二、Spring Boot项目搭建
2.1 创建新项目
-
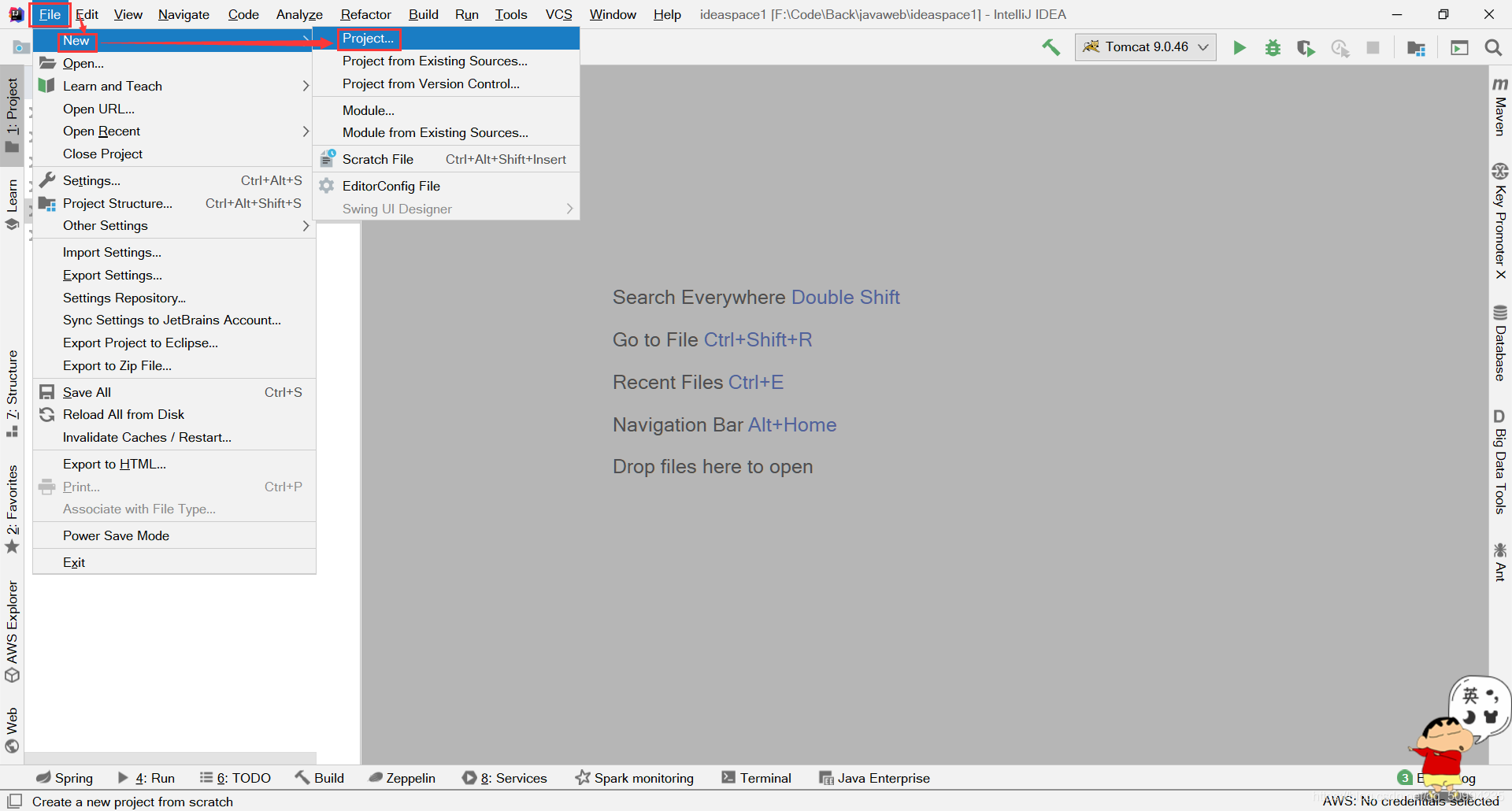
File->New->Project

-
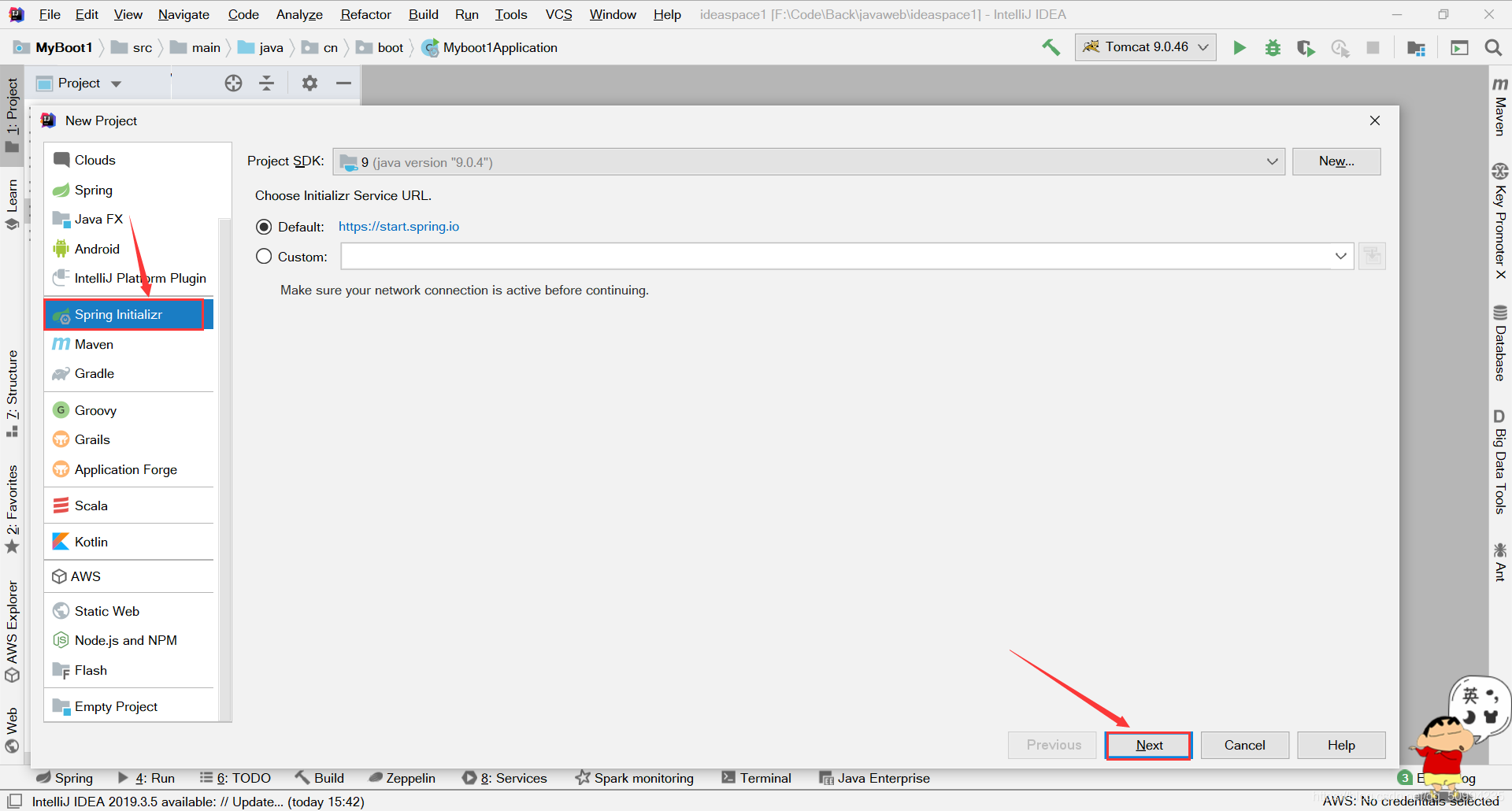
选择Spring Initializr->next

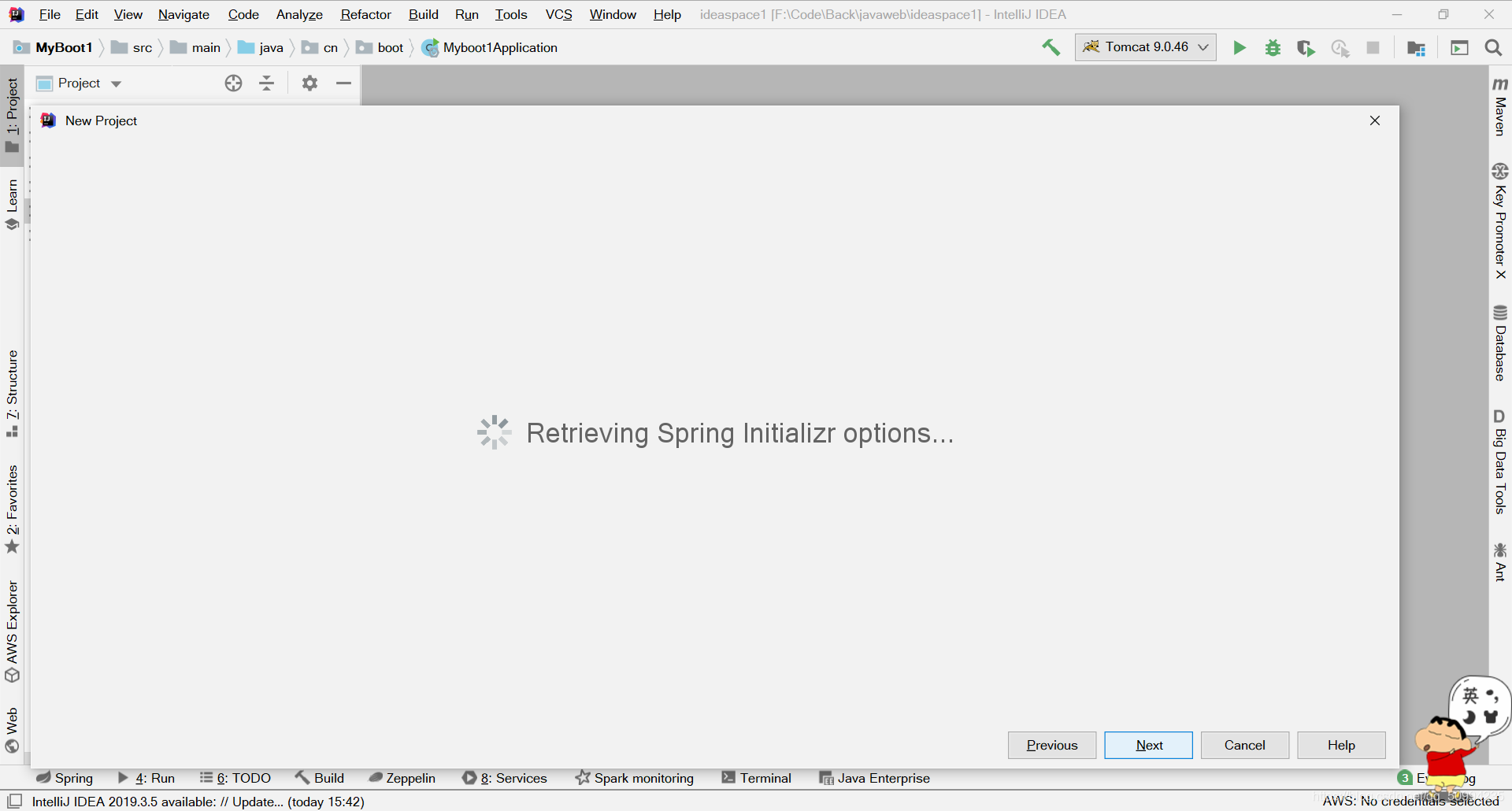
上个步骤点击next后出现一直加载的情况时,就需要检查一下网络是否连接。一般情况下这个加载过程是很快的。
-
配置项目元数据->next

-
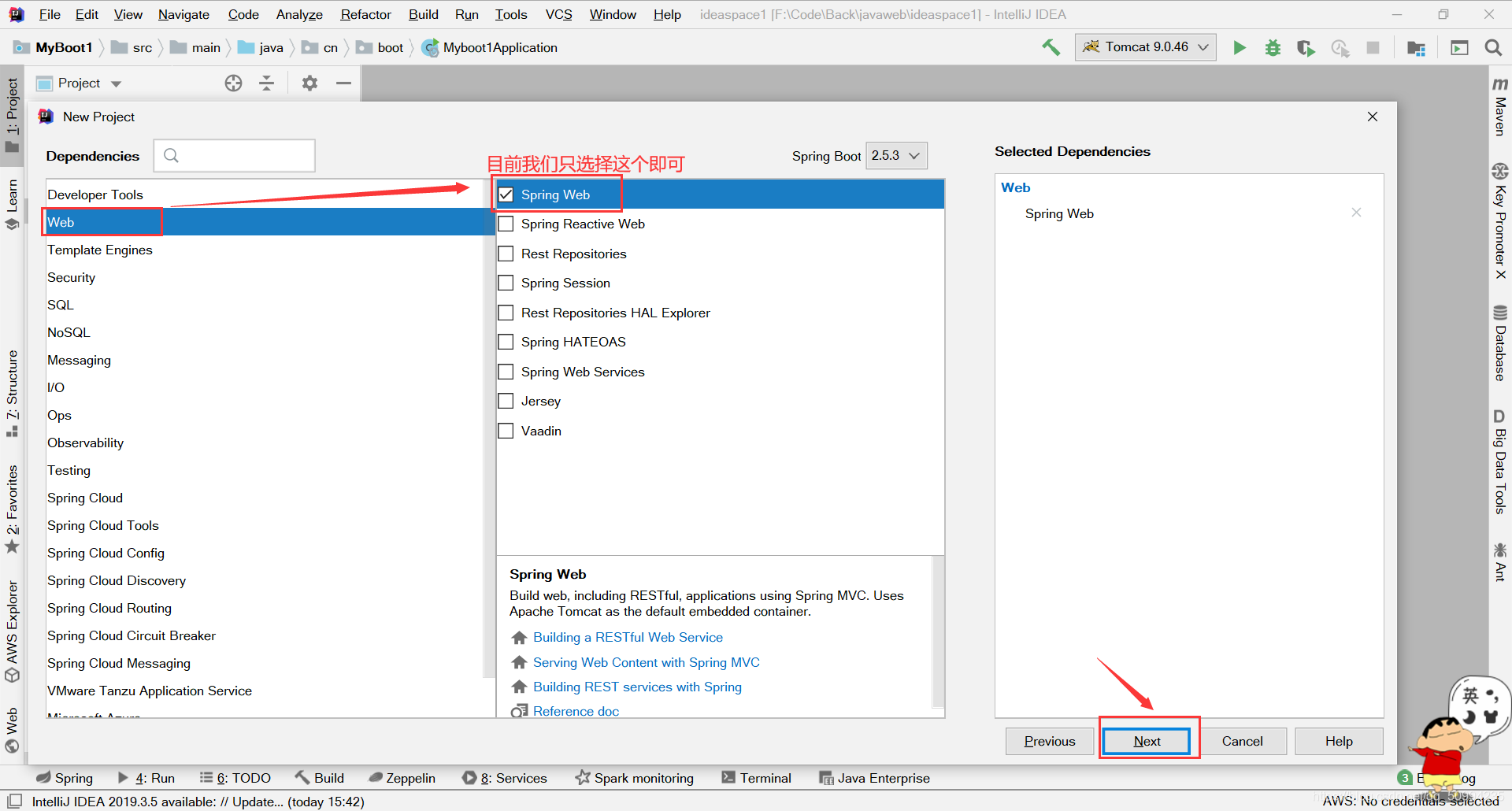
配置项目依赖->next

-
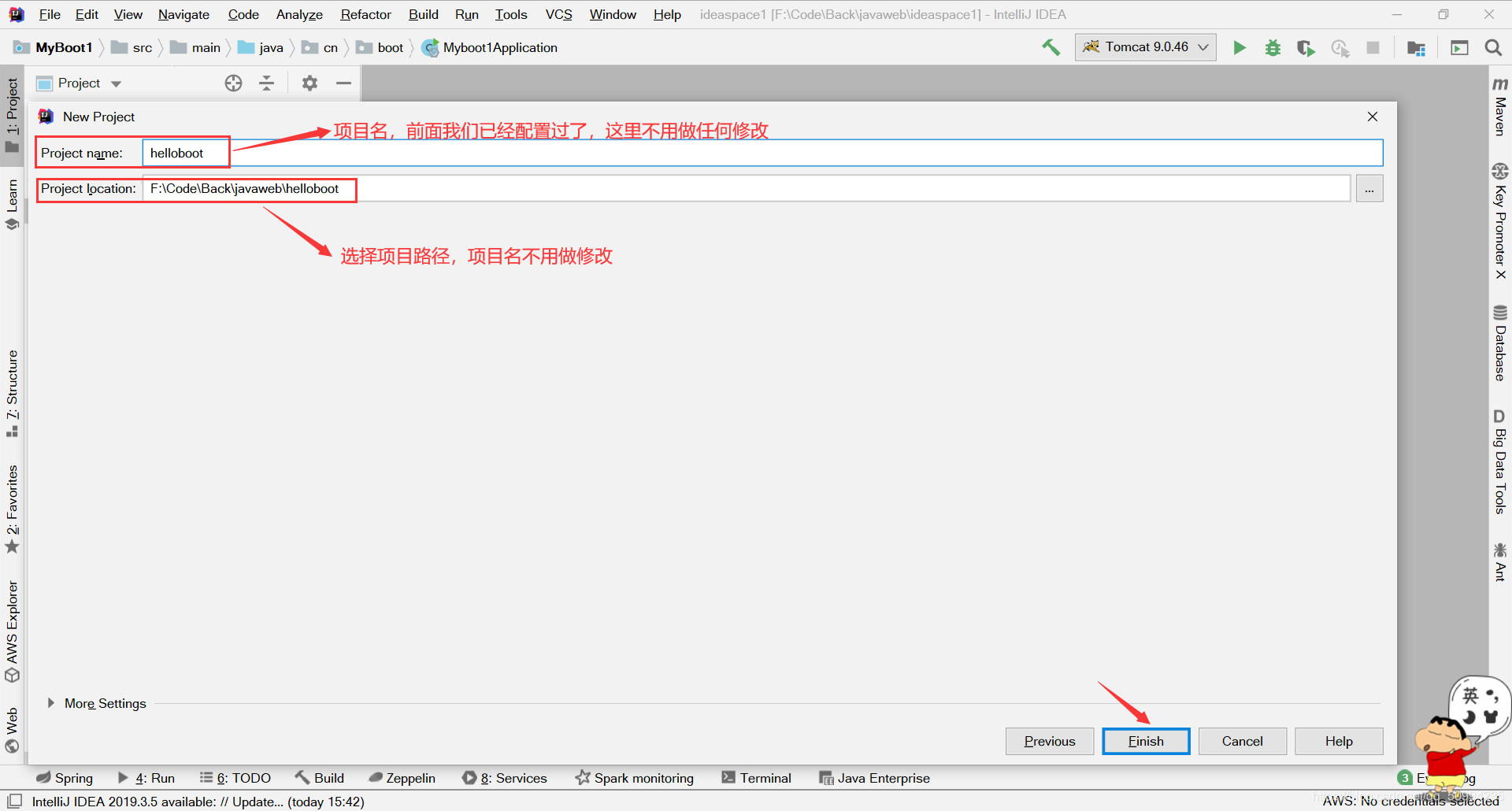
配置项目名和项目路径->finish

-
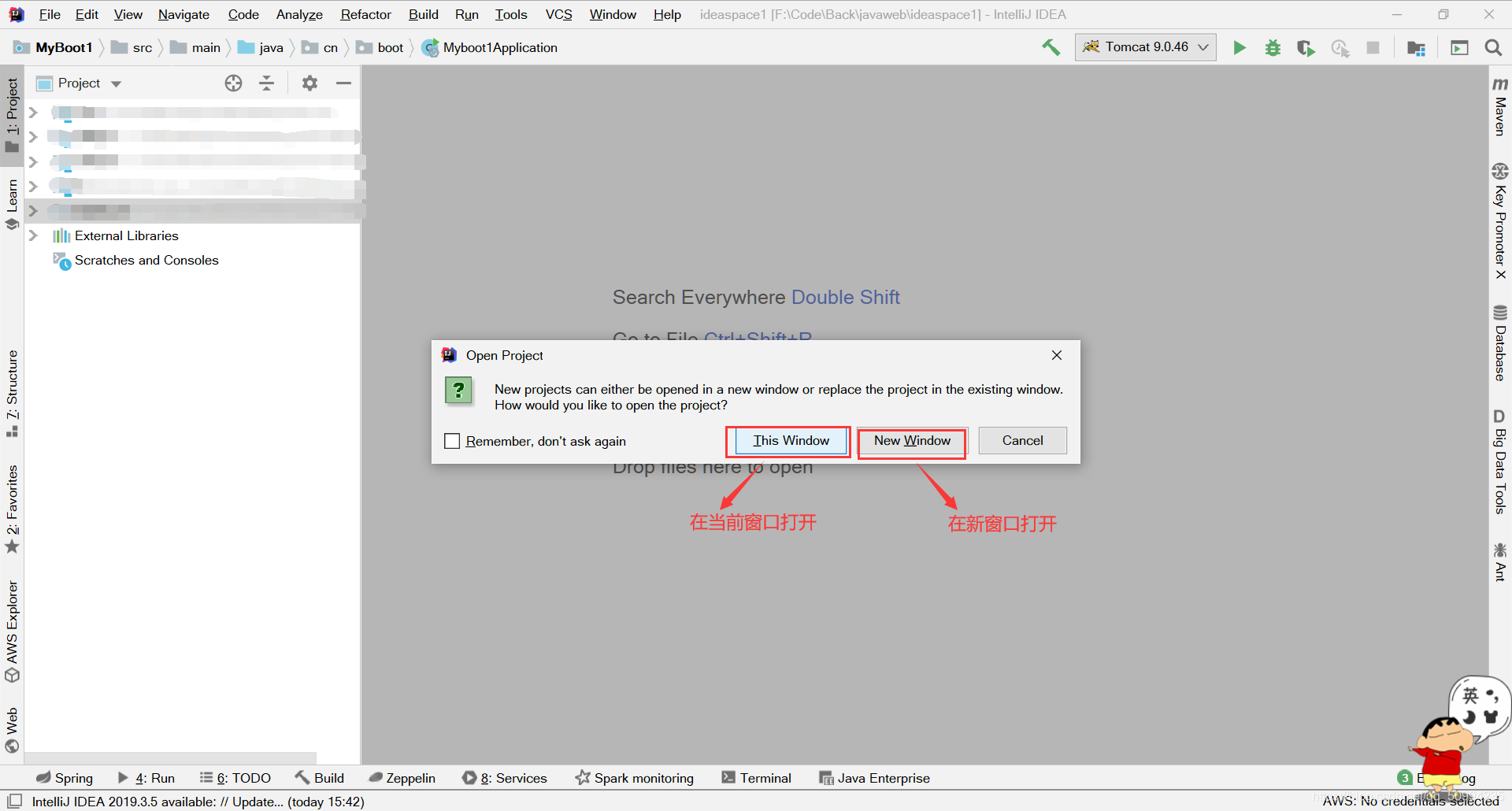
选择打开窗口->this window
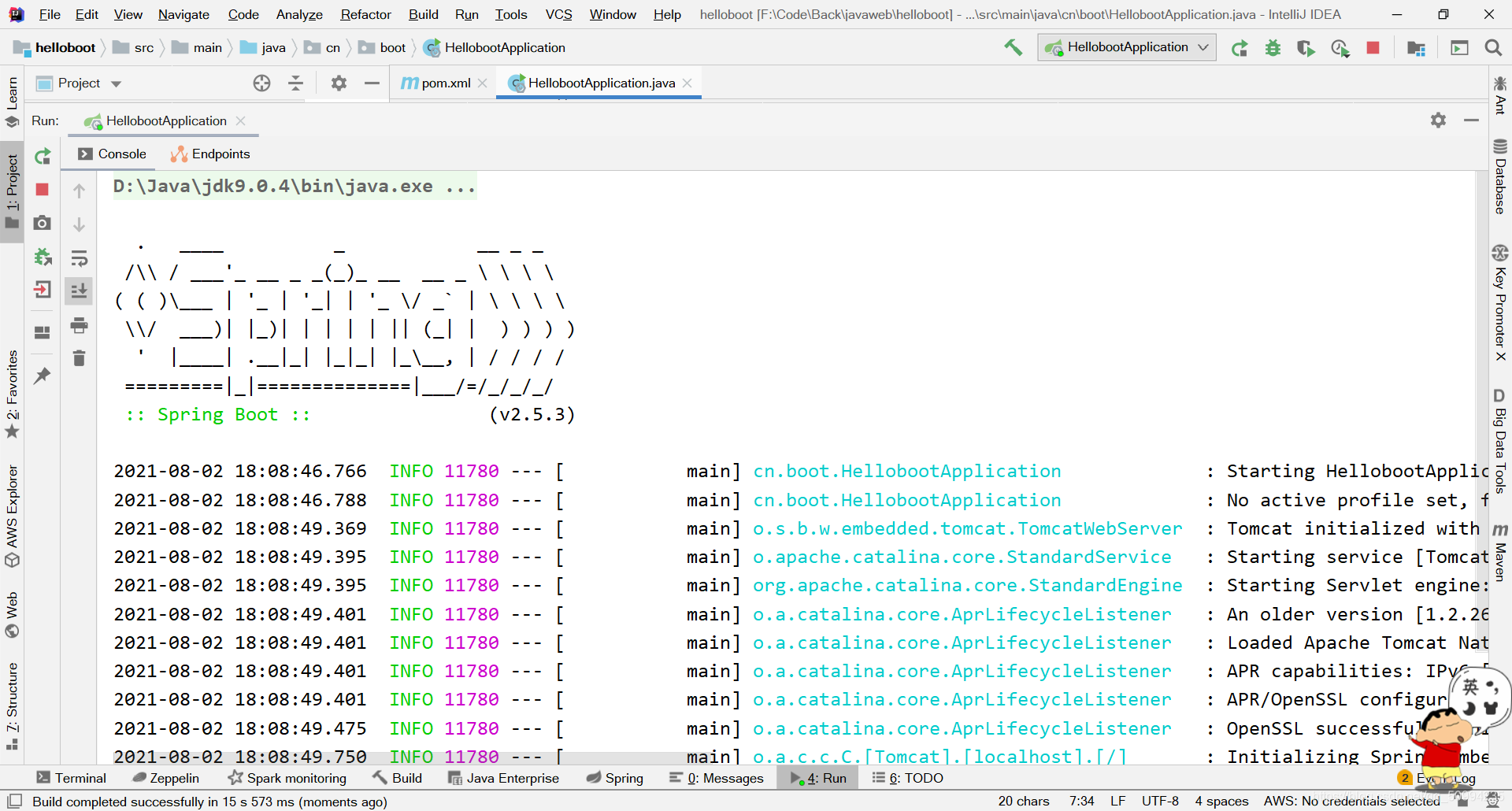
 - 运行默认的HellobootApplication.java测试环境是否搭建成功
- 运行默认的HellobootApplication.java测试环境是否搭建成功

自此,我们的新项目就创建好了,等待资源加载完毕之后就可以编写我们的测试代码啦!
2.2 使用Spring Boot运行jsp页面(这种视图方法写在一般不使用了)
-
在pom.xml文件中导入运行jsp相关的jar包(目前只用到这几个包)
<!--热部署,在修改代码时不用重启tomcat--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> <scope>true</scope> </dependency> <!--编译运行所需要的jar包--> <!--为了支持JSP视图--> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency> <!-- servlet依赖 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <scope>provided</scope> </dependency> -
在main目录下新建一个文件夹:webapp,接着在webapp文件夹下新建一个文件夹:WEB-INF,最后在WEB-INF目录下新建一个文件夹:jsp。
这里主要放jsp页面,这些文件夹里WEB-INF和jsp的名字必须一模一样!!!

-
在resource目录下的application.properties中配置jsp
#配置jsp spring.mvc.view.prefix=/WEB-INF/jsp/ spring.mvc.view.suffix=.jsp -
在jsp文件夹下编写Hello.jsp
<html> <body> <h2>这是我的第一个Spring Boot程序!</h2> </body> </html> -
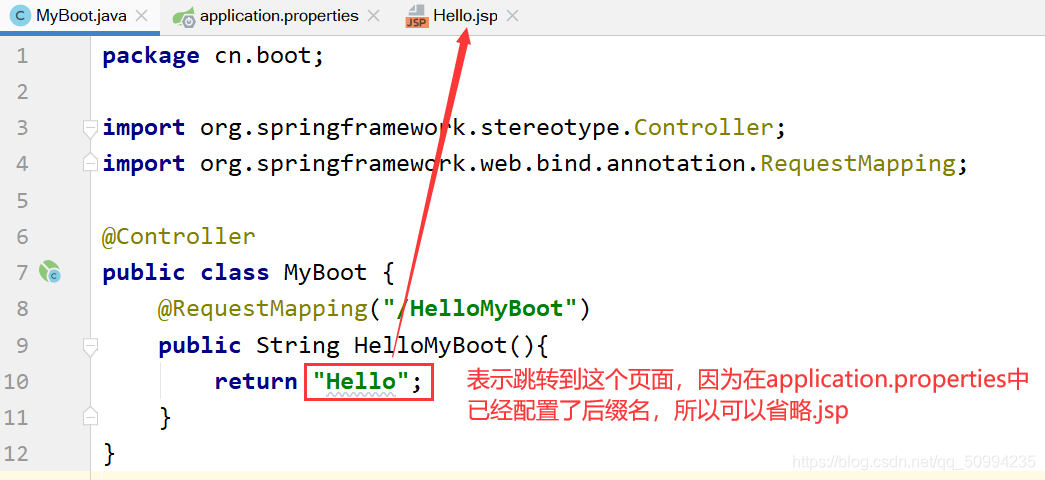
在cn.boot包下创建新的Controller类:MyBoot.java
package cn.boot; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class MyBoot { @RequestMapping("/HelloMyBoot") public String HelloMyBoot(){ return "Hello"; } }
-
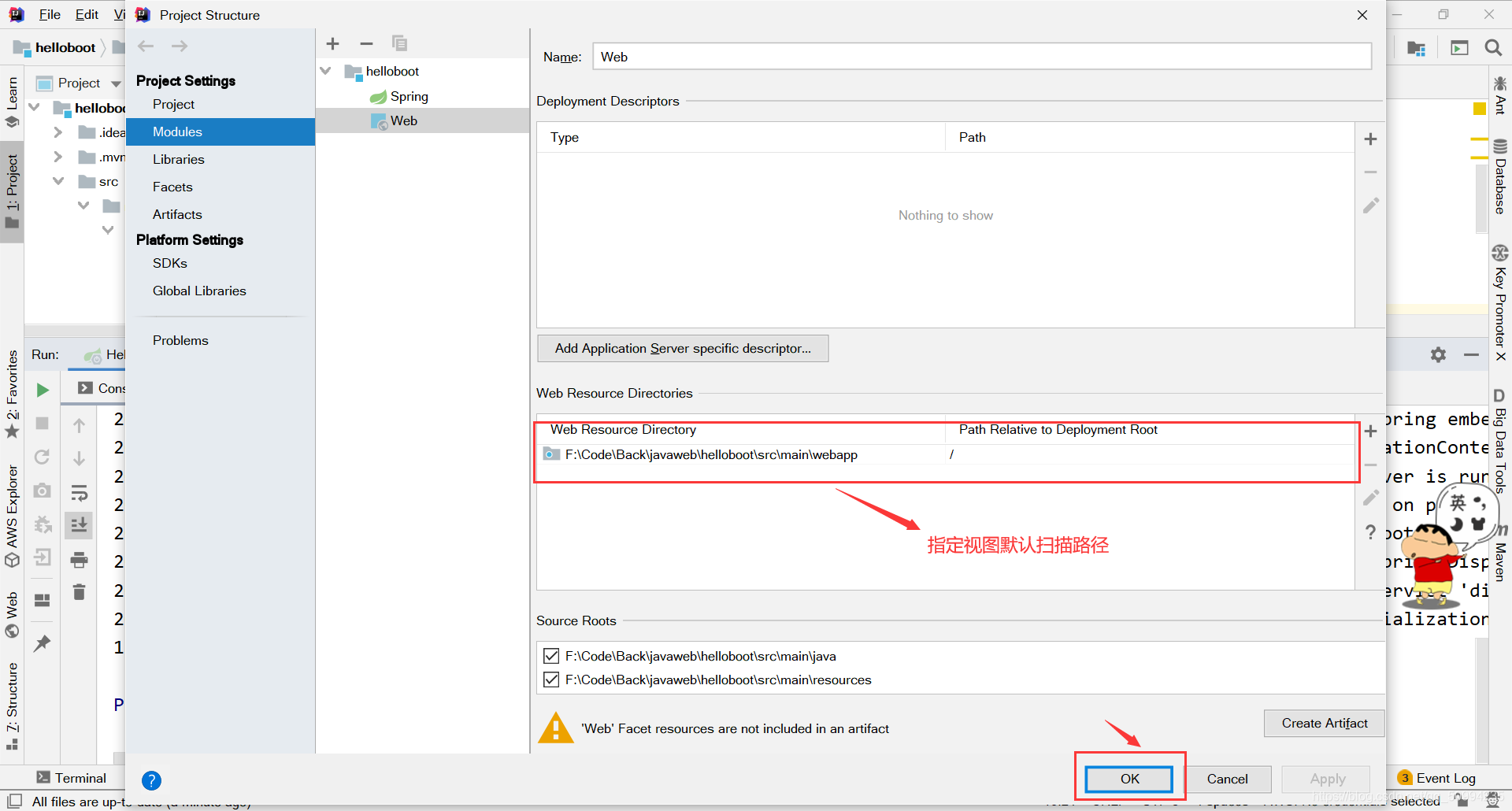
指定视图默认扫描路径

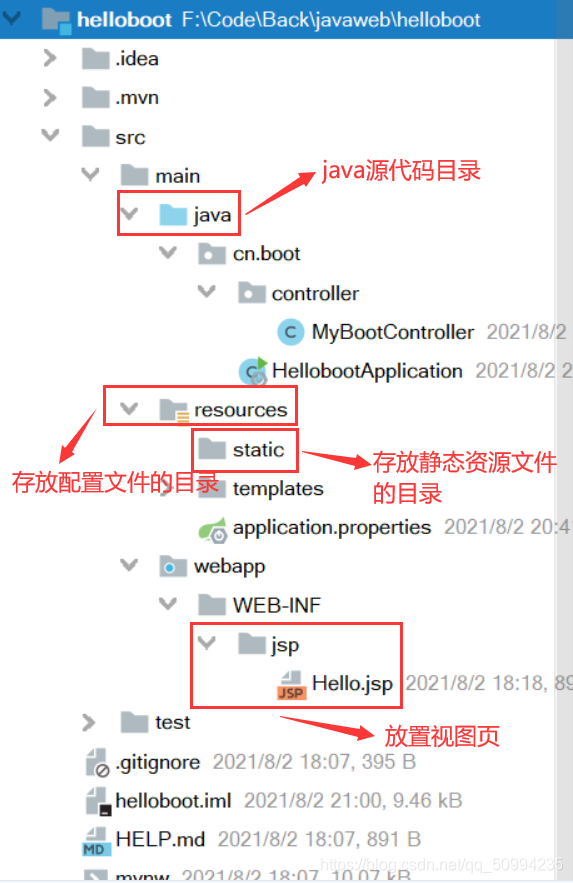
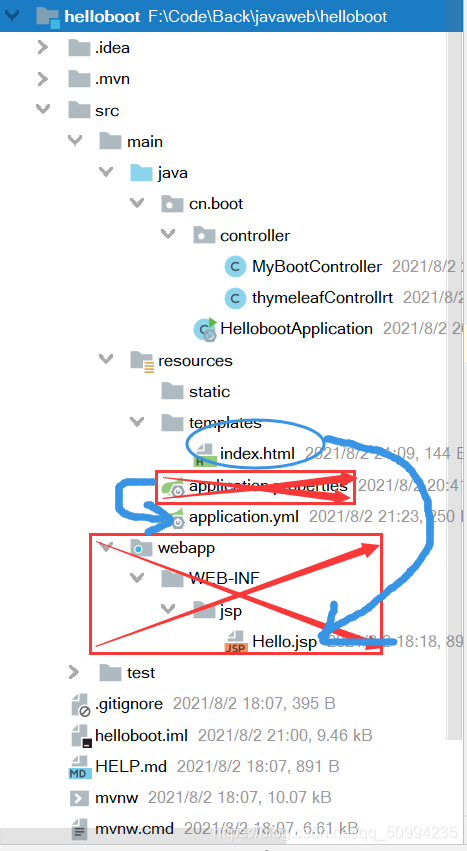
项目结构:

自此,我们的第一个spring boot项目就搭建成功啦!
2.3 使用thymeleave实现视图
在使用传统的jsp页面实现视图时,我们需要自己创建相关的webapp等一系列文件夹,但是在Spring Boot中,给我们提供了一种更为简便的视图实现。
-
导入thymeleave相关jar包
<!--springBoot默认支持Thymyleaf--> <!--thymeleaf相关jar包--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> -
丢弃原来的application.properties配置文件,更替成application.yml文件
#设置新的端口号为8081 便于区分 server: port: 8081 spring: #thymeleave视图相关配置 thymeleaf: prefix: classpath:/templates/ suffix: .html mode: LEGACYHTML5 #用非严格的 HTML encoding: UTF-8 cache: false -
新建controller
package cn.boot.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class thymeleafControllrt { @RequestMapping("/toIndex") public String toIndex(){ return "index"; } } -
将试图层index.html写在templates文件夹下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> thymeleaf... </body> </html>项目结构:

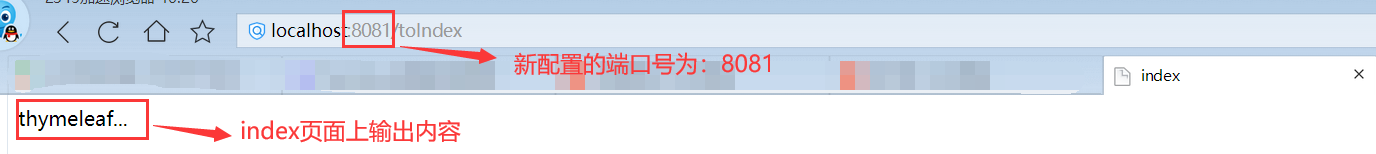
运行结果: