手把手带你搭建一个springboot项目
前言
springboot是什么
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
为什么使用springboot
编码简单
就以一个web开发项目为例,通常需要添加多个依赖,而SpringBoot则会帮助开发着快速启动一个web容器,我们只需要在pom文件中添加如下一个starter-web依赖即可。
配置简单
相对于ssm框架和ssh框架来说,springboot配置简化的不止一点半点,大量的xml配置文件可以直接由java config来代替。
部署简单
相对于原有的war包部署,springboot可以直接对jar包进行部署,一个java -jar 就可以启动一个springboot项目。
开发工具
IDEA
创建流程
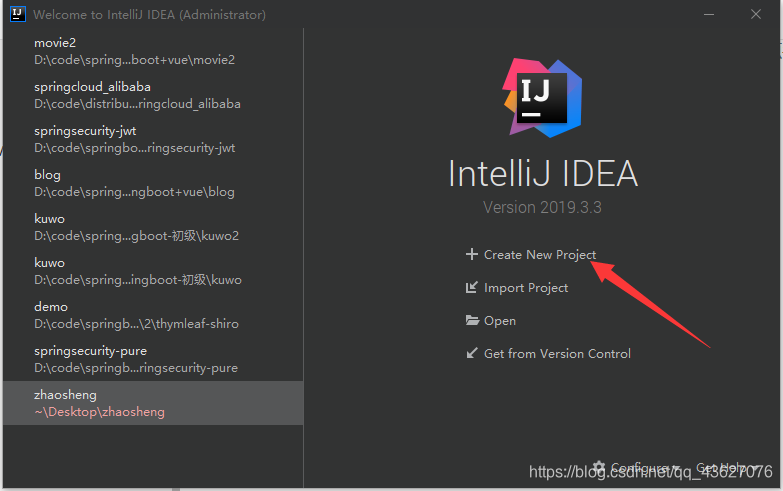
打开idea,点击 Create New Project 建立一个新项目

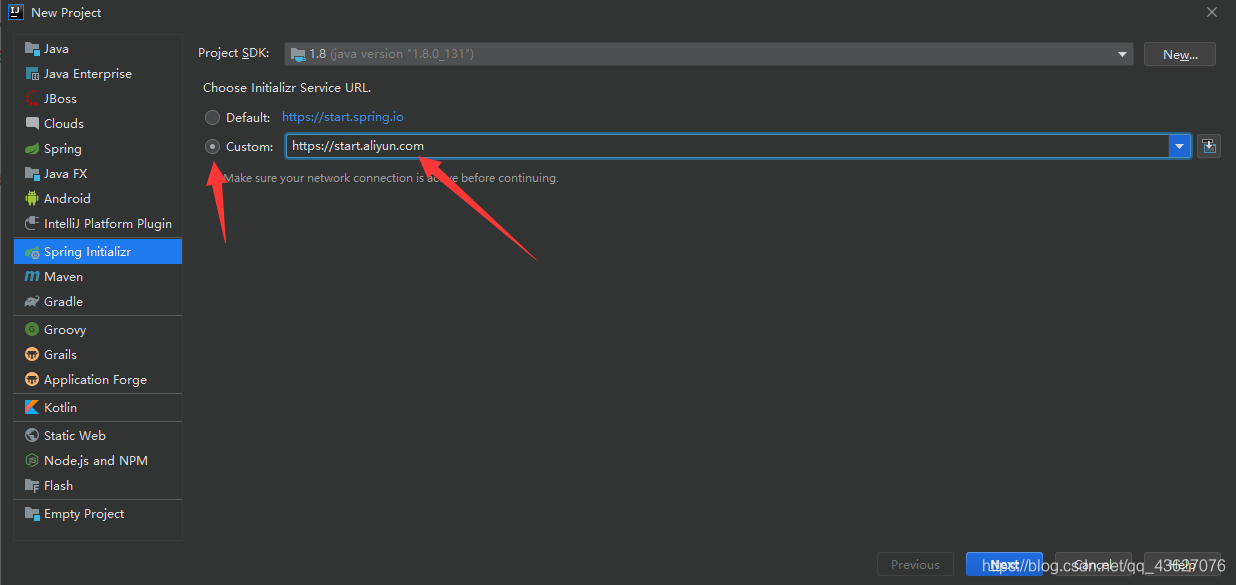
来到这个界面,默认是选中Default,但是默认的一个是速度慢,另一个是容易创建失败,建议是选择Custom,然后将https://start.aliyun.com输入其中,点击next

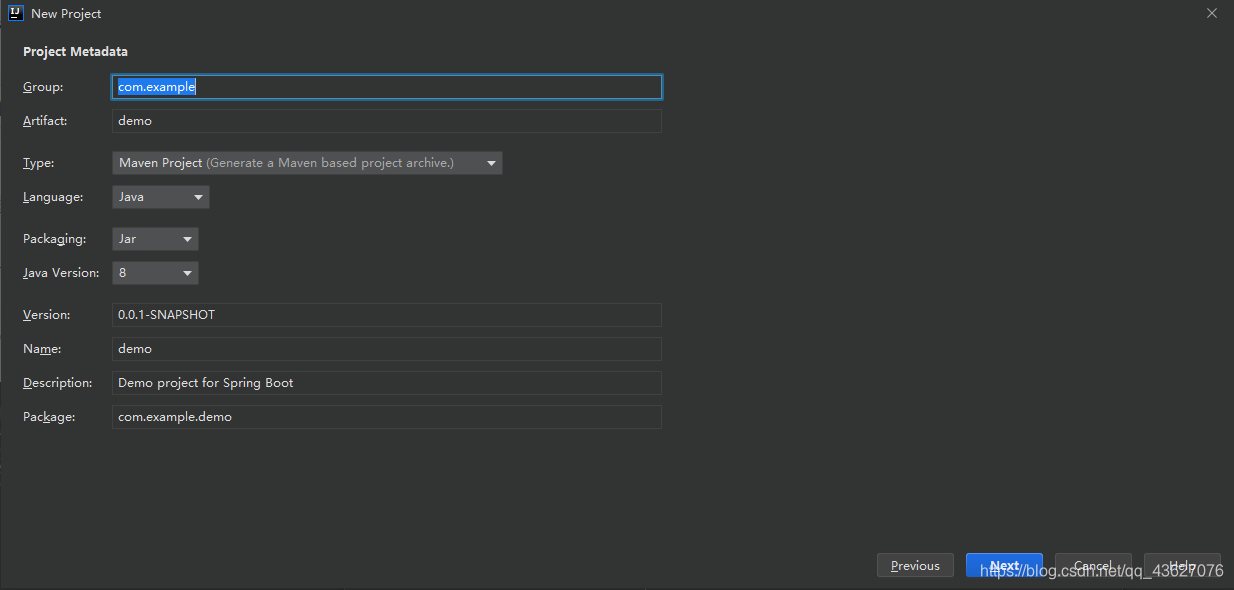
这个地方默认就可以,有兴趣的可以自己改一下

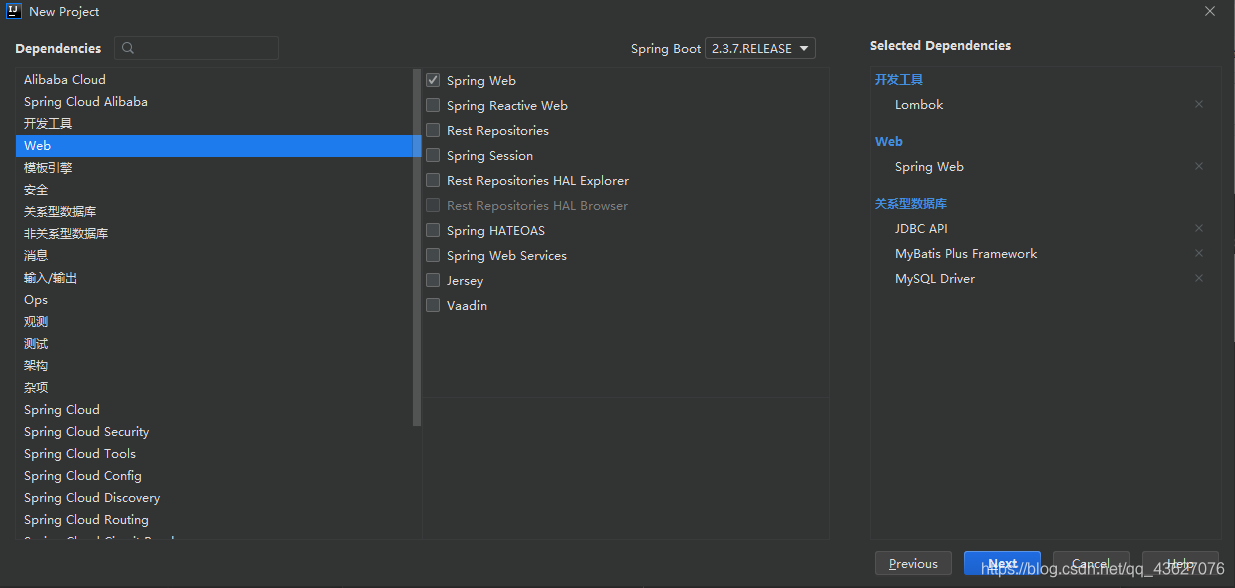
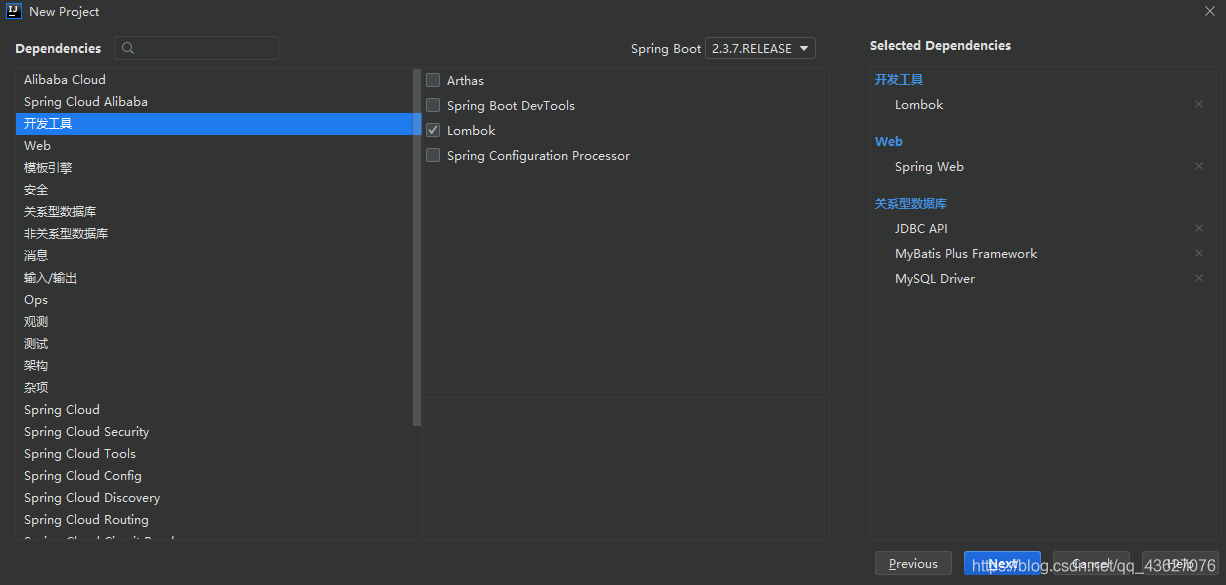
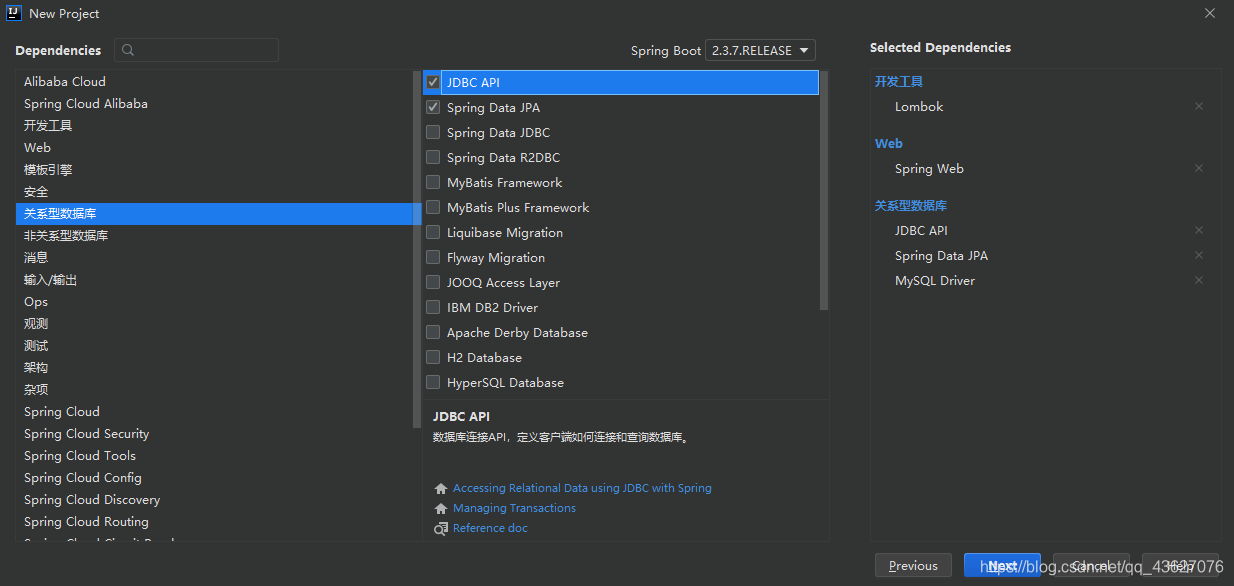
来到这里,根据自己的需求选择合适的依赖就可以
建议选择如下依赖
web依赖 web项目必备

lombok 开发神器 有了这个就不需要写getter setter方法了

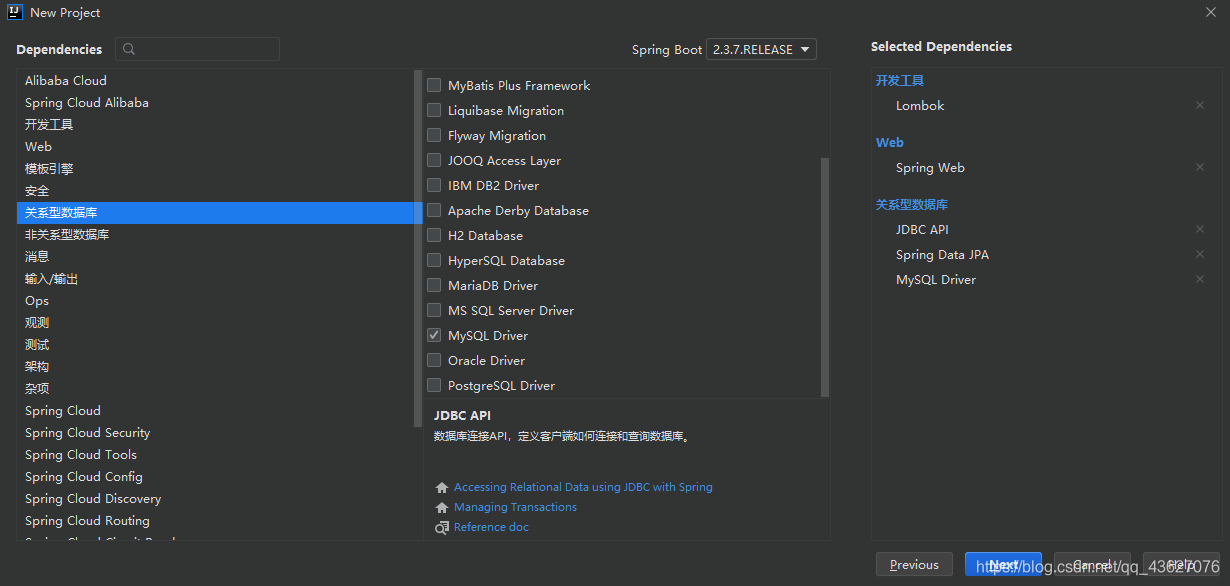
mysql数据库所需依赖


点击next即可,然后finish即可。
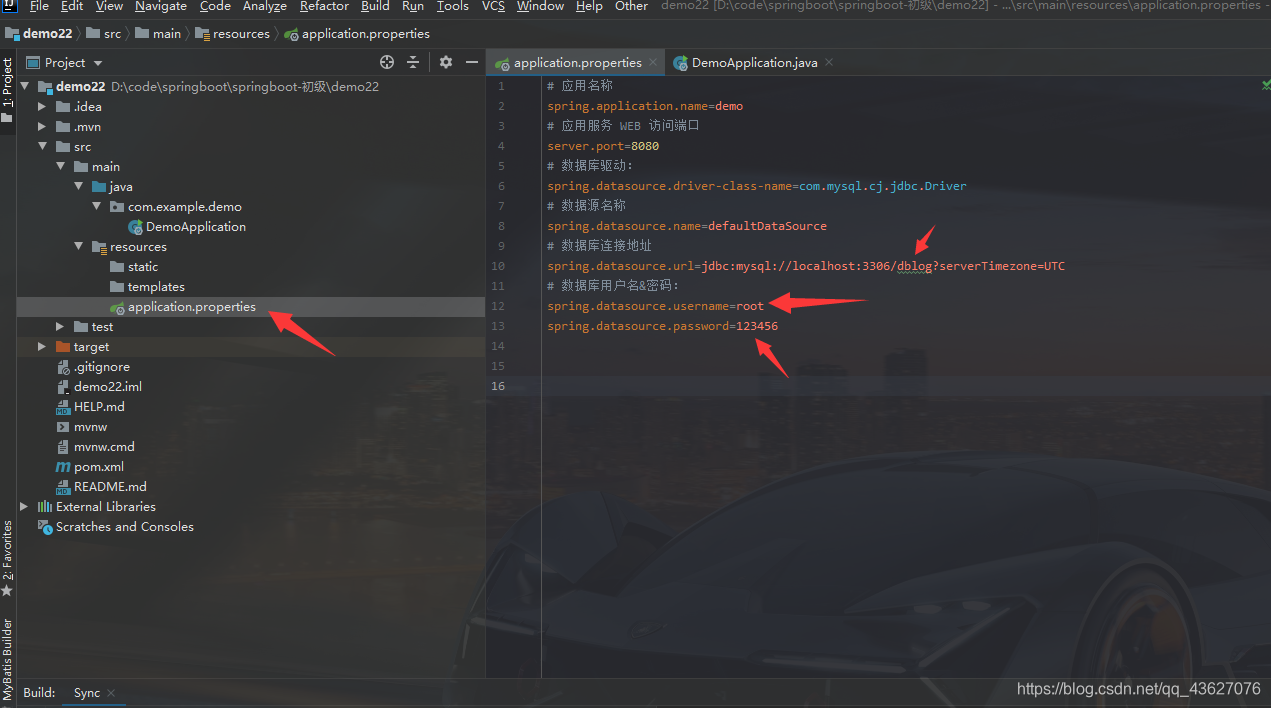
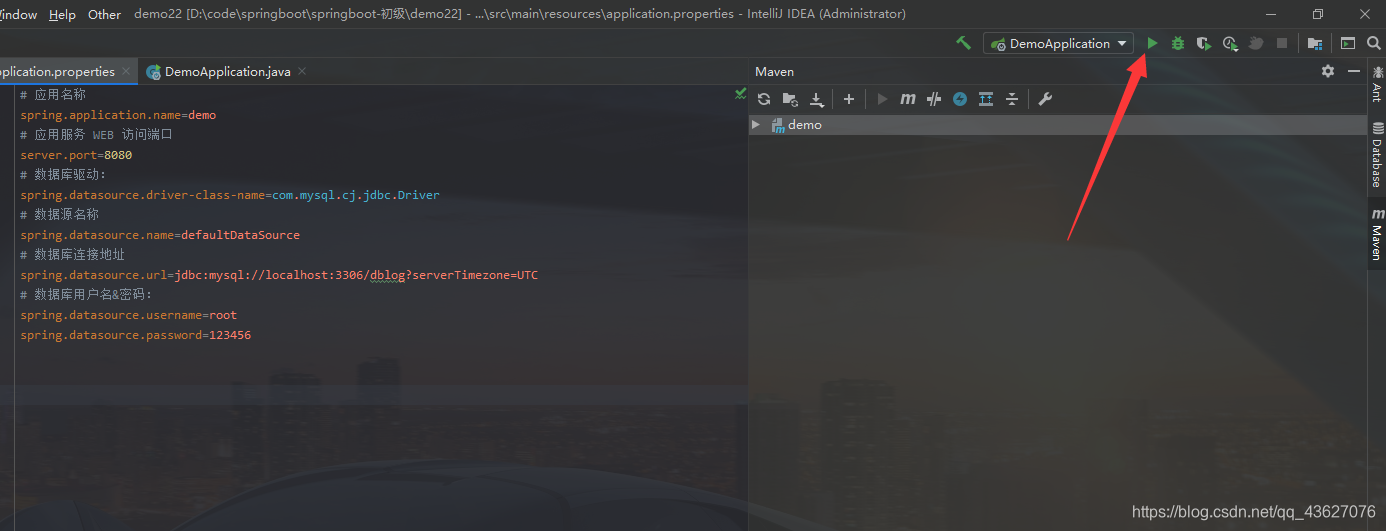
编辑application.properties,将箭头指向内容改成你自己的

点击启动

一个springboot项目就跑起来了