
① QListWidget 列表容器
-
QListWidgetItem * item 一行内容
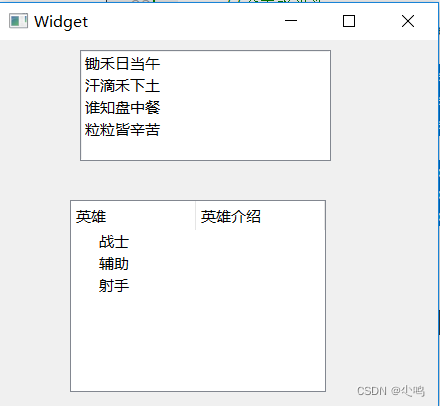
//利用listWidget写一行诗 ? ?QListWidgetItem *item = new QListWidgetItem("锄禾日当午"); ? ?//将一行诗放入listWidget中 ? ?ui->listWidget->addItem(item);运行结果:

-
设置居中方式item->setTextAlignment(Qt::AlignHCenter);
-
可以利用addItems放入一个链表一次性添加整个诗内容
QList<QString> list; ? ?list<<"汗滴禾下土"<< "谁知盘中餐" << "粒粒皆辛苦"; ? ?ui->listWidget->addItems(list);
运行结果:

② QTreeWidget 树控件
-
设置头
-
ui->treeWidget->setHeaderLabels(QStringList()<< "英雄"<< "英雄介绍")
//QTreeWidget ? ?//设置水平头 ? ?ui->treeWidget->setHeaderLabels(QList<QString>()<<"英雄"<<"英雄介绍");

-
-
创建根节点
-
QTreeWidgetItem * zItem = new QTreeWidgetItem(QStringList()<< "战士");
-
-
添加根节点 到 树控件上
-
ui->treeWidget->addTopLevelItem(liItem);
QTreeWidgetItem * zItem = new QTreeWidgetItem(QStringList()<< "战士"); ? ?QTreeWidgetItem * fItem = new QTreeWidgetItem(QStringList()<< "辅助"); ? ?QTreeWidgetItem * sItem = new QTreeWidgetItem(QStringList()<< "射手"); ? ?//加载顶层的节点 ? ?ui->treeWidget->addTopLevelItem(zItem); ? ?ui->treeWidget->addTopLevelItem(fItem); ? ?ui->treeWidget->addTopLevelItem(sItem);
-


-
添加子节点
-
liItem->addChild(l1);
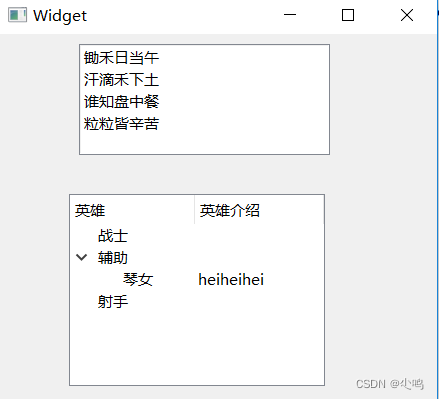
QList<QString> hero1; ? ?hero1 << "琴女" << "heiheihei"; ? ?QTreeWidgetItem *f1 = new QTreeWidgetItem(hero1); ? ?fItem->addChild(f1);

-
-
③ QTableWidget 表格控件
-
设置列数
-
ui->tableWidget->setColumnCount(3);
-
-
设置水平表头
-
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");
-
-
设置行数
-
ui->tableWidget->setRowCount(5);
-
-
设置正文
-
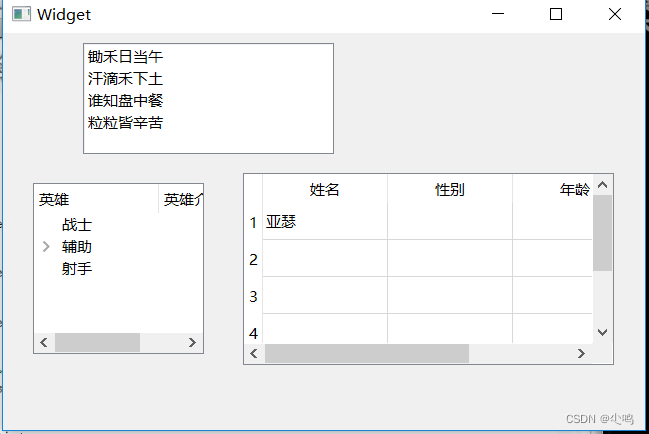
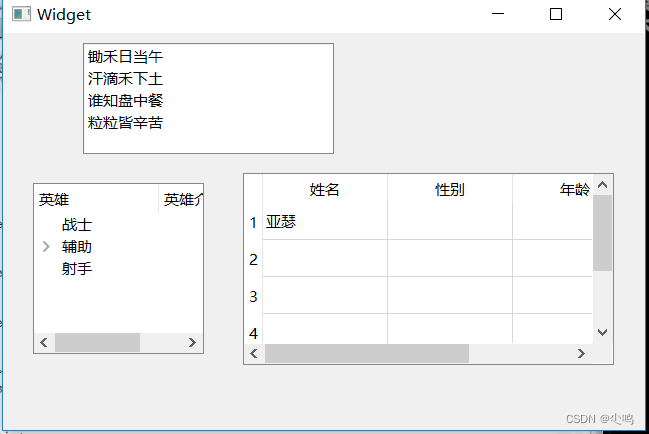
ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟"));
//QTableWidget ? ?//设置列数 ? ?ui->tableWidget->setColumnCount(3); ? ? ?//设置水平表头 ? ?ui->tableWidget->setHorizontalHeaderLabels(QList<QString>()<<"姓名"<<"性别"<<"年龄"); ? ? ?//设置行数 ? ?ui->tableWidget->setRowCount(5); ? ? ?//设置正文 ? ?ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟")); -

?