文章目录
1、在数据库创建表

说明:id为主键且自增。
2、创建SpringBoot项目
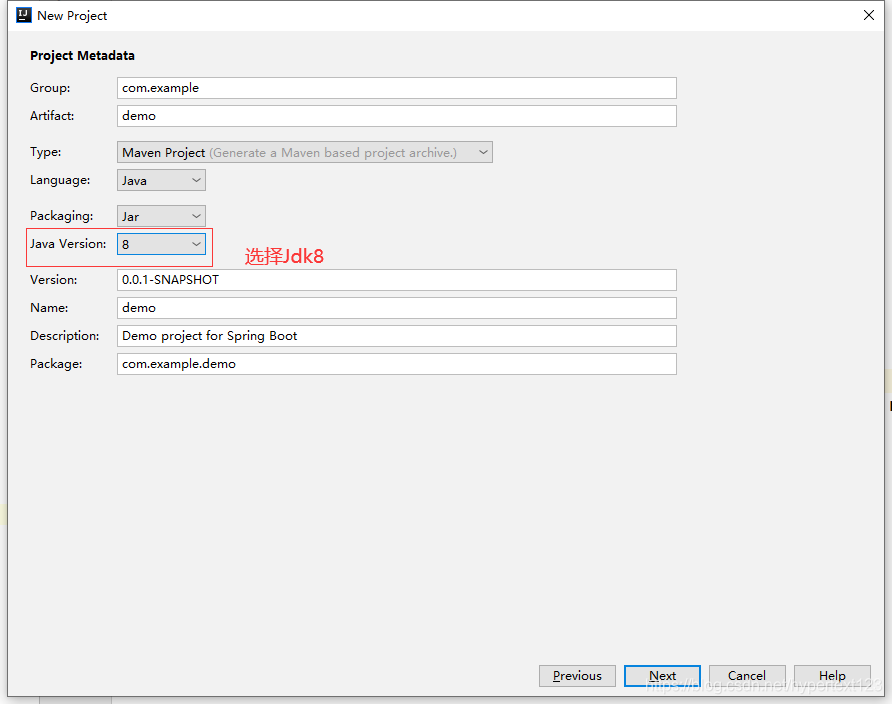
2.1 选择项目类型

2.2 设置组名包名等(根据个人需求更改)

2.3 选择依赖
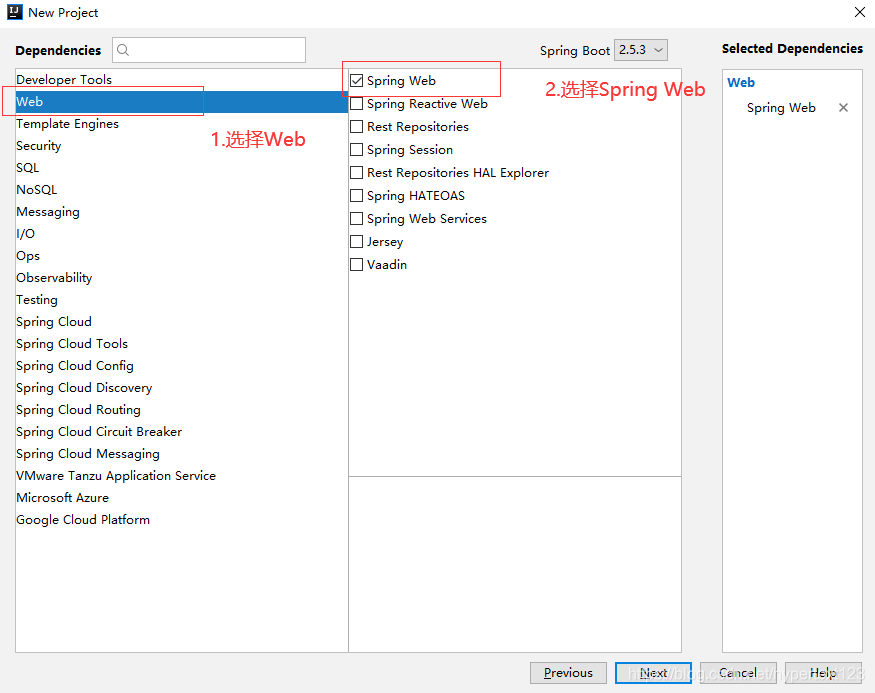
2.3.1 选择Web依赖

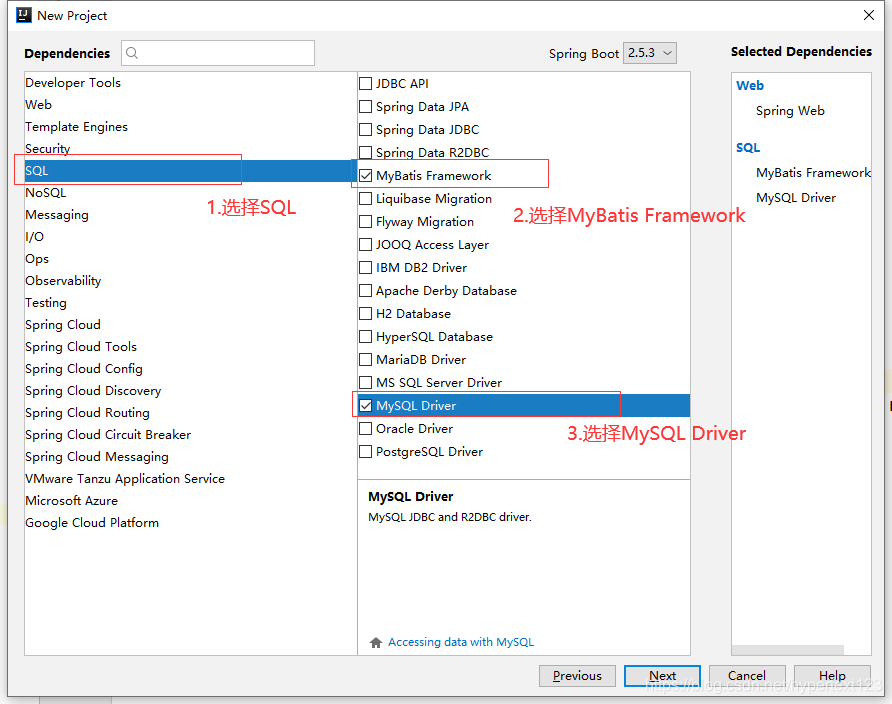
2.3.2 选择MySQL和MyBatis依赖

2.4 设置项目名和模板名(根据个人需求进行更改)

设置完成后,选择Finish
3、在resources下新建配置文件application.yml

spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/app0728?serverTimezone=GMT%2B8&useSSL=true
username: root
password: 123456
mybatis:
mapper-locations: classpath:mapping/*.xml

4、编写文件
4.1 在DemoApplication中添加MapperScan注解

4.2 级别注意(DemoApplication所在位置应和其他包同级)

4.3 整体文件结构

4.4 User类
package com.tjetc.domain;
public class User {
private Integer id;
private String name;
private Integer age;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
'}';
}
public User() {
}
public User(Integer id, String name, Integer age) {
this.id = id;
this.name = name;
this.age = age;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
4.5 UserController类
package com.tjetc.controller;
import com.tjetc.domain.User;
import com.tjetc.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController //相当于ResponseBody+Controller
@CrossOrigin //解决跨域问题的注解
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/list")
@ResponseBody
public List<User> userList(@RequestParam(defaultValue = "")String name){
List<User> userList = userService.listByName(name);
return userList;
}
}
4.6 UserService
package com.tjetc.service;
import com.tjetc.domain.User;
import java.util.List;
public interface UserService {
List<User> listByName(String name);
}
4.7 UserServiceImpl
package com.tjetc.service.impl;
import com.tjetc.domain.User;
import com.tjetc.mapper.UserMapper;
import com.tjetc.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> listByName(String name) {
return userMapper.listByName(name);
}
}
4.8 UserMapper
package com.tjetc.mapper;
import com.tjetc.domain.User;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Mapper
@Repository
public interface UserMapper {
List<User> listByName(String name);
}
4.9 UserMapper.xml文件
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.tjetc.mapper.UserMapper">
<select id="listByName" resultType="com.tjetc.domain.User">
select * from user where name like concat('%',#{name},'%')
</select>
</mapper>
5、环境准备
5.1 注册
建议使用全新的邮箱,没有注册过其他小程序。访问注册页面,耐心完成注册即可。(https://mp.weixin.qq.com/cgi-bin/wx)。当然也可以申请测试号,但是测试账号无法完成支付,发布上线等功能。
5.2 获取APPID


5.3 下载路径(建议使用稳定版)
稳定版
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
6、 新建小程序项目
6.1 扫码登录

6.2 新建小程序

6.3 设置项目的信息

7、新建文件
7.1 选择pages文件 右键新建文件夹命名为user

7.2 在user文件夹右键新建page文件,也命名为user(必须同名)
同名可以自动生成以下文件

7.3 在user.js下的data中新建userList,在onLoad中通过wx.request向后端发送请求
data: {
userList:[]
},
onLoad: function (options) {
wx.request({
//后端的路径
url: 'http://localhost:8080/user/list',
method:"GET",
//content-type:接收的内容类型为json串数据
header : {
'content-type' : 'application/json'
},
//得到返回的数据
success : res => {
this.setData({
userList : res.data
})
}
})
},
7.4 在user.wxml中添加以下内容
<view wx:for="{{userList}}" >
{{item.id}}--{{item.name}}--{{item.age}}
</view>
7.5 在app.json中将"pages/user/user"移动到pages数组中的第一个
这样它就可以在首页直接显示

8、启动项目
8.1 在IDEA中启动DemoApplication的main方法

9、程序运行结果展示

