在web.xml中配置servlet的访问地址
<servlet>
<servlet-name>test</servlet-name>
<servlet-class>DEMO01.test</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>test</servlet-name>
<url-pattern>/1</url-pattern>
</servlet-mapping>
格式为
<!-- 给tomcat配置servlet相关信息 -->
<servlet>
<!-- 写明servlet的名字(一般使用类名即可) -->
<servlet-name>MyServlet</servlet-name>
<!-- 写明servlet的全类名 -->
<servlet-class>servlet.MyServlet</servlet-class>
</servlet>
<!-- 给servlet配置访问地址 -->
<servlet-mapping>
<!-- 写明需要配置访问地址的servlet -->
<servlet-name>MyServlet</servlet-name>
<!-- 写明为该servlet配置的访问地址 -->
<url-pattern>/myServlet</url-pattern>
</servlet-mapping>
部分request对象常用方法
getParameter(String name)
返回name指定参数的参数值
例如:
String username =req.getParameter("username");
System.out.println(username);

使用?传参
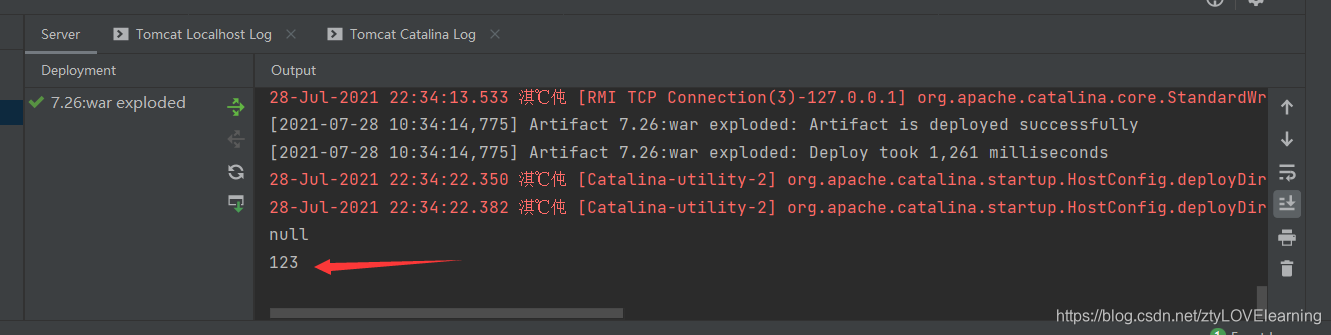
打印台结果
setAttribute(String,Object)和getAttribute(String name)
setAttribute(String,Object):存储此请求中的属性
getAttribute(String name):返回指定属性的属性值
例如
req.setAttribute("key","value");
String key =(String) req.getAttribute("key");
System.out.println(key);

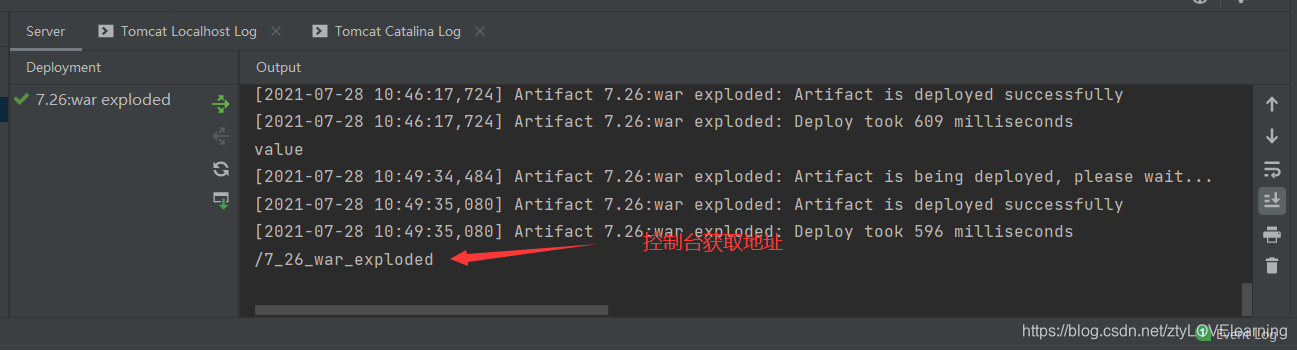
getContextPath()
返回当前WEB项目相对路径
例如
System.out.println(req.getContextPath());`
部分respond对象常用方法
getWriter()
获取通向浏览器的字符流
例如
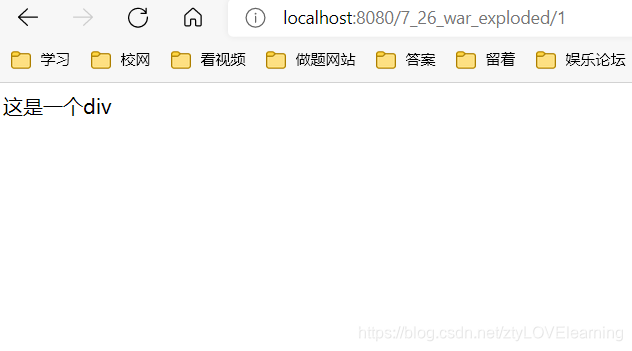
resp.getWriter().println("<div>这是一个div</div>");
网页结果

此处解决乱码问题
在所有操作之前加入代码片
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
sendRedirect(String url)
页面重定向到指定的URL地址
例如: resp.sendRedirect(“http://www.baidu.com”);
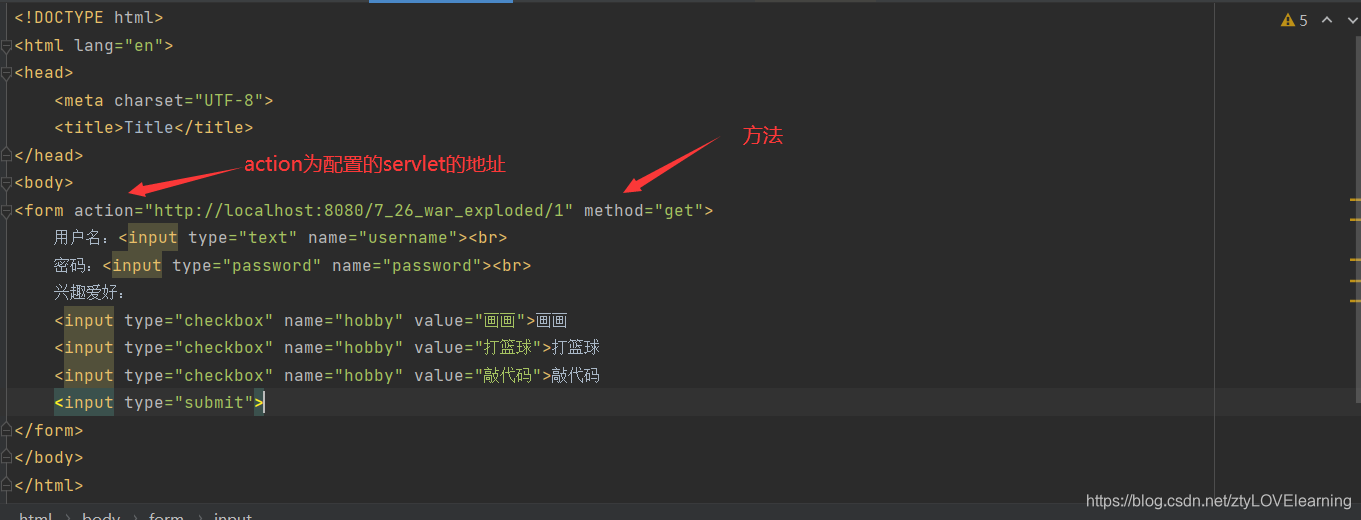
使用form表单获取/回传数据
举例:
可新建html文件

在servelet中
String username = req.getParameter("username");
String[] hobbies = req.getParameterValues("hobby");
System.out.println(username);
System.out.println(Arrays.toString(hobbies));

通过demo.html


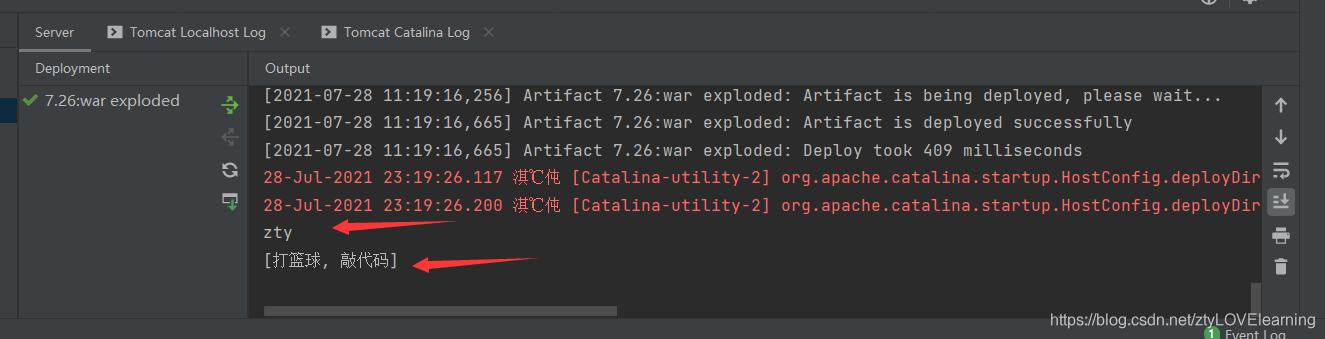
提交后控制台结果

上课博文:
https://miss-reria.github.io/2021/07/11/ji-xun-servlet/
课后作业
登陆功能(初步)
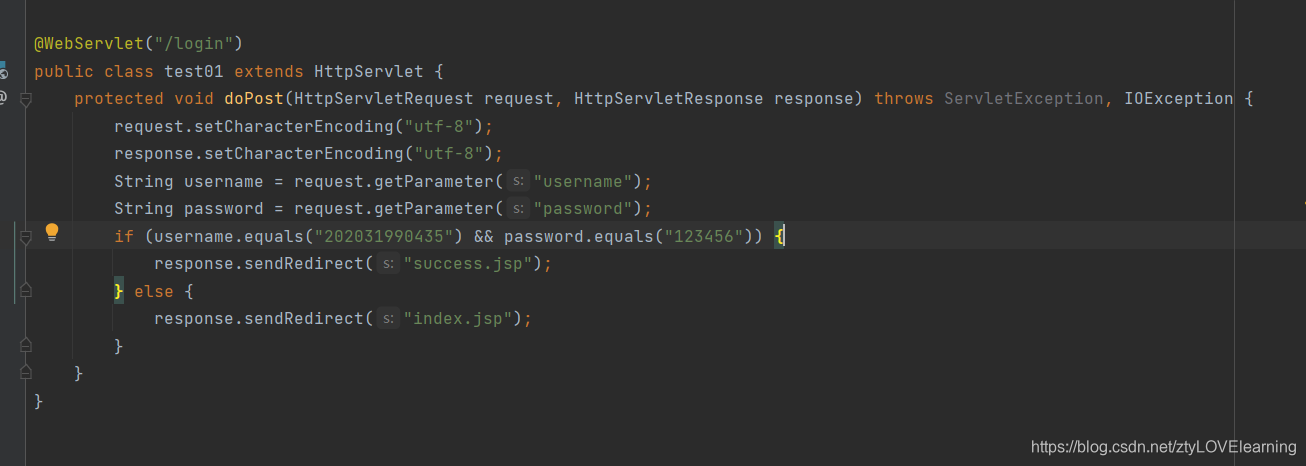
test01.java
doPost前两句为设置请求和响应的编码格式
后使用getParameter方法得到账号密码
并用if语句和sendRedirect方法实现登陆后的页面跳转
index.jsp

success.jsp
登陆成功的跳转页面

实现