一、定义登录控制器
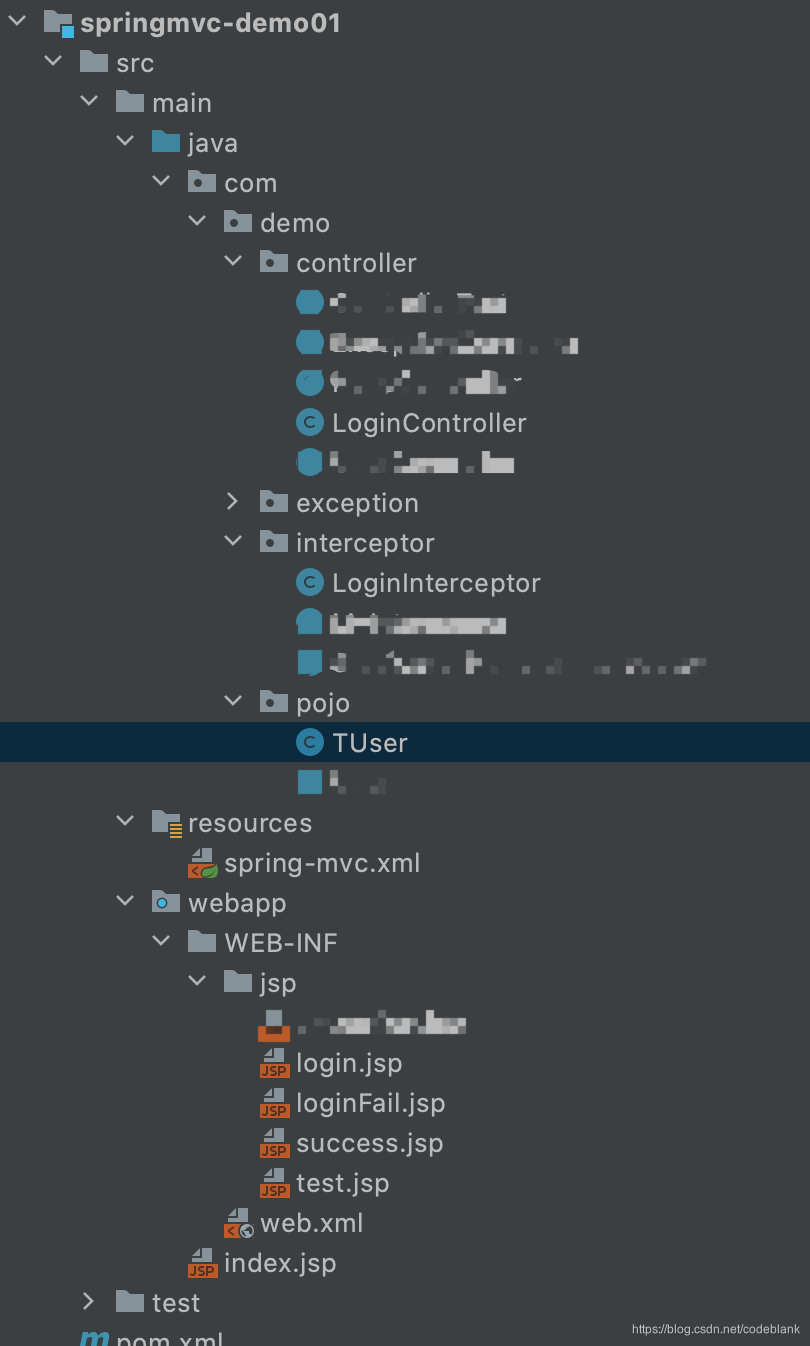
目录结构

代码:
1、创建TUser类
package com.demo.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class TUser {
private String name;
private String password;
}
2、创建LoginController类
package com.demo.controller;
import com.demo.pojo.TUser;
import com.demo.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@Controller
@RequestMapping("/user")
public class LoginController {
@RequestMapping("/login")
public String login(Model model){
model.addAttribute("msg","这里是登陆界面");
return "login";
}
@RequestMapping("/doLogin")
public String doLogin(TUser tUser,
HttpServletRequest req, HttpServletResponse resp, Model model){
System.out.println("###LoginController.doLogin()");
if(!"admin".equals(tUser.getName())||!"admin".equals(tUser.getPassword())){
model.addAttribute("msg","用户名或密码不正确!");
return "loginFail";//跳转到loginFail.jsp
}
HttpSession httpSession=req.getSession(true);//存在session则使用,不存在则创建
httpSession.setAttribute("user",tUser);
model.addAttribute("msg","登录成功");
return "success";//跳转到success.jsp
}
@RequestMapping("/loginOut")
public String loginFail(HttpSession session,Model model){
model.addAttribute("msg","退出登录");
session.removeAttribute("user");
return "login";
}
}
页面代码:
1、login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>login</title>
</head>
<body>
<h1>${msg}</h1>
<form id="login" action="${pageContext.request.contextPath}/user/doLogin" method="post">
用户名:<input type="text" name="name"/><br/>
密码:<input type="password" name="password"><br/>
<input type="submit">
</form>
</body>
</html>
2、loginFail.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>loginFail</title>
</head>
<body>
<h1>${msg}</h1>
<h2><a href="${pageContext.request.contextPath}/user/loginOut">返回登录界面</a></h2>
</body>
</html>
3、success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>success</title>
</head>
<body>
${msg}
<h2><a href="${pageContext.request.contextPath}/user/loginOut">退出登录</a></h2>
</body>
</html>
二、自定义登录拦截器
代码:
1、创建LoginInterceptor类,作为拦截器类需实现HandlerInterceptor,并重写里面的三个方法preHandle、postHandle、afterCompletion:
package com.demo.interceptor;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response,
Object handler) throws Exception {
System.out.println("LoginInterceptor preHandle");
//放行:判断什么情况下
//1、请求到登陆界面放行,首次登陆
if(request.getRequestURI().contains("login")||request.getRequestURI().contains("doLogin")){
return true;
}
//2、退出登录可直接放行
if(request.getRequestURI().contains("loginOut")){
return true;
}
//3、通过登录进入 放行
if(request.getSession().getAttribute("user")!=null){
return true;
}
//非法请求进行拦截
//重定向到登录页面
response.sendRedirect(request.getContextPath()+"login");
//拦截
return false;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response,
Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("LoginInterceptor "+"postHandle");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response,
Object handler, Exception ex) throws Exception {
System.out.println("LoginInterceptor "+"afterCompletion");
}
}
2、在spring-mvc.xml中配置LoginInterceptor拦截器
测试:
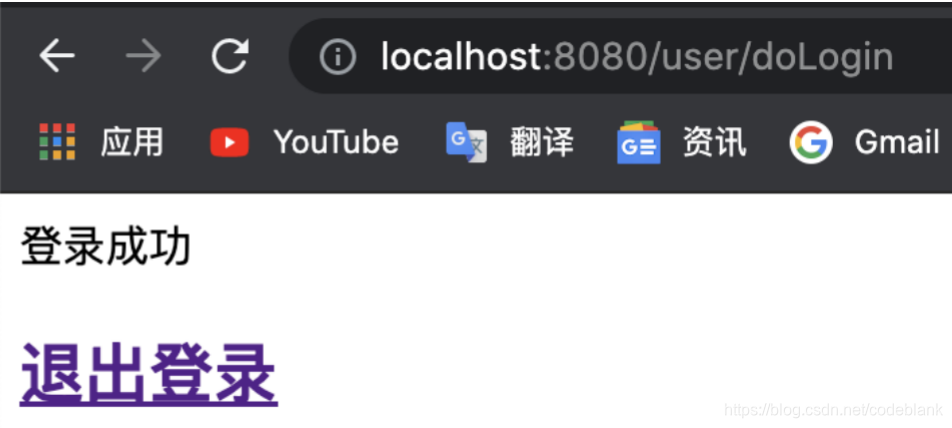
1、正常登录(正确密码:admin)

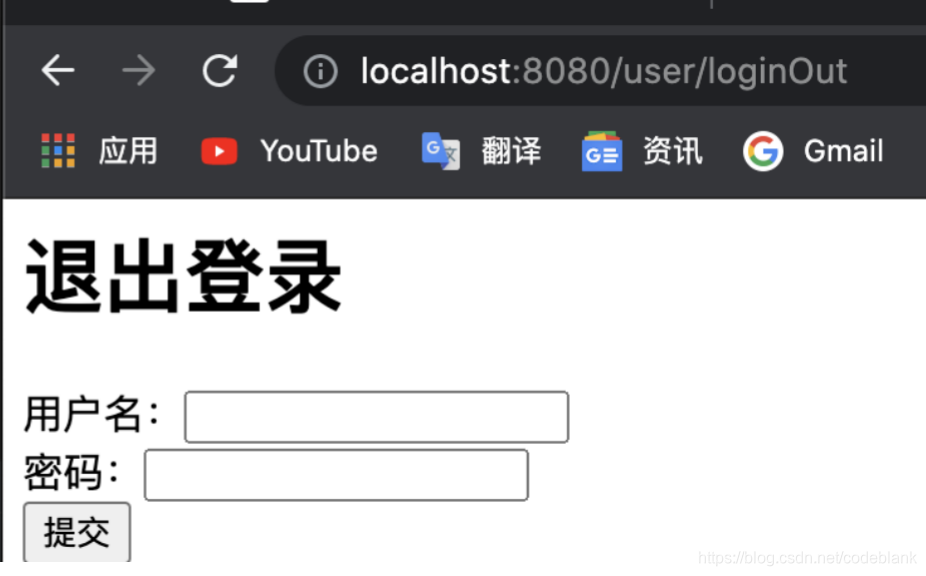
1.1、点击退出登录

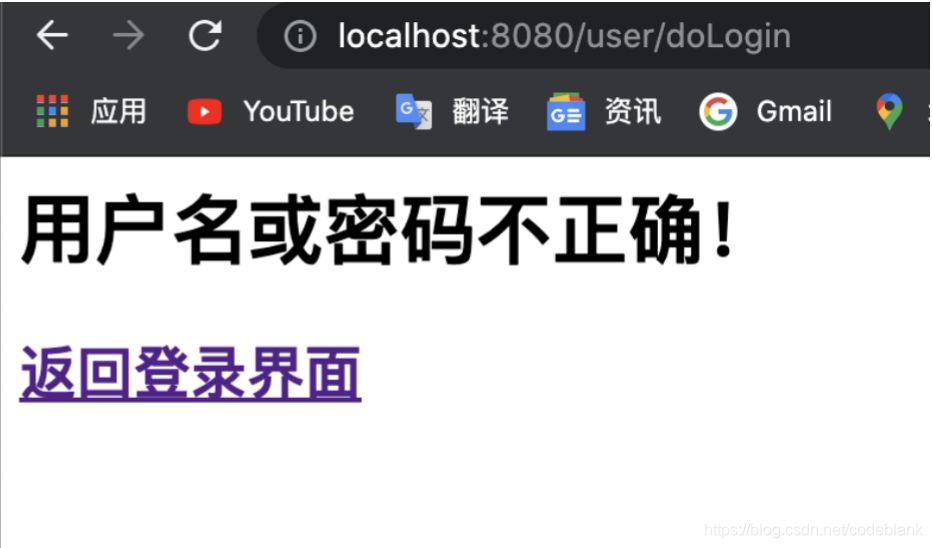
2、用户名密码错误

2.1、点击返回登录界面

3、非法请求
