前言
本篇的实现方式是 仅需后端处理,且不涉及数据库的存储编码格式修改。
正文
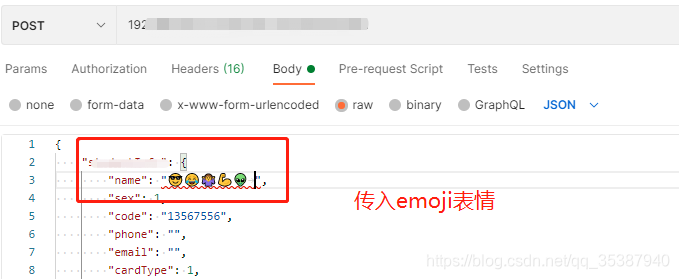
效果展示图:
传参

?
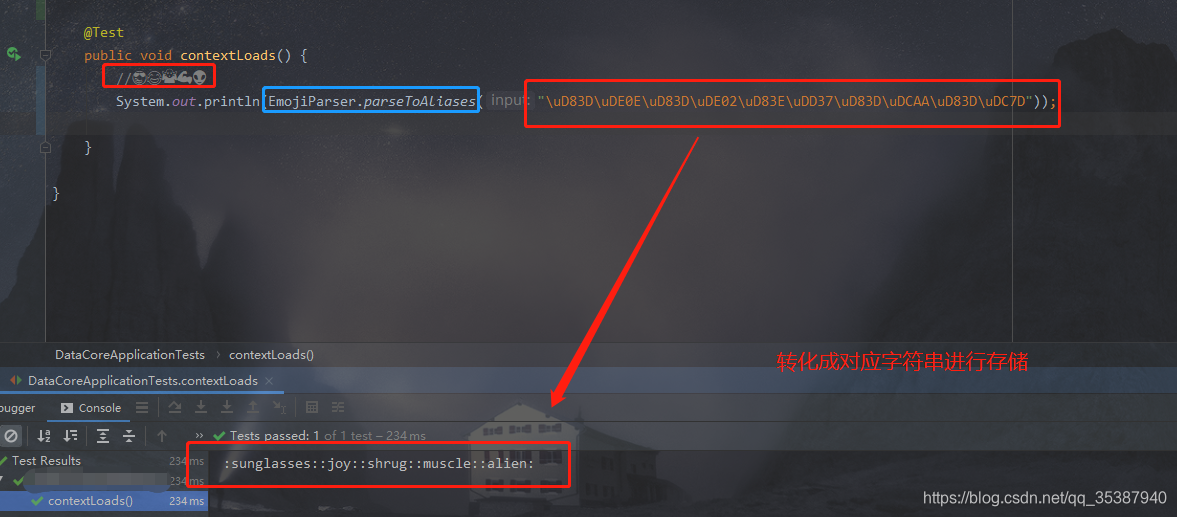
转化存储:![]()
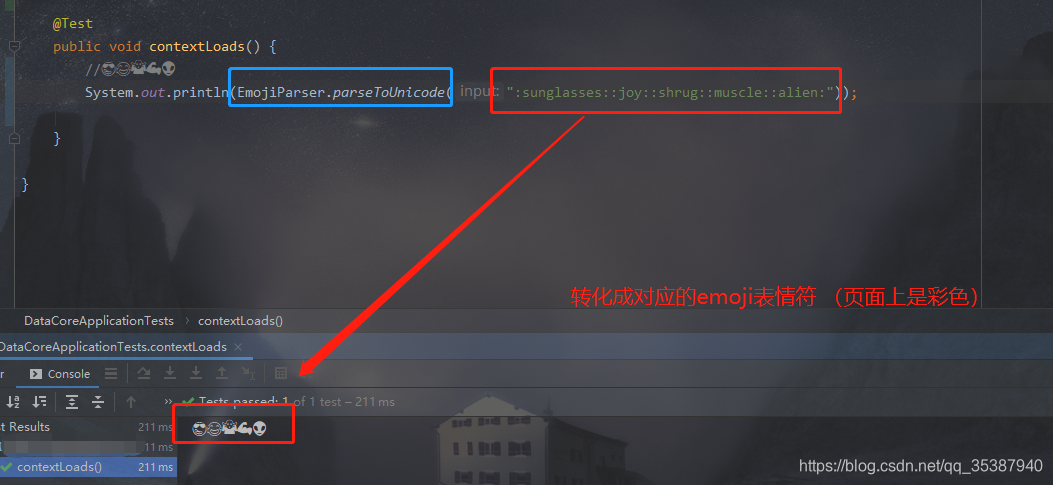
解析返回页面显示:
开始
1. pom.xml加入依赖? :
?
<dependency>
<groupId>com.vdurmont</groupId>
<artifactId>emoji-java</artifactId>
<version>4.0.0</version>
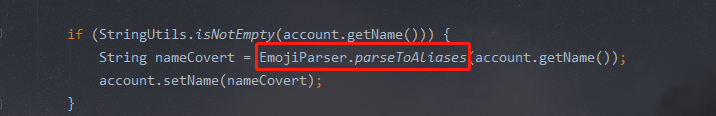
</dependency>2.? 接收参数存储前, 进行转化:
EmojiParser.parseToAliases(xxxxemoji表情参xxx)
测试例子:
System.out.println(EmojiParser.parseToAliases("\uD83D\uDE0E\uD83D\uDE02\uD83E\uDD37\uD83D\uDCAA\uD83D\uDC7D"));

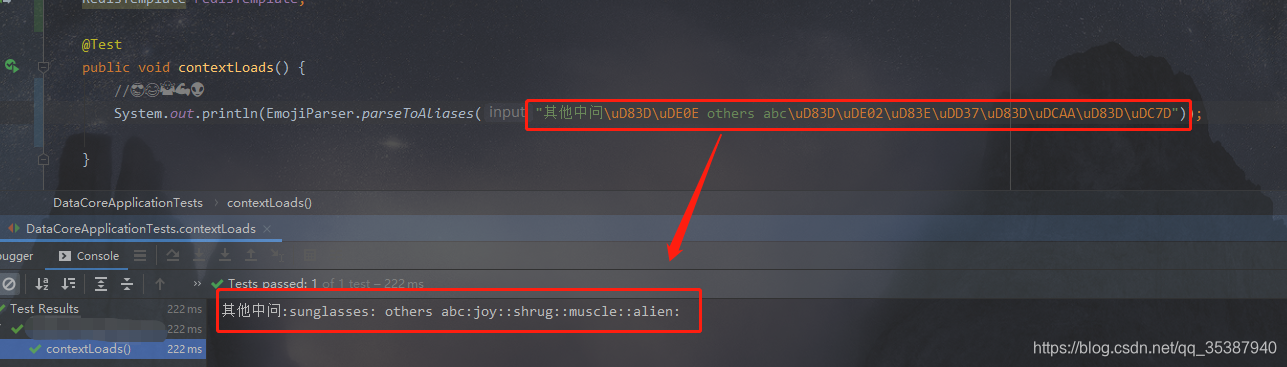
?PS: 也许有人看到这里会有疑问了,如果参数值不是存emoji表情,能否还能成功??
消除疑虑的最好做法是,行动:
3.转化后的数据已经存储起来了,那么最后只需要获取出来时进行转化回去即可:
EmojiParser.parseToUnicode(xxxx转化后的emoji值xxxx)
?System.out.println(EmojiParser.parseToUnicode(":sunglasses::joy::shrug::muscle::alien:"));

好,该篇就到这。
