前端
安装vue-ueditor-wrap
npm i vue-ueditor-wrap
引入并注册VueUeditorWrap组件,配置组件属性
<script>
import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module
export default {
name: 'Ueditor',
components: {
VueUeditorWrap
},
data () {
return {
msg: '',
myConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 500,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!)
serverUrl: '//localhost:9000/ueditor/server',
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2
UEDITOR_HOME_URL: '/static/ueditor/'
}
}
}
}
</script>
页面引用,注意:config
<template>
<div>
<h2><img src="http://img.baidu.com/hi/jx2/j_0003.gif"/>Vue UEditor + Spring Boot演示</h2>
<hr/>
<div class="preview" v-html="msg"></div>
<vue-ueditor-wrap v-model="msg" :config="myConfig" ></vue-ueditor-wrap>
</div>
</template>
引入百度ueditor

前端效果演示

后端核心代码
/**
* @ClassName UeditorController
* @Description TODO
* @Author lxt
* @Date 2021/7/22 22:21
*/
@Slf4j
@RequestMapping("/ueditor")
@Controller
public class UeditorController {
@Value("${lxt.server}")
private String server;
//用户名
private String userName = "admin";
// 模拟数据库 存储已上传的图片资源,userName 模拟用户标识为key分类
private final Map<String, UeditorOnlineImage> imageMap = new ConcurrentHashMap<>();
private void add(Ueditor ueditor,String id){
UeditorOnlineImage ueditorOnlineImage = imageMap.get(id);
if(ueditorOnlineImage == null){
ueditorOnlineImage = new UeditorOnlineImage();
ueditorOnlineImage.setState(Ueditor.ACTION_SUCCESS);
}
UeditorImage ueditorImage = new UeditorImage();
ueditorImage.setMtime(LocalDateTime.now().toInstant(ZoneOffset.of("+8")).toEpochMilli());
ueditorImage.setUrl(ueditor.getUrl());
ueditorOnlineImage.getList().add(ueditorImage);
imageMap.put(id,ueditorOnlineImage);
}
/**
* @Description: 富文本编辑器服务端
* @param action
* @param callback 回调参数
* @param upfile
* @return: java.lang.Object
* @Author: lxt
* @Date: 2021/7/22 23:51
*/
@RequestMapping(value="/server")
@ResponseBody
public Object server(String action, String callback, MultipartFile upfile){
Object result = null;
switch (action){
case Ueditor.ACTION_CONFIG:
result = callback+"("+Ueditor.UEDITOR_CONFIG+")";
break;
case Ueditor.ACTION_UPLOADIMAGE:
Ueditor ueditor = uploadFile(upfile);
// 存储图片
add(ueditor,userName);
result = ueditor;
break;
case Ueditor.ACTION_UPLOADVIDEO:
result = uploadFile(upfile);
break;
case Ueditor.ACTION_LISTIMAGE:
result = callback+"("+ JSONObject.toJSONString(imageMap.get(userName))+")";
break;
default:
}
return result;
}
private Ueditor uploadFile(MultipartFile upfile){
Ueditor ueditor = new Ueditor();
ueditor.setState(Ueditor.ACTION_SUCCESS);
try{
//上传文件
String filePath = server+FileUtil.INSTANCE.uploadFile(upfile);
ueditor.setUrl(filePath);
ueditor.setTitle(upfile.getName());
ueditor.setOriginal(upfile.getOriginalFilename());
}catch (Exception e){
ueditor.setState(Ueditor.ACTION_FAIL);
log.error(e.getMessage(),e);
}
return ueditor;
}
}
效果展示
初始化界面

图片上传

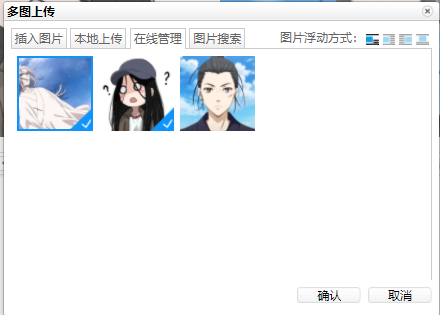
多图上传

多图上传-在线管理

视频上传



源码
传送门:Github地址