核心

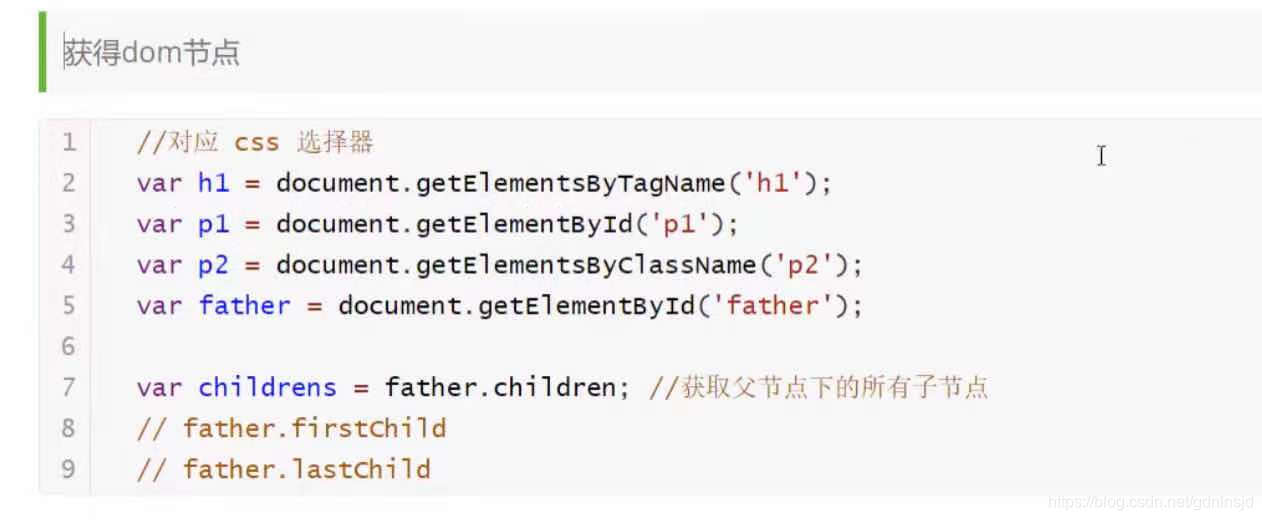
获得DOM节点

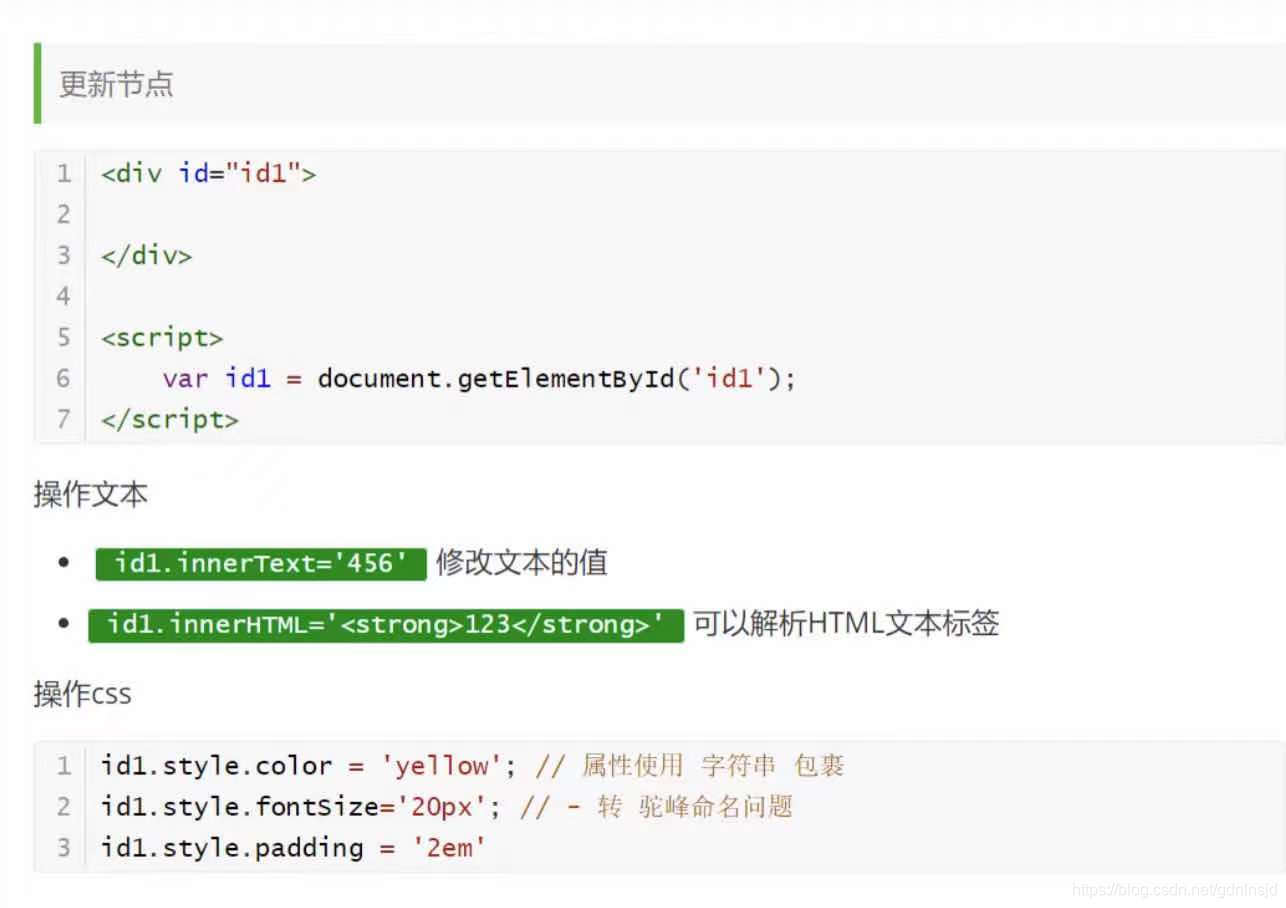
更新DOM节点

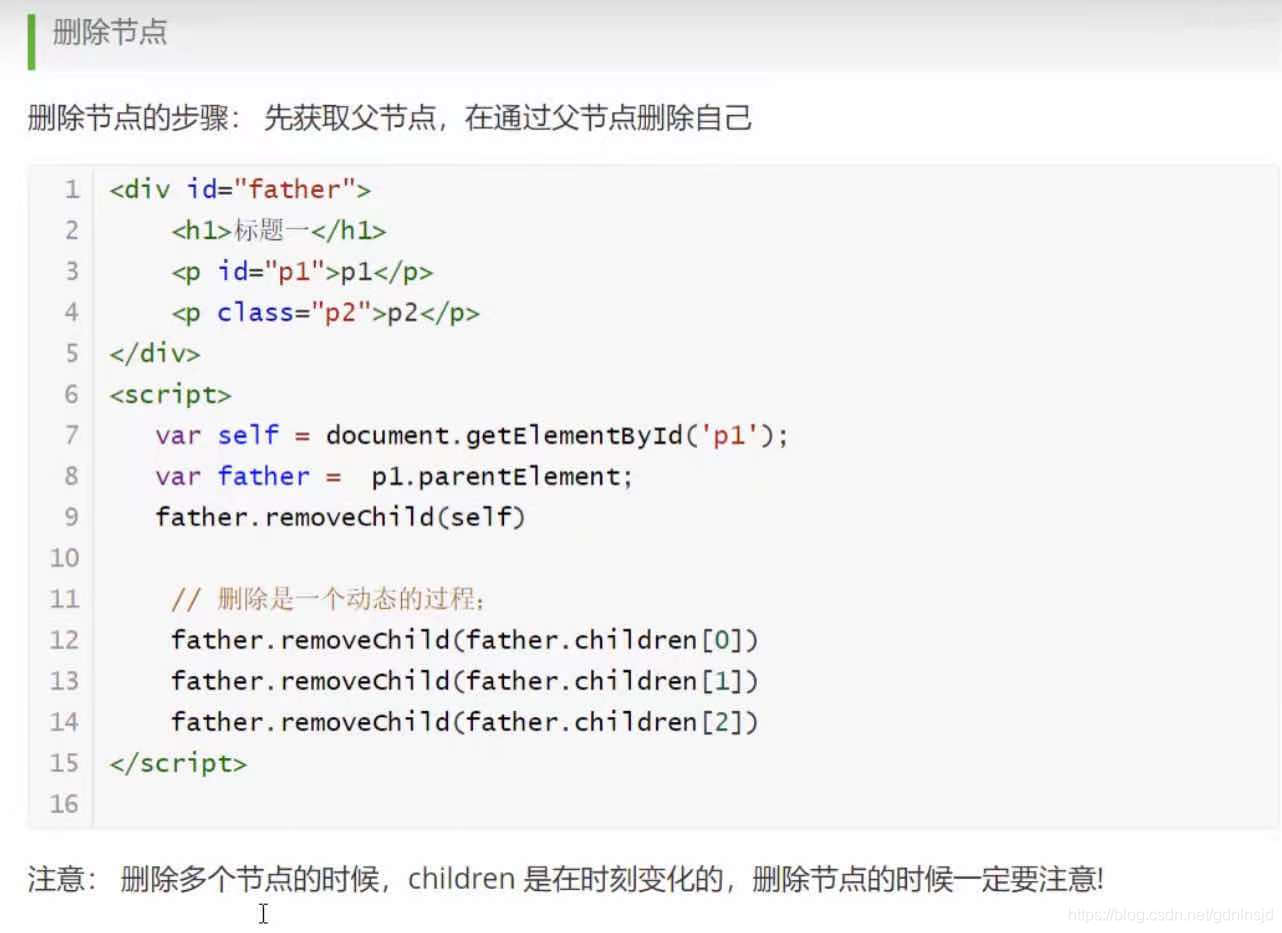
删除DOM节点

先获取自身,再通过自身获取父节点,然后通过父节点删除自己(删除的标准过程)
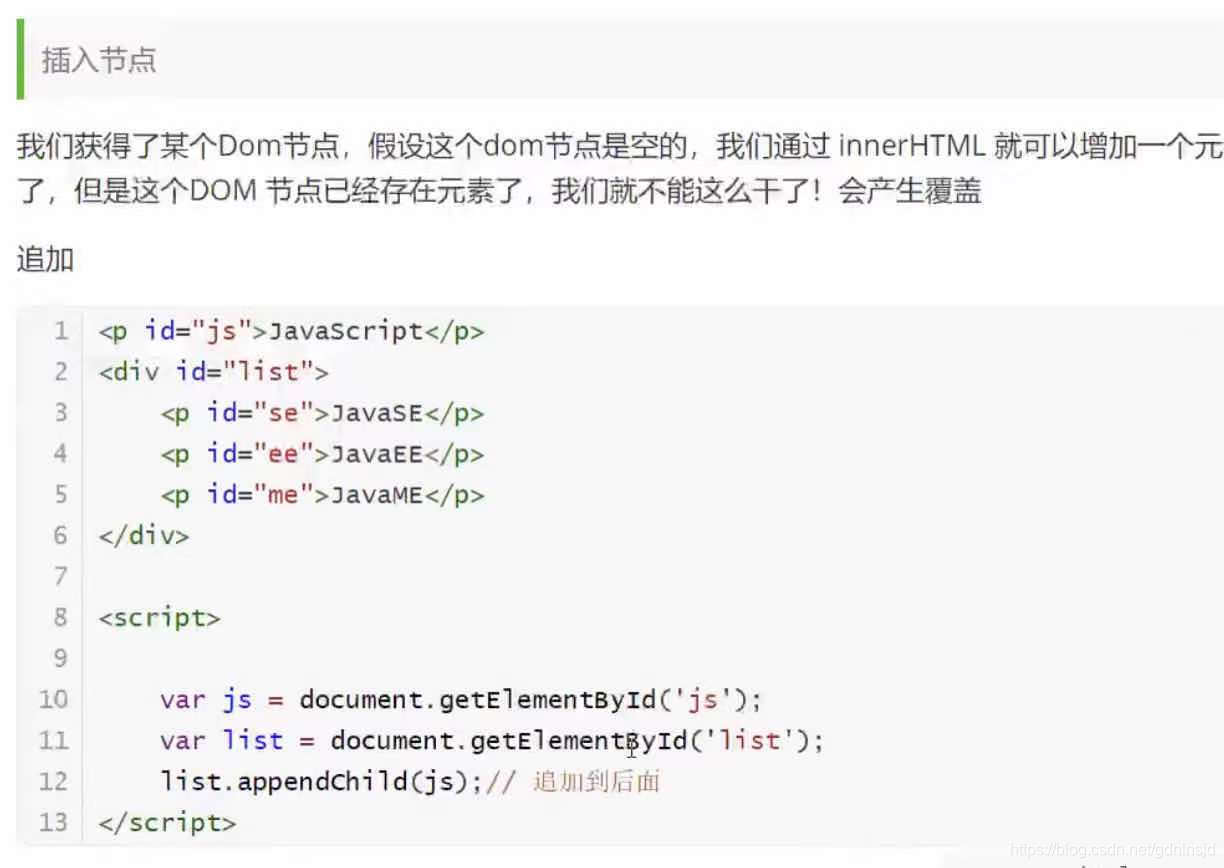
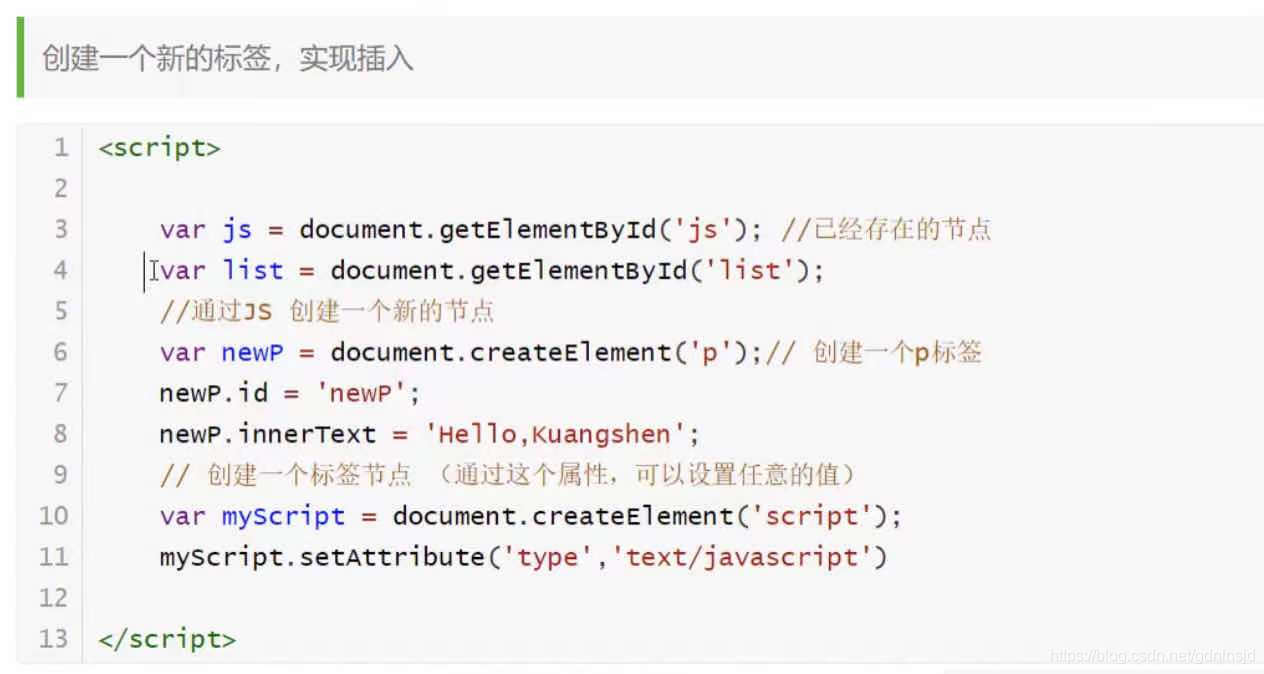
插入DOM节点


赋值的两种方法
element.属性=值;
element.setAttribute('属性','值') ; //万能赋值法

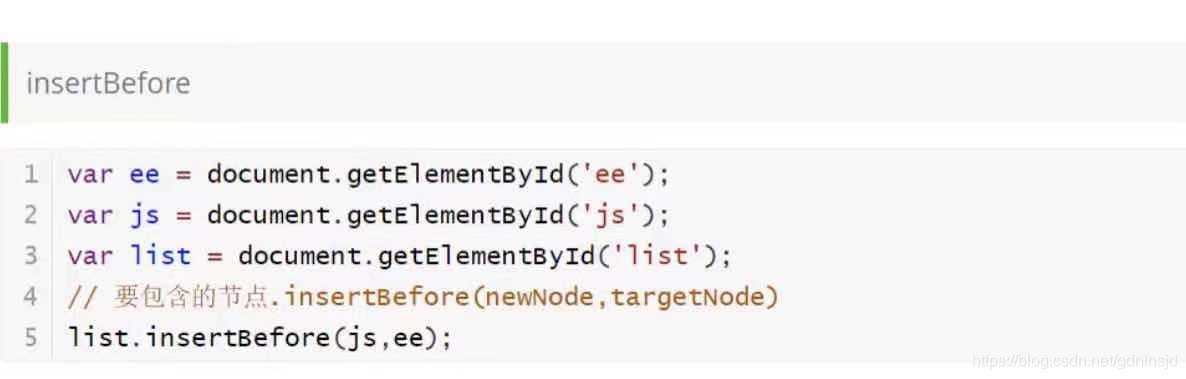
父节点.insertBefore(新节点,参照节点)
注意:append是追加到标签内的最尾部,而insertBefore是插入的标签外的前面
获取DOM节点的注意点
getElementByClass和getElementByTagName返回的是一个数组集合,getElementById返回的是一个唯一的对象,因为id是唯一的,而类和标签获得的对象不一定唯一,所以返回数组集合,在使用时要注意
注:原生态的JS操作DOM过于繁琐,所以我们一般使用JQuery来操作DOM对象,关于JQuery在笔记四中讲述