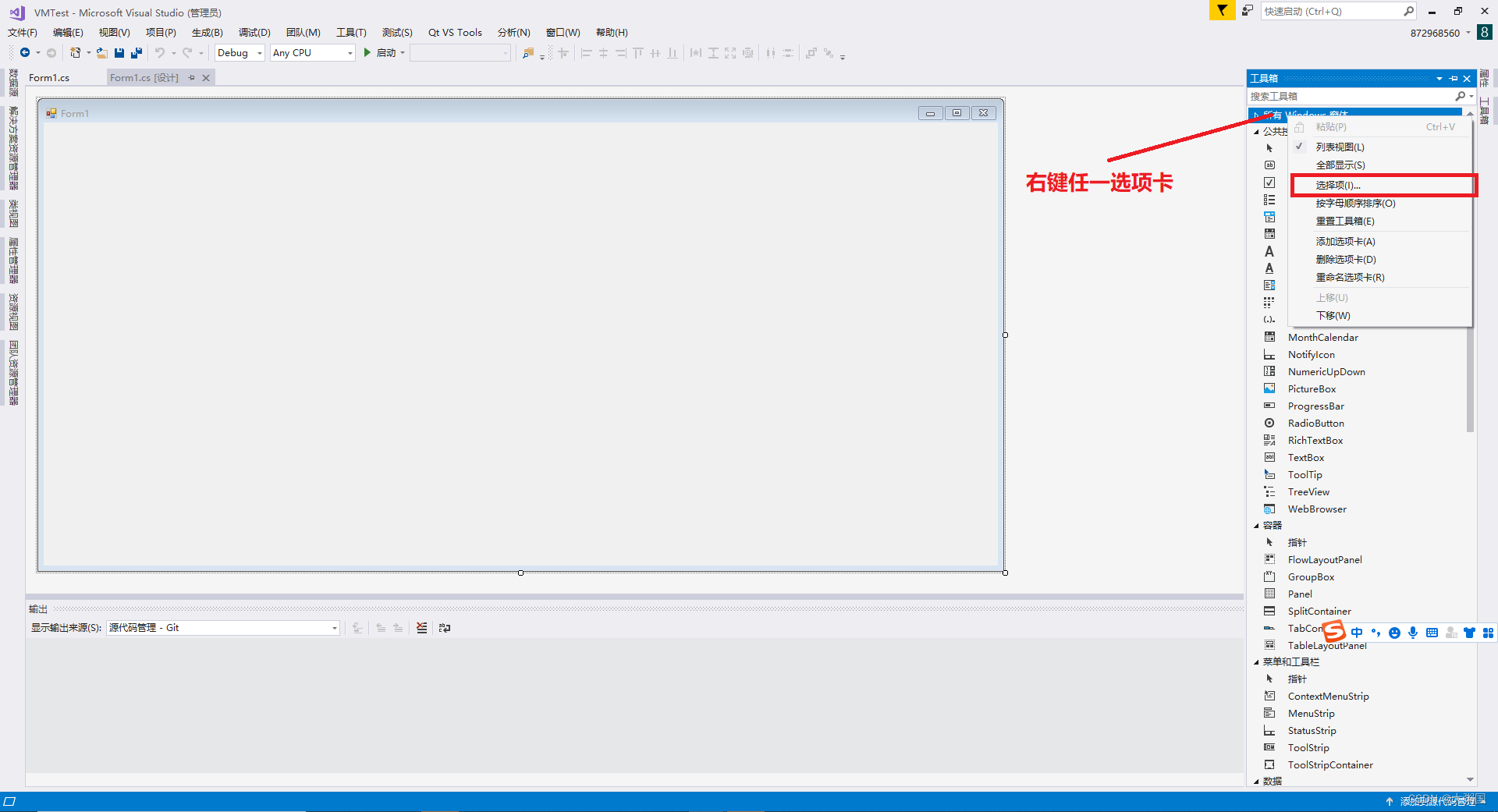
3.1.2 引用VM SDK开发中需要使用的控件,首先在工具箱的任意选项卡上右键->选择项

点击浏览

找到VM安装路径D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Assembly下控件库VMControls.Winform.Release.dll,点击打开。

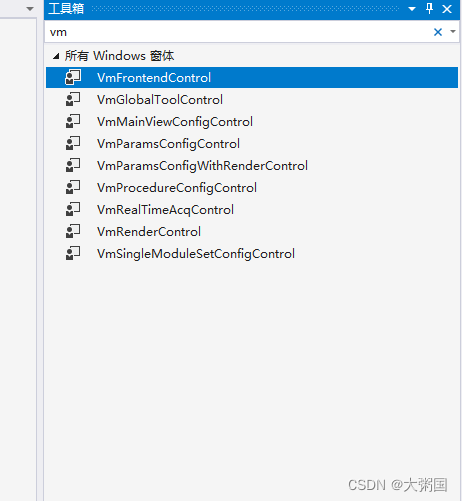
在工具箱中搜索vm,正常会出现全部的VM控件。

3.1.3 下面需要将VM SDK开发中的需要用到的dll进行引用,引用方式有两种:
1) 第一种可以按照需要使用的库进行手动引用,首先在上面添加的控件中拖拽VmRenderControl控件到界面上。

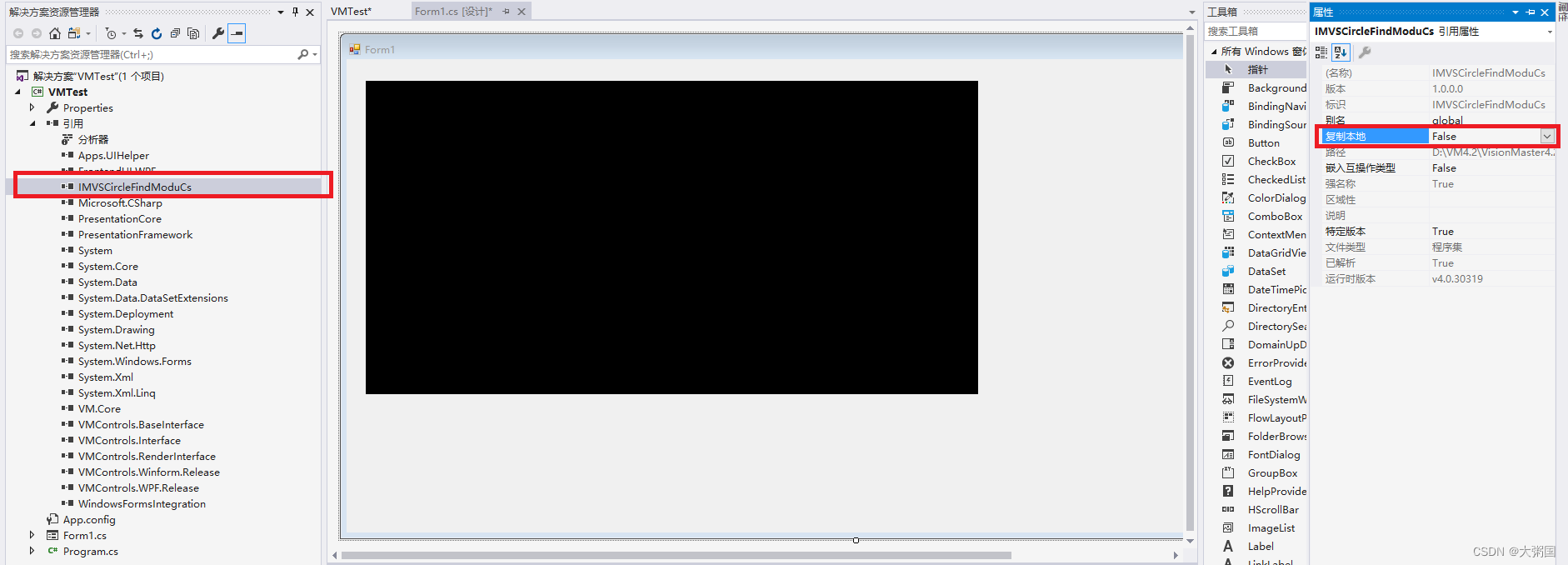
此时点开解决方案资源管理器的引用中可以发现VM SDK开发需要使用的基础dll都已经被引用完毕。

右键每一个被引用的VM SDK基础dll,点击属性,将复制本地修改为false


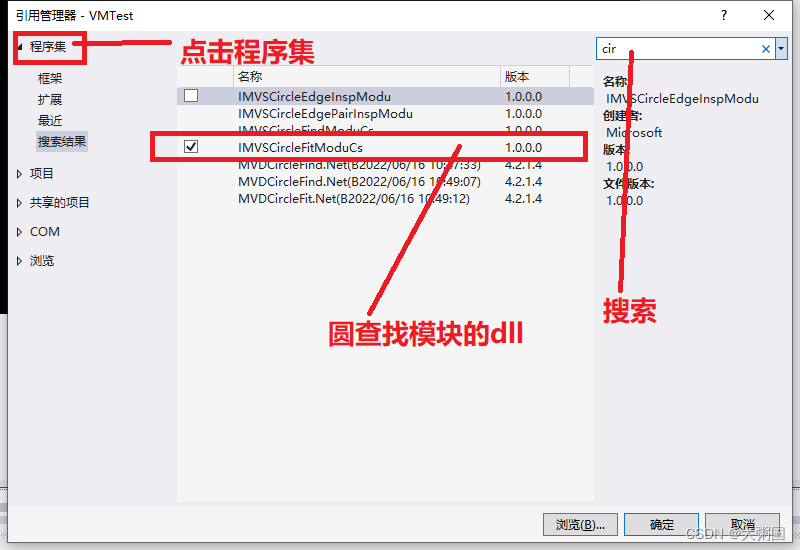
之后右键引用->添加引用,点击程序集,搜索并勾选需要使用的VM模块的dll(以圆查找模块为例),点击添加。


右键添加的dll,选择属性将复制本地改为false。

至此第一种手动添加的方法完成环境配置。
2) 第二种可以使用引用添加工具进行引用(操作更简单,推荐使用这种方法)
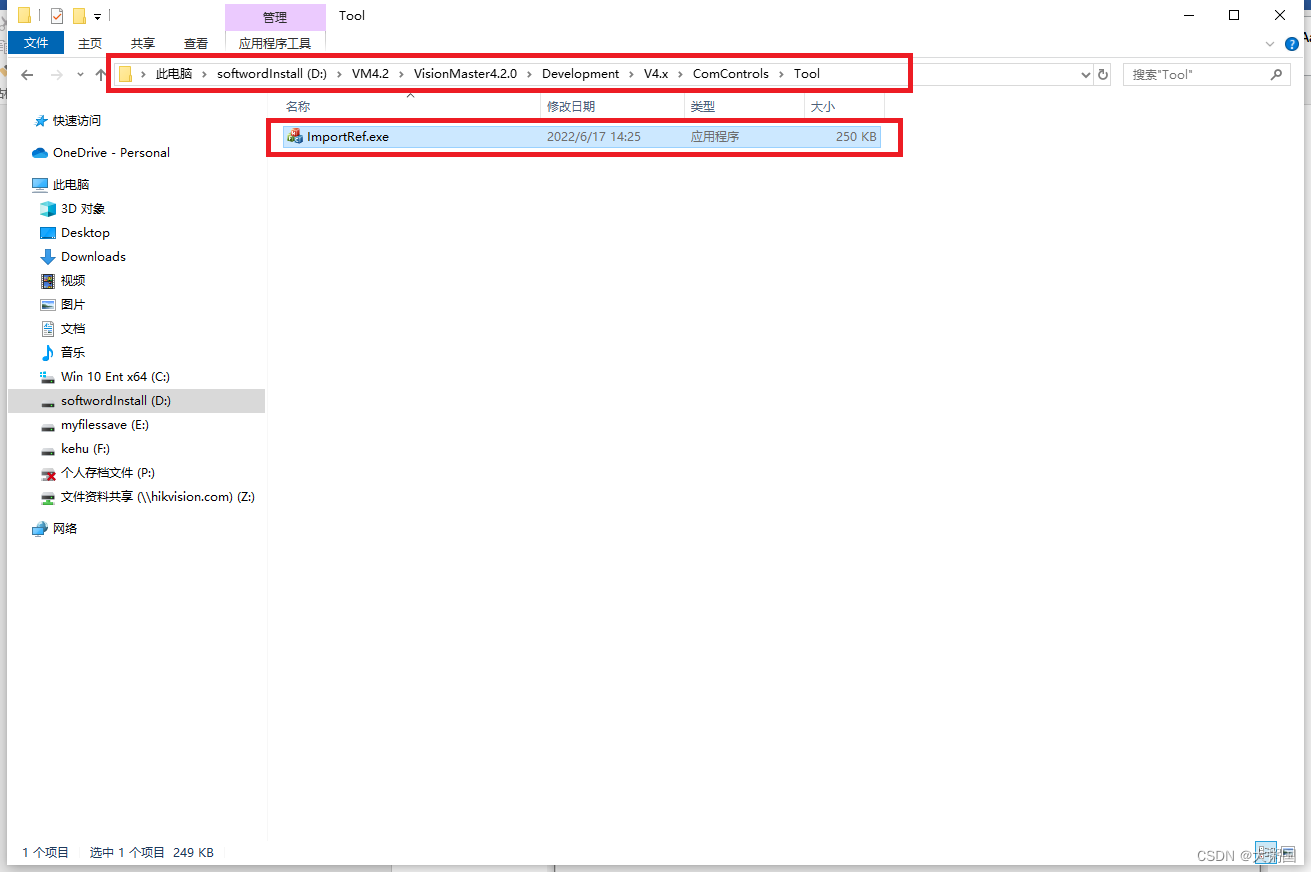
在VM的安装路径D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Tool下找到引用添加工具ImportRef.exe。

双击打开引用添加工具选择项目所在的路径,勾选需要引用的VM模块的dll,点击右向箭头,点击确定,进行引用。

此时再打开之前创建的项目,在解决方案管理器下方的引用中,可以看见所有选中模块的dll都被添加进来了。

完成环境配置,可以看见使用引用工具会大大方便VM SDK开发的环境配置。写几句简单代码,验证环境配置是否OK。
public Form1()
{
InitializeComponent();
VmSolution.Load("C:\\Users\\zhouyigen\\Desktop\\Demo\\test.sol");
VmProcedure procedure = VmSolution.Instance["流程1"] as VmProcedure;
vmRenderControl1.ModuleSource = procedure;
procedure.Run();
}
运行效果如下:

3.2 WPF环境配置(C#)
WPF的环境配置与WinForm大体相同,在新建WPF应用(.NET Framework)之后仅在添加控件处稍有不同,由于其余部分与WinForm完全相同,下面仅介绍不同之处。
3.2.1 新建WPF应用(.NET Framework),其余操作与WinForm完全一致,参考3.1.1。

3.2.2 任一选项卡右键->选择项->浏览找到找到VM SDK路径D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Assembly下控件库VMControls.WPF.Release.dll,点击打开。其余操作与winform完全一致,参考3.1.2。

3.2.3 与3.1.3完全相同。
WPF的VM SDK开发环境配置完毕,简单写几句代码,验证环境配置是否OK
public MainWindow()
{
InitializeComponent();
VmSolution.Load("C:\\Users\\zhouyigen\\Desktop\\Demo\\test.sol");
VmProcedure procedure = VmSolution.Instance["流程1"] as VmProcedure;
vmRenderControl.ModuleSource = procedure;
procedure.Run();
}
运行效果如下:

3.3 MFC环境配置(C++)
3.3.1 打开VS2017,新建MFC应用,点击确定。

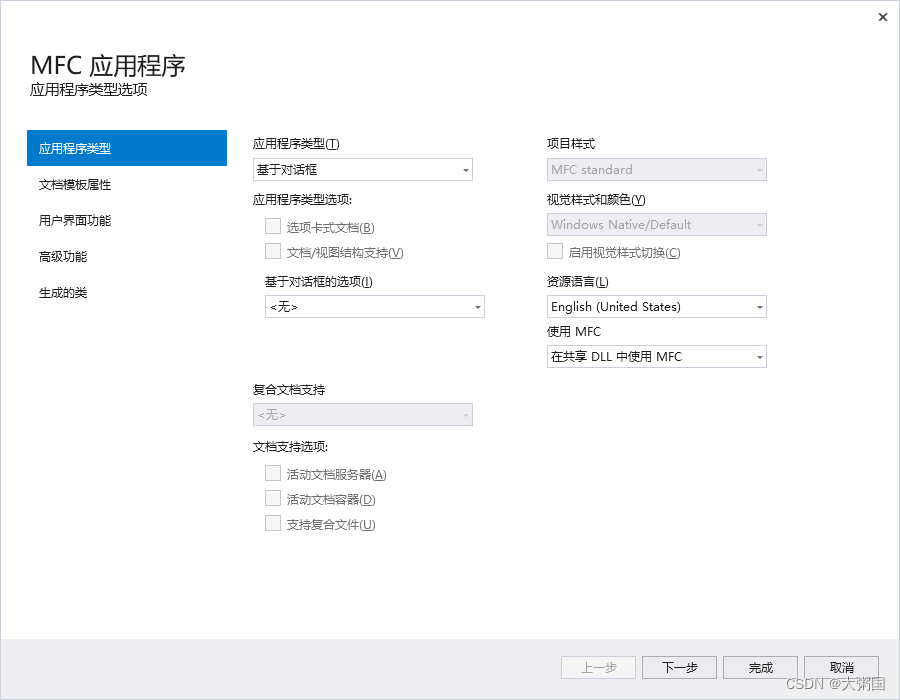
应用程序类型选择基于对话框,全部点击下一步。

生成的类选择Dlg,点击完成。

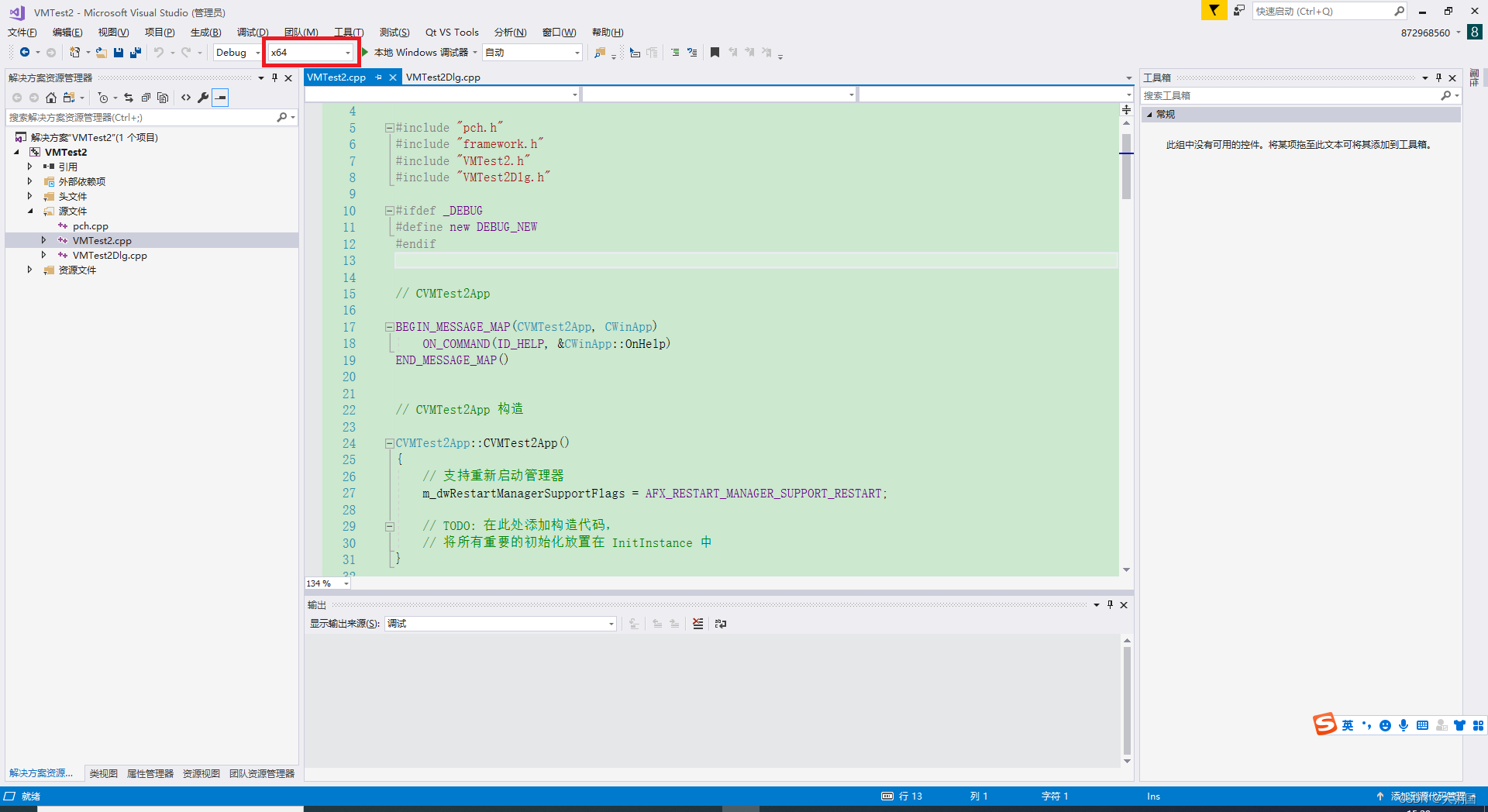
将程序改为x64(VM4.X版本的模板匹配以及深度学习模块仅支持64位)

3.3.2 添加相应的头文件和库文件。
点击项目->属性

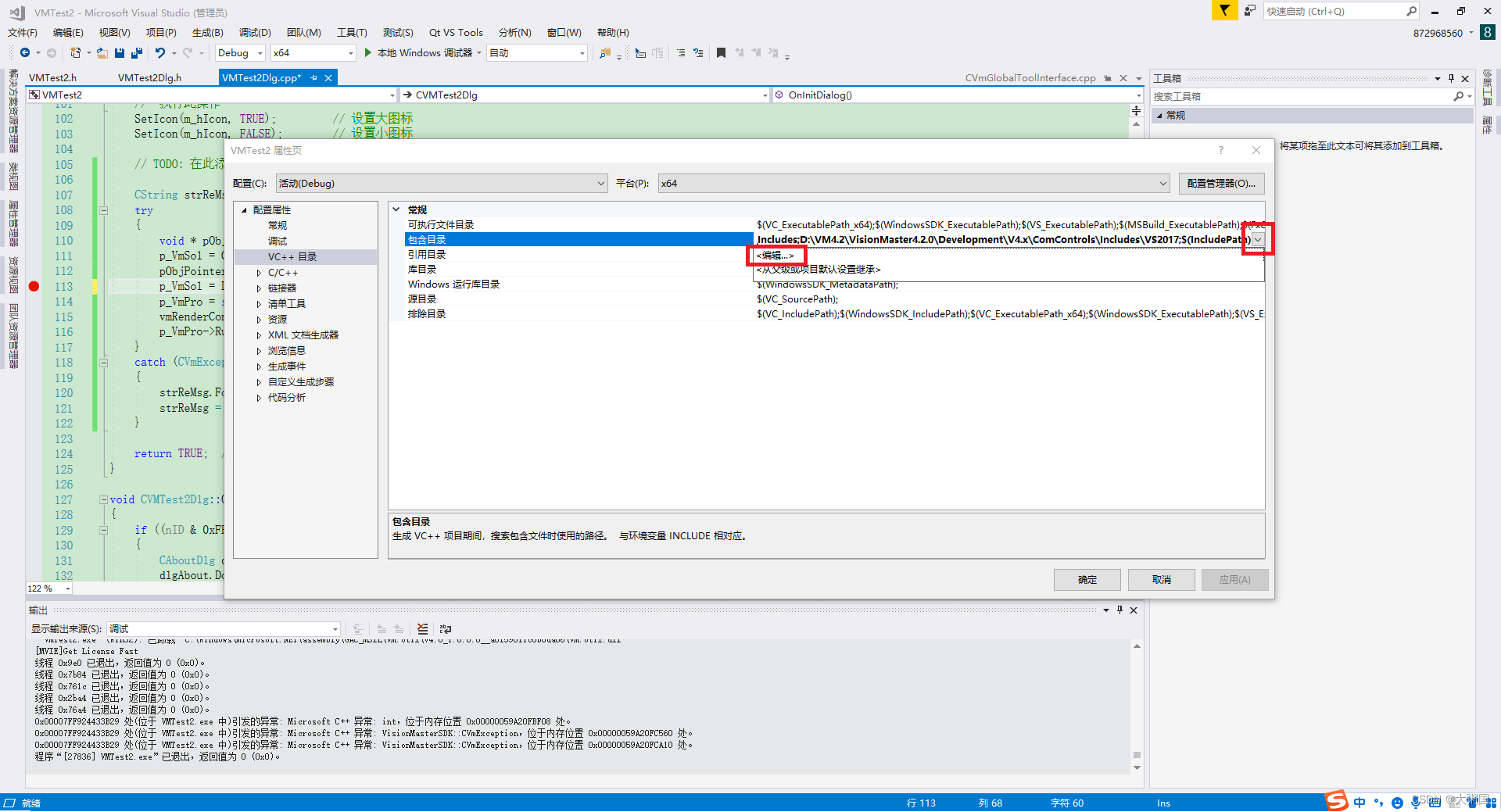
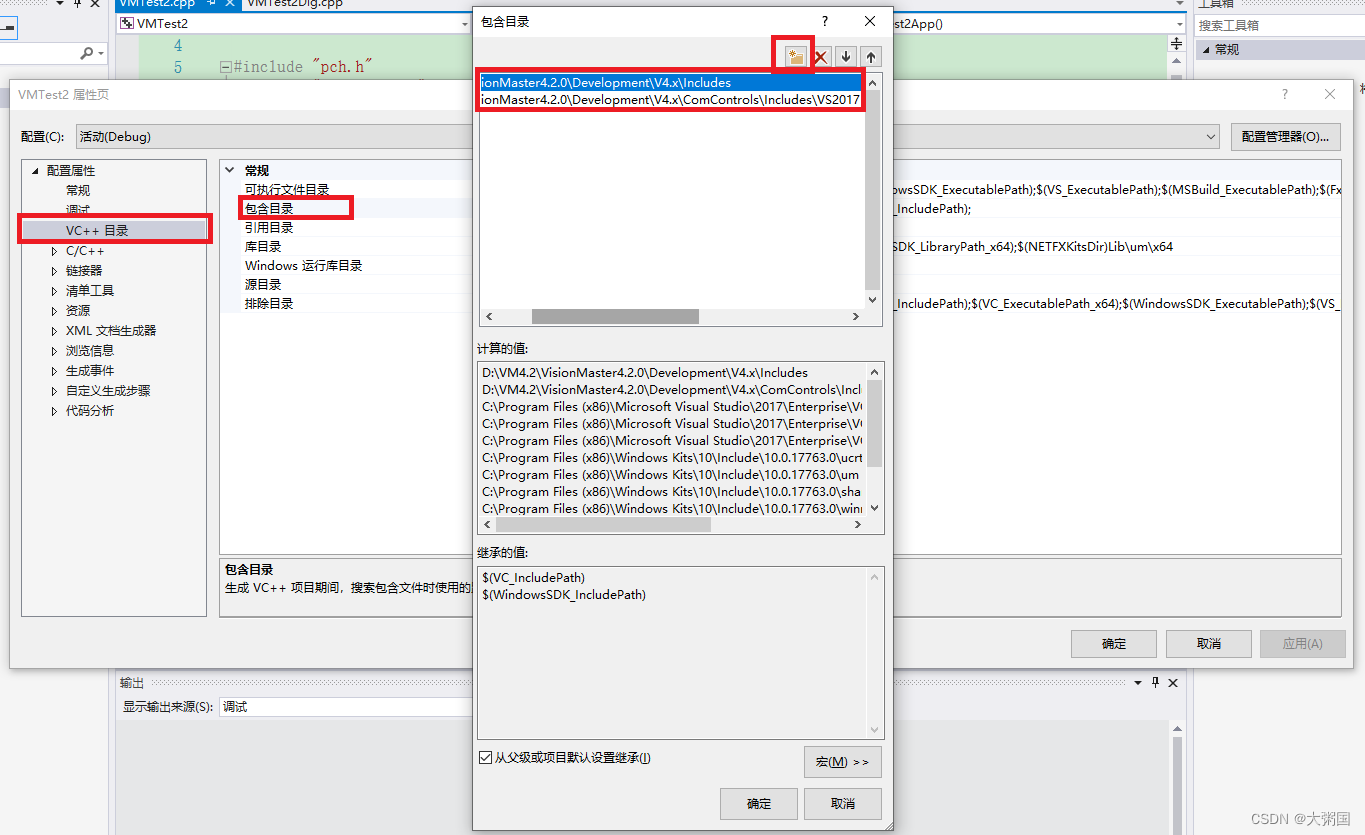
在属性页中点击VC++目录->包含目录->编辑->新行,添加VM安装路径下D:\VM4.2\VisionMaster4.2.0\Development\V4.x\Includes和D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Includes\VS2017两个文件夹。


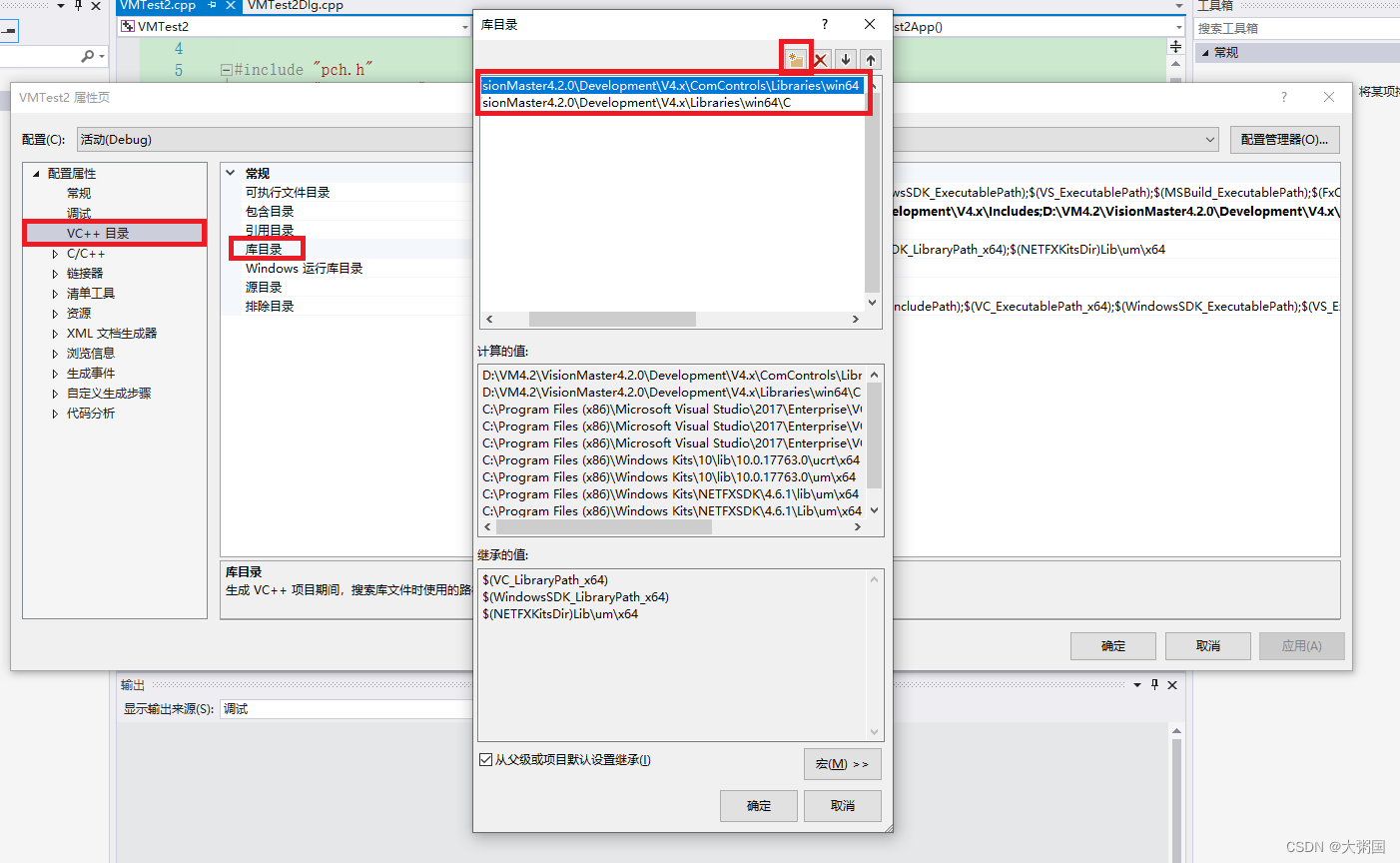
点击VC++目录->库目录->编辑->新行,添加VM安装路径下D:\VM4.2\VisionMaster4.2.0\Development\V4.x\Libraries\win64\C和D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Libraries\win64两个文件夹。

添加完包含目录和库目录之后VC++目录如下所示。
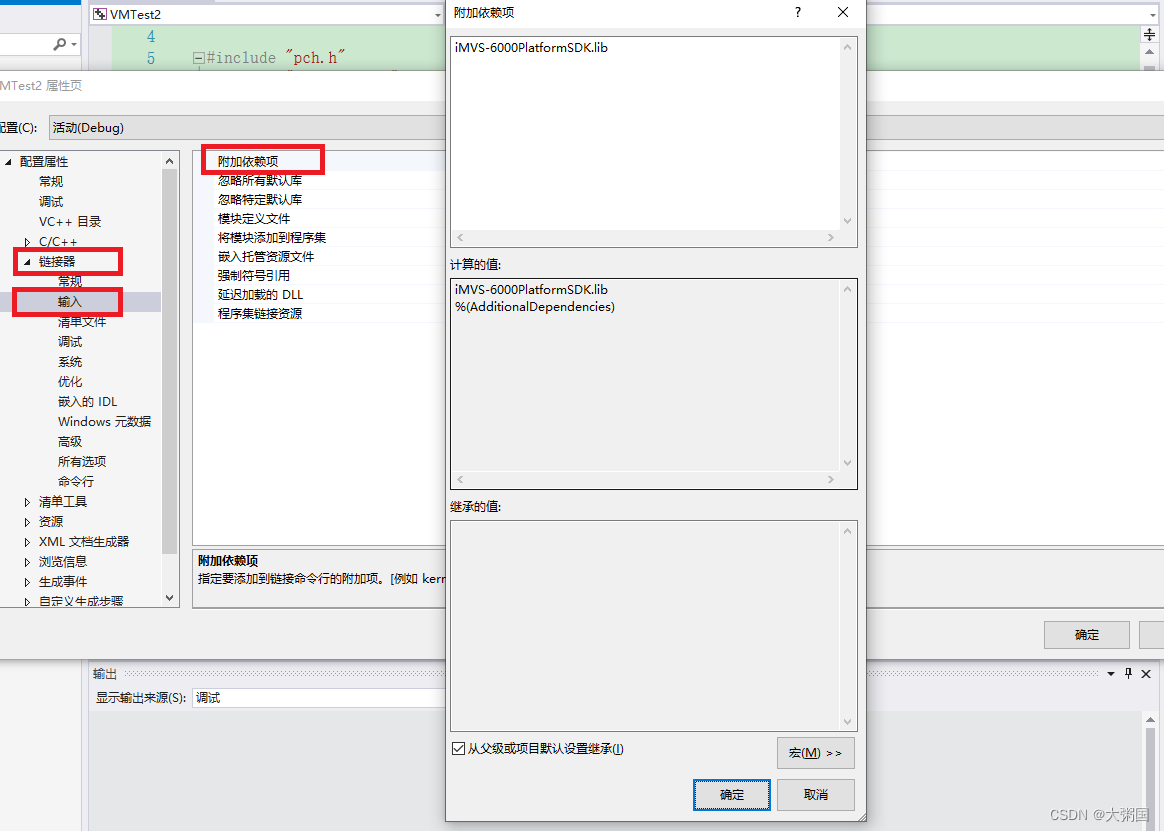
 在属性页中点击链接器->输入->附加依赖项->编辑,添加依赖iMVS-6000PlatformSDK.lib(该依赖库存在与VM安装路径下的库目录下),点击确定。
在属性页中点击链接器->输入->附加依赖项->编辑,添加依赖iMVS-6000PlatformSDK.lib(该依赖库存在与VM安装路径下的库目录下),点击确定。

3.3.3 将VM安装路径下的控件库拷贝到MFC工程的输出目录中。控件库路径为D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Includes\VS2017

拷贝完成

在MFC工程的解决方案资源管理器中,将控件库中的头文件和源文件分别添加到工程中,右键头/源文件文件夹->添加->现有项。

添加完成。

MFC中环境配置完成,最后写几句简单的代码验证环境是否OK。
// TODO: 在此添加额外的初始化代码
CString strReMsg = _T("");
try
{
void * pObjPointer = NULL;
p_VmSol = CreateSolutionInstance(pObjPointer);
pObjPointer = vmRenderControl.GetObjectPointer();
p_VmSol = LoadSolution("C:\\Users\\zhouyigen\\Desktop\\test.sol", "");
p_VmPro = static_cast<IVmProcedure*>((*p_VmSol)["流程1"]);
vmRenderControl.SetParamsInfo(p_VmPro->GetControlInfo());
p_VmPro->Run();
}
catch (CVmException ex)
{
strReMsg.Format(_T("%x"), ex.GetErrorCode());
strReMsg = _T("0x") + strReMsg + _T(" == LoadSolutionFromFile()");
}
运行效果如下:

3.4 Qt环境配置(C++)
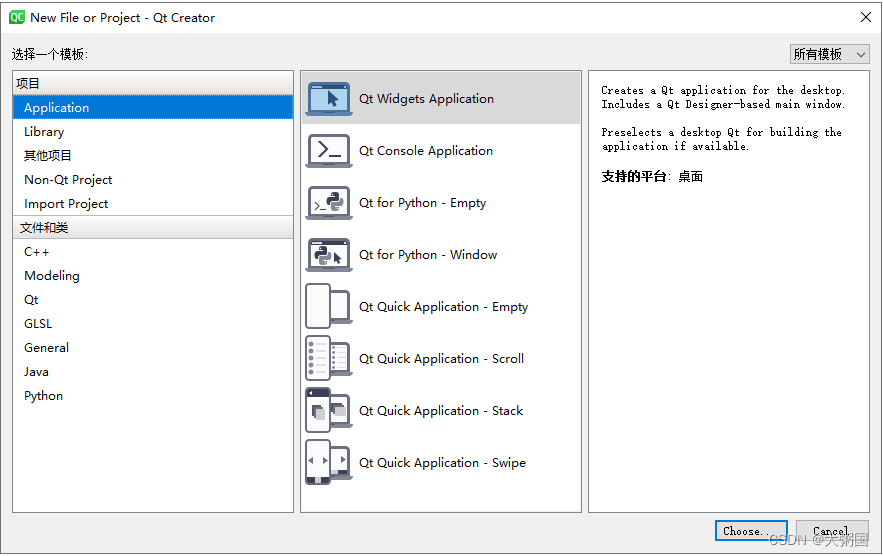
3.4.1 打开Qt 5.14.2,新建Qt Widgets应用程序,点击Choose。

自定义路径和项目名后,全部选择下一步,直到完成。

3.4.2 在Qt的配置文件VMTest3.pro(项目名.pro)中增加axcontainer。

3.4.3 添加相应的头文件和库文件
在VMTest3.pro(项目名.pro)下方右键空白处->添加库

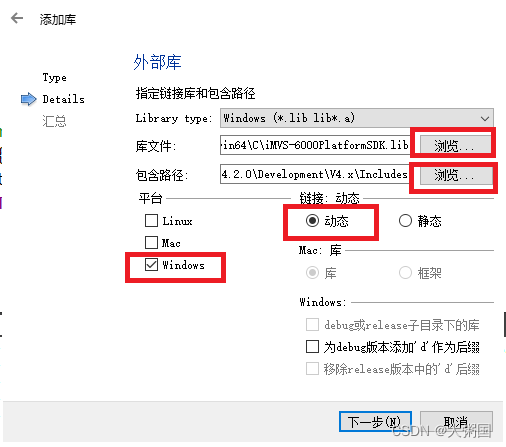
选择外部库->下一步

点击库文件后的浏览,添加VM安装路径下的库文件D:\VM4.2\VisionMaster4.2.0\Development\V4.x\Libraries\win64\C\iMVS-6000PlatformSDK.lib,点击包含路径后的浏览,添加VM安装路径下的头文件文件夹D:\VM4.2\VisionMaster4.2.0\Development\V4.x\Includes,在平台中选择Windows,链接:动态中选择动态,点击下一步。

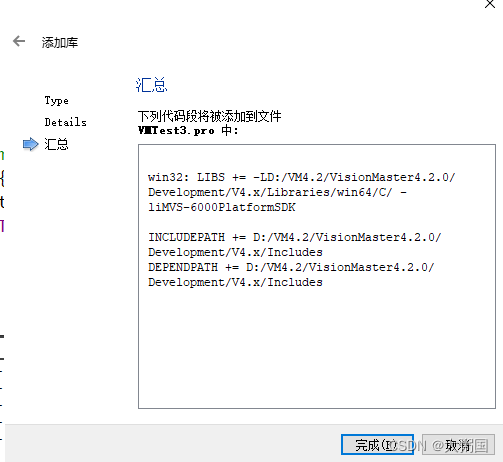
点击完成

在配置文件VMTest3.pro(项目名.pro)中最后一行可以看见如下配置代码。

3.4.4 添加控件库
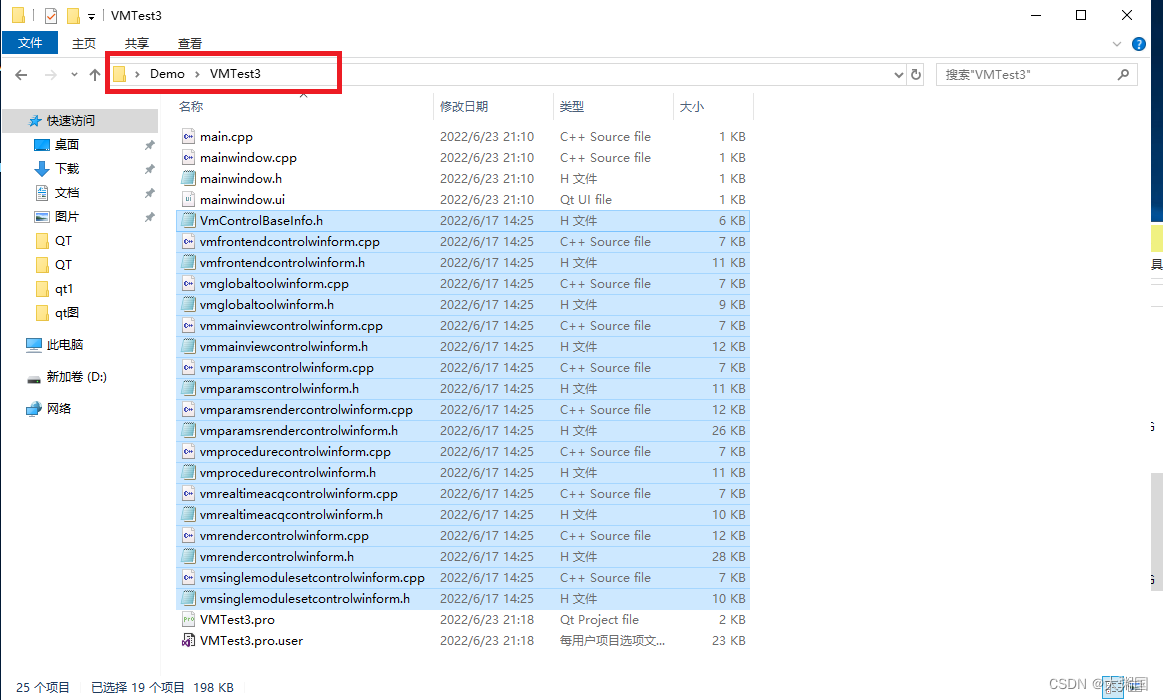
将VM安装路径下的控件库拷贝到Qt Widgets工程的输出目录中。控件库路径为D:\VM4.2\VisionMaster4.2.0\Development\V4.x\ComControls\Includes\QT

拷贝完成

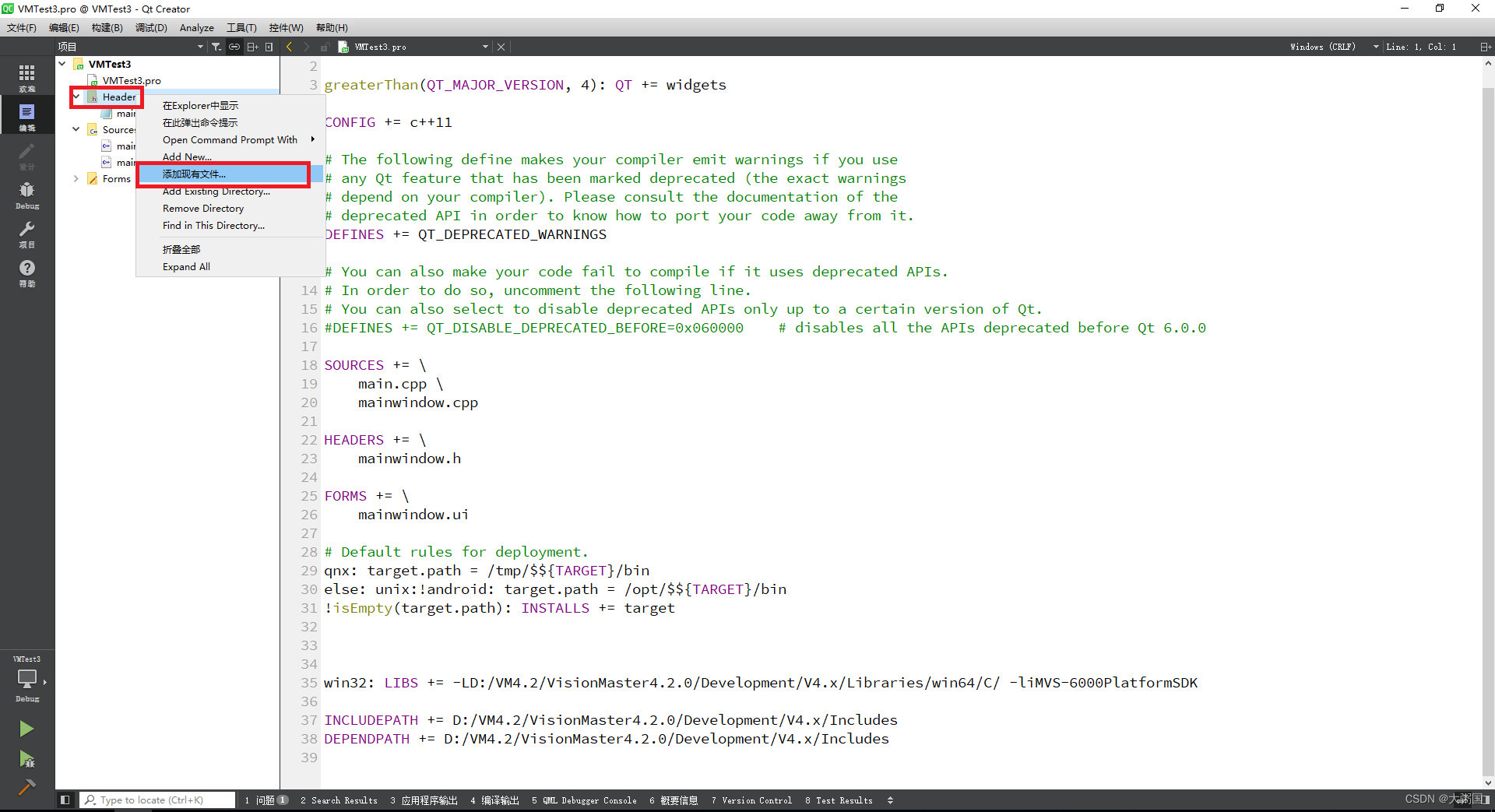
将控件库的头文件和源文件分别添加到工程中,右键Headers/Sources->添加现有文件

添加完成。

Qt中环境配置完成,最后写几句简单的代码验证环境是否OK。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
p_VmSol=CreateSolutionInstance();
ui->axWidget->dynamicCall("GetObjectPointer()");
LoadSolution("C:\\Users\\zhouyigen\\Desktop\\Demo\\test.sol","");
p_VmPro=static_cast<IVmProcedure*>((*p_VmSol)["流程1"]);
ui->axWidget->dynamicCall("SetParamsInfo(qlonglong)",reinterpret_cast<qlonglong>(p_VmPro->GetControlInfo()));
p_VmPro->Run();
}
运行效果如下:

至此,VM SDK开发的环境配置已经全部介绍完毕。
总结
在使用VisionMaster4.0进行二次开发时,有一个开发者头疼的问题,即二次开发的环境配置繁琐,往往一个二次开发程序有几百MB,给开发人员带来一些不便。而在VM4.2中上述问题都得到解决,使VM二次开发变得更简单、更灵活。同时VM4.2二次开发运行效率相比于VM4.0有显著提升,并提供更多的接口,给开发者带来了更好的开发与使用体验。VM SDK开发教学视频可以参考海康机器人官网。
海康机器人V学院
?