1 文件创建时自带标签
①:!DOCTYPE :说明浏览器要使用什么规范
②:head标签:表示网页头部
③:meta标签:描述性标签,用来描述网站的一些信息
④:body:表示网页主体
2 标题标签
例子:
<h1>一级标签</h1>
<h2>二级标签</h2>
<!--可以继续往下写,如:<h3><h4>-->

3 段落标签
例子:
<p>第一段:哈哈哈哈</p>
<P>第二段:嗯嗯嗯</P>

4 换行标签
例子:
就这样吧<br/>
好吧<br/>

5 水平线标签
例子:
<hr/>

6 字体样式标签
例子:
<strong>粗体:字体样式</strong><br/>
<em>斜体:字体样式</em>

7 特殊引用符标签
注意: 在HTML代码中,如果使用空格符来空格的话,只能显示一个空格
例子:
空 格
<!--空格符引用-->

8 图像标签
格式:

例子:
<img src="../Resource/images/1.png" alt="图像标签" title="鼠标悬停文字" height="105" width="220">

9 超链接标签
超链接标签主要是a标签加一个跳转地址,其中超链接又包括页面间链接,锚链接,功能性链接。
①页面间链接: 提供页面地址,从一个页面跳转到另一个页面
②锚链接: 以标签< a name="">定义一个锚点,跳转是跳到改锚点,如:回到顶部,导航等等
③功能性链接: 功能性标签包括邮箱标签和邮箱推广标签
标签代码格式:

例子:
<!--页面跳转标签-->
<a href="实例.html" target="_blank">点击跳转</a>
<!--锚点跳转标签-->
<a href="#top">点击回到顶部</a>
<!--功能性标签-->
<!--邮箱标签-->
<a href="mailto:1843783234@qq.com">QQ联系</a>
<!--QQ联系标签-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="点击联系" title="点击联系"/></a>

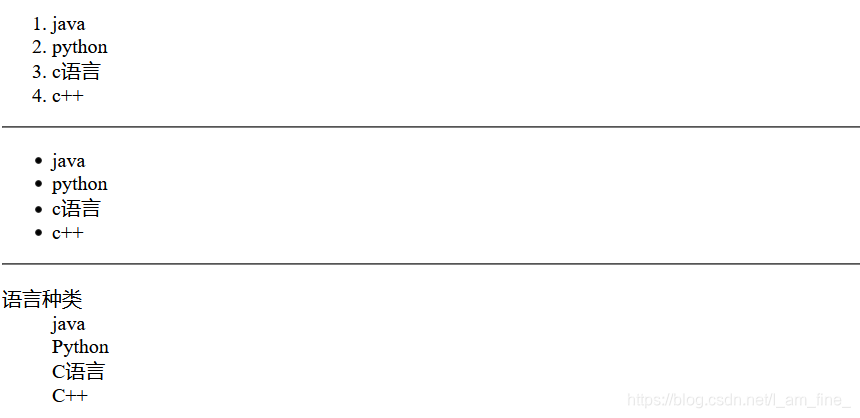
10 列表标签
概述: 列表标签主要分为有序列表,无序列表和自定义列表
例子 :
<!--有序列表-->
<ol>
<li>java</li>
<li>python</li>
<li>c语言</li>
<li>c++</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>java</li>
<li>python</li>
<li>c语言</li>
<li>c++</li>
</ul>
<hr/>
<!--自定义列表-->
<dl>
<dt>语言种类</dt>
<dd>java</dd>
<dd>Python</dd>
<dd>C语言</dd>
<dd>C++</dd>
</dl>
<hr/>

11 表格标签
例子:
<table border="1">
<tr>
<td colspan="5">成绩表</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>120</td>
</tr>
<tr>
<td>数学</td>
<td>130</td>
</tr>
</table>

12 媒体标签
概述: 媒体标签包括音频标签和视频标签等等
例子:
<!--媒体标签-->
<video src="../Resource/Video/preview.mp4" controls></video>
<hr/>
<audio src="../Resource/Video/preview.mp4" controls></audio>

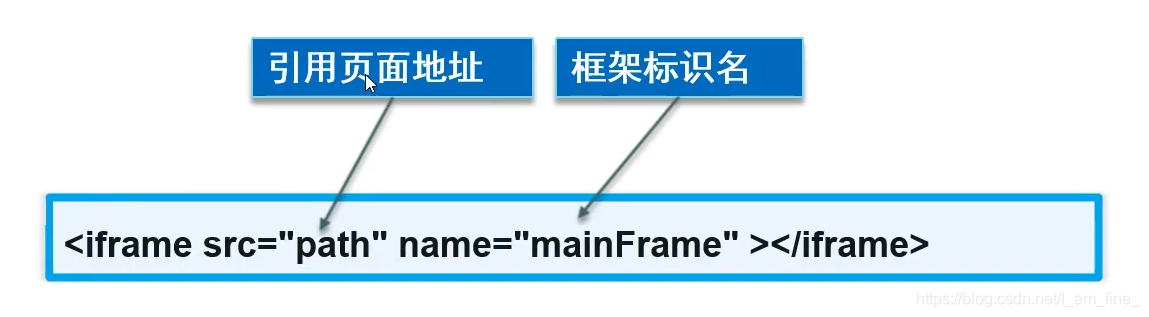
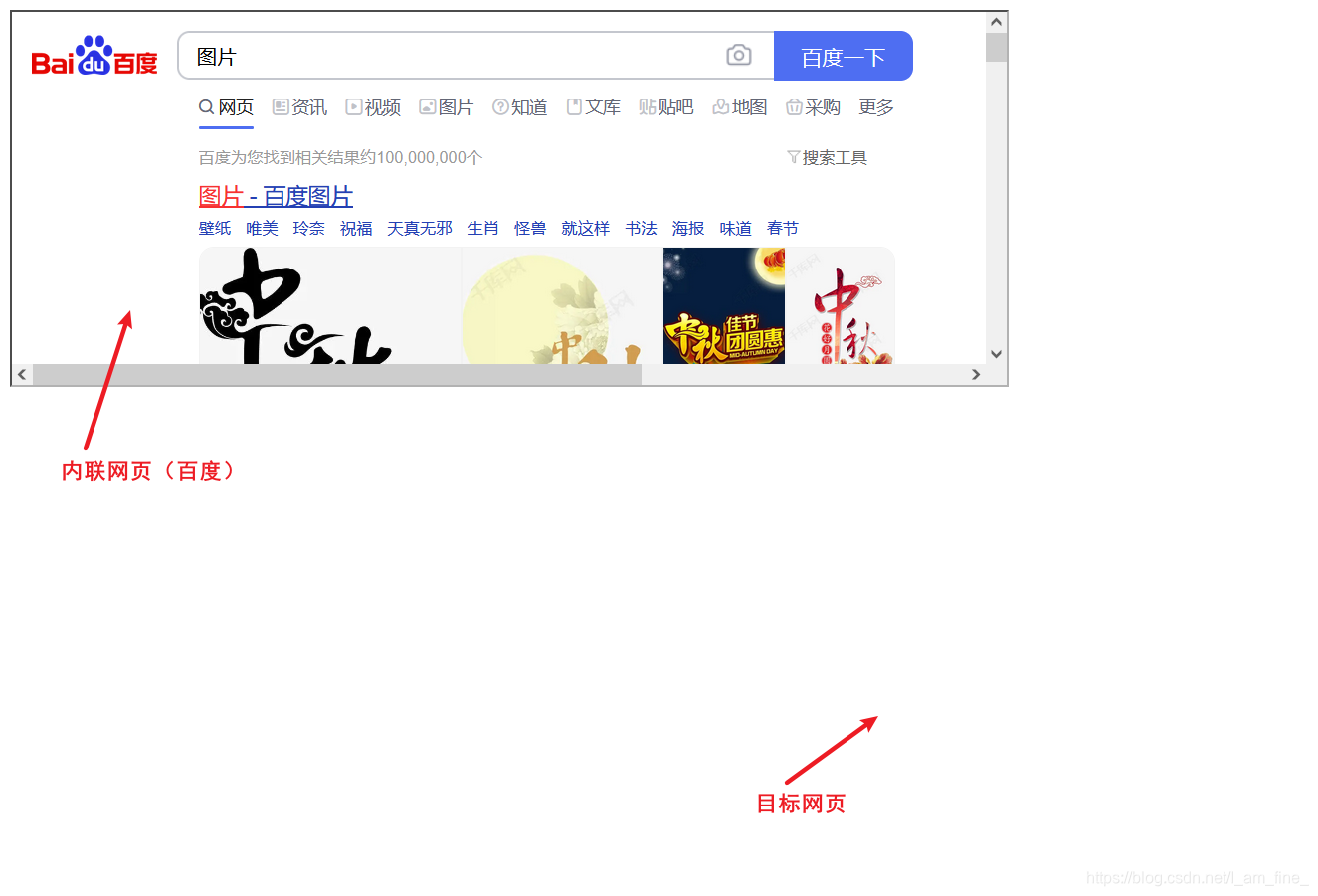
13 iframe内联框架标签
概述 : iframe内联框架的主要作用是在一个网页中嵌入另一个网页,可以理解为就是将一个网页作为内容在 另一个网页中显示,在框架的使用中,也可以将自己定义的a标签作为嵌入网页。
结构:

例子:
<!--内联框架iframe-->
<iframe src="https://www.baidu.com" width="800" height="300"></iframe>

14 行内元素和块元素
块元素: 无论内容的大小,改元素独占一行,比如:段落标签,标题标签等等。(可以理解为可以自动换行)
行内元素: 与块元素相反,无论内容的大小,他们都在一行里,比如:字体样式标签等等