day25-SpringBootWeb开发
jar:webapp!
自动装配
springboot到底帮我们配置了什么?我们能不能修改?能修改哪些东西?能不能拓展?
- xxxAutoConfiguration:向容器中自动配置组件
- xxxProperties:自动配置类装配配置文件中自定义的一些内容

要解决的问题:
- 导入静态资源,。。。。
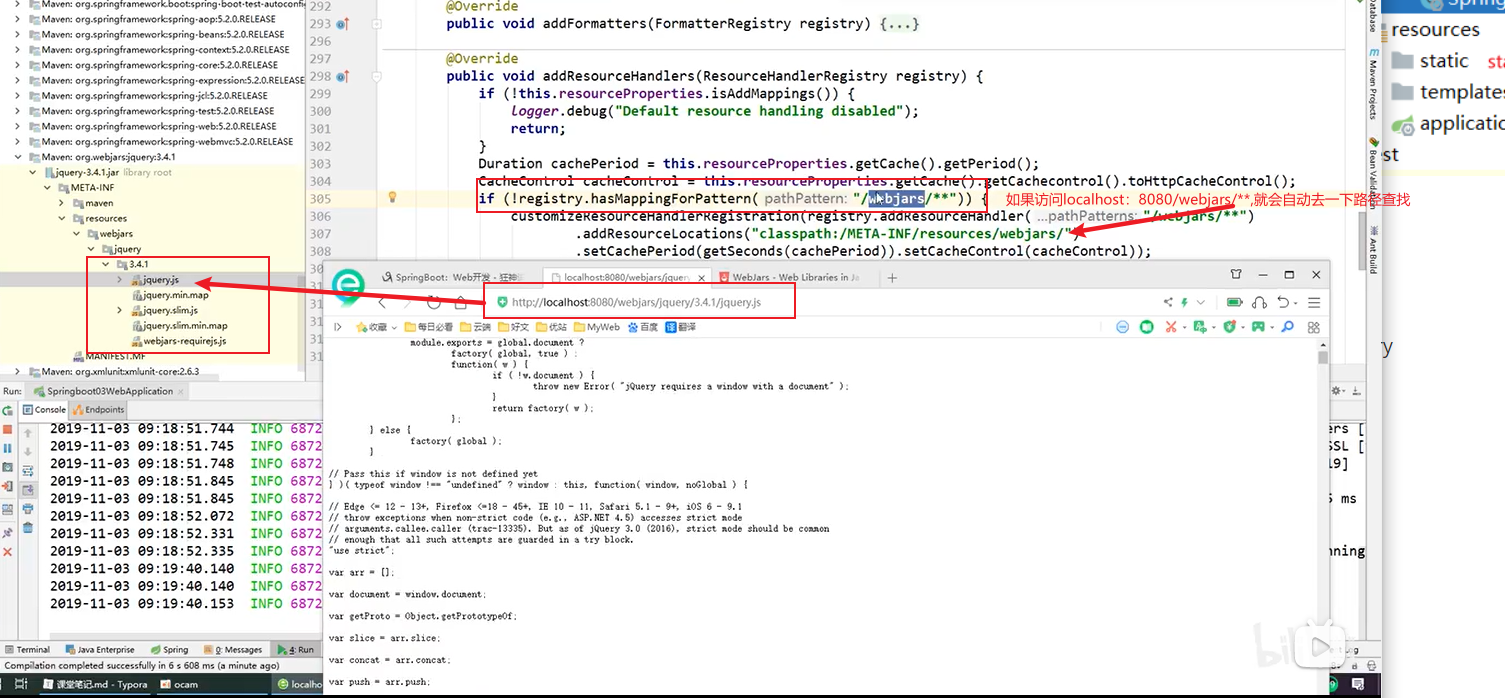
- 第一种方式:通过maven导入jquery

总结:
1.在springboot,我们可以使用一下方式处理静态资源
-
- webjars localhost:8080/webjars/
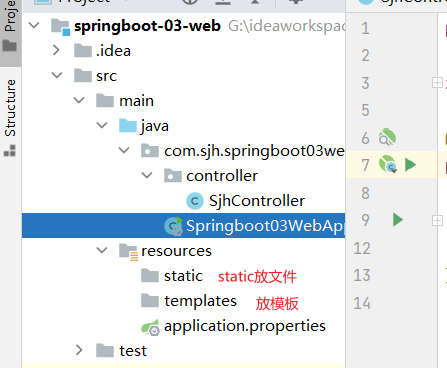
- public ,static, /** , resources , localhost:8080/
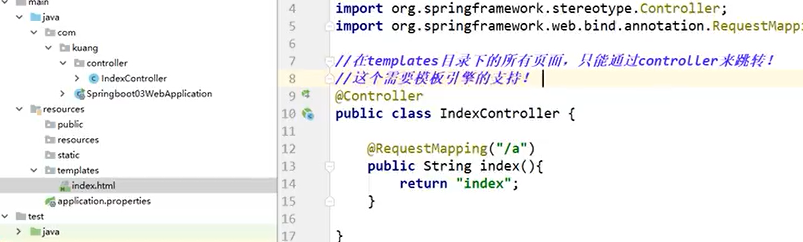
- 在templates目录下的所有页面,只能通过controller来跳转(需要模板引擎的支持:thymeleaf依赖)

2.优先级:resources>static(默认)>public 一般都是把静态资源放到static里
- 首页
- jsp,模板引擎Thymeleaf
- 装配扩展SpringMVC
- 增删改查
- 拦截器
- 国际化!
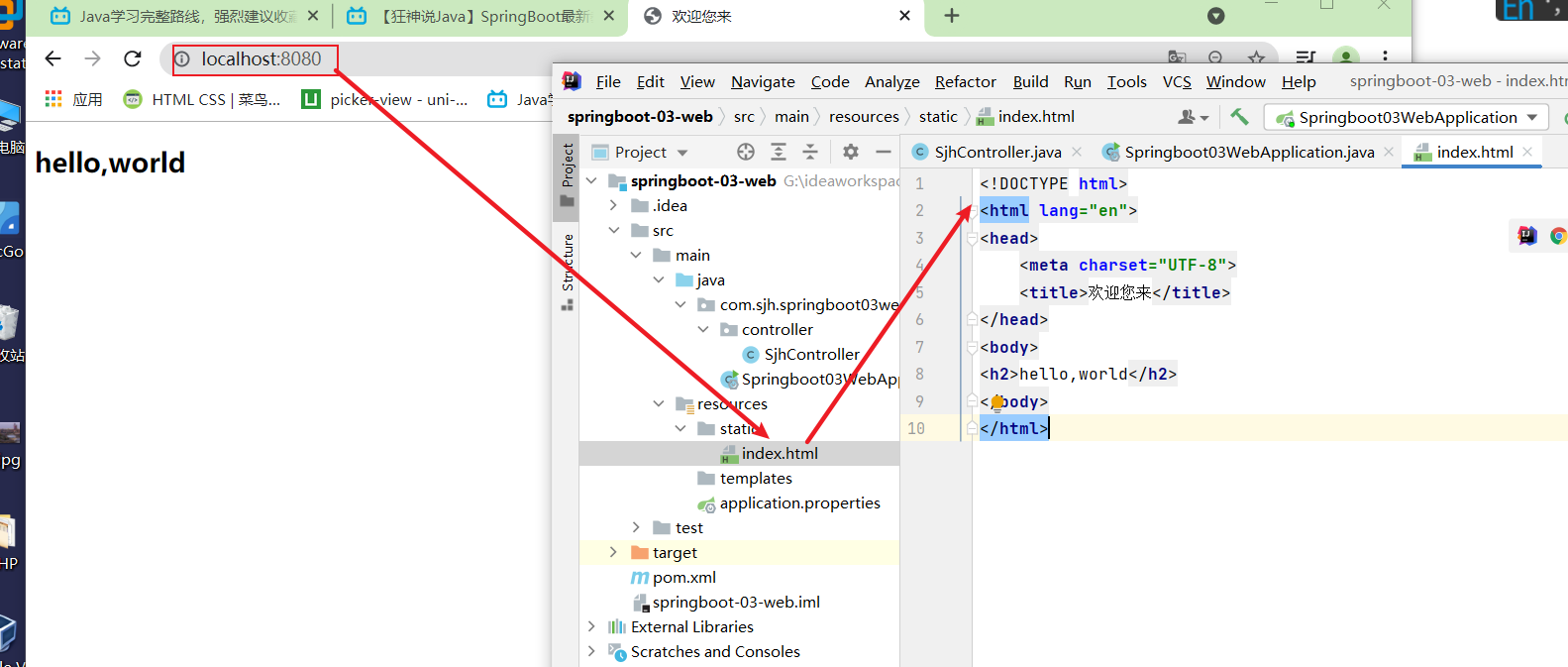
首页如何定制
首先我们看源码,WebMvcAutoConfiguration.java中可以找到WelcomPageHandlerMapping可以看到默认的映射应该是静态资源中的index.html,所以我们只需要在静态资源中配置index.html,就可以被扫描成首页

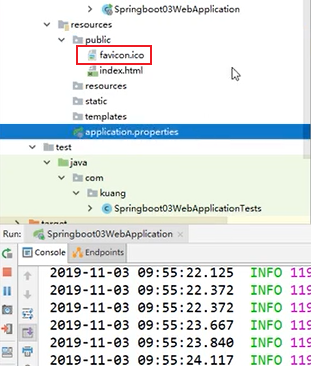
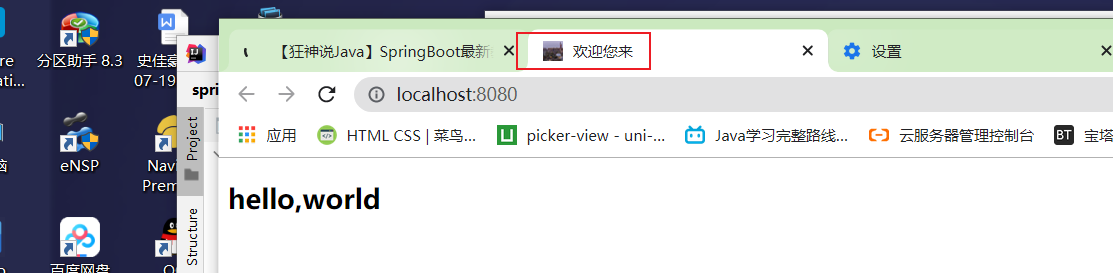
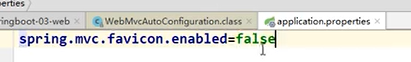
设置自己网站的图标
1.首先在配置文件中设置禁用默认图标(仅适用于springboot2.2.0之前的版本,之后的跳过这一步)

2.在resources/public路径下添加favicon.ico图片文件