三、Spring Boot视图技术
3.1 Spring Boot常见的有三种视图整合
- 整合jsp;
- 整合freemarker;
- 整合thymeleaf(默认推荐)。
Thymeleaf是spring官方推荐的默认视图技术,通过特定的语法对HTML的标记做渲染。Spring Boot要求将所有的静态资源都放在src/main/resources/templaters目录下。要求模板形式的视图层技术的文件要放到src/main/resource/templates,该目录是安全的,目录下的内容是不允许外界直接访问的。
3.2 第一种视图整合jsp
我们知道SpringBoot默认支持的视图是Thymeleaf,不识别jsp视图,但是有很多同志习惯了用jsp视图和jstl标签、EL表达式的配合使用,想要使用jsp视图,我们需要如下操作,首先就是要引入jsp引擎依赖:
1 pom.xml文件:
<!-- 使用jsp引擎,springboot内置tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- 添加servlet依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!-- 添加jstl标签库依赖模块 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
最主要的就是要引入jsp引擎依赖:
//这个必须要加,因为springboot内置tomcat没有此依赖
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
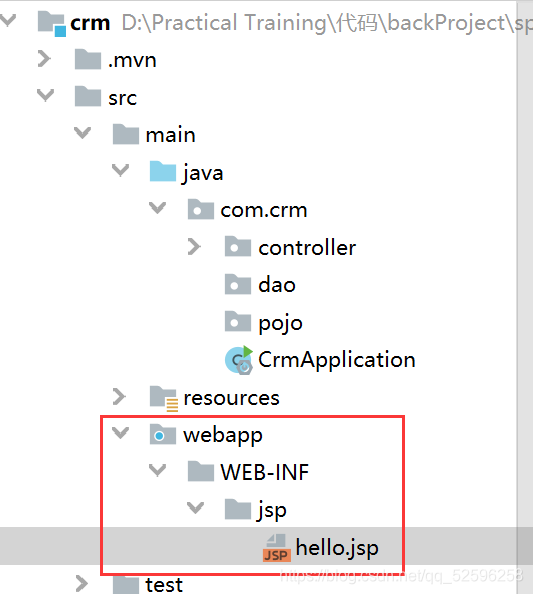
2 然后新建JSP视图的访问和存储目录webapp/WEB-INF/jsp:名字最好保持一致

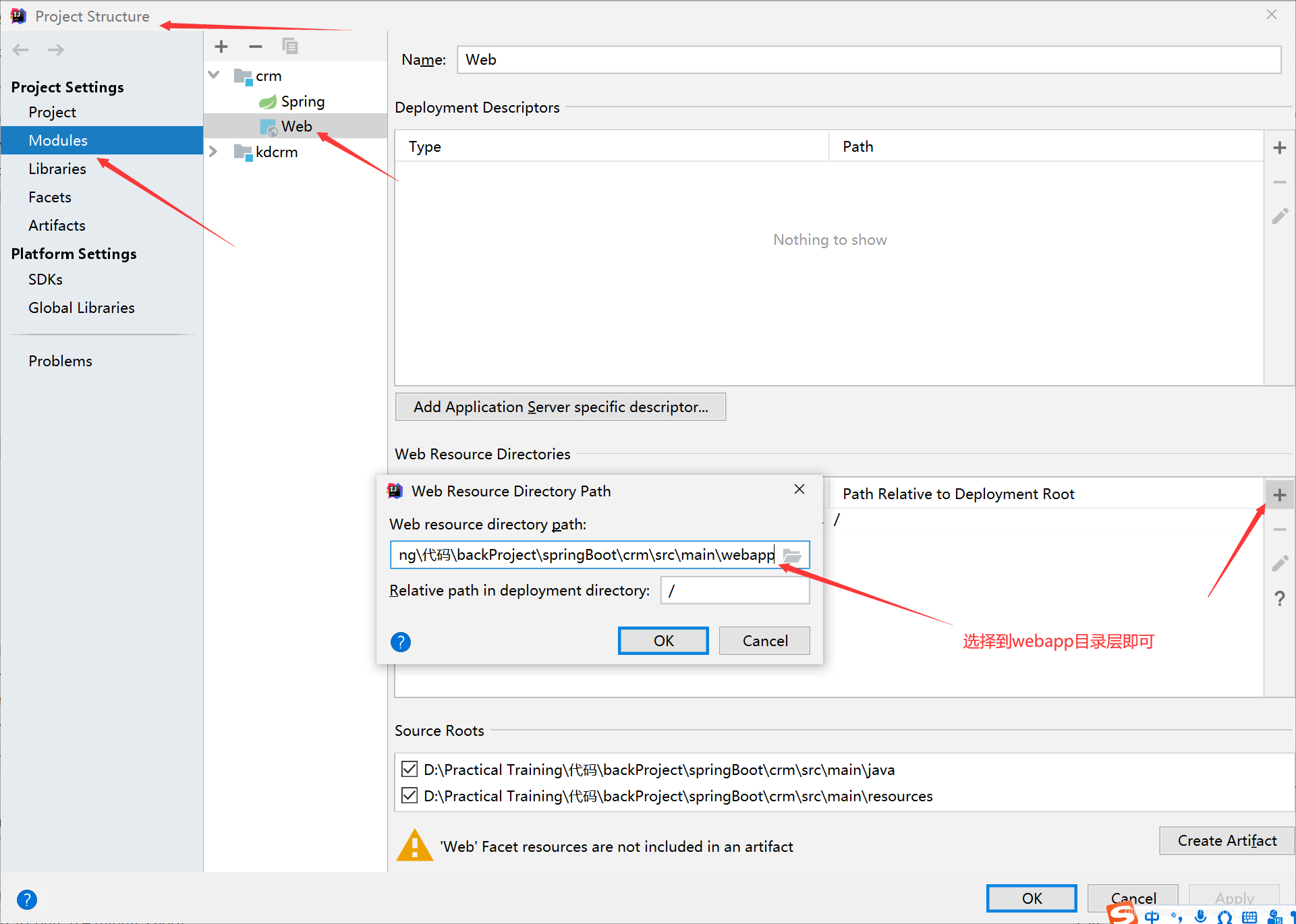
3 然后在项目结构中修改web资源存储路径,指定为上述新建的webapp目录

4 然后在配置文件中配置Jsp视图的访问路径(视图解析路径),
在application.properties或application.yml文件中加入如下配置:
#application.properties文件中如下:
spring.mvc.view.prefix=classpath:/WEB-INF/jsp/ #视图访问前缀目录
spring.mvc.view.suffix=.jsp #视图后缀名
#在application.yml文件中如下:
spring:
mvc:
view:
prefix: classpath:/WEB-INF/jsp/ #视图访问前缀目录
suffix: .jsp #视图后缀名
5 新建HelloWorldController控制类
@Controller
public class HelloWorldController {
@RequestMapping(value = "/hello")
public String hello(){
System.out.println("hello..........");
return "hello.";
}
}
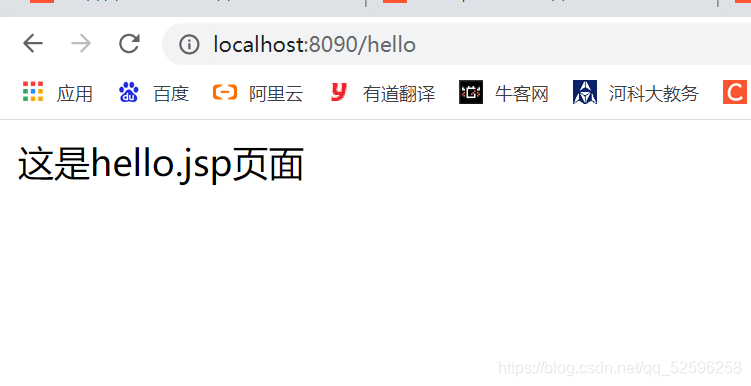
在浏览器输入地址访问hello,成功显示jsp页面

3.3 整合freemarker视图技术
- FreeMaeker视图简介:
Freemarker是java的免费模板引擎,主要用于MVC中的view层,生成html展示数据给客户端,可以完全替代jsp。 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写,模板中没有业务逻辑,外部java程序通过数据库操作等生成数据传入template中, 然后输出页面。它能够生成各种文本:HTML、XML、RTF、Java源代码等等,而且不需要Servlet环境,并且可以从任何源载入模板,如本地文件、数据库等等。
- 先在pom.xml文件中引入依赖
<!-- springBoot 引入freemarker的依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency> - FreeMarker模板资源默认路径:classpath:/templates/ ;
- 想要详细了解配置的可以看源码FreeMarkerProperties 配置类
- 在 resources目录下的templates的目录用于放Freemarker模板文件;
- Freemarker模板文件默认以.ftl后缀结尾
templates :该目录是安全的;意味着该目录下的内容是不允许外界直接访问的。
- 注释 :即<#–…–>格式不会输出,加上#与HTML区别
- FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
- application.yml配置文件(下述配置也可以不配置,freemarker默认配置就可以实现):
server: port: 8091 #freemarker视图配置 spring: freemarker: allow-request-override: false cache: true check-template-location: true charset: UTF-8 expose-request-attributes: false expose-session-attributes: false expose-spring-macro-helpers: false prefix: suffix: .ftl template-loader-path: classpath:/templates/ content-type: text/html - 编写FreeMarkerController控制器类:
@RestController public class FreeMarkerController { private List<String> animals =new ArrayList<String>(); /** * ModelMap 和 Model 和ModelAndView 封装数据都可以 */ @RequestMapping(value="/freemarker") public ModelAndView showFreemarker(ModelAndView mav ){ animals.add("dog"); animals.add("cat"); animals.add("pig"); animals.add("tigger"); mav.addObject("user", "张三"); mav.addObject("animals", animals); mav.setViewName("freemarker"); return mav; } } - 接收视图freemarker.ftl(.ftl视图结构和html一样)
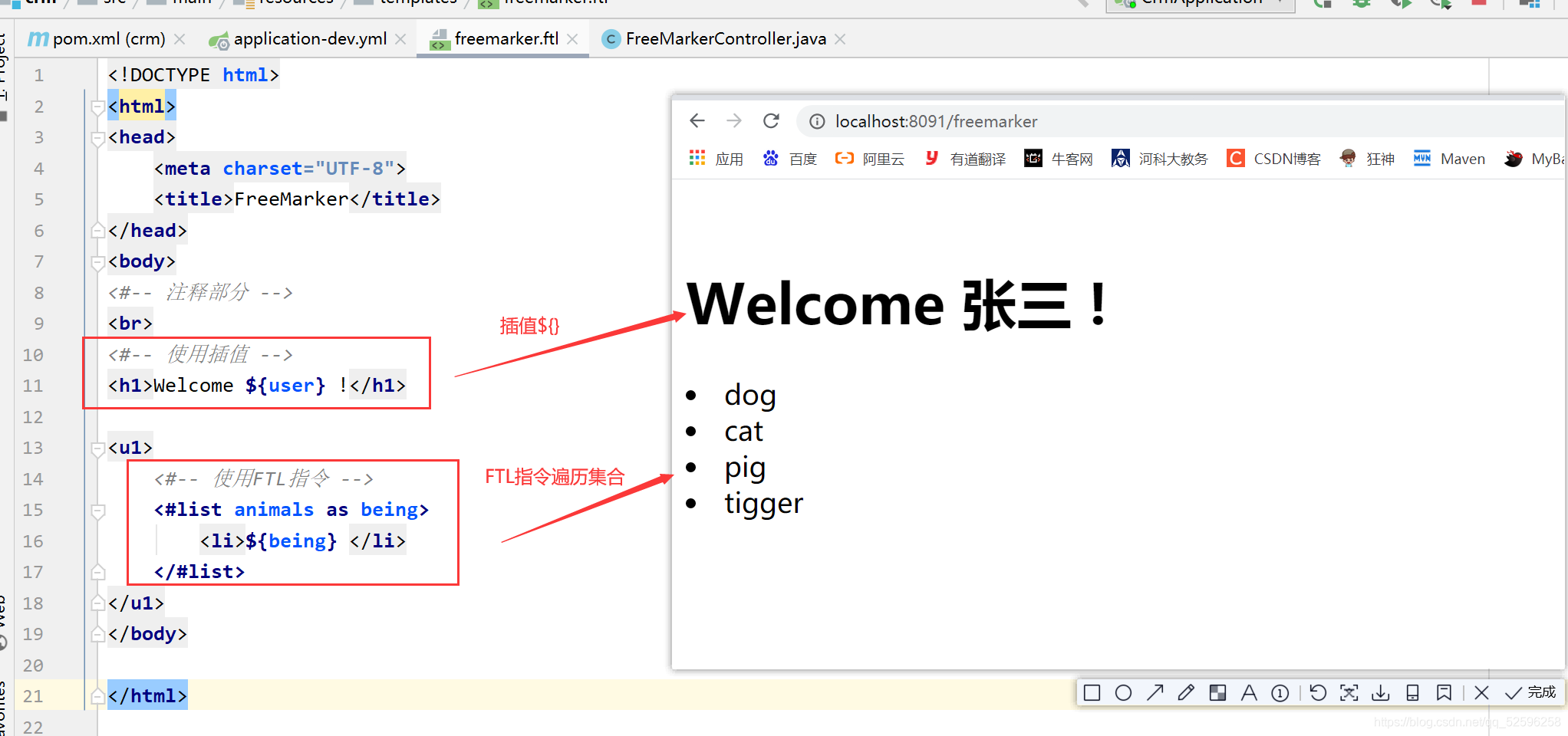
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>FreeMarker</title> </head> <body> <#-- 注释部分 --> <br> <#-- 使用插值 --> <h1>Welcome ${user} !</h1> <u1> <#-- 使用FTL指令 --> <#list animals as being> <li>${being} </li> </#list> </u1> </body> </html> - 访问地址栏,至次成功,SpringBoot官方默认推荐使用Thymeleaf,这里我们对freemarker不做过多的解释:

3.4 整合Thymeleaf视图技术
- pom.xml文件引入Thymeleaf依赖(上述的jsp相关依赖注释掉)
<!--支持Thymelef视图--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!--为了使thymeleaf对html5非严格检查,让LEGACYHTML5起作用--> <dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> <version>1.9.22</version> </dependency> - application.yml文件
server: port: 8091 #配置Thymeleaf视图配置 spring: thymeleaf: prefix: classpath:/templates/ #默认视图模板路径 suffix: .html #默认解析视图后缀 mode: LEGACYHTML5 #使用非严格 HTML encoding: UTF-8 #默认编码 cache: false #默认不开启缓存 check-template-location: true - 在templates目录下新建一个index.html视图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 这是index.html文件 </body> </html> - 新建一个ToIndexController控制器类:
@Controller public class ToIndexController { @RequestMapping(value = "/toIndex") public String toIndex(){ return "index"; } } - 访问地址栏:(成功显示)

3.5 Thymeleaf语法使用
1 变量输出与字符串操作
- th:text
在页面中输出值
- th:value
可以将一个值放入到input标签的value中
<!--设置标签的内容--> <p th:text="${'这是p标签'}"></p> <!--th:value可以将值设置到input标签的value中--> <!--th:text只能将值设置到input标签的后面--> <input type="text" th:value="${'请输入内容'}"/><br/>
2 Thymeleaf内置对象
调用内置对象一定要用#,大部分的内置对象都以s结尾strings、numbers、dates:
- ${#strings.isEmpty(key)}
判断字符串是否为空,如果为空返回true、否则返回false
- ${#strings.contains(msg,‘T’)}
判断字符串是否包含指定的子字符串,如果包含返回true,否则返回false
- ${#strings.startsWith(msg,‘a’)}
判断当前字符串是否以子字符串开头,如果是返回true,否则返回false
- ${#strings.endsWith(msg,‘a’)}
判断当前字符串是否以子字符串结尾,如果是返回true,否则返回false
- ${#strings.length(msg)}
返回字符串的长度
- ${#strings.indexof(msg,‘h’)}
查找子字符串的位置,并返回子串的下标,如果没找到则返回-1
- ${#strings.substring(msg,13)}
从字符串下标为13的位置往后截取全部
- ${#strings.substring(msg,13,15)}
从下标为13的位置截取到下标为15的位置,包括下标13,但不包括下标15,也就是左闭右开。
- ${#strings.toUpperCase(msg)}
字符串转成大写
- ${#strings.toLowerCase(msg)}
字符串转成小写
<!--判断字符是否为空--> <p th:text="${#strings.isEmpty('aaaa')}"></p> <!--判断字符串是否包含指定字符串T--> <p th:text="${#strings.contains('ABCT','T')}"></p> <!--判断字符串是否以指定字符串开头--> <p th:text="${#strings.startsWith('abbbb','a')}"></p> <!--判断字符串的长度--> <p th:text="${#strings.length('aaaaaa')}"></p> <!--截取字符串,从下标3开始往后截取--> <p th:text="${#strings.substring('abcdefg',3)}"></p> <!--从下标为3的位置截取到下标为5的位置,包括下标3,但不包括下标5,也就是左闭右开。--> <span th:text="${#strings.substring('abcdefghit',3,5)}"></span>
3 日期格式化处理
- ${#dates.format(key)}
格式化日期,默认以浏览器默认语言为格式化标准
- ${#dates.format(key,‘yyyy/MM/dd’)}
按照自定义的格式做日期转换
- ${#dates.year(key)}
获取年
- ${#dates.year(key)}
获取月
- ${#dates.day(key)}
获取日
//后端controller层 @RequestMapping(value = "/toIndex") public String toIndex(HttpServletRequest request){ Date date = new Date(); request.setAttribute("date",date); return "index"; }<!--格式化日期--> <p th:text="${#dates.format(date)}"></p> <!--自定义日期格式--> <p th:text="${#dates.format(date,'yyyy-MM-dd')}"></p> <!--获取年月日--> <p th:text="${#dates.year(date)}"></p> <p th:text="${#dates.month(date)}"></p> <p th:text="${#dates.day(date)}"></p>
4 条件判断
- th:if
条件判断th:if="${sex} == ‘男’"
- th:switch判断
th:switch
th:case<!--th:if判断--> <p th:if="${'男'} == '男'">性别:男</p> <p th:if="${'女'} == '女'">性别:女</p> <!--th:switch--> <div th:switch="${1}"> <span th:case="1">id:1</span> <span th:case="2">id:2</span> <span th:case="3">id:3</span> <span th:case="*">其他</span> </div>
5 迭代遍历
- th:each迭代list集合
- th:each迭代map集合
@RequestMapping(value = "/toIndex") public String toIndex(HttpServletRequest request){ List list = new ArrayList(); list.add("aaa"); list.add("bbb"); list.add("ccc"); request.setAttribute("list",list); Map map = new HashMap(); map.put("zs","张三"); map.put("ls","李四"); map.put("ww","王五"); request.setAttribute("map",map); return "index"; }<!--th:each迭代list--> <table> <tr th:each="item : ${list}"> <td th:text="${item}"></td> </tr> </table> <!--th:each迭代map--> <table border="1"> <tr> <th>登录id</th> <th>姓名</th> </tr> <tr th:each="item : ${map}"> <td th:text="${item.key}"></td> <td th:text="${item.value}"></td> </tr> </table>
6 域对象操作
@RequestMapping(value = "/toIndex")
public String toIndex(HttpServletRequest request){
request.setAttribute("req","这是HttpServletRequest作用域");
request.getSession().setAttribute("session","这是session作用域");
request.getSession().getServletContext().setAttribute("app","这是ServletContext(Application)作用域");
return "index";
}
<!--1 HttpServletRequest-->
<p th:text="${#httpServletRequest.getAttribute('req')}"></p>
<!--2 HttpSession-->
<p th:text="${session.session}"></p>
<!--3 ServletContext-->
<p th:text="${application.app}"></p>
7 url表达式
- th:href
- th:src
- 基本语法:@{ }
<!--绝对路径--> <a th:href="@{http://www.baidu.com}">百度</a> <!--相对路径--> <!--相对于项目的上下文的相对路径:--> <a th:href="@{/show}">相对路径</a> <!--相对于服务器路径的根:--> <a th:href="@{~/crm/resources/templates/hello.html}">相对于服务器的根</a> <!--在 url 中实现参数传递--> <a th:href="@{/show(id=1,name=zs)}">相对路径传参</a> <!--在 url 中通过 restful 风格进行参数传递--> <!--后面的id=1会显示在前面的{id}中--> <a th:href="@{/path/{id}/show(id=1,name=ls)}"> 相对路径传参-restful</a>
