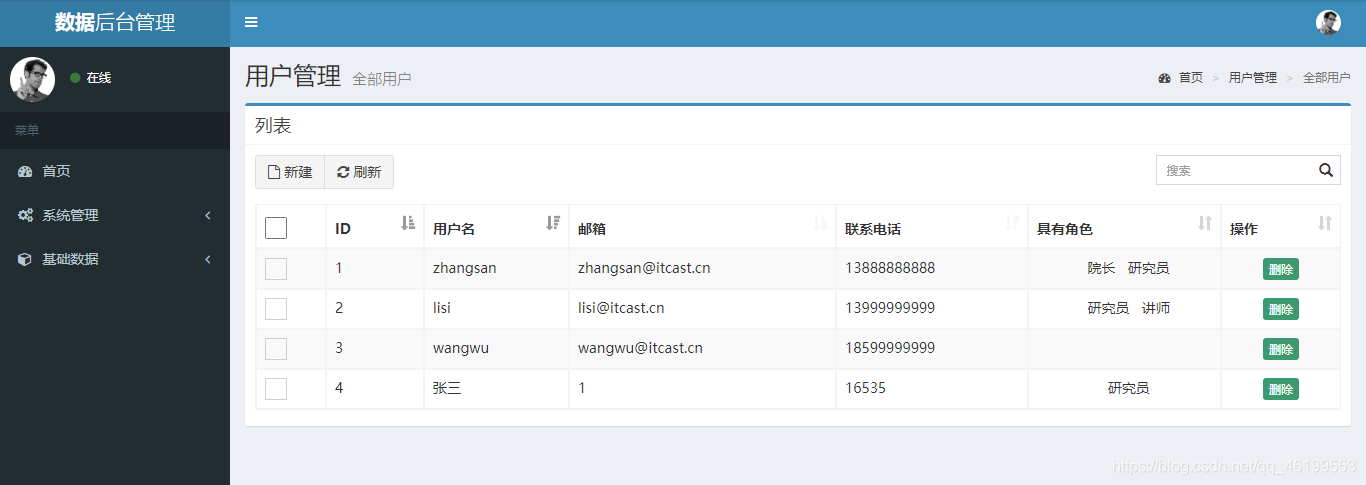
效果展示图

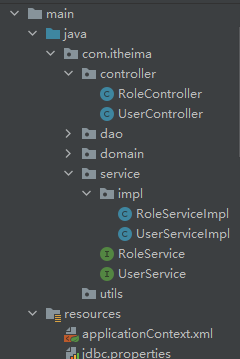
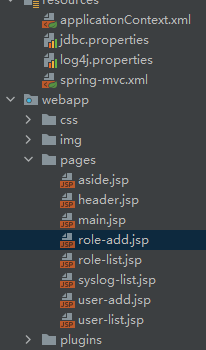
项目的目录:


1.1 Spring环境搭建步骤
创建工程(Project&Module)
导入静态页面(见资料jsp页面)
导入需要坐标(见资料中的pom.xml)
创建包结构(controller、service、dao、domain、utils)
导入数据库脚本(见资料test.sql)
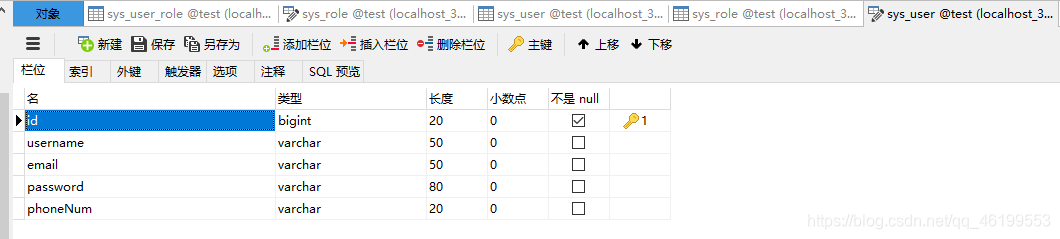
创建POJO类(见资料User.java和Role.java)
创建配置文件(applicationContext.xml、spring-mvc.xml、jdbc.properties、log4j.properties)
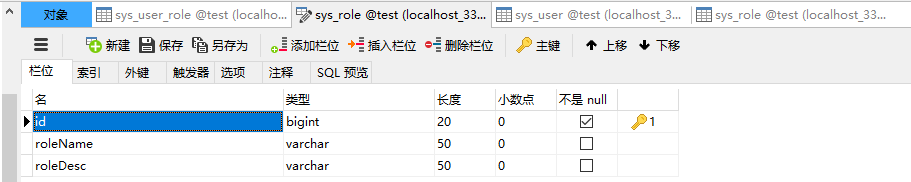
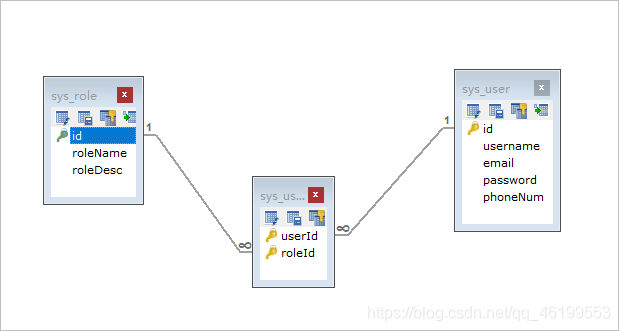
1.2 用户和角色的关系
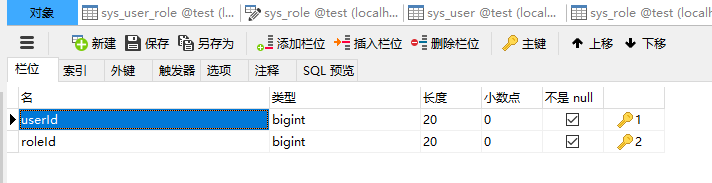
1.创建表




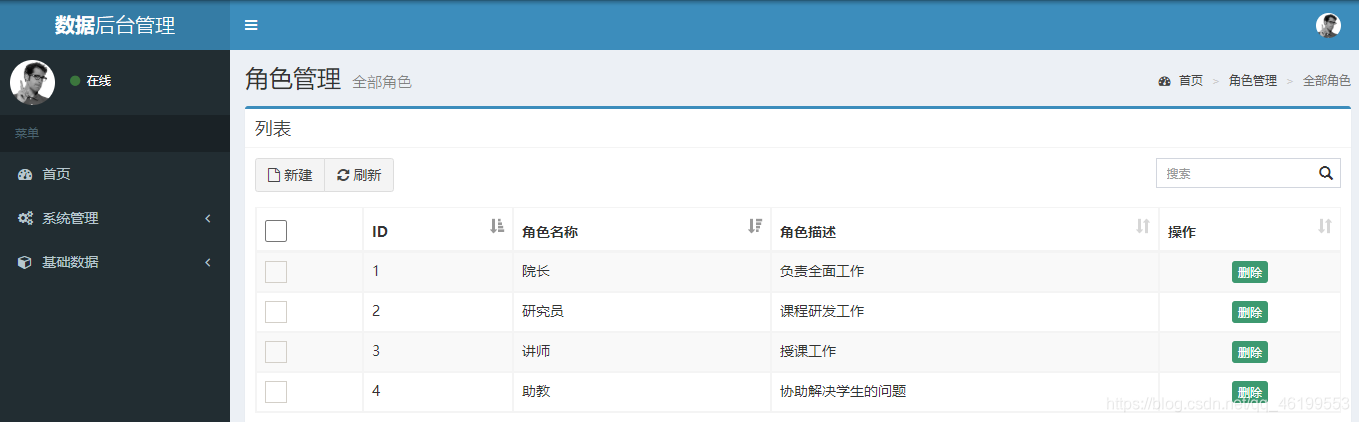
2.角色列表的展示和添加操作
2.1 角色列表的展示效果

2.2 角色列表的展示步骤分析
点击角色管理菜单发送请求到服务器端(修改角色管理菜单的url地址)
创建RoleController和showList()方法
创建RoleService和showList()方法
创建RoleDao和findAll()方法
使用JdbcTemplate完成查询操作
将查询数据存储到Model中
转发到role-list.jsp页面进行展示
2.3下面开始对代码进行展示:
首先我们来到了默认的页面:
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>主页</title>
</head>
<body>
<%
response.sendRedirect(request.getContextPath()+"/pages/main.jsp");
%>
</body>
</html>
然后来到main.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>ITCAST - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<!-- Tell the browser to be responsive to screen width -->
<meta
content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"
name="viewport">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/morris/morris.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/select2/select2.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/css/style.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- 页面头部 -->
<jsp:include page="header.jsp"></jsp:include>
<!-- 页面头部 /-->
<!-- 导航侧栏 -->
<jsp:include page="aside.jsp"></jsp:include>
<!-- 导航侧栏 /-->
<!-- 内容区域 -->
<div class="content-wrapper">
</div>
<!-- 内容区域 /-->
<!-- 底部导航 -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 1.0.8
</div>
<strong>Copyright © 2014-2017 <a
href="http://www.itcast.cn">研究院研发部</a>.
</strong> All rights reserved. </footer>
<!-- 底部导航 /-->
</div>
<script
src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script>
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script>
<script>
$(document).ready(function() {
// 选择框
$(".select2").select2();
// WYSIHTML5编辑器
$(".textarea").wysihtml5({
locale : 'zh-CN'
});
});
// 设置激活菜单
function setSidebarActive(tagUri) {
var liObj = $("#" + tagUri);
if (liObj.length > 0) {
liObj.parent().parent().addClass("active");
liObj.addClass("active");
}
}
$(document).ready(function() {
// 激活导航位置
setSidebarActive("admin-index");
});
</script>
</body>
</html>
接下来我们来到role的页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel -->
<div class="user-panel">
<div class="pull-left image">
<img src="${pageContext.request.contextPath}/img/user2-160x160.jpg"
class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>
<security:authentication property="principal.username" />
</p>
<a href="#"><i class="fa fa-circle text-success"></i> 在线</a>
</div>
</div>
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
<li class="header">菜单</li>
<li id="admin-index"><a
href="${pageContext.request.contextPath}/pages/main.jsp"><i
class="fa fa-dashboard"></i> <span>首页</span></a></li>
<li class="treeview"><a href="#"> <i class="fa fa-cogs"></i>
<span>系统管理</span> <span class="pull-right-container"> <i
class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a
href="${pageContext.request.contextPath}/user/list"> <i
class="fa fa-circle-o"></i> 用户管理
</a></li>
<li><a
href="${pageContext.request.contextPath}/role/list"> <i
class="fa fa-circle-o"></i> 角色管理
</a></li>
<li><a
href="${pageContext.request.contextPath}/pages/syslog-list.jsp"> <i
class="fa fa-circle-o"></i> 访问日志
</a></li>
</ul></li>
<li class="treeview"><a href="#"> <i class="fa fa-cube"></i>
<span>基础数据</span> <span class="pull-right-container"> <i
class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a
href="#">
<i class="fa fa-circle-o"></i> 产品管理
</a></li>
<li><a
href="#">
<i class="fa fa-circle-o"></i> 订单管理
</a></li>
</ul></li>
</ul>
</section>
<!-- /.sidebar -->
</aside>
再次我们是对角色进行功能的书写,这时我们来到了Java代码的书写:
package com.itheima.controller;
import com.itheima.domain.Role;
import com.itheima.domain.User;
import com.itheima.service.RoleService;
import com.itheima.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@Autowired
private RoleService roleService;
@RequestMapping("/del/{userId}")
public String del(@PathVariable("userId") Long userId){
userService.del(userId);
return "redirect:/user/list";
}
@RequestMapping("/save")
public String save(User user,Long[] roleIds){
userService.save(user,roleIds);
return "redirect:/user/list";
}
@RequestMapping("/saveUI")
public ModelAndView saveUI(){
ModelAndView modelAndView = new ModelAndView();
List<Role> roleList = roleService.list();
modelAndView.addObject("roleList",roleList);
modelAndView.setViewName("user-add");
return modelAndView;
}
//查询全部的role,角色
@RequestMapping("/list")
public ModelAndView list(){
List<User> userList = userService.list();
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("userList",userList);
modelAndView.setViewName("user-list");
return modelAndView;
}
}
service层代码
```java
package com.itheima.service;
import com.itheima.domain.User;
import java.util.List;
public interface UserService {
List<User> list();
void save(User user, Long[] roleIds);
void del(Long userId);
}
package com.itheima.service.impl;
import com.itheima.dao.RoleDao;
import com.itheima.dao.UserDao;
import com.itheima.domain.Role;
import com.itheima.domain.User;
import com.itheima.service.UserService;
import java.util.List;
public class UserServiceImpl implements UserService {
private UserDao userDao;
public void setUserDao(UserDao userDao) {
this.userDao = userDao;
}
private RoleDao roleDao;
public void setRoleDao(RoleDao roleDao) {
this.roleDao = roleDao;
}
public List<User> list() {
List<User> userList = userDao.findAll();
//封装userList中的每一个User的roles数据
for (User user : userList) {
//获得user的id
Long id = user.getId();
//将id作为参数 查询当前userId对应的Role集合数据
List<Role> roles = roleDao.findRoleByUserId(id);
user.setRoles(roles);
}
return userList;
}
public void save(User user, Long[] roleIds) {
//第一步 向sys_user表中存储数据
Long userId = userDao.save(user);
//第二步 向sys_user_role 关系表中存储多条数据
userDao.saveUserRoleRel(userId,roleIds);
}
public void del(Long userId) {
//1、删除sys_user_role关系表
userDao.delUserRoleRel(userId);
//2、删除sys_user表
userDao.del(userId);
}
}
然后进行配置xml文件,
```xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
">
<!--1、加载jdbc.properties-->
<context:property-placeholder location="classpath:jdbc.properties"/>
<!--2、配置数据源对象-->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}"/>
<property name="jdbcUrl" value="${jdbc.url}"/>
<property name="user" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</bean>
<!--3、配置JdbcTemplate对象-->
<bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate">
<property name="dataSource" ref="dataSource"></property>
</bean>
<!--配置RoleService-->
<bean id="roleService" class="com.itheima.service.impl.RoleServiceImpl">
<property name="roleDao" ref="roleDao"/>
</bean>
<!--配置RoleDao-->
<bean id="roleDao" class="com.itheima.dao.impl.RoleDaoImpl">
<property name="jdbcTemplate" ref="jdbcTemplate"/>
</bean>
<!--配置UserService-->
<bean id="userService" class="com.itheima.service.impl.UserServiceImpl">
<property name="userDao" ref="userDao"/>
<property name="roleDao" ref="roleDao"/>
</bean>
<!--配置UserDao-->
<bean id="userDao" class="com.itheima.dao.impl.UserDaoImpl">
<property name="jdbcTemplate" ref="jdbcTemplate"/>
</bean>
</beans>
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/test
jdbc.username=root
jdbc.password=root
``
```xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
">
<!--1、mvc注解驱动-->
<mvc:annotation-driven/>
<!--2、配置视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!--3、静态资源权限开放-->
<mvc:default-servlet-handler/>
<!--4、组件扫描 扫描Controller-->
<context:component-scan base-package="com.itheima.controller"/>
</beans>
需要 <c:forEach>标签来进行遍历和循环,对全部的元素来进行展示
2.3 角色添加的效果

role-add.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>数据 - AdminLTE2定制版</title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<!-- Tell the browser to be responsive to screen width -->
<meta
content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"
name="viewport">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/morris/morris.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/select2/select2.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/css/style.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper">
<!-- 页面头部 -->
<jsp:include page="header.jsp"></jsp:include>
<!-- 页面头部 /-->
<!-- 导航侧栏 -->
<jsp:include page="aside.jsp"></jsp:include>
<!-- 导航侧栏 /-->
<!-- 内容区域 -->
<div class="content-wrapper">
<!-- 内容头部 -->
<section class="content-header">
<h1>
角色管理 <small>角色表单</small>
</h1>
<ol class="breadcrumb">
<li><a href="${pageContext.request.contextPath}/index.jsp"><i
class="fa fa-dashboard"></i> 首页</a></li>
<li><a href="${pageContext.request.contextPath}/role/findAll.do">角色管理</a></li>
<li class="active">角色表单</li>
</ol>
</section>
<!-- 内容头部 /-->
<form action="${pageContext.request.contextPath}/role/save"
method="post">
<!-- 正文区域 -->
<section class="content"> <!--产品信息-->
<div class="panel panel-default">
<div class="panel-heading">角色信息</div>
<div class="row data-type">
<div class="col-md-2 title">角色名称</div>
<div class="col-md-4 data">
<input type="text" class="form-control" name="roleName"
placeholder="角色名称" value="">
</div>
<div class="col-md-2 title">角色描述</div>
<div class="col-md-4 data">
<input type="text" class="form-control" name="roleDesc"
placeholder="角色描述" value="">
</div>
</div>
</div>
<!--订单信息/--> <!--工具栏-->
<div class="box-tools text-center">
<button type="submit" class="btn bg-maroon">保存</button>
<button type="button" class="btn bg-default"
onclick="history.back(-1);">返回</button>
</div>
<!--工具栏/--> </section>
<!-- 正文区域 /-->
</form>
</div>
<!-- 内容区域 /-->
<!-- 底部导航 -->
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 1.0.8
</div>
<strong>Copyright © 2014-2017 <a
href="http://www.itcast.cn">研究院研发部</a>.
</strong> All rights reserved. </footer>
<!-- 底部导航 /-->
</div>
<script
src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script>
<script>
$.widget.bridge('uibutton', $.ui.button);
</script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script>
<script
src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script>
$(document).ready(function() {
// 选择框
$(".select2").select2();
// WYSIHTML5编辑器
$(".textarea").wysihtml5({
locale : 'zh-CN'
});
});
// 设置激活菜单
function setSidebarActive(tagUri) {
var liObj = $("#" + tagUri);
if (liObj.length > 0) {
liObj.parent().parent().addClass("active");
liObj.addClass("active");
}
}
</script>
</body>
</html>

然后到controller层进行操作
2.4 角色添加的步骤分析
点击列表页面新建按钮跳转到角色添加页面
输入角色信息,点击保存按钮,表单数据提交服务器
编写RoleController的save()方法
编写RoleService的save()方法
编写RoleDao的save()方法
使用JdbcTemplate保存Role数据到sys_role
跳转回角色列表页面
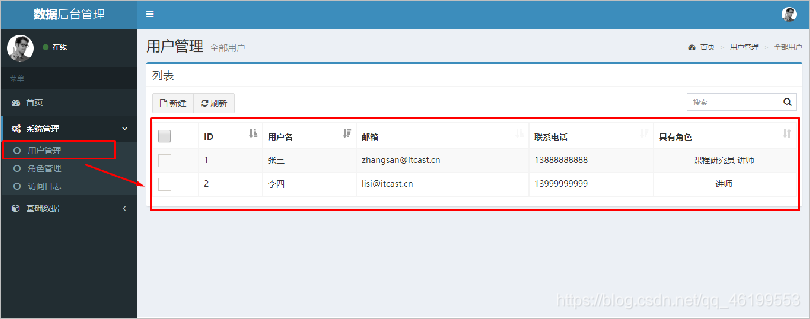
3.用户列表的展示和添加操作
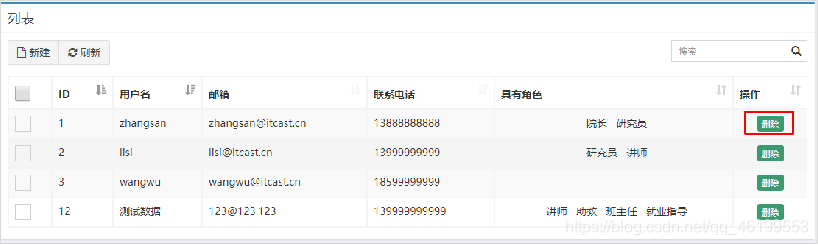
3.1 用户列表的展示效果

3.2 用户列表的展示步骤分析
点击用户管理菜单发送请求到服务器端(修改用户管理菜单的url地址)
创建RoleController和showList()方法
创建RoleService和showList()方法
创建RoleDao和findAll()方法
使用JdbcTemplate完成查询操作
将查询数据存储到Model中
转发到user-list.jsp页面进行展示
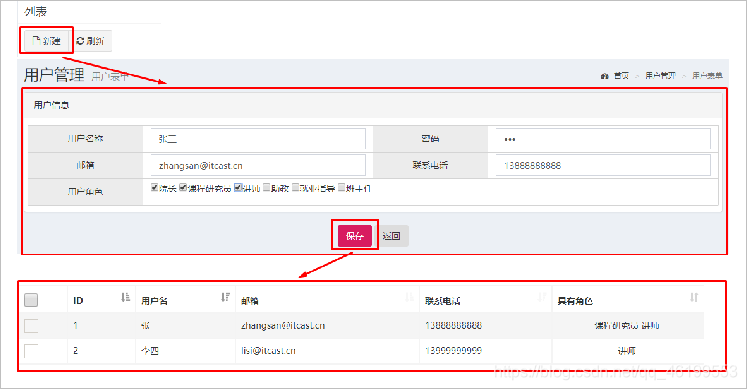
3.3 用户添加的效果

3.4 用户添加的步骤分析
点击列表页面新建按钮跳转到角色添加页面
输入角色信息,点击保存按钮,表单数据提交服务器
编写RoleController的save()方法
编写RoleService的save()方法
编写RoleDao的save()方法
使用JdbcTemplate保存Role数据到sys_role
跳转回角色列表页面
4. 删除用户操作
4.1 删除用户的效果

4.2 删除用户的步骤分析
点击用户列表的删除按钮,发送请求到服务器端
编写UserController的deleteById()方法
编写UserService的deleteById()方法
编写UserDao的deleteById()方法
编写UserDao的deleteRelByUid()方法
跳回当前用户列表页面
由于代码较多这里就不在述说了.
附上源码:
链接:https://pan.baidu.com/s/14wnkf1wzmXPSxE_lG1Y6rQ
提取码:k13w