Servlet
1.什么是Servlet?
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
使用 Servlet,您可以收集来自网页表单的用户输入,呈现来自数据库或者其他源的记录,还可以动态创建网页。
2.写Servlet
1、创建一个MyServlet继承HttpServlet,重写方法
(重写方法的快捷键是ctrl+o)
2.在web.xml中配置MyServlet
<!-- 给tomcat配置servlet相关信息 -->
<servlet>
<!-- 写明servlet的名字(一般使用类名即可) -->
<servlet-name>MyServlet</servlet-name>
<!-- 写明servlet的全类名 -->
<servlet-class>servlet.MyServlet</servlet-class>
</servlet>
<!-- 给servlet配置访问地址 -->
<servlet-mapping>
<!-- 写明需要配置访问地址的servlet -->
<servlet-name>MyServlet</servlet-name>
<!-- 写明为该servlet配置的访问地址 -->
<url-pattern>/myServlet</url-pattern>
</servlet-mapping>
那么第一个Servlet程序就写好了
JSP
1.Jsp原理
简单来讲,使用jsp技术,可以将java的代码使用<%%>标签嵌入到html页面当中。
但是,为什么可以这样用呢?
比如说,现在有个页面叫做a.jsp。当你访问它的时候,服务器就会作出相应的响应,将jsp页面编译成Servlet实例,你不知道Servlet也没有什么关系,这玩意其实就是一个服务器的逻辑处理部分,能够把前端传过来的值进行处理并作出相应的响应。早期的web开发都是用的这个,但是这东西开发起来有些麻烦,已经渐渐使用的少了,但是作为基本内容,同样是十分的重要。
注意:只有当客户端第一次访问服务器的时候才会进行编译,第二次再访问的时候,客户端就可以直接获取到生成后的页面了。
2.Jsp语法
- 注释
<%--这里写注释内容--%>
- 声明(声明时不可以用abstract进行修饰)
<%!声明的内容%>
- 输出
<%=输出的内容%>
<%--这条语句同样可以用out.println方法进行作为替换--%>
3.Jsp指令
-
forward指令:将页面转发到另外一个页面
<jsp:forward page="roobtyan.jsp"> <jsp:param name="roobtyan" value="go"/> </jsp:forward>访问当前网址的时候,会转发到roobtyan.jsp这个页面。并将参数name和他的值传到这个页面。
-
include指令 :动态引入一个jsp页面
<jsp:include page="roobtyan.jsp"> <jsp:param /> </jsp:include>请注意这里的include不同于编译指令中的include。这里的include是动态的导入,而之前的是静态导入。动态导入后,被导入的jsp页面的编译指令失去作用;而静态导入则不会出现这种情况。
还有一点,使用这个引入的时候,也是可以加入参数的。
4.遇到的一个小错误
- 在编译jsp文件时打开网页总是弹出404,如下图

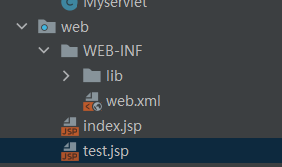
- 出错的原因在于我把新建的jsp文件放在了WEB-INF文件夹下面,而改文件夹是存放一些配置文件比如web.xml的地方。
- jsp文件应与该文件夹同级,做一些调整即可,如下

运用Servlet和jsp实现一些功能
- 首页,包括登录页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<style>
body{
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<h1>首页</h1>
<hr>
<div id="a">
<h1>登录界面</h1>
<form action="check.jsp" method="post">
账号:<input type="text" name="id"/>
<br>
密码:<input type="password"name="password"/>
<br>
<input type="submit" value="login"/>
没有账号?<a href="${pageContext.request.contextPath}/register.jsp">注册账号</a>
</form>
</div>
</body>
</html>
- 注册页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册</title>
<script>
var status = '${sessionScope.pwdFail}';
if (status=='yes'){
alert("两次密码输入不一样,请重新输入")
}
</script>
</head>
<body>
<h1>注册</h1>
<form action="${pageContext.request.contextPath}/Register" method="post">
<p>用户名: <input type="text" name="username" required ></p>
<p>密码:<input type="password" name="password1" required></p>
<p>确认密码:<input type="password" name="password2" required></p>
<p>年龄:
<input type="radio" name="age" value="18+">已满18周岁
<input type="radio" name="age" value="18-">未满18周岁
</p>
<p>性别:
<input type="radio" name="sex" value="boy">男
<input type="radio" name="sex" value="girl">女
</p>
<p>邮箱:<input type="email"(邮箱) name="email"/></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>