idea搭建普通Web项目
搭建普通web项目,不是Maven方式,这里以elog-flux-cg-webrf项目为例,需要事先准备的东西:
- idea
- tomcat7
- JDK6
系统环境配置
步骤:
-
打开idea,选择Open or import,找到对应的代码目录,点击ok,如下图:

-
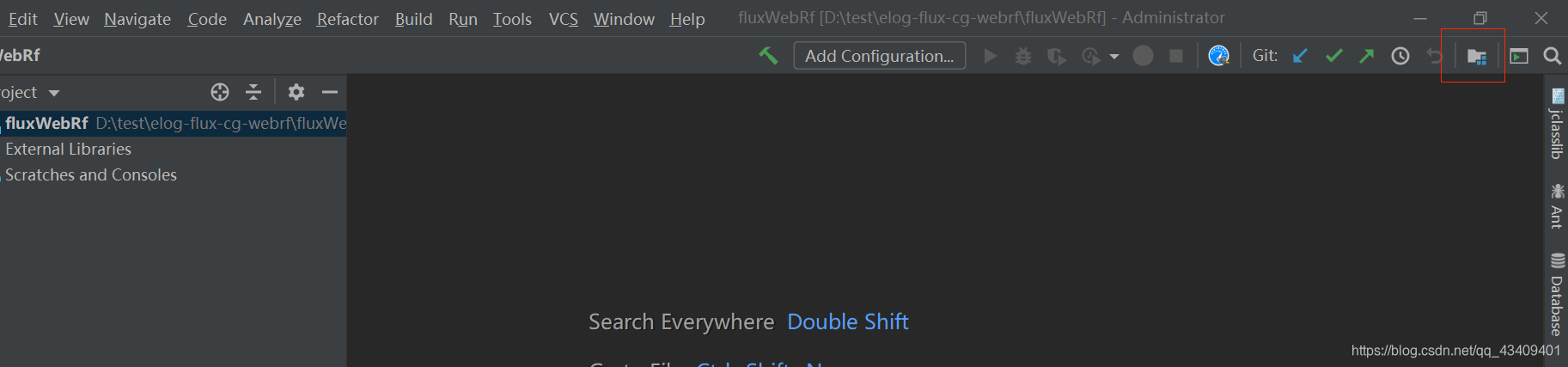
等待右下角进度条加载完,之后点击右上角图标Project Structure,用来配置项目环境:

-
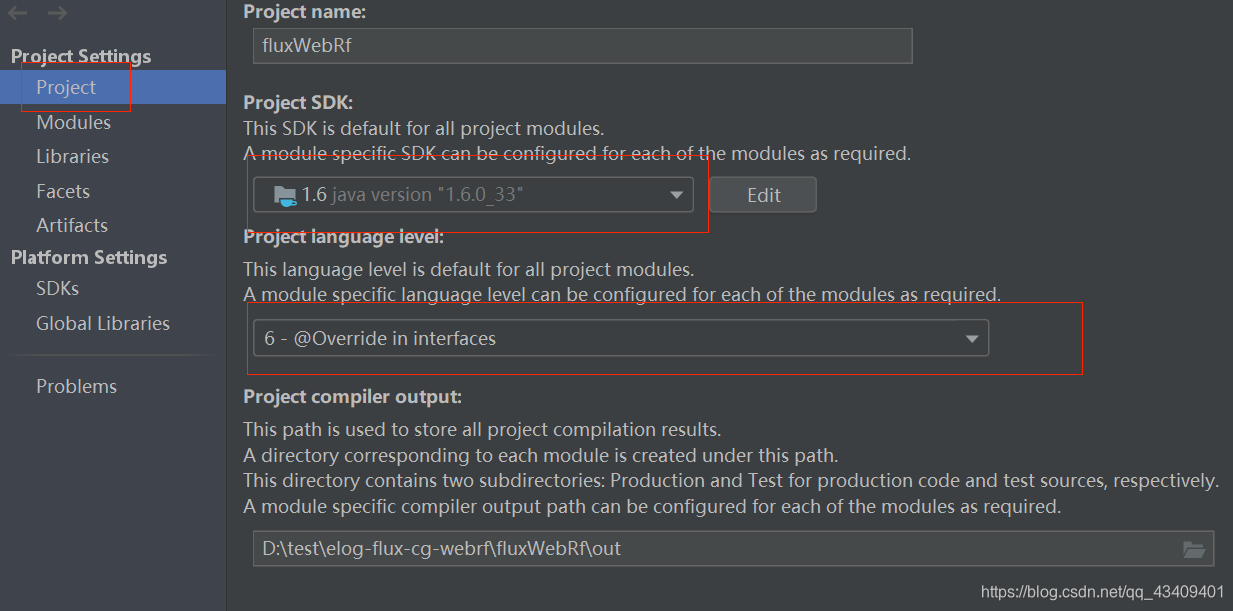
需要JDK1.6的环境,如果idea没有JDK1.6,可以点击Add SDK,选择本地JDK1.6的目录,ok即可:

-
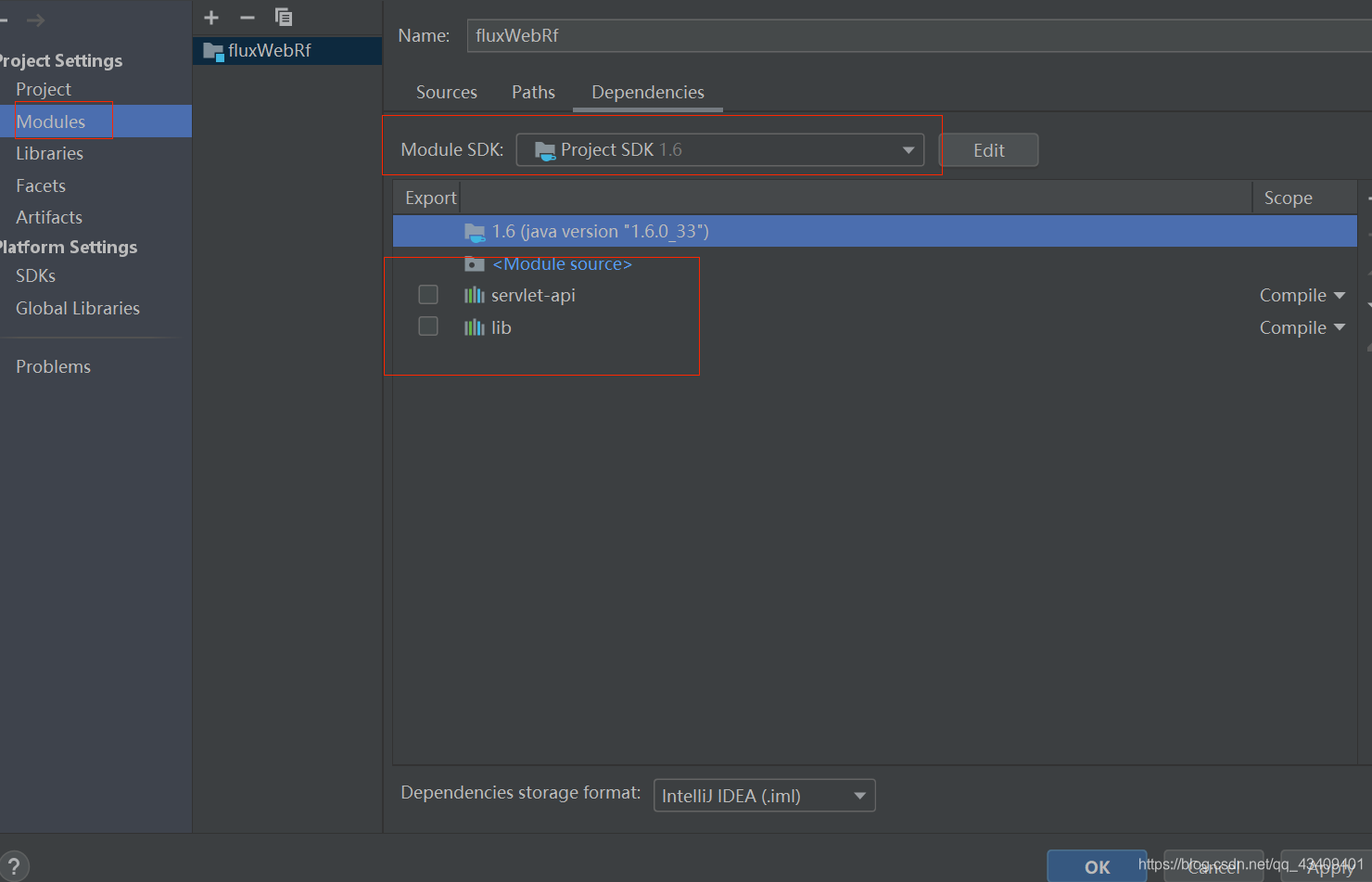
点击Modules,确认系统使用的JDK为1.6,如果打开的项目没有lib包(一般会有,可以不理),跳到第5步。

-
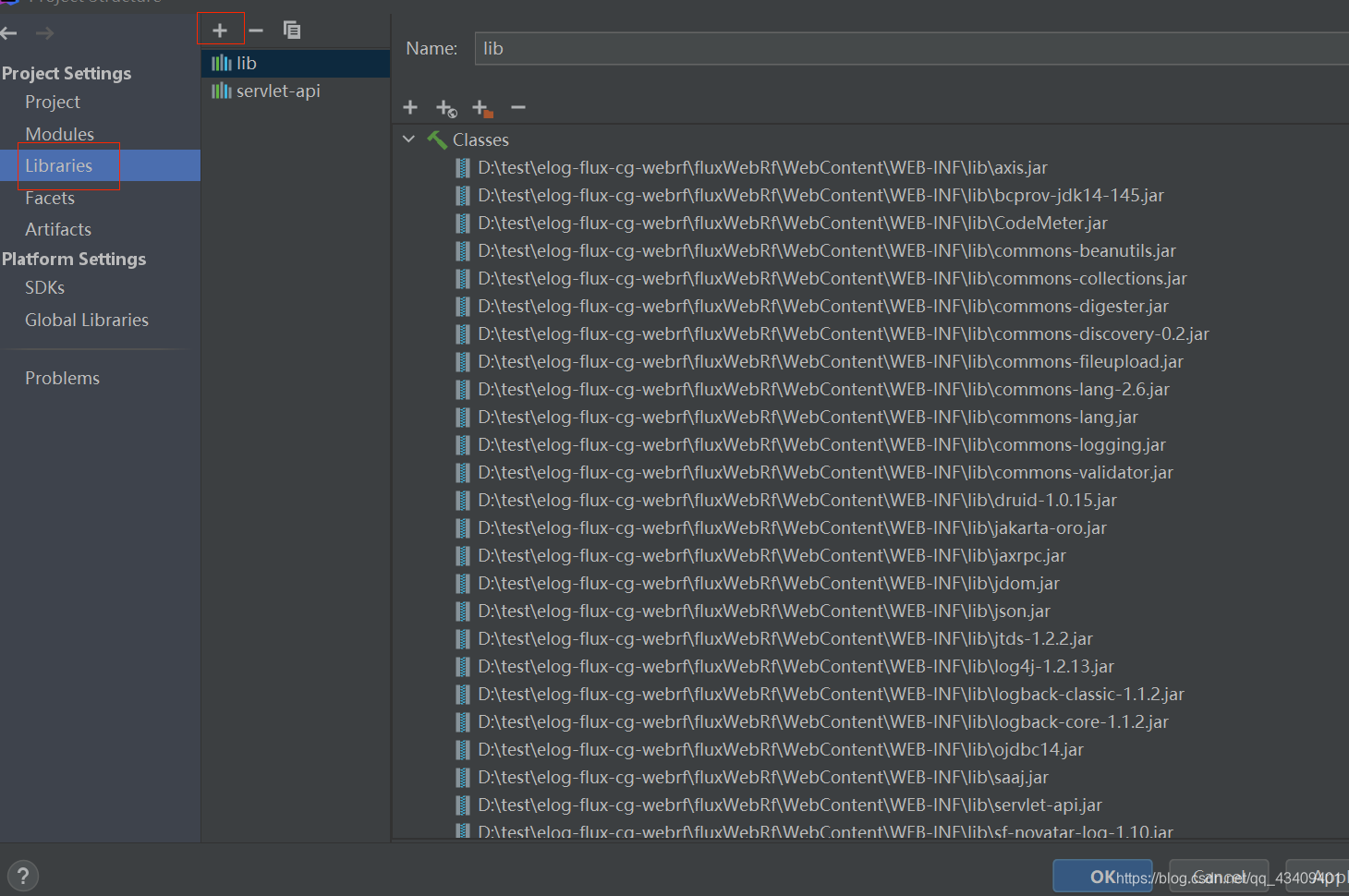
如果有lib包,忽略这一步。没有则需要点击Libraries,点击+,导入系统代码fluxWebRf\WebContent\WEB-INF\lib,然后需要返回Modules,点击+添加lib这些依赖包到项目。

-
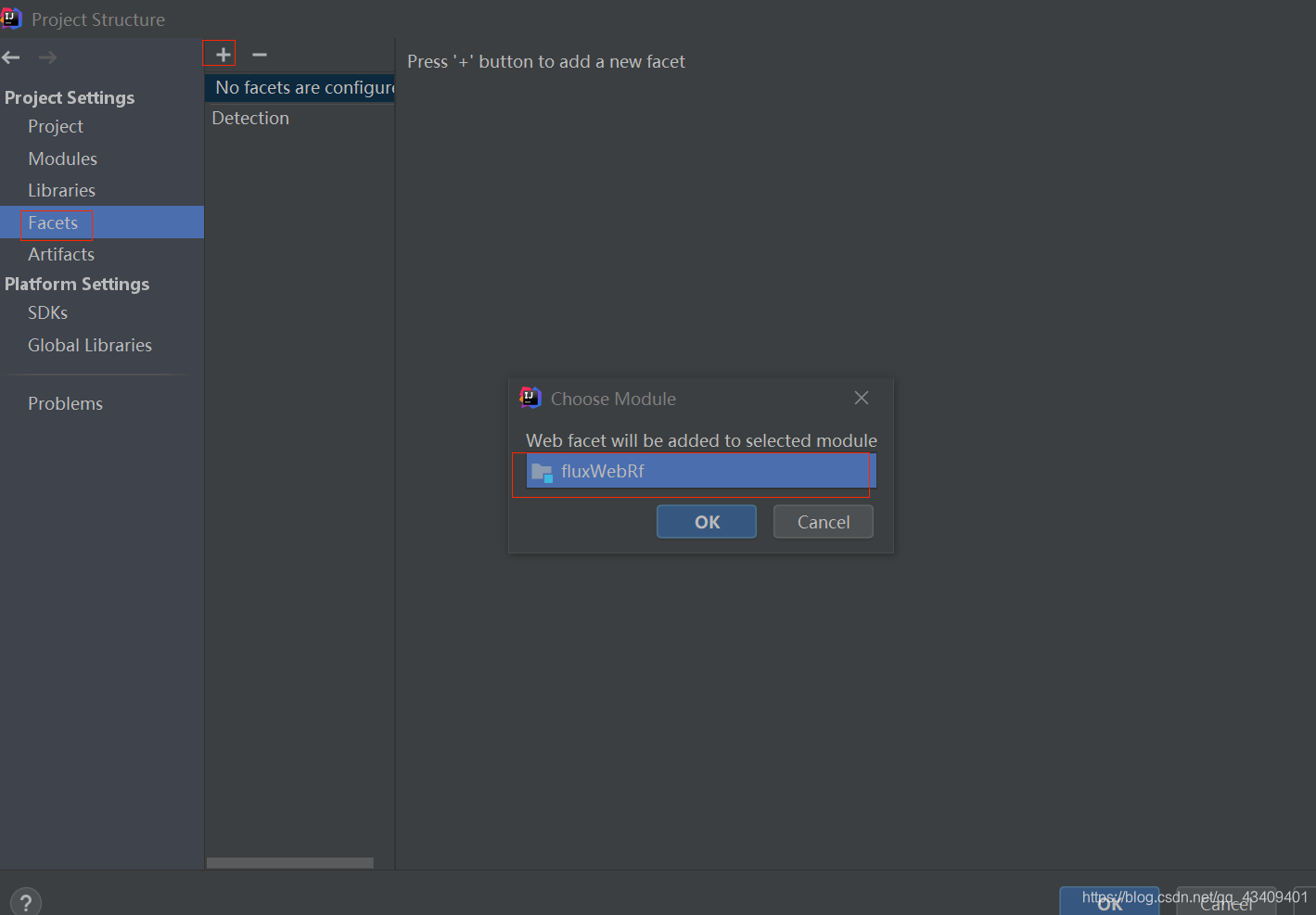
点击Facets,点击+,选Web,建立一个Web项目,注意在点ok之前需要再点击下项目,如下:

-
接着需要配置Web,第一个是web.xml配置文件,点击右边的图标笔,编辑,选择目录文件:fluxWebRf\WebContent\WEB-INF\web.xml。第二个是资源目录,也是点击编辑,目录选择:fluxWebRf\WebContent,如图:

-
点击Artifacts,配置tomcat打包方式,点击+,选择war方式,选择如图所示:

-
最后,不要忘记点击右下的Apply应用,然后ok。
tomcat配置
tomcat启动有问题,需要替换tcnative-1.dll文件,在本地tomcat的bin目录中,替换提供的tcnative-1.dll文件到该目录。
下载地址:http://archive.apache.org/dist/tomcat/tomcat-connectors/native/
步骤:
-
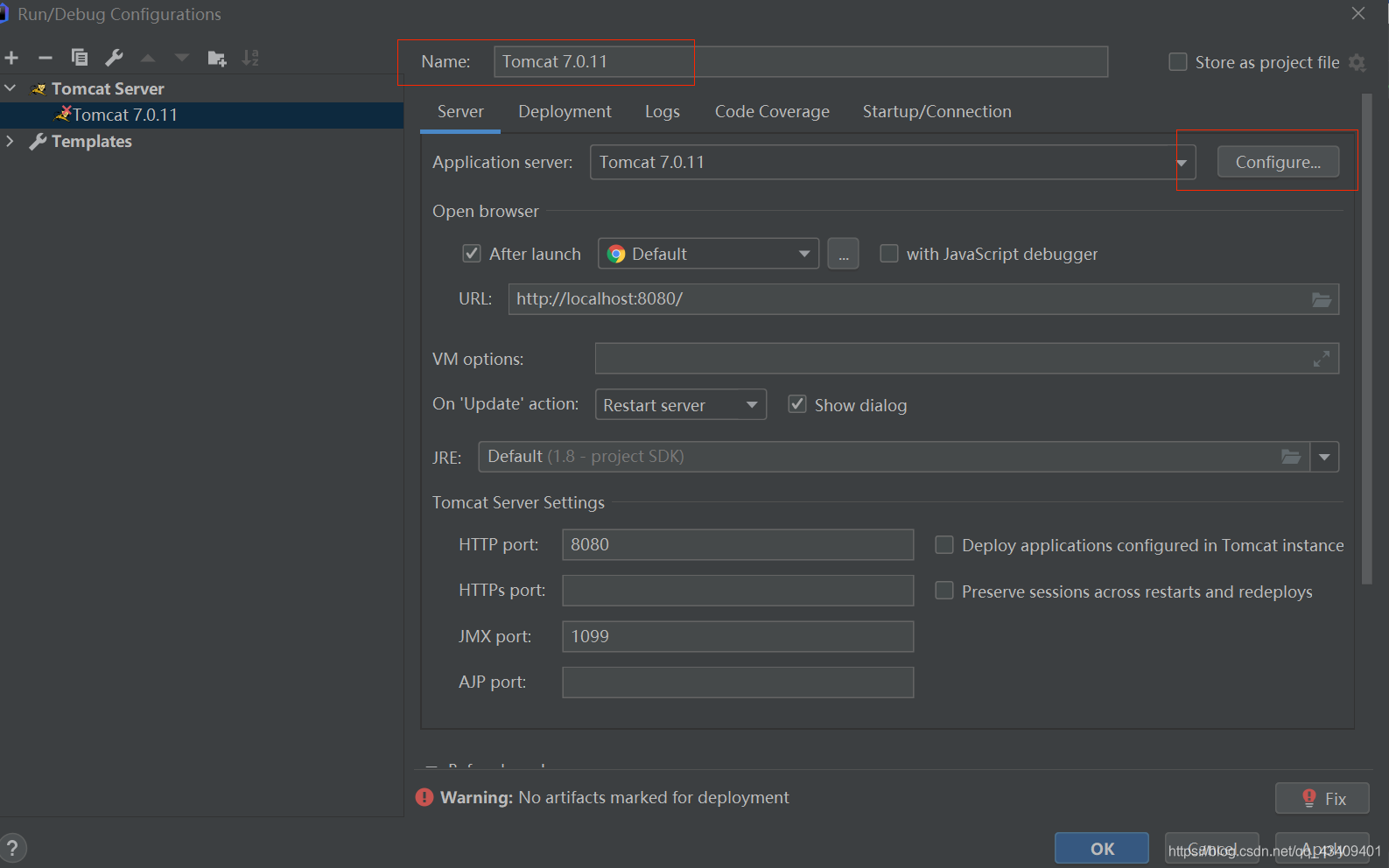
点击Add Configuration,点击+,选择tomcat server下的local。

-
点击Configure,点击+,目录选择你本地tomcat的位置,ok,即可使用该tomcat,可以修改name。

-
点击Deployment设置tomcat打包项目的方式,也即是之前设置的war方式,点击+号,选择Artifact,之后需要注意访问前缀去掉,如图所示:


-
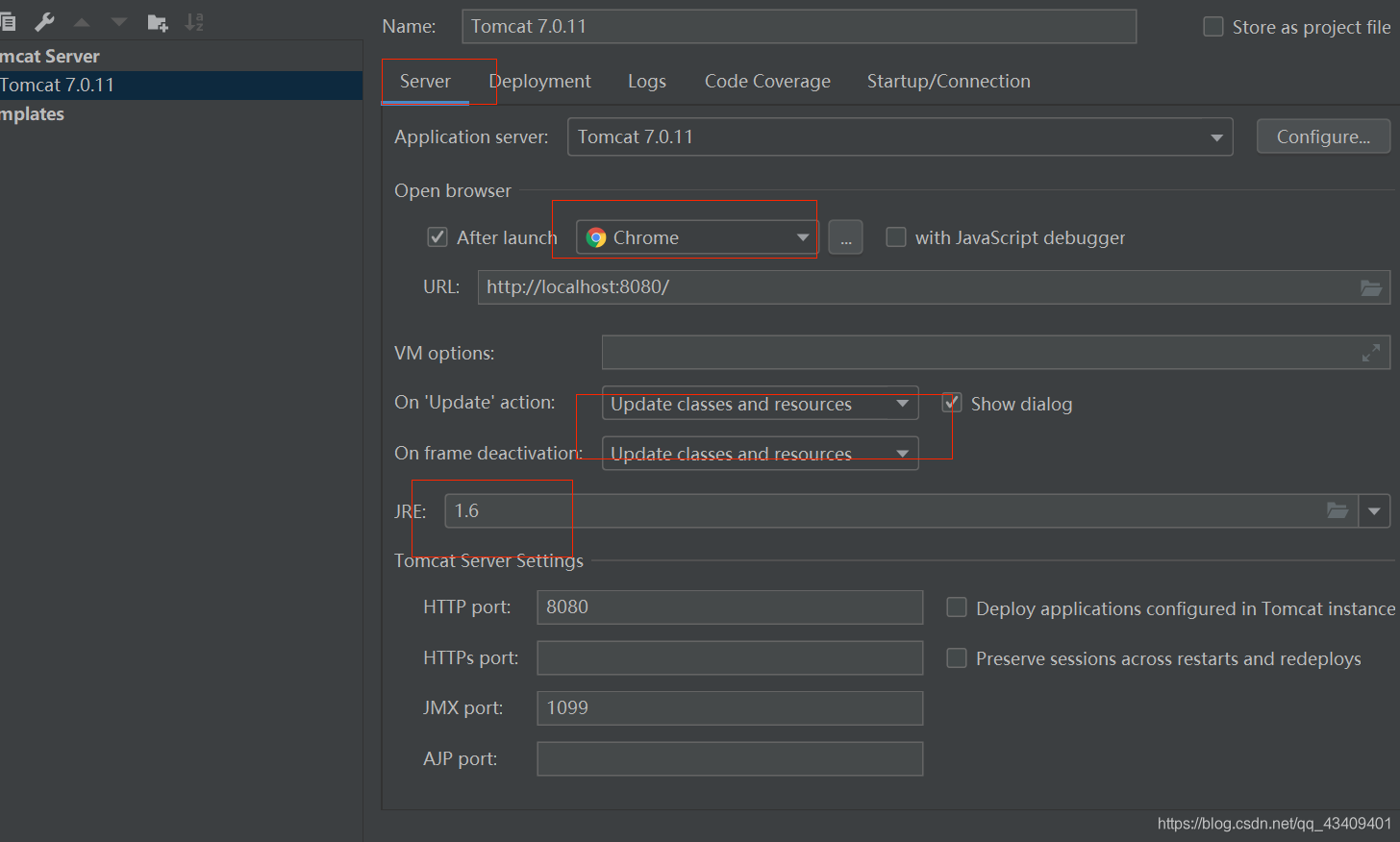
点击server,端口port可以修改,默认8080,如图选择对应的选项:

-
最后不要忘记点击右下的Apply应用,然后ok。
数据库连接配置
idea快捷键:ctrl+shift+r全局搜索jdbc,定位到数据库配置文件可能需要修改数据库连接信息。之后可以启动项目了,访问localhost:8080,端口可以在tomcat配置中修改。