引言
之前在公司实习时看到一个业务就是微信小程序上传图片到自己的服务器,接着在后端发出请求将图片传输到指定的ftp服务器中。想着我也有个gitee图床,就尝试通过springboot实现上传图片到gitee里,在此记录一下。
实操
依赖版本
spring-boot-starter-web:2.5.3
hutool-all:5.5.8
lombok:1.18.20
前提准备
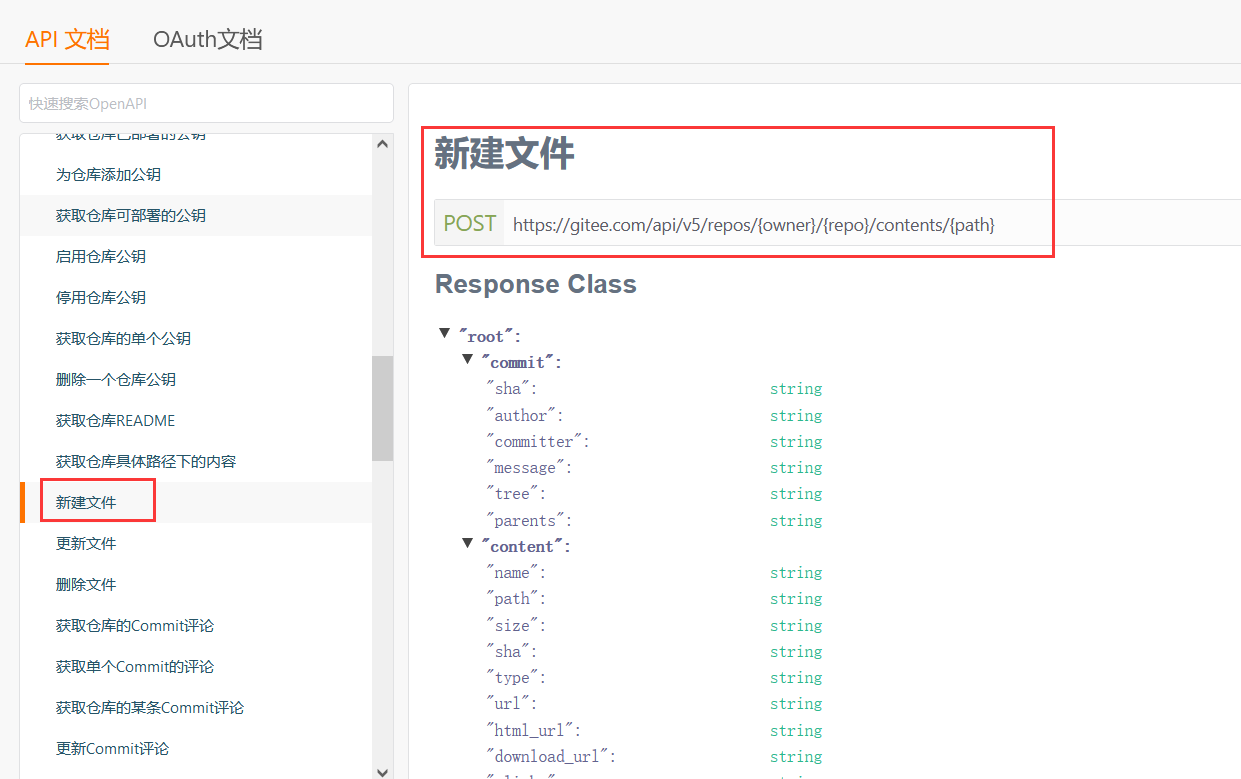
Gitee为开发者也提供了API,见:Gitee—API文档
对于上传图床我们只需要关注新建文件部分:请求url中{xxx}是我们需要自己填充的部分,下面Response Class是向gitee发出请求后得到的响应实体类结构,得到响应内容中我们关心的就是download_url属性,其是可供我们下载的图片地址。

下面是可以携带的请求体参数:

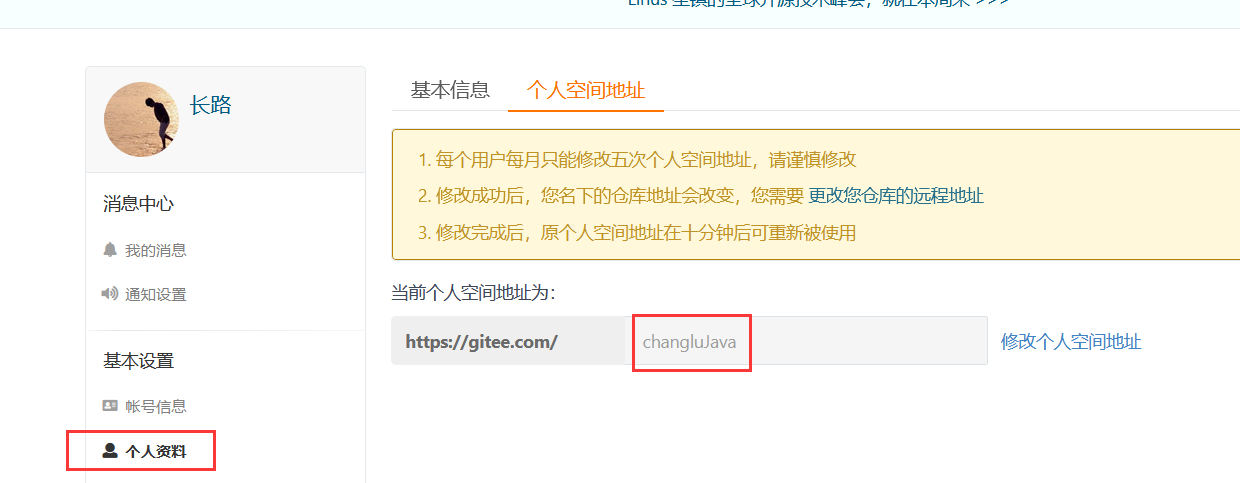
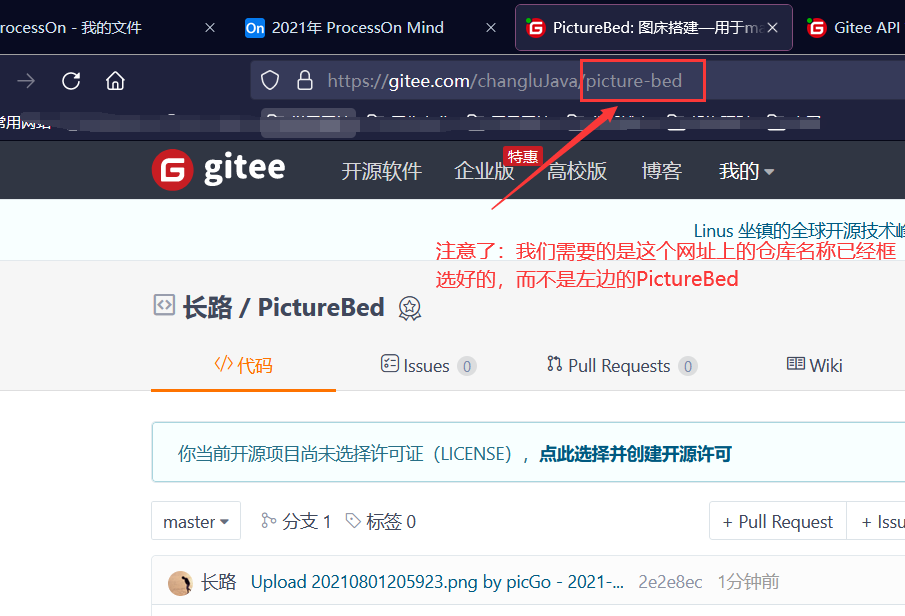
我们需要提前准备好请求地址中的owner、repo以及请求体中access_token:
owner·:指的是个人空间,如下我的空间地址。repo:指的是你要上传的仓库名称,如下图:access_token:用来表示你身份的一串字符串,通过该token就能够确定你的身份!该token生成时只会显示一次,妥善保存好,我的已经生成好了:
好了这三个主要内容准备好了之后,我们就可以开始写代码了!对了还有就是请求路径中的path指的是你图片生成的路径以及名称,之后会在代码中说明。
代码实现

上面是我的项目结构,我们只需要编写红框中的几个部分即可,其他内容是我写其他demo示例时候添加的。
引入maven依赖:
<!-- 不用多说,其中集成了多个框架了包含spring、springmvc等 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 使用该库中的HttpUtil工具类来向Gitee发送请求 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.5.8</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
</dependency>
step1:添加配置文件
application.yml:配置文件
#服务器启动端口号
server:
port: 9999
# max-file-size:servlet每次接收单个文件的最大容量;max-request-size:指的是单次请求接收的文件最大容量
spring:
servlet:
multipart:
max-file-size: 10MB
max-request-size: 100MB
springboot2.0版本汇总中默认是1MB及10MB,我们在之后携带图片发请求时若是单个文件大于1MB就会抛出异常,所以我们在这里进行配置一下。
step2:编写图床的工具类
UploadGiteeImgBed.java:用于上传图床的工具类
package com.changlu.springbootdemo.utils;
import cn.hutool.core.codec.Base64;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
/**
* @ClassName 配置码云图床信息
* @Author ChangLu
* @Date 2021/7/30 21:38
* @Description 上传Gitee图床工具类
*/
public class UploadGiteeImgBed {
/**
* 码云私人令牌
*/
public static final String ACCESS_TOKEN = ""; //这里不展示我自己的了,需要你自己补充
/**
* 码云个人空间名
*/
public static final String OWNER = "changluJava";
/**
* 上传指定仓库
*/
public static final String REPO = "picture-bed";
/**
* 上传时指定存放图片路径
*/
public static final String PATH = "/uploadimg/"+ DateUtils.getYearMonth()+"/"; //使用到了日期工具类
/**
* 用于提交描述
*/
public static final String ADD_MESSAGE = "add img";
public static final String DEL_MESSAGE = "DEL img";
//API
/**
* 新建(POST)、获取(GET)、删除(DELETE)文件:()中指的是使用对应的请求方式
* %s =>仓库所属空间地址(企业、组织或个人的地址path) (owner)
* %s => 仓库路径(repo)
* %s => 文件的路径(path)
*/
public static final String API_CREATE_POST = "https://gitee.com/api/v5/repos/%s/%s/contents/%s";
/**
* 生成创建(获取、删除)的指定文件路径
* @param originalFilename
* @return
*/
public static String createUploadFileUrl(String originalFilename){
//获取文件后缀
String suffix = FileUtils.getFileSuffix(originalFilename);//使用到了自己编写的FileUtils工具类
//拼接存储的图片名称
String fileName = System.currentTimeMillis()+"_"+ UUID.randomUUID().toString()+suffix;
//填充请求路径
String url = String.format(UploadGiteeImgBed.API_CREATE_POST,
UploadGiteeImgBed.OWNER,
UploadGiteeImgBed.REPO,
UploadGiteeImgBed.PATH+fileName);
return url;
}
/**
* 获取创建文件的请求体map集合:access_token、message、content
* @param multipartFile 文件字节数组
* @return 封装成map的请求体集合
*/
public static Map<String,Object> getUploadBodyMap(byte[] multipartFile){
HashMap<String, Object> bodyMap = new HashMap<>(3);
bodyMap.put("access_token",UploadGiteeImgBed.ACCESS_TOKEN);
bodyMap.put("message", UploadGiteeImgBed.ADD_MESSAGE);
bodyMap.put("content", Base64.encode(multipartFile));
return bodyMap;
}
}
在上面工具类的36行以及62行我使用到了自己编写的工具类:都在下面展示了
public class DateUtils {
/**
* 返回当前的年月字符串,示例:2021-08
* @return 年月字符串
*/
public static String getYearMonth(){
//yyyyMMdd
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM");
return sdf.format(new Date());
}
}
public class FileUtils {
/**
* 获取文件名的后缀,如:changlu.jpg => .jpg
* @return 文件后缀名
*/
public static String getFileSuffix(String fileName) {
return fileName.contains(".") ? fileName.substring(fileName.indexOf('.')) : null;
}
}
step3:编写controller控制器
- 注意其中的
OwnException是我自定义的异常类,主要使用用来配合全局异常捕捉类来进行数据的返回的‘;ResultBody:是我自定义的结果返回实体类,若是成功就会返回指定的状态码以及数据。 - 这里就不贴出全局异常捕捉以及响应体定义的代码了,你自己定义一下或者简单只返回url即可。
@RestController
@Slf4j
public class UploadController {
/**
* 上传图片
* @param multipartFile 文件对象
* @return
* @throws IOException
*/
@PostMapping("/uploadImg")
public ResultBody uploadImg(@RequestParam("file")MultipartFile multipartFile) throws IOException {
log.info("uploadImg()请求已来临...");
//根据文件名生成指定的请求url
String originalFilename = multipartFile.getOriginalFilename();
if(originalFilename == null){
throw new OwnException(CommonExceptionEnum.IMAGE_EXIST_ERROR);
}
String targetURL = UploadGiteeImgBed.createUploadFileUrl(originalFilename);
log.info("目标url:"+targetURL);
//请求体封装
Map<String, Object> uploadBodyMap = UploadGiteeImgBed.getUploadBodyMap(multipartFile.getBytes());
//借助HttpUtil工具类发送POST请求
String JSONResult = HttpUtil.post(targetURL, uploadBodyMap);
//解析响应JSON字符串
JSONObject jsonObj = JSONUtil.parseObj(JSONResult);
//请求失败
if(jsonObj == null || jsonObj.getObj("commit") == null){
return ResultBody.error(CommonExceptionEnum.IMAGE_UPLOAD_ERROR);
}
log.info("响应data为:"+content.getObj("download_url"));
//请求成功:返回下载地址
JSONObject content = JSONUtil.parseObj(jsonObj.getObj("content"));
return ResultBody.success(content.getObj("download_url"));
}
}
简而言之其中最核心的部分就是拼接你要向Gitee发出的请求url以及携带的请求参数,这两个东西准备好之后就可以借助HttpUtils来发出post请求到Gitee,该工具类也提供了其他请求如GET等。
上面代码也对图片上传失败也做了相应的操作,当你上传图片失败后,响应体中是没有commit这个key的(JSON转为Map之后),当判断包含commit键时自然也会有content键,此时就可以拿到download_url下载路径了。
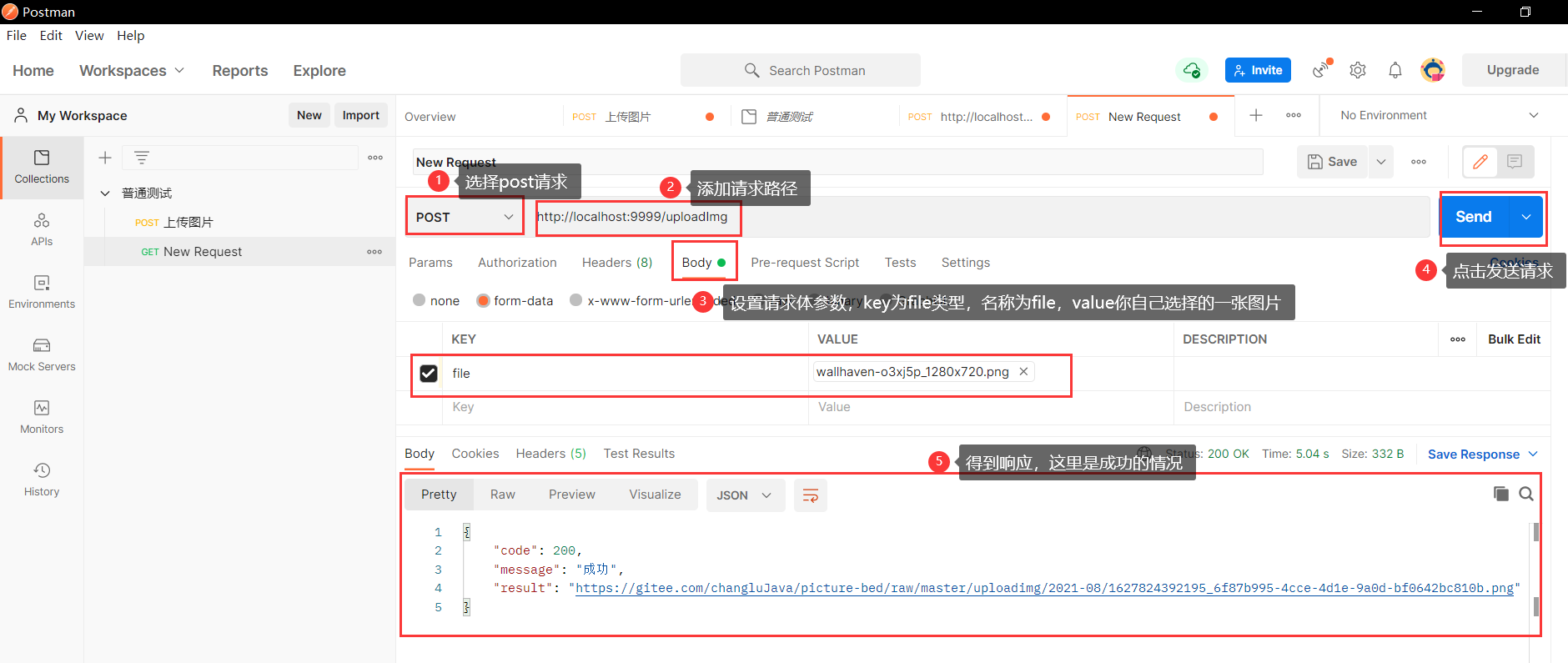
测试
我们借助Postman来进行请求测试,如下图:
 若是文章中有问题或者你在阅读过程中有疑问的地方可以在下方评论,我会及时回复的。
若是文章中有问题或者你在阅读过程中有疑问的地方可以在下方评论,我会及时回复的。
我是长路,感谢你的耐心阅读,如有问题请指出,我会听取建议并进行修正。
欢迎关注我的公众号:长路Java,其中会包含软件等其他资源并且包含一些视频教程以及学习路径分享。
编程学习qq群:891507813 我们可以一起探讨学习
注明:转载可,需要附带上文章链接
参考资料
[1]. Vue+Springboot使用Gitee图床上传图片
[2]. Gitee—API文档