基于SpringBoot的二手交易平台(自己的课程设计附项目下载)
整体的目录如下:

整体首页是这样的:

左边是一个快捷的连接分类按钮,右边是分类对应的商品

那下面就详细介绍一下吧!!!
注意:下面的介绍只是放了一部分的截图,并没有全部放进去
一、前言
1.1 项目背景
随着我国经济的持续发展,人们的生活水平不断提高,当代大学生的消费能力也日渐提高,购物率上升,有些不常使用的物品就会放在宿舍或者家里,占据地方。每到校园毕业季,就会出现大量的闲置物品,丢了可惜,带走又很不方便,本着资源利用的初心,开发一个属于自己校园的二手交易平台,方便广大师生买到价格实惠的物品和将自己的闲置物品卖给有需要的人,同时也提高物品的利用率和减少资源浪费。
1.2项目分析
如何实现这一平台呢?这一平台主要有什么功能?需要使用到什么框架和知识层面?知道了这些,也就可以完成的差不多了。
那么我们可以先做一个功能的简略图,如下:

根据功能图,大概可以知道需要用到什么知识和技术。比如:整体来说,Spring+SpringMVC+MyBatis和JavaScript+Jquery+React是一定会用到的。

那整个项目大概的步骤如下:
1)环境搭建
2)数据库设计
3)接口编码
4)页面设计
5)功能编写
6)运行
本项目使用springboot中的mvc框架,还有bootstrap、maven、HTML+css+JavaScript等主流技术进行开发,使用MySQL连接来进行管理。
二、系统开发
2.1 开发技术和框架
1)开发技术
JDK1.8、Maven、SpringBoot、MyBatis、Thymeleaf、MySQL、JQuery、Bootstrap、FontAwesome、Html+CSS+JavaScript
2)开发框架
Spring+SpringMVC+MyBatis、JavaScript+Jquery+React
2.2 运行环境
Pc、JDK1.8, Maven, IntelliJ IDEA, Navicat Premium、谷歌浏览器
运行之前需要将数据库配置文件更改为自己的数据库或者使用本项目的.sql文件进行数据创建
首页打开连接地址http://localhost:8088/goods/homeGoods
管理员打开链接地址http://localhost:8088/manage/login
2.3 准备项目环境
1)创建项目,引入依赖文件
在全局配置文件中引入相关依赖文件(这里显示部分的pom.xml内容)

2)编写配置文件application.properties
添加端口,避免冲突、添加映射路径、添加数据库连接信息

3)设置文件上传限定大小、设置安全机制,如MD5加密类型
4)后端基础代码引入

三、系统概述与展示
3.1 登录注册
登录注册是后续功能的基础,如果用户未进行登录,则无法查看商品的详细信息和无法进行发布物品等,如果是普通用户登录,则无法对商品的评论进行删除,只能发布自己的评论和回复他人等正常的功能。如果是系统管理用户登录,可以对商品进行查看,起到一个巡查员的功能
界面展示:

如果要发布则会需要你进行登录,否则无法发布

没有账号就点击注册,输入所需要的信息,注意格式

使用注册的信息进行登录,登陆后可以看到有一个发布过的商品和发布商品功能还有退出登录和个人中心、更改用户名
 管理员登录后界面也一样,不一样的只是功能权限。
管理员登录后界面也一样,不一样的只是功能权限。
3.2 普通用户部分
3.2.1 个人中心
这里是用户或者管理用户的个人中心,它包括了我的信息、关注列表、个人设置、发布物品、我的闲置和可能认识的人模块。

3.2.2 评论发布
如果你看到了一件你喜欢的东西,你可以点进去查看,然后进行评论和询问

3.2.3 闲置物品发布
可以发布你自己的闲置物品,给更需要的人,让物品利用起来

这里会有几项信息需要填写,好让别人更好的了解你的闲置物品
3.2.4 查看我所发布的闲置
如果该用户进行了发布,则在我的闲置中可以查看到所发布的物品,也会进行发布过的物品进行数量统计

3.2.5 可能认识的人推荐
这主要就是通过手机或者好友的好友进行推荐,前提是需要用户开启权限

3.2.6 我的关注列表
这里有一个关注的列表,比如是卖家觉得你的东西好,对你进行关注,下次不迷路

3.2.7 资料更改
进入个人中心,可以查看自己注册的时间和更改自己的信息

3.3 系统管理员部分
3.3.1 用户管理(包括增删改查、冻结、权限)
使用管理员账号进行控制台登录http://localhost:8088/manage/login

登录成功之后的主界面

1)增加用户

当点击增加用户之后,按表格进行填写即可

2)编辑用户
可以对原来用户进行更改信息处理

3)删除用户
如果出现僵尸用户,可以定期进行删除

4)冻结用户
如果用户有违规操作,可以对账户进行冻结,防止财产损失,管理员的账户无法冻结,只能删除

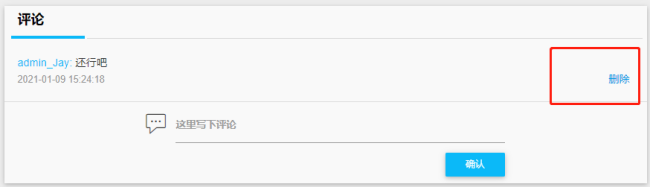
3.3.2 评论管理
这里可以对商品的评论进行管理,这里会有一个删除的操作防止不良用户的语言不符

3.3.3 商品管理
可以对用户所发布的商品进行编辑、下架管理,这里附带有查询功能

3.4查看所有二手物品(首页)
这就是首页的内容

左边是一个快捷的连接分类按钮,右边是分类对应的商品

四、详细开发流程
4.1 数据库设计
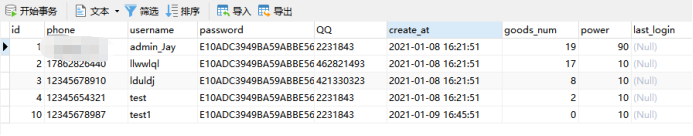
1)建立以下数据表

2)建立用户表,存放注册用户的信息

3)建立商品评论表,存放用户对商品的评论

4)建立商品表,存放用户发布的商品

5)建立图片url表,用于用户上传照片之后,传到网页前端的图片url

6)建立标签表,这里是用户发表商品时的类别选择

4.2 登录模块
1)初步框架

2)网页编写
在这里插入图片描述

3)需要在每个功能跳转页面都加入登录和注册模块
4.3 注册模块
1)初步框架

2)网页编写

3)在每个功能跳转页面都加入登录和注册模块
4.4 个人中心模块
1)开发架构

2)业务访问、数据访问、请求处理层代码编写

方法重写

3)网页编写

4.4.1 个人信息设置
处理功能主要代码

4.4.2 发布闲置物品模块
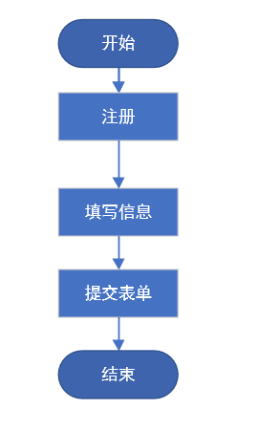
1)流程实施

2)主要代码
发布商品

提交商品

3)Dao层接口

4.4.3 我的闲置模块
1)实现功能

2)主要代码实现

4.5 系统管理员模块
4.5.1 用户管理(包括增删改查、冻结、权限)
1)采用RequestMethod.POST方法实现对用户的增删改查
2)主要代码

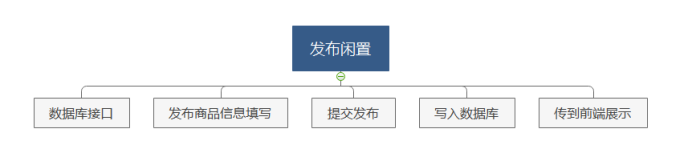
3)功能实现简略图

4.5.2 评论管理
1)主要是一个管理员巡查的功能,见到语言使用不当的进行评论删除
2)主要实现是采用了Ajax技术实现

4.5.3 商品管理
1)功能结构图

2)主要实现功能代码



五、总结
5.1 实现过程遇到的问题
1)实现前端图片加载出现加载失败
解决方法:在网页控制台查看原因是未能正确引入js文件,返回去代码将js的路径重写了以下,填写正确的路径后即可
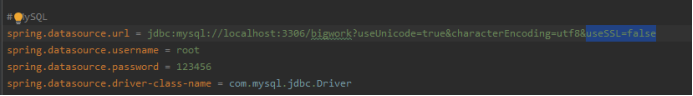
2)控制台报错:Failed to obtain JDBC Connection; nested exception is java.sql.SQLNonTransientConnectionException:
解决方法:在jdbc连接的url后面添加useSSL=false

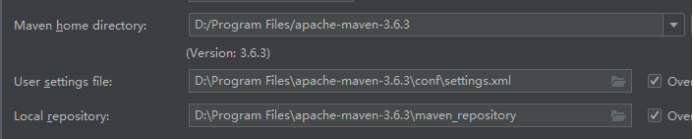
3)控制台报错:Cannot resolve plugin org.springframework.boot:spring-boot-maven-plugin:2.0.3.RELEASE
解决方法:先clean原来的maven,然后在设置自己的自定义maven仓库地址。


4)bean 无法注入
解决方法:可能是因为设置了懒加载(default-lazy-init=“true”)而又没有在其他地方引入。在相应的地方引入即可
5)报错:Failed to load resource: the server responded with a status of 404 ()
解决方法:报这个错误一般都是静态文件为能加载,重新引入静态依赖,同时注意静态资源要在static文件夹下
6)报错:Failed to load resource: net::ERR_CONNECTION_REFUSED
解决方法:服务端口和监听端口要一致,防火墙要关闭
7)报错:cannot resolve method,validates method refences in code configuration
解决方法:把方法的返回值类型修改为BeanWayService即可
8)thymeleaf报错元素类型必须由匹配的结束标记终止
解决方法:在pom.xml文件中添加:
net.sourceforge.nekohtml
nekohtml
9)报错:Cannot find declaration to go to
解决方法:清除缓存,File --> Invalidate Caches / Restart ,重启IDEA

10)报错:Validates unresolved references and invalid expressions
解决方法:错误显示验证未解析的引用和无效的表达式。thymeleaf页面出现变量引用出错,应考虑后台路径是否写对,对象是否查到并传给前端。
附:完整项目下载地址https://download.csdn.net/download/weixin_44857413/20259555
这个项目主要是拿来学习的,也当作自己的课程作业,实现过程会有点烦躁,调通就会很充实的,喜欢的话点个赞再走呗!如果文章存在问题欢迎评论或者私信我