1、前言
嘿嘿,众所周知,本人是一名Java后端人员,那么为什么开始搞C/C++了咧?
因为Java是在C/C++的基础上开发的语言,而且性能也是业界公认的除了机器语言外最好的编程语言,所以我就想啊,如果将Java和C/C++来结合开发是否会将Java程序的性能进一步的提升呢,
我们不妨假设:Java与C/C++结合开发会提升Java程序性能,就让我们以后慢慢来验证这个假设吧。
2、下载编译器
本人没有使用Visual Stadio来开发C/C++,这是为什么? 因为TMD我电脑装不了,Cao🤬,另外,所谓Java开发,就不可能不知道IDEA,所以我就选择了他们公司的Clion编译器,这个也是编写C/C++的编译器,同时也支持各种前端的语言。
JetBrains官网奉上: 点击此文字即可。
3、步入正文
3.1、创建一个C++项目
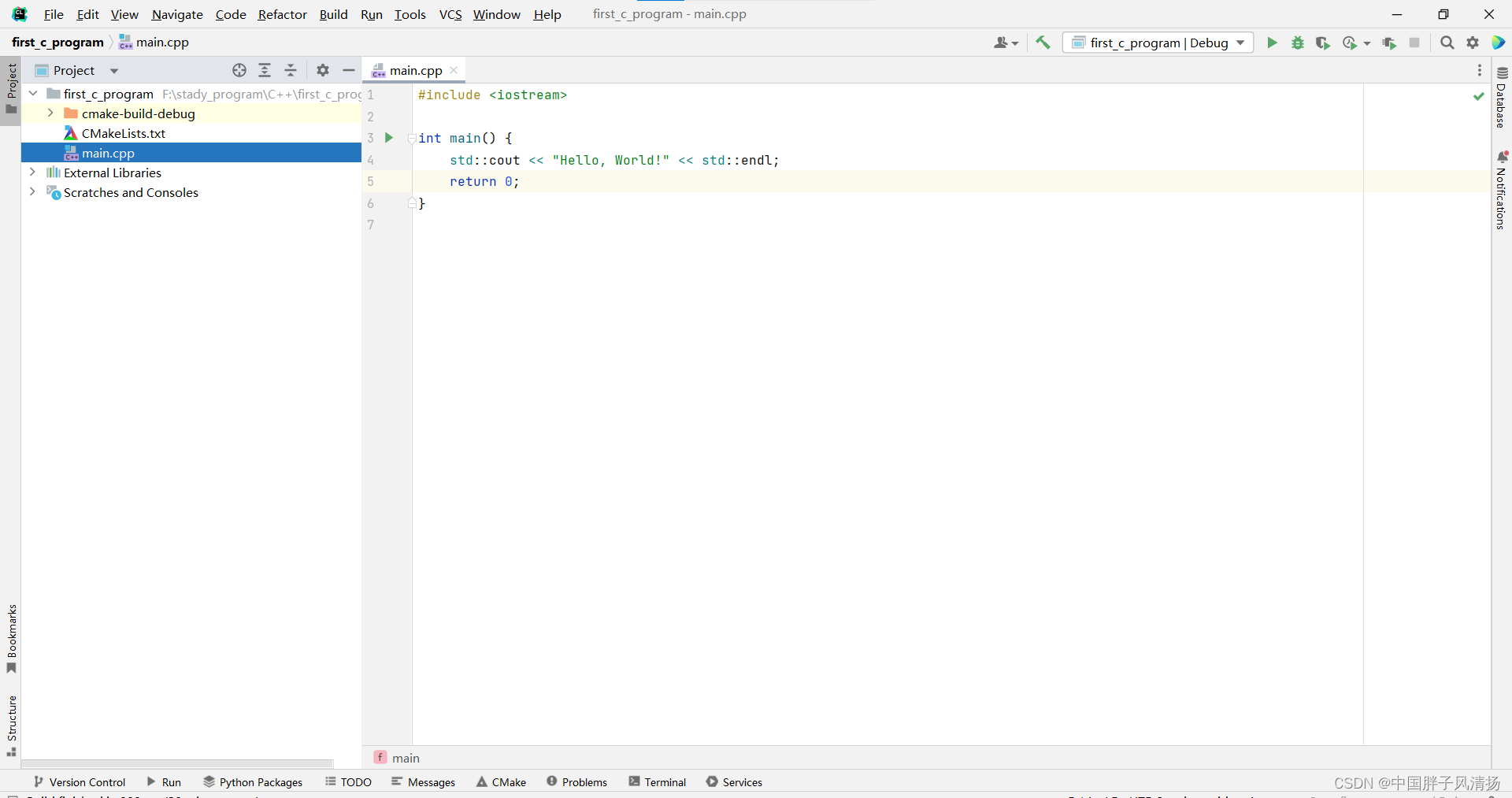
这个就不用我多说了吧,创建好后就是下图的样子:

这里我已经打开了我的Main文件,也就是主文件。
3.2、创建存放头文件和源文件的文件夹
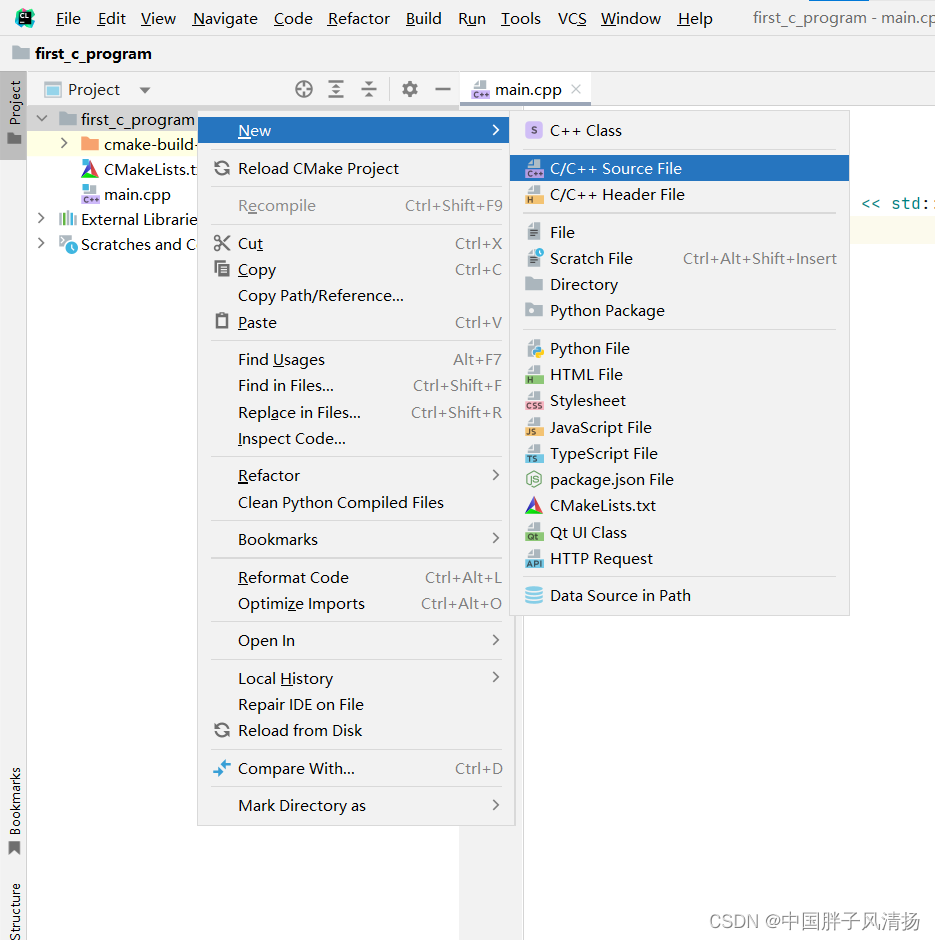
右击项目名,得到如下图:

不用我多说了吧,选择Directory选项。

为什么要创建这两个文件夹呢?
因为在项目中,我们不可能只有一两个文件,当文件一多起来的时候,项目就会十分混乱并且难以管理,所以在这里就使用分层的思想对项目进行开发、管理。
3.3、创建头文件与源文件
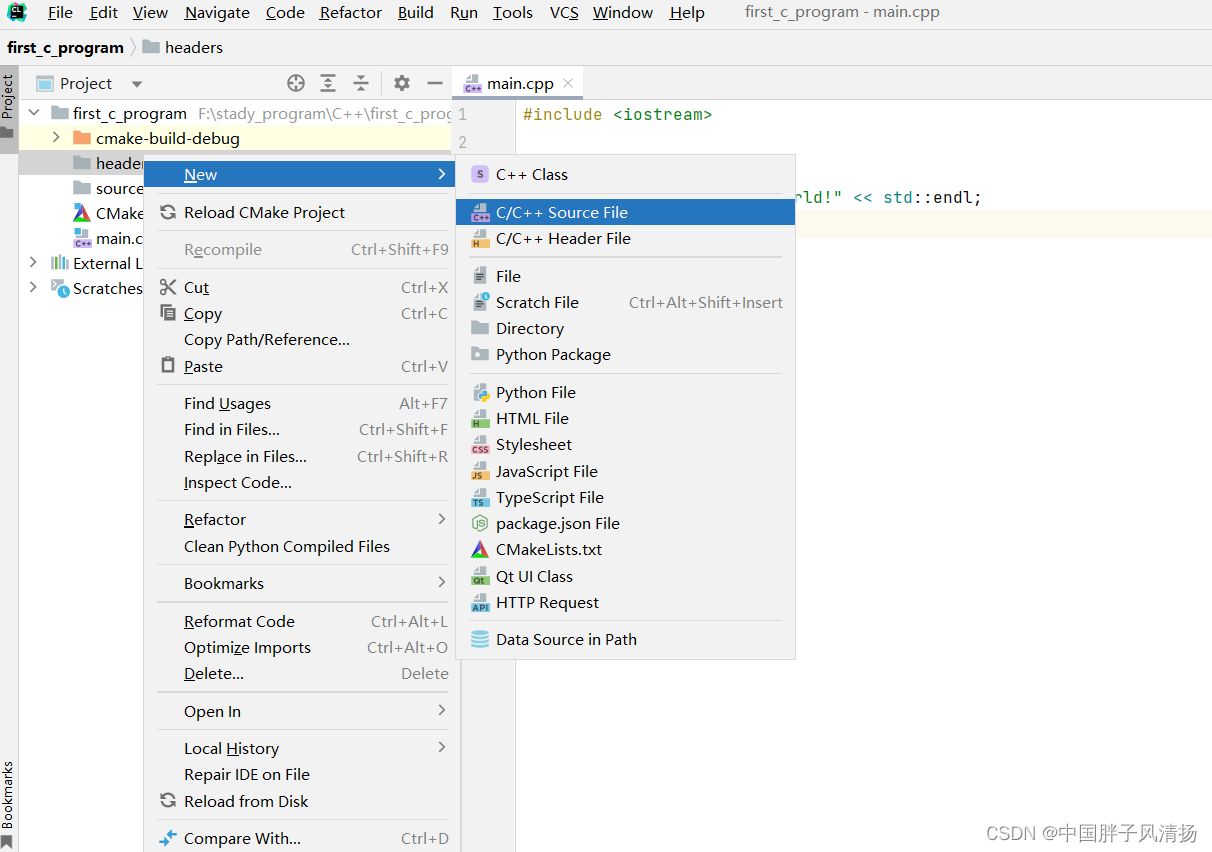
鼠标右击header或source就会看到下图:

- C/C++ Source file:就是C/C++的源文件
- C/C++ Header file:就是C/C++的头文件
本人初步认为:头文件与源文件的关系就相当于Java中的接口与实现类的关系。
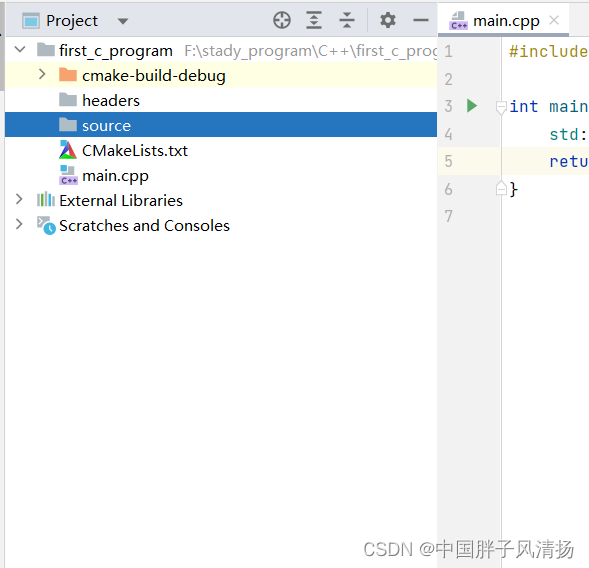
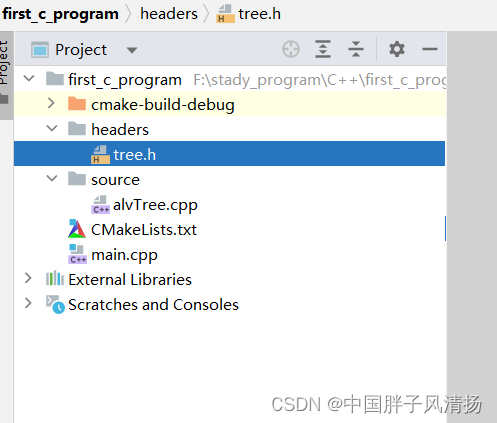
创建好头文件和源文件后得到如下图:

3.4、建立头文件与源文件的映射
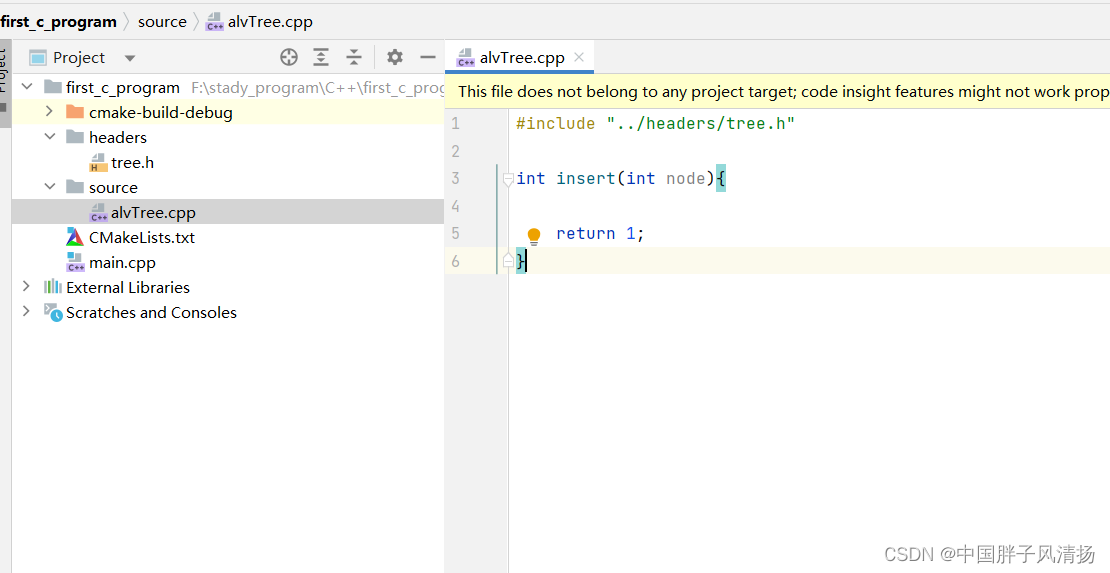
3.4.1、首先我们在源文件中编写一个方法

除了在源文件中编写方法,还需要指定此源文件隶属于哪个头文件。
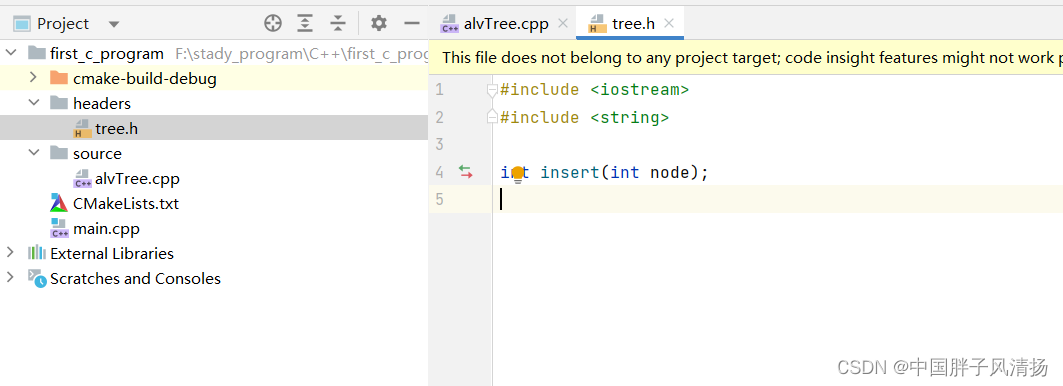
3.4.2、将源文件的方法声明在头文件中声明出来。

方法声明:就是方法的全限定名: 返回值 方法名(参数类型 变量名);
此时,就可以看到方法声明的左侧出现了一个箭头,这个箭头就表示头文件与源文件关联上了。点击这个箭头就可以跳到方法的具体实现上。
3.4.3、解决警告
我们看到无论是头文件还是源文件,顶部都有一个黄底黑字的警告,这个就是因为我们没有在项目管理工具中声明源文件导致的。
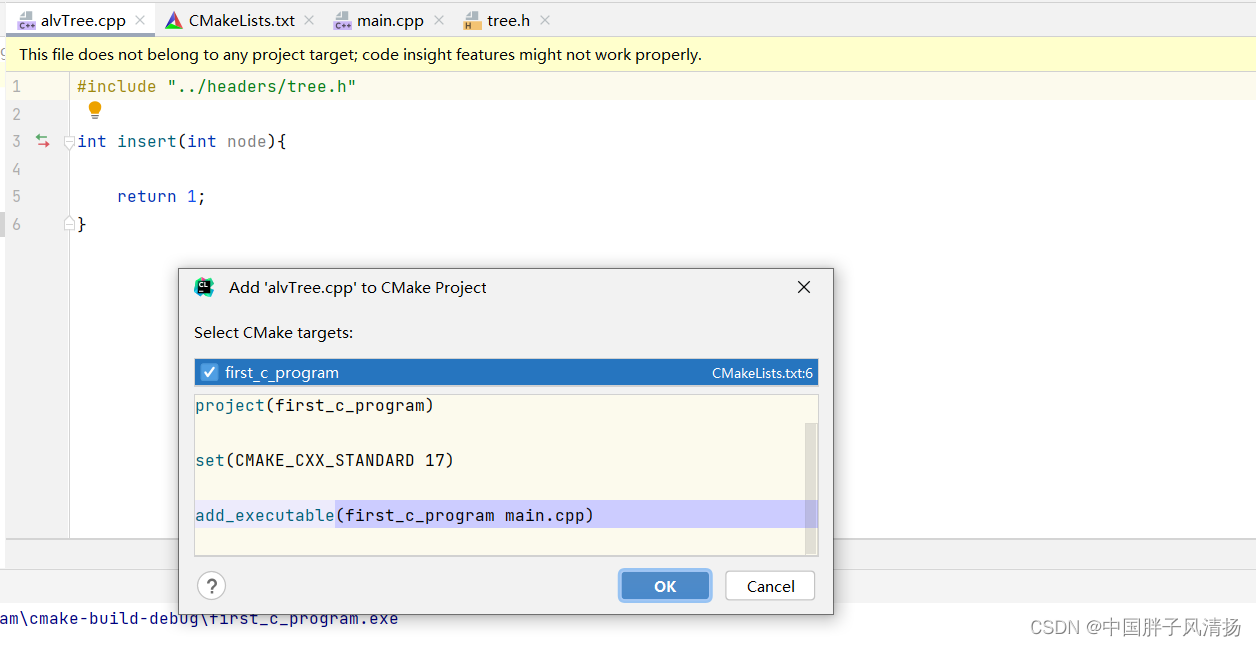
点击源文件右上角的 Add to CMake Project,弹出如下对话框:

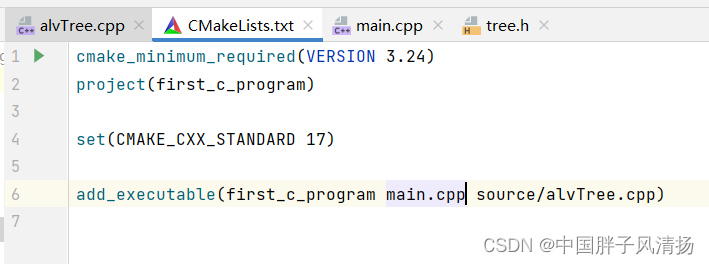
点击OK 就会在管理工具CMake中看到如下图:

可以看到我们的源文件已经加入的管理工具中了,这是因为我们使用了这个文件中的方法,所以我们就需要在管理工具中配置。使用Clion就要配置这个东西,否则会报错,使用Visual Stadio就不需要。
4、运行
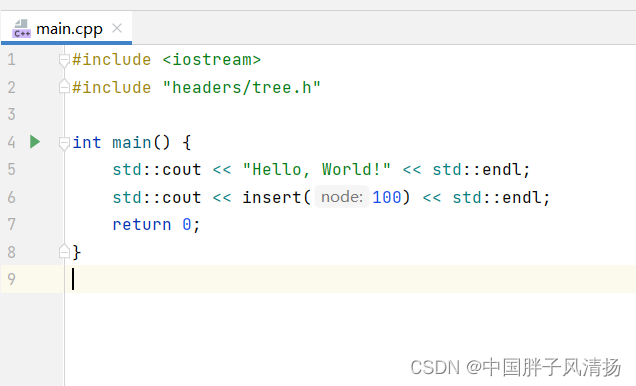
- 在源文件中引入我们自定义的头文件
- 调用头文件中的方法