JavaWeb学习笔记(二)------Maven
我为什么要学习这个技术?
- 在Javaweb开发中,需要使用大量的jar包,(jar包)需要手动导入
- 如何让一个东西可以自动帮我们导入和配置jar包,由此Maven诞生了
Maven项目架构管理工具
- 目前利用Maven来方便jar包的导入
- 核心思想:约定大于配置
- 有约束不要去违反,Maven会规定好我们该如何编写Java代码,必须按照这个规范来
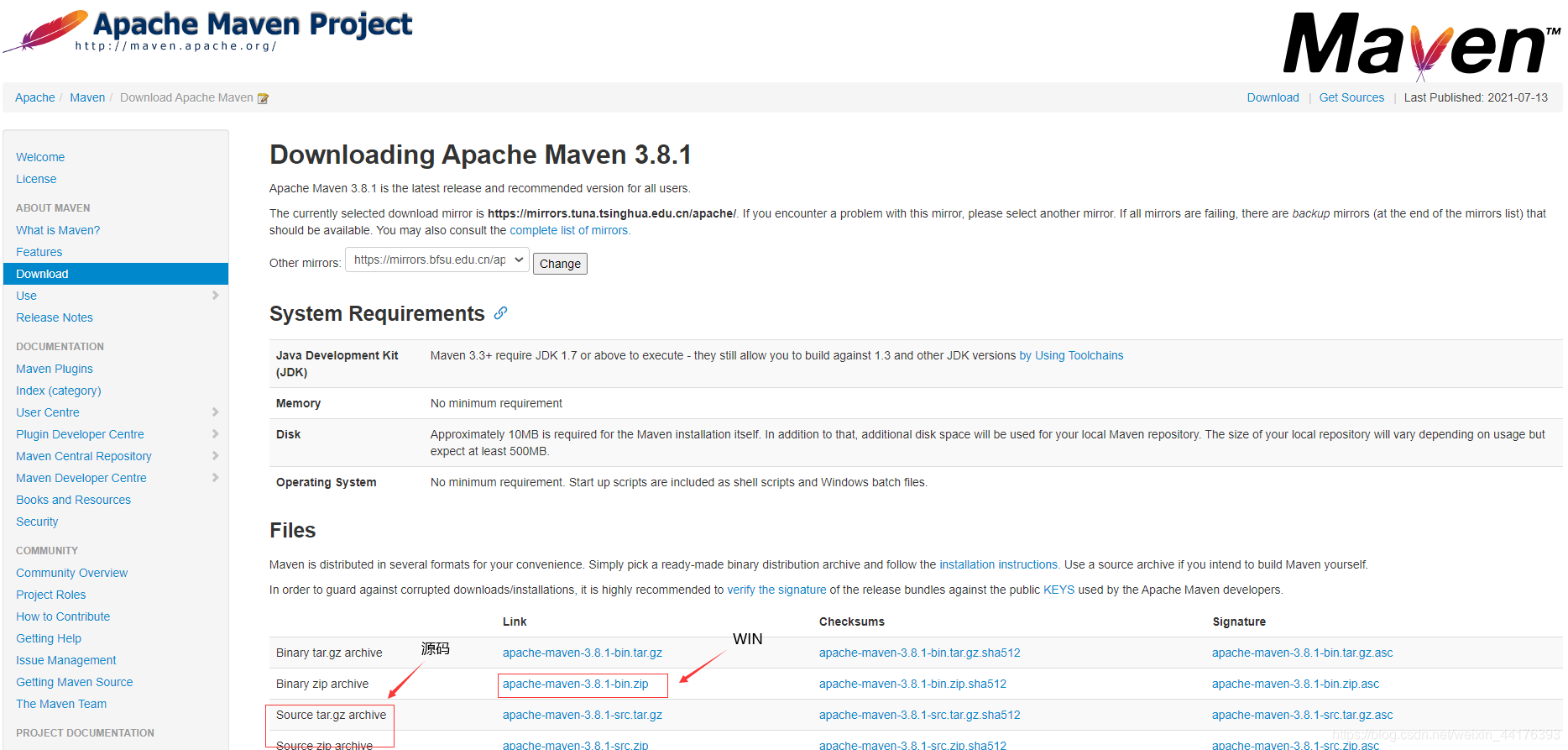
下载安装Maven

解压下载得到的压缩包

配置环境变量
在我们的系统环境变量中,配置如下配置
-
M2_HOME:I:\apache-maven-3.8.1\bin
-
MAVEN_HOME:I:\apache-maven-3.8.1
-
在系统PATH中配置MAVEN_HOME: %MAVEN_HOME%\bin
-
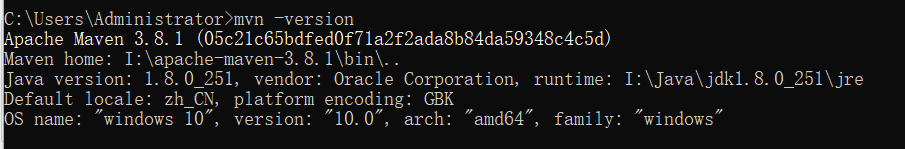
配置完成后,打开cmd,输入mvn -version检测是否安装成功,友情提示:配置后重启cmd生效

-
maven下载配置完毕
阿里云镜像
-
镜像:mirrors
-
作用:加速下载
-
国内建议使用阿里云镜像
-
在I:\apache-maven-3.8.1\conf文件夹下,有settings.xml文件,修改其中的mirrors。
-
配置文件(阿里云镜像)
<mirror> <id>nexus-aliyun</id> <mirrorOf>*,!jeecg,!jeecg-snapshots</mirrorOf> <name>Nexus aliyun</name> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror>
本地仓库
- 分为本地仓库和远程仓库,我们需要建立一个本地仓库
- 本地仓库:localRepository
<localRepository>I:\apache-maven-3.8.1\maven-repo</localRepository>
在IDEA中使用Maven
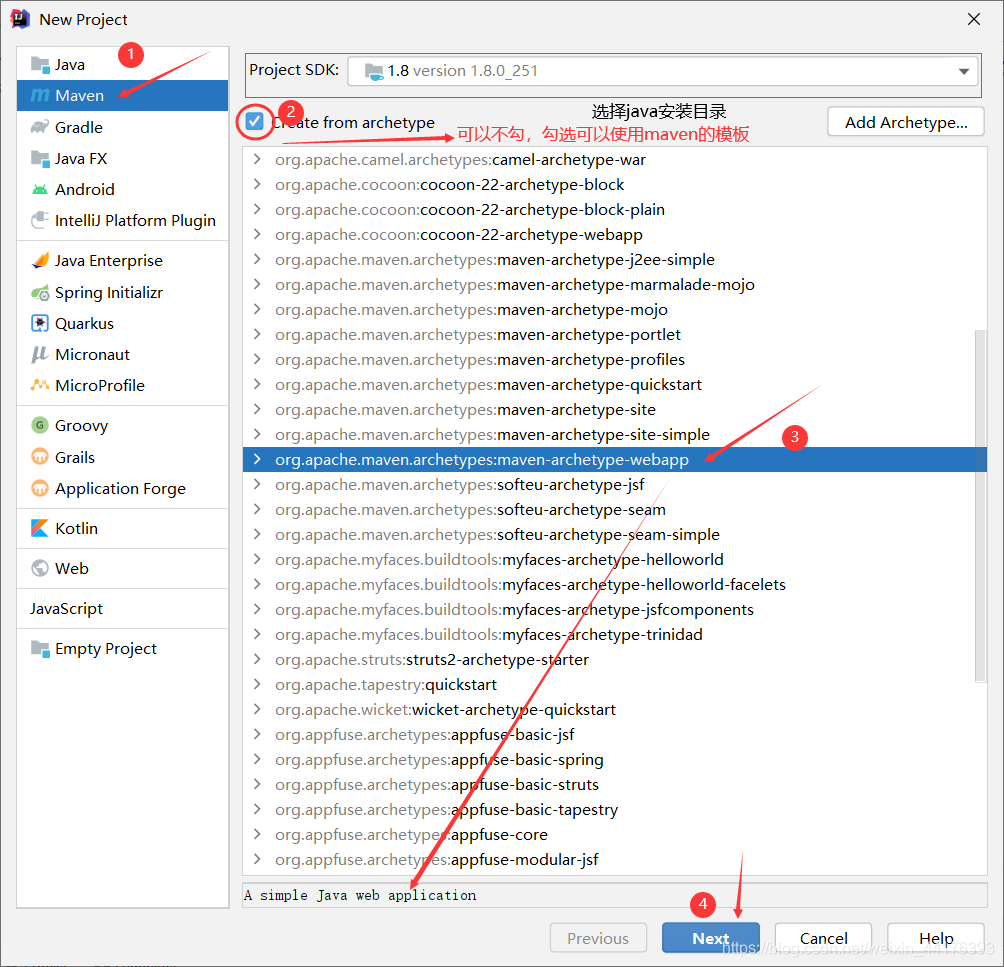
创建Maven项目步骤
-
启动IDEA
-
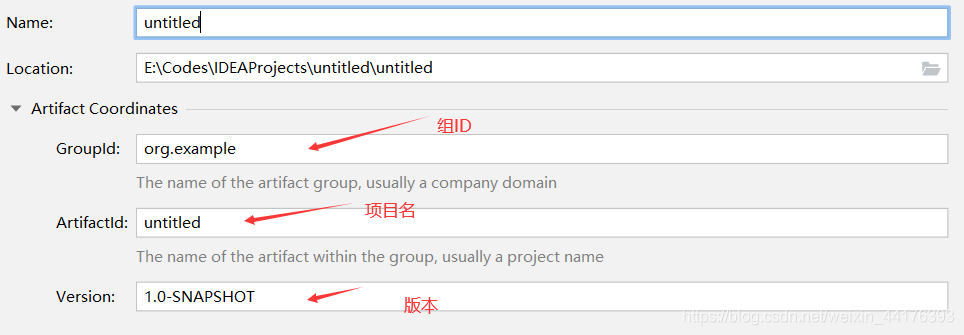
创建一个Maven项目




-
等待项目初始化完毕,出现下图说明项目搭建成功

-
观察maven仓库中多了什么东西?

Idea中的Maven设置



注意事项
-
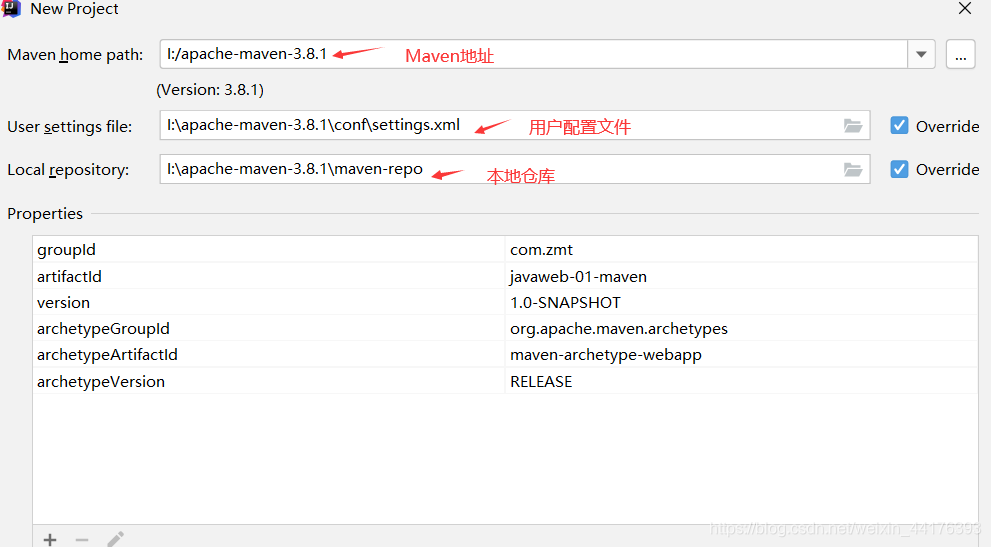
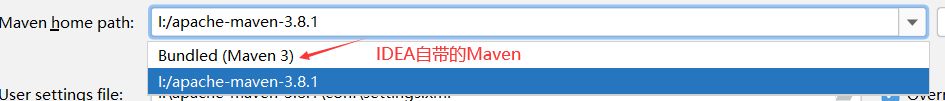
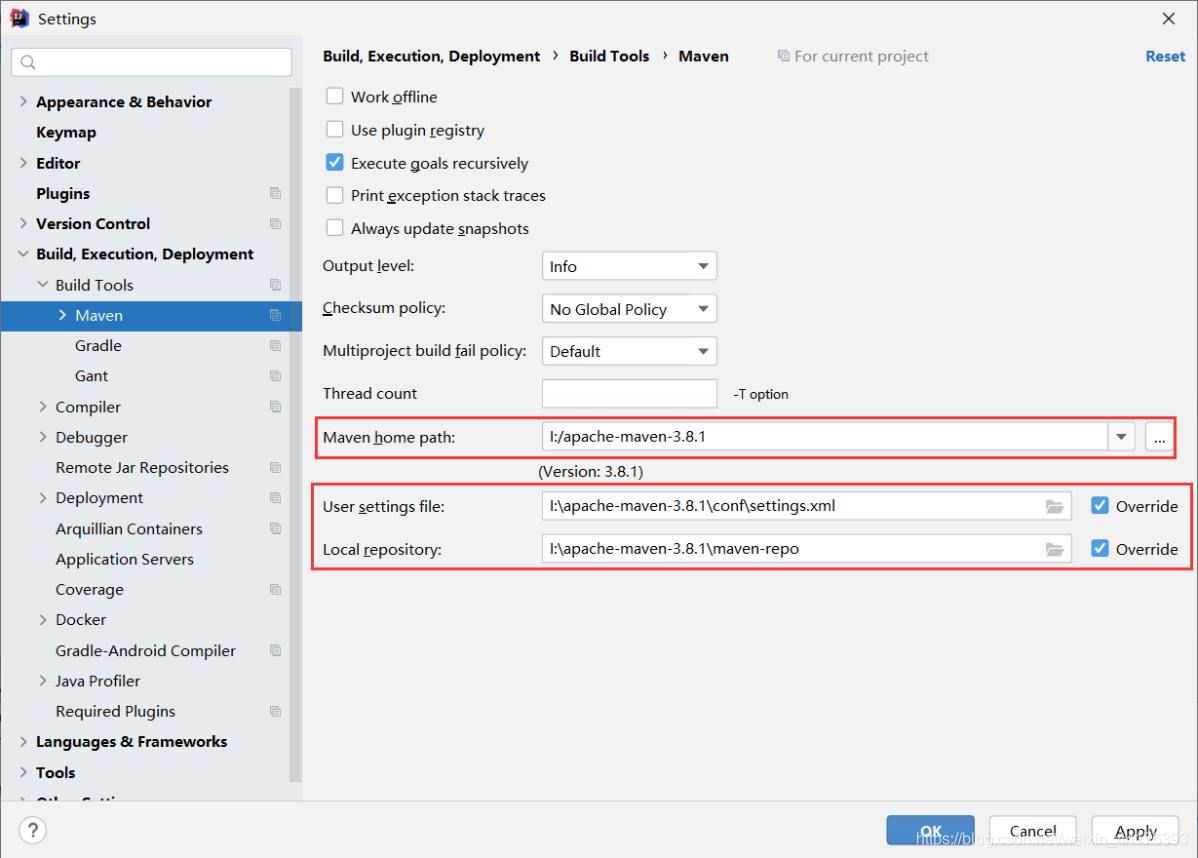
在IDEA中经常出现一个问题,在项目自动创建后(尤其是一些框架项目),MavenHome会自动使用IDEA默认的Maven,如果发现了这个问题,需要手动更改为本地Maven
-
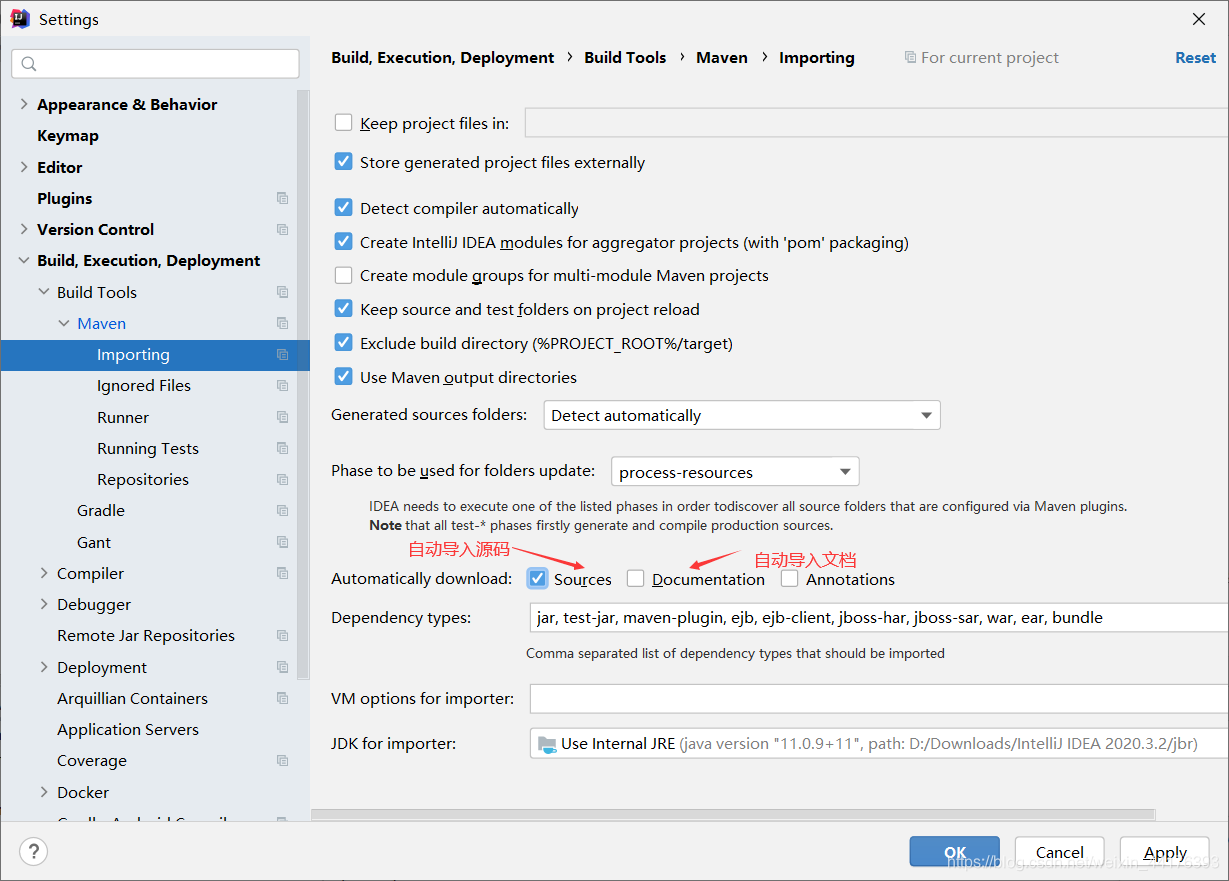
可以在File ----- Other Settings ----- Setting for New Project 中进行永久性更改,解决这一问题
勾模板创建的Maven项目会少几个必要的文件夹
- 在WEB应用情况下才会有这些文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ftIq5e7y-1626248946494)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210714144236052.png)]](https://img-blog.csdnimg.cn/20210714155631373.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDE3NjM5Mw==,size_16,color_FFFFFF,t_70)
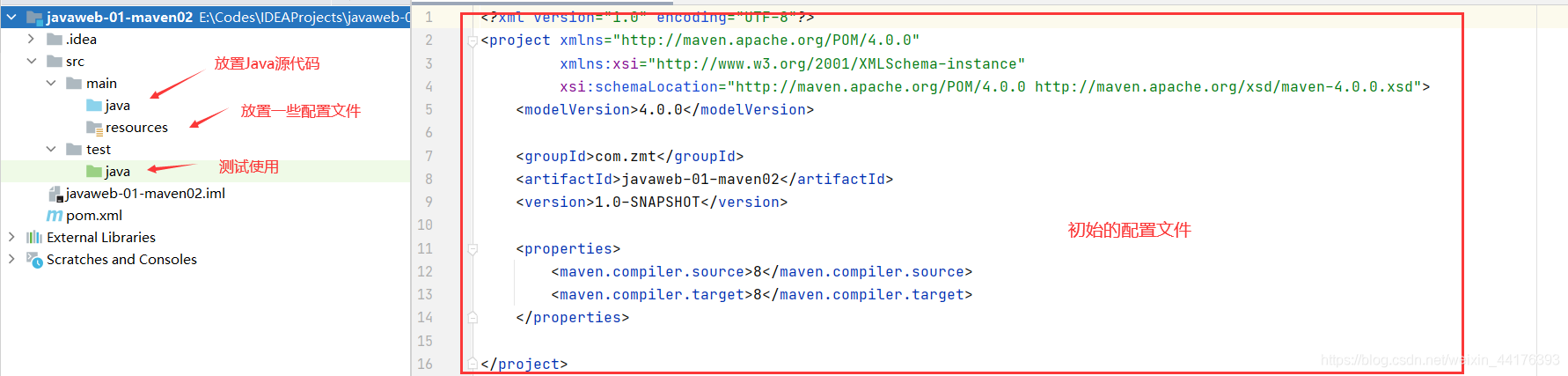
不勾模板手动创建一个Maven项目

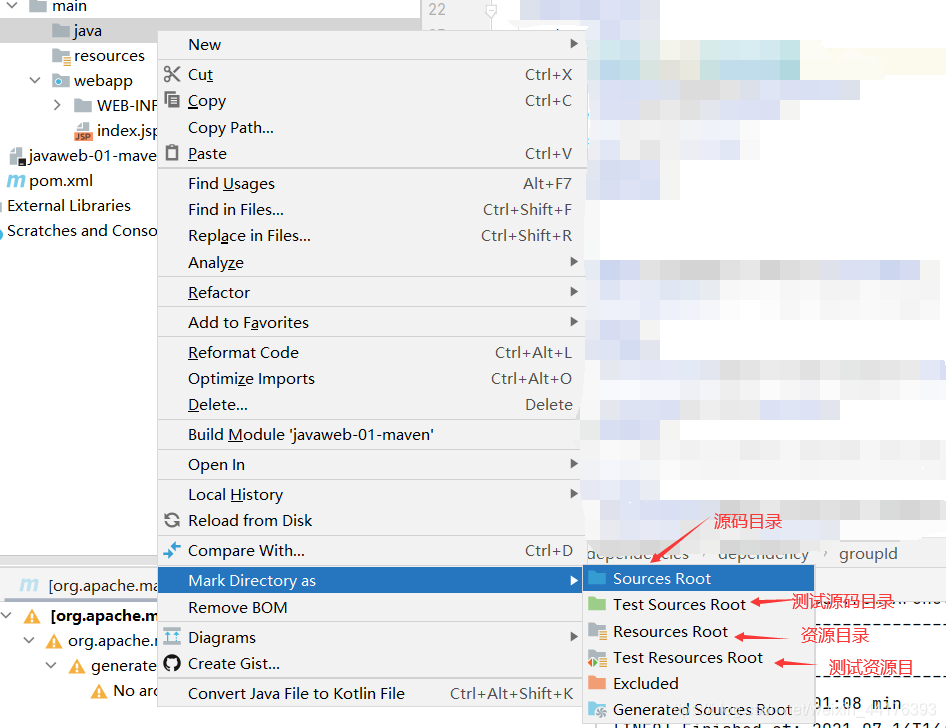
在IDEA中标记文件夹功能
第一种方法
- 直接通过右键文件夹进行操作

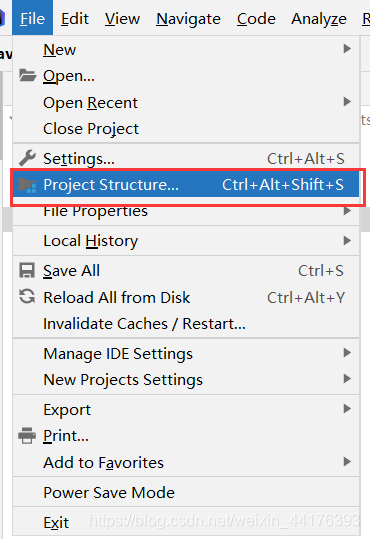
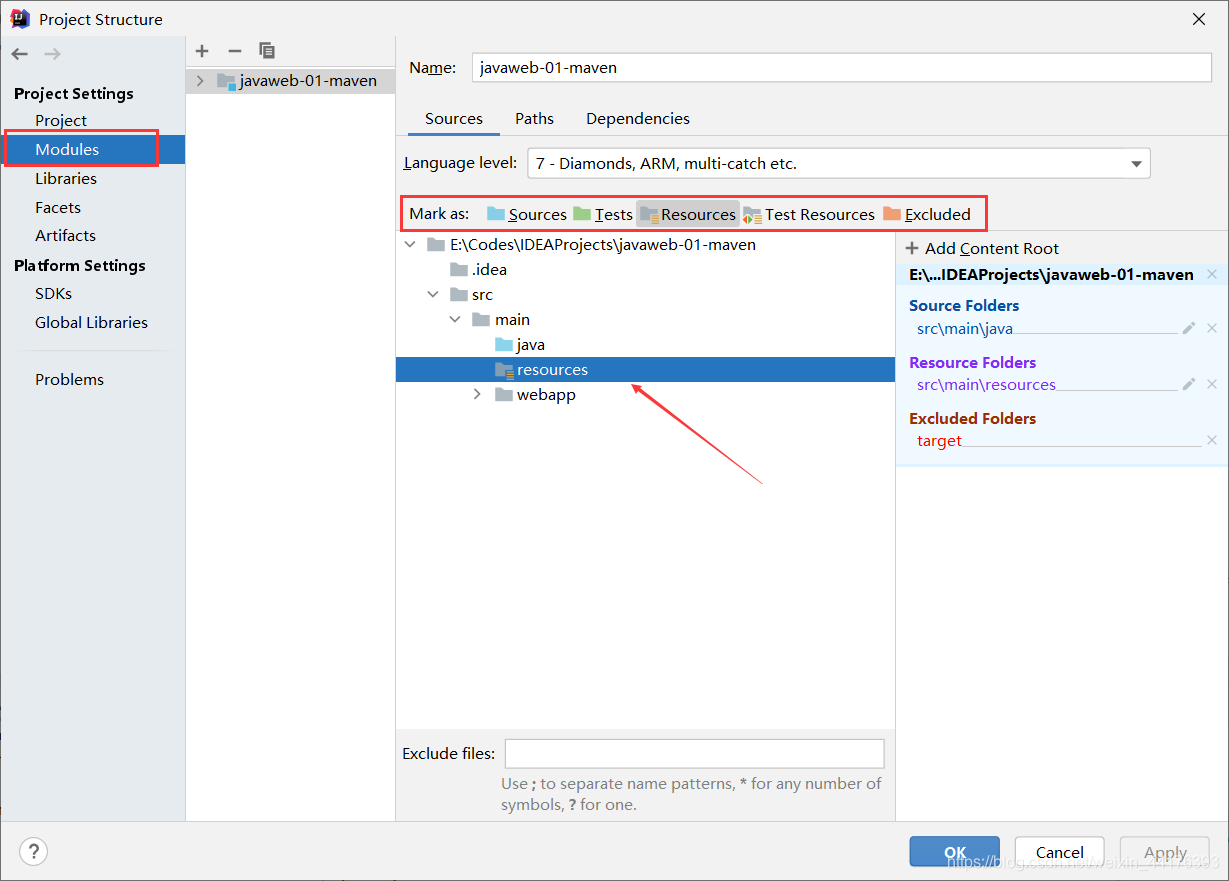
第二种方法
- 通过File-----Project Structure…-----Modules,选中文件夹进行操作


在IDEA中配置Tomcat
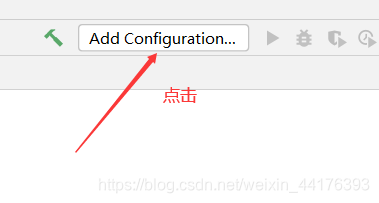
-
第一步

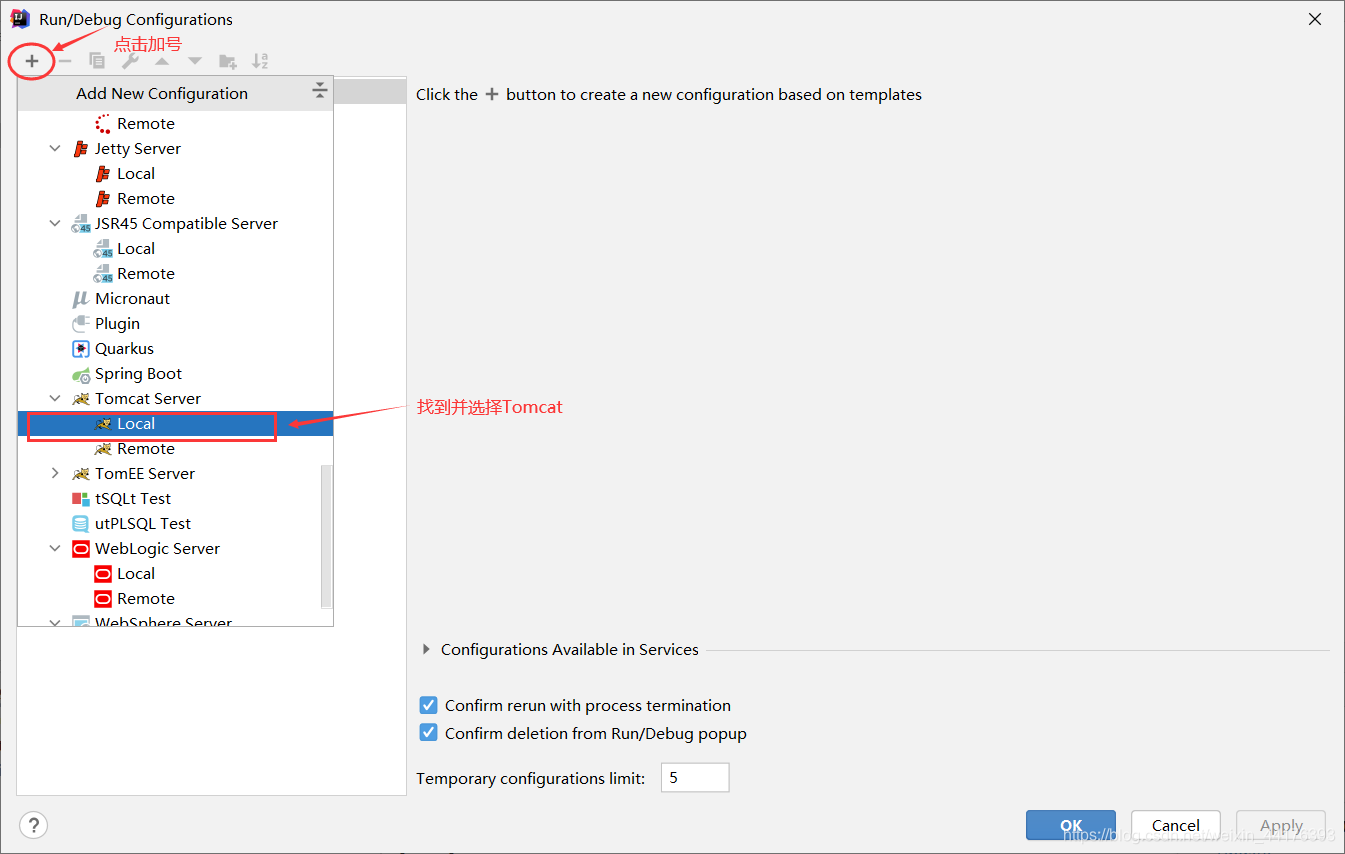
-
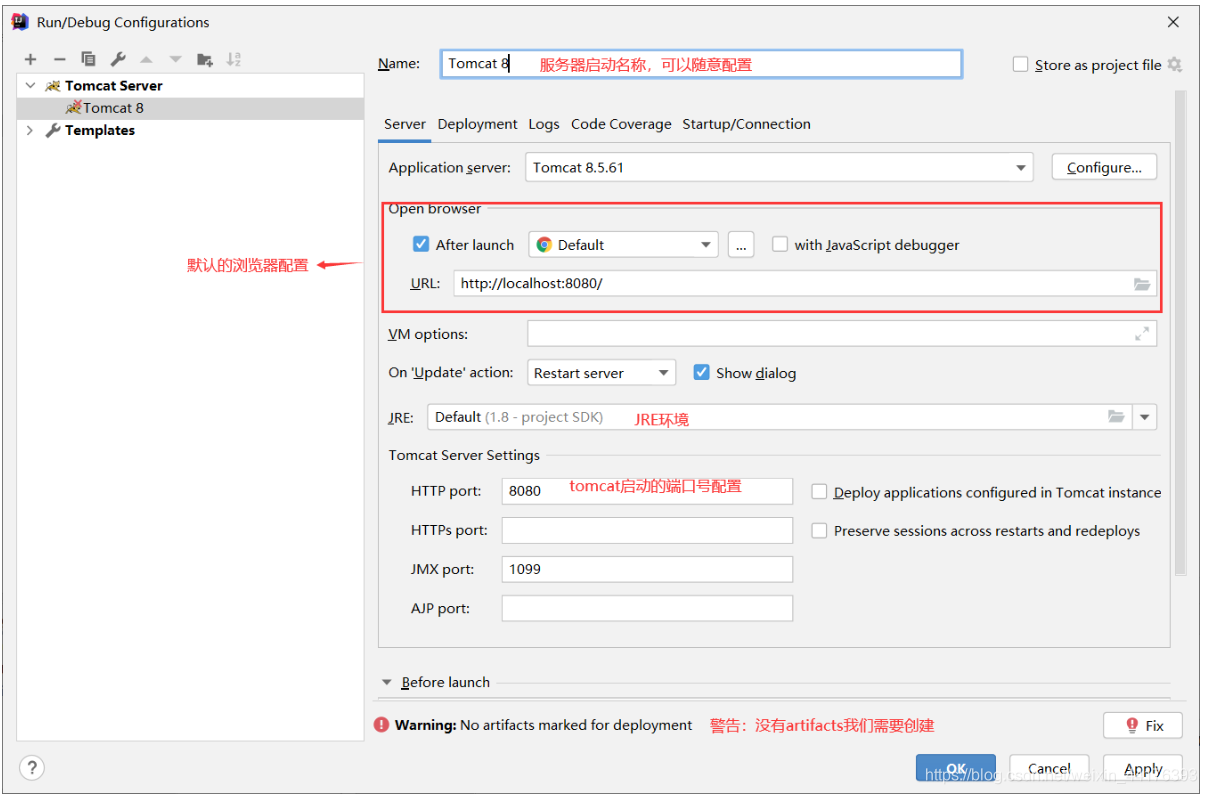
第二步

-
如果Warning位置出现了Error,点击Application server在其中选择自己的tomcat路径即可

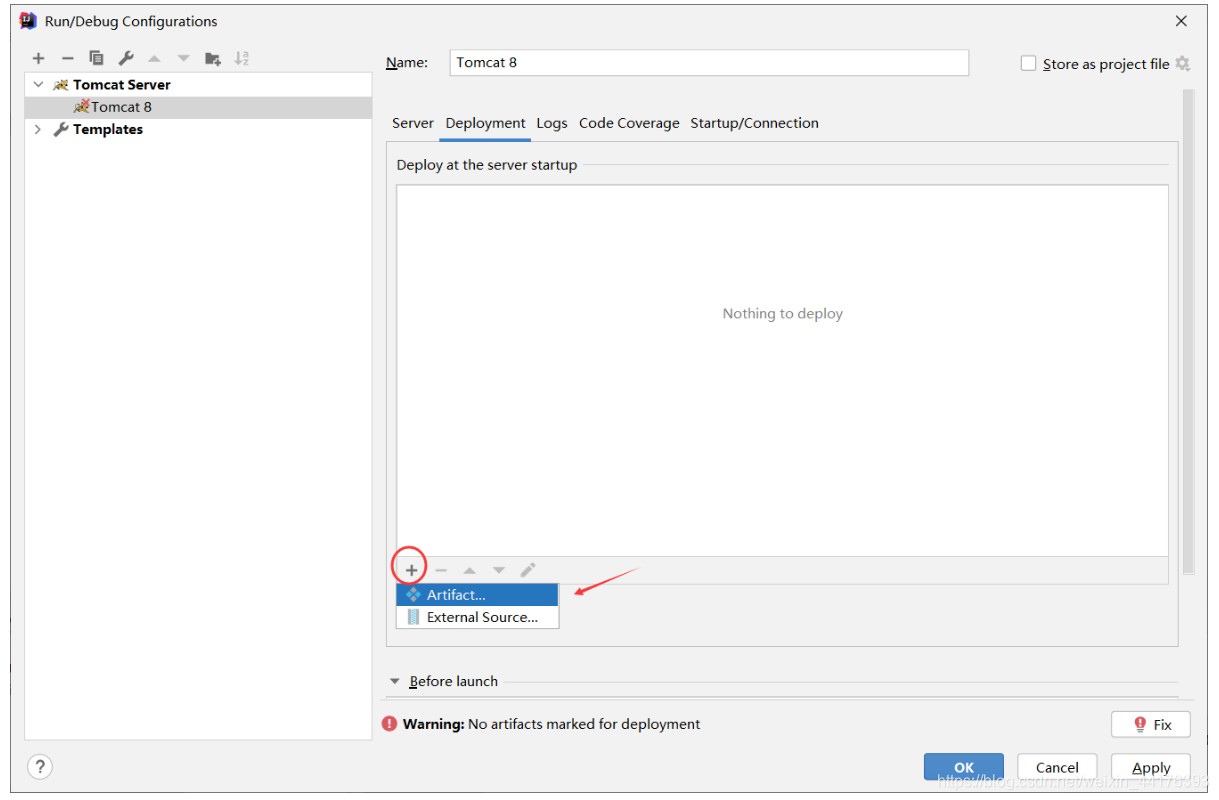
-
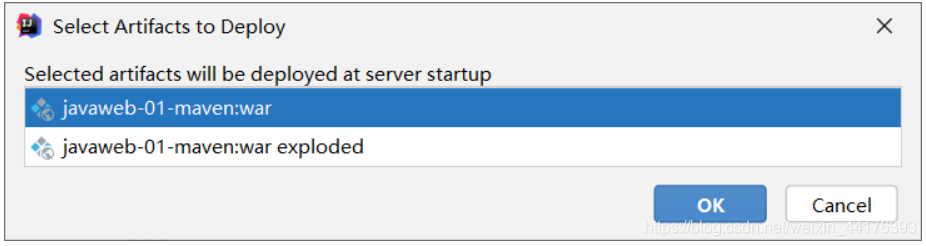
解决警告问题


-
这个过程是确定虚拟路径映射

-
运行tomcat后,访问到的HelloWorld,就是默认的index.jsp中的内容
pom文件
- pom.xml是Maven的核心配置文件


- 由于maven的约定大于配置,之后可能会遇到,自己写的配置文件,无法被导出或者生效的问题
- 解决方案:在build下配置resources,来防止资源导出失败,在Mybatis中可能会遇到